

页面编辑竟然包含这么多细节,如何把编辑体验做的顺滑
source link: http://www.woshipm.com/pd/4547767.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
编辑导语:设计师在面对页面编辑的一些设计时,会更注重用户体验方面的细节,因为用户在编辑页面时会遇到很多问题,这时怎么让用户能顺利的完成编辑是非常重要的;本文作者分享了关于页面编辑的细节,我们一起来了解一下。

Ant Design的致谢中提到了《Web界面设计》,最近刚好读了一下,发现AntD给出的设计原则正是来自于这本书。
这本书是08年出版的,里面的许多设计案例还来自于雅虎时期,距离今天已经有点遥远了,但是它的设计原则依然具有参考价值。
01 直截了当
咱们今天主要来说,书中的第一条原则「直截了当」,文中给出的解释是,让界面能够直接响应用户的操作。
直白一点儿讲就是,用户需要在哪里操作,就直接让他在原页面操作;比如说,用户需要编辑页面名称,就在当前位置编辑,不要单独打开一个新页面编辑。
直截了当有两个优势:
- 用户操作更加流畅:如果一个页面编辑,一个页面展示,这种体验对于用户来说是割裂的。
- 不脱离用户原有情境:比如说,用户在编辑页面的同时,依然可以参考页面中的其他信息,在很多时候对用户来讲是有必要的。
02 编辑功能
网页通常主要用于浏览,如果想要编辑的话,就要借助表单,主要包含输入字段和提交等按钮。
下面主要从以下四种情况分析,看看如何利用「直截了当」的原则,让页面编辑变得更加丝滑。

1. 单字段行内编辑
单字段行内编辑,是最基础的行内编辑样式,就是在页面内编辑一个文本字段,编辑操作能够直接在原地进行。
设计单字段行内编辑时,通常有两种方式,针对这两种方式,AntD中给出了更加符合目前设计样式的示例。
第一种是隐藏编辑链接。
在普通浏览模式中,隐藏编辑链接,不区分字段是否可编辑。

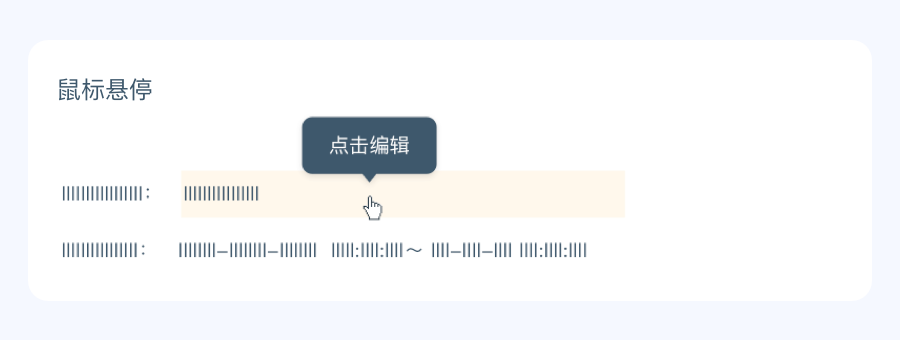
在鼠标悬停在当前字段时,出现编辑提示,需要注意以下三点:
- 「指针」变为「手型」;
- 编辑区域底色变黄;
- 出现「Tooltips」提示单击编辑;

