

纯js无图片无外链CSS图片幻灯片播放插件
source link: https://www.zhangxinxu.com/wordpress/2010/05/%e7%ba%afjs%e6%97%a0%e5%9b%be%e7%89%87%e6%97%a0%e5%a4%96%e9%93%becss%e5%ae%9e%e7%8e%b0%e5%9b%be%e7%89%87%e5%b9%bb%e7%81%af%e7%89%87%e6%98%be%e7%a4%ba/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=797
一、前面的小广播
我之前曾经翻译过一个图片播放的jQuery插件,文章为:jQuery Lightbox(balupton版)图片展示插件讲解,这是个很强大的插件。但是,有时候,强大也意味着消耗,尤其有不必要的消耗。在实际项目中,我们可能不需要过多的炫酷效果,我觉得除了确实能够增加体验的炫酷效果,还是页面效能优先,其次,要使用jQuery插件,必须调用jQuery库,但是并不是所有的网站都会使用库文件;再者,我们可能仅仅想要播放效果,应用复杂强大的插件权衡看来,实在不划算。
例如,我们一个页面上要实现幻灯片查看大图的效果,我们是不用js库的,像是jQuery或是YUI,而且仅仅是前后播放,这是别人的炫酷的插件就不适合。于是,我抽了几个小时写了下,再加上后期的完善,捣鼓了大半天完成了个测试版的原生态js的大图幻灯片显示方法,此方法可以说基本封装(依旧残留两个全部变量炸dan),没有任何外部图片调用,也无需调用任何CSS文件,全部JavaScript完成,非常轻量级,未压缩为6.26K,使用也很简单,本文就将展示此方法。
您可以狠狠地点击这里:zxx.albumshow.js (右键 – [目标|链接]另存为)
源文件下载(含demo):zxx.albumshow.zip(2.65K)
三、使用示例与简介
此幻灯片播放的方法名称是fnPicShow,其含有两个参数,第一个参数是要显示的图片列表的路径,也就是img的src属性数组,第二个参数指的是当前播放的图片在数组中的序号。例如,如下的使用代码:
var urlArr = ["mm1.jpg", "mm2.jpg", "mm3.jpg", "mm4.jpg"]; fnPicShow(urlArr,2);
上面这段代码实现的效果就是,从第三张图片开始播放,当点击图片右半边时播放下一张,播放左半边时,播放上一张,当播放到头或是尾时,点击无效,无图片切换。
在实际操作中,需要后台程序员提供图片的URL数组,这是很容易的。
然后,剩下的工作就全部由js完成。怎么样,还算方便吧。
一些说明:
1. 关于效果
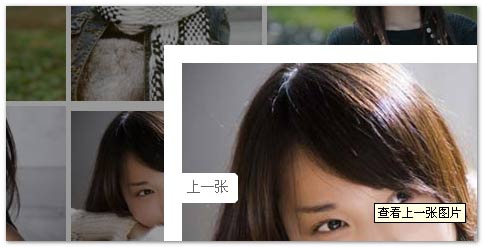
此幻灯片播放的效果是:满页面的黑色半透明背景,图片有白色的粗边框,边框大小自适应于图片,图片相对于显示器屏幕水平垂直居中。点击图片右上角的关闭按钮,或是半透明背景,幻灯片播放终止。对图片的大小由限制,图片的高度或宽度不会大于当前浏览器显示区域的高度与宽度。有上一张,下一张的提示和图片加载的提示。

2. 关于不足
此幻灯片播放不足在于:不容错,也就是如果传入参数不正确,则会报错,或无反应;没有动画过渡效果,图片都是直接的切换;预载提示为静态的文字,如果加载时间过长会使用户失去耐心。由于自己懒惰,有两个遗留的全局变量,可能会遇到冲突。
四、效果demo
为了让您进一步体验此轻量级插件的显示效果,我特意做了个demo,里面精选八位美女为您做展示,保证让您爱不释手。您可以狠狠地点击这里:美女幻灯片播放demo
在demo页面中,随便点击那个美女就可以看到展示效果了。

五、最后的小广播
我的js其实也是个菜,经验不足,底蕴不厚,此方法内部代码其实是比较乱的,可读性,条理性还有待加强。由于测试条件有限,此方法一定存在一些bug,或是不足之处,如果您发现了,欢迎提出,我会及时升级修复,不甚感谢。总之,希望能对您有所帮助。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
 是不是学到了很多?可以
是不是学到了很多?可以 有话要说?点击
有话要说?点击