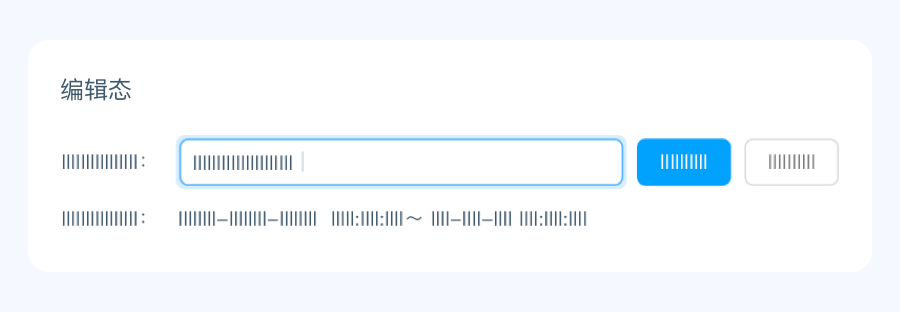
鼠标点击后,出现输入框、确定、取消表单元素,同时光标定位在输入框中。

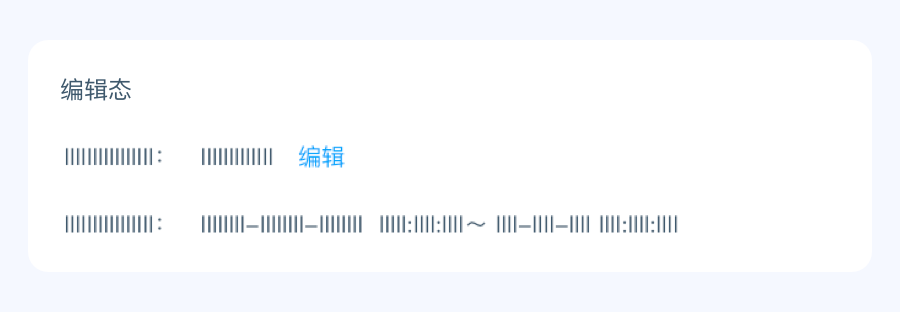
第二种是显示编辑链接。
在浏览的时候便在可编辑行附近出现文字链/图标。

鼠标点击后,和第一种编辑模式一样。

两者的主要区别在于,编辑功能是否容易发现。所以,这时候需要评估易读性和易编辑性哪一个更重要。
当页面「易读性」远比「易编辑性」重要时,可以采用隐藏编辑链接的形式;如果当页面以「易读性」为主,同时又要突出操作行的「易编辑性」时,可使用显示编辑链接的形式。当「易读性」远比「易编辑性」重要时,可以使用「单击编辑」。
2. 多字段行内编辑
上面的例子只是在行内编辑了一个值。如果是有多个值,或者被编辑的项是一串更加复杂的数据类型,我们应该怎样编辑。
多字段行内编辑便是解决这个问题的,同时编辑多个值。
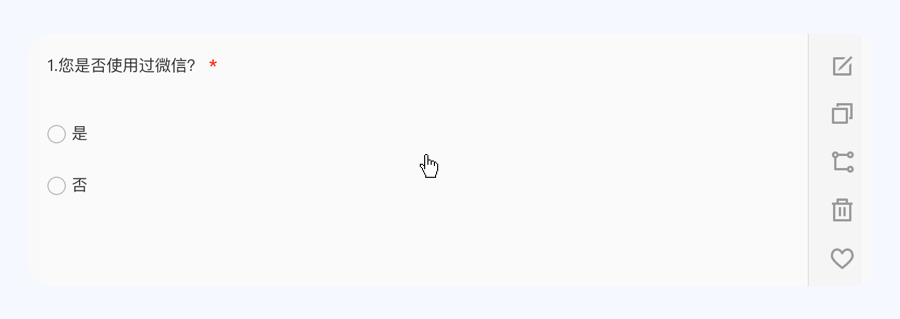
腾讯问卷的问题编辑,便是一个很好的多字段行内编辑的例子。问题主要由题目和问题两部分组成。
当鼠标悬停在问题上时,便会出现邀请编辑的按钮。

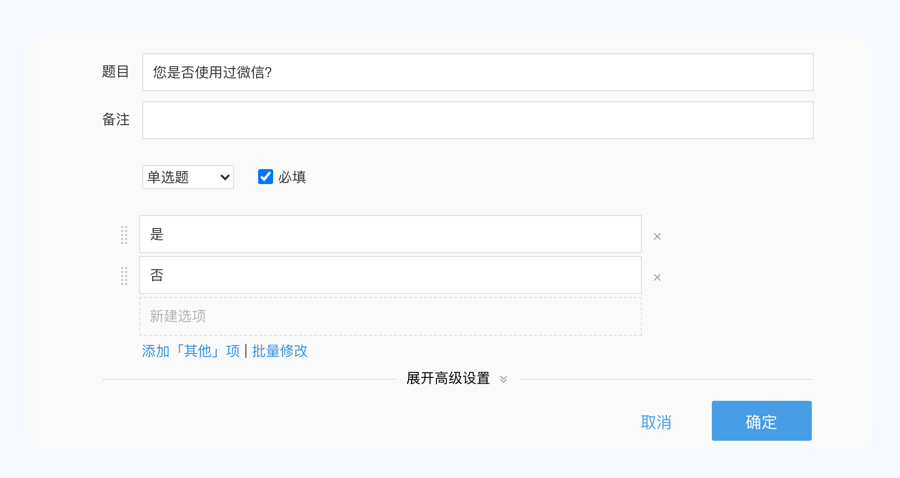
鼠标点击问题后,标题和内容便会变成可以编辑的表单,可以直观的编辑内容,而且表单还可以扩展,包含其他项。

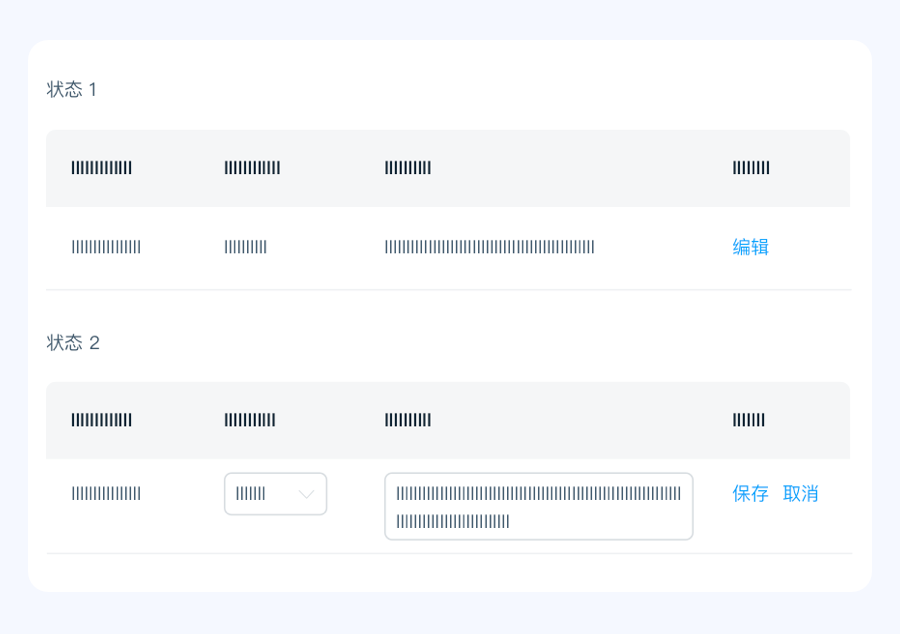
AntD也给出了一个表格中多字段编辑的案例,当点击编辑按钮后,表格内字段都直接变成输入框。

注意事项:
- 编辑模式在不破坏整体性的前提下,可扩大空间,以便放下「输入框」等表单元素;其中,在 Table 中进行编辑模式切换时,需要保证每列的不跳动。
- 在「多字段行内编辑」的情况下,显示的内容和编辑时所需的字段会存在比较大的差异,所以需要「解释刚刚发生了什么」来消除这种视觉影响。
比如,用户更改了表格中的值,然后点击保存,那么详情所在的网格出现「黄底」,表明该对象发生了更改,底色持续几秒后,恢复正常。

3. 覆盖层编辑
覆盖层编辑是通过在页面上方添加一层,来放置编辑表单。虽然编辑时也不会离开当前页面,但却不是在页面中直接实现编辑。
选择覆盖层而不是行内编辑的原因有很多,不可能把某个复杂的编辑任务,直接安排在同一个页面完成。如果嵌入页面的编辑区域很大的话,会把过多内容推向下方,损害了页面的整体感。
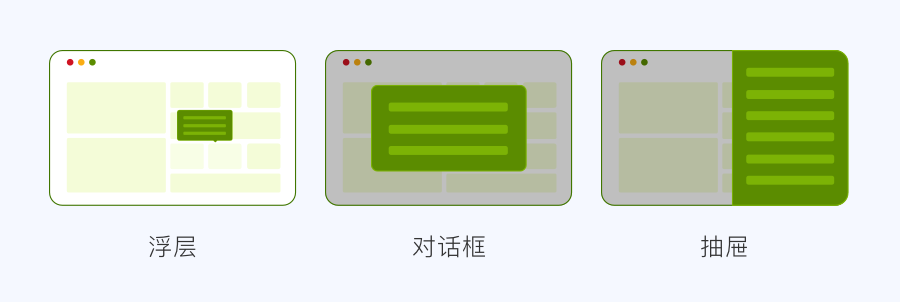
覆盖层主要有浮层、对话框和抽屉三种。

如果需要编辑的信息较少,那么可以直接使用浮层承载。
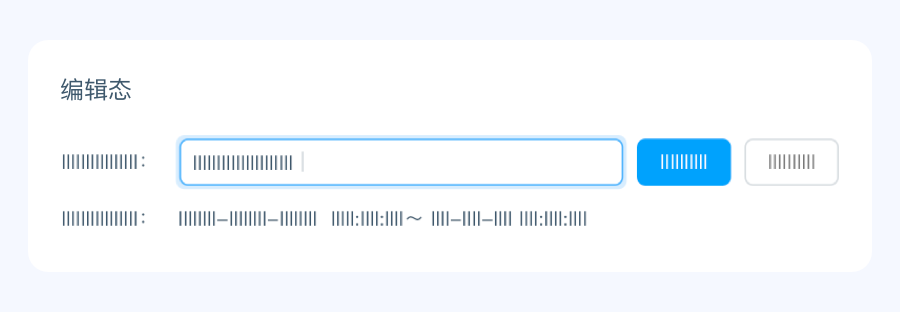
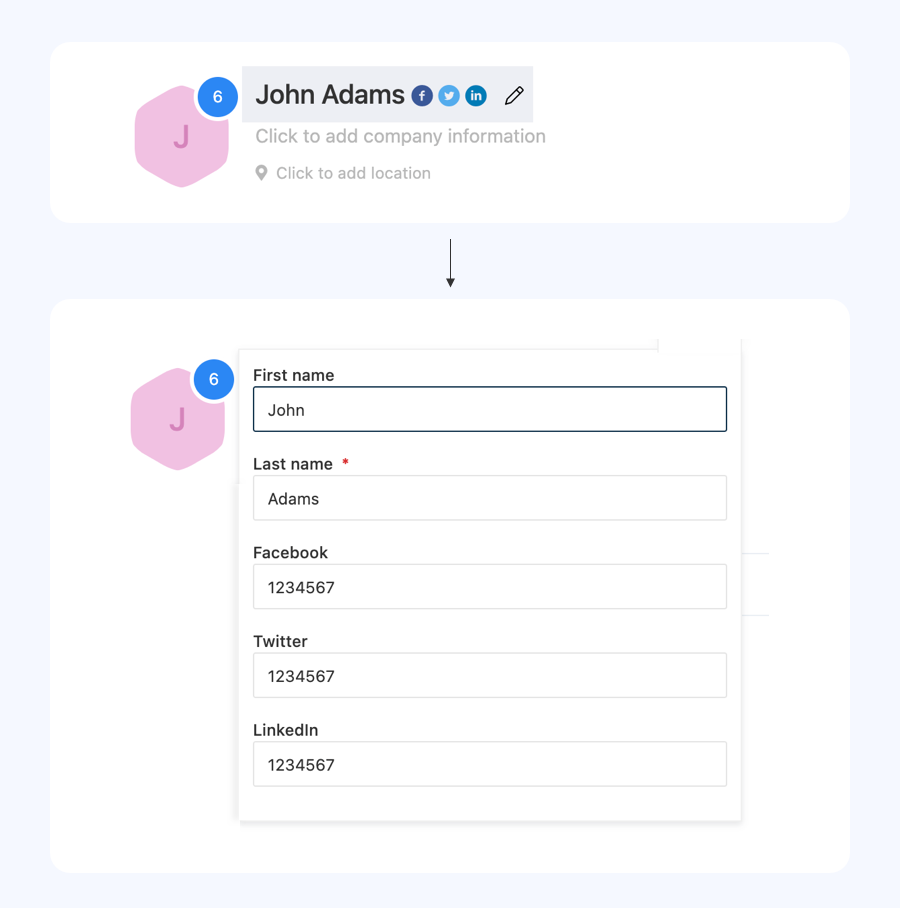
比如,下图中展示态虽然只有短短一行,但是其中需要编辑的信息有5条,如果直接用行内编辑的话,页面变化过大会失去整体感。这时候可以采用浮层的方式展示。
鼠标「点击」图标触发编辑态,鼠标「点击」悬浮层以外的其他区块后,直接保存输入结果并退出。

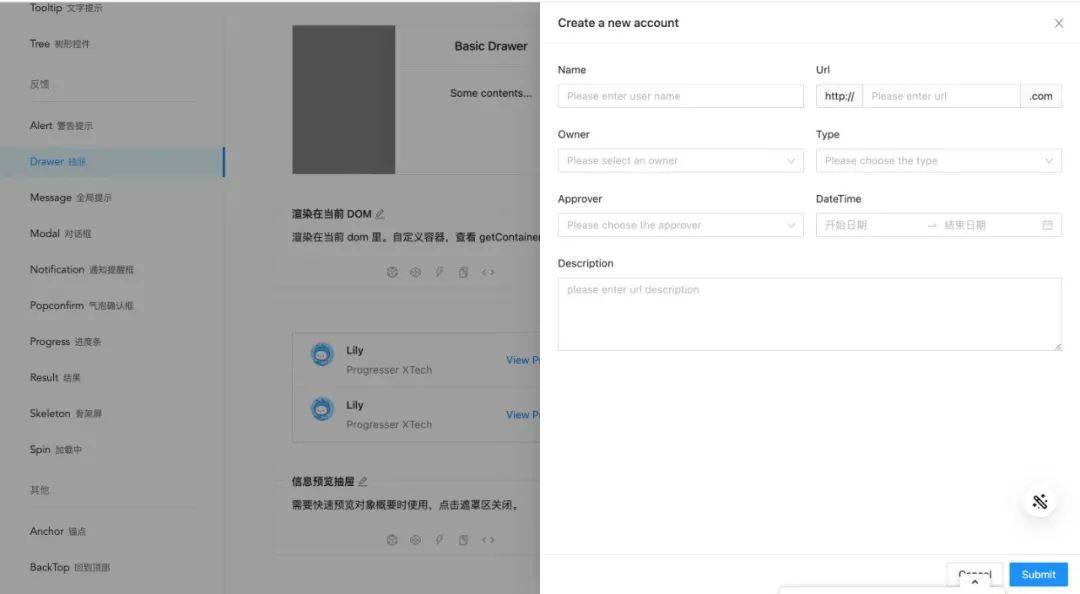
当需要编辑的信息过多时,可以采用对话框和抽屉承载,因为咱们上次专门有一篇文章介绍了对话框和抽屉的区别,就不再重复了,没看过的小伙伴可以看一下《对话框vs抽屉,辅助页面如何决策》。

4. 表格编辑
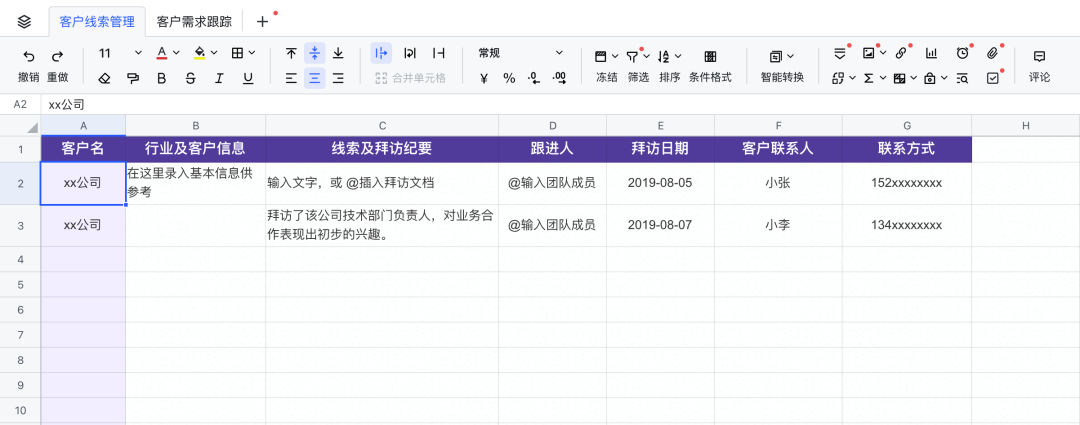
线上表格编辑现在越来越常见了,但是因为Excel早就成了表格编辑的一种事实标准。所以,线上表格设计的时候,尽量和Excel的操作保持一致。
比如,现在的飞书等云文档,几乎和Excel非常像。

03 案例分析
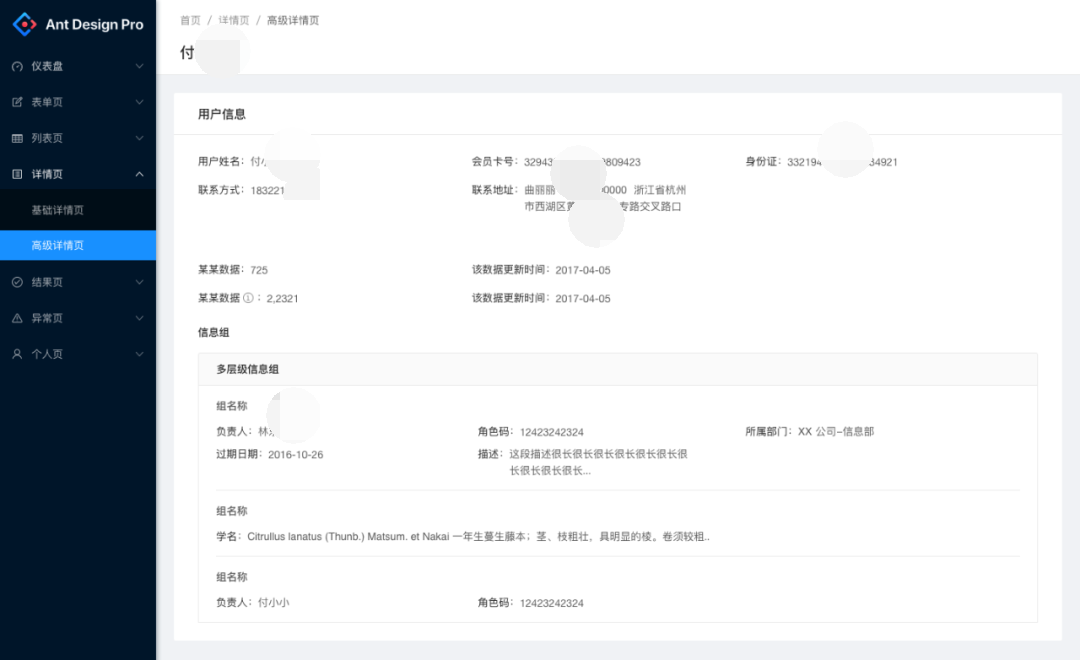
假设有一个这样的页面,它的主要功能是让用户浏览信息,但是,现在又提出了一个新的需求,用户需要编辑页面上的信息。
其中,存在90%的可能性是,用户发现页面1~2处信息错误,存在10%的可能性是,用户发现10+处信息错误,需要修改。
这时候应该如何设计编辑功能?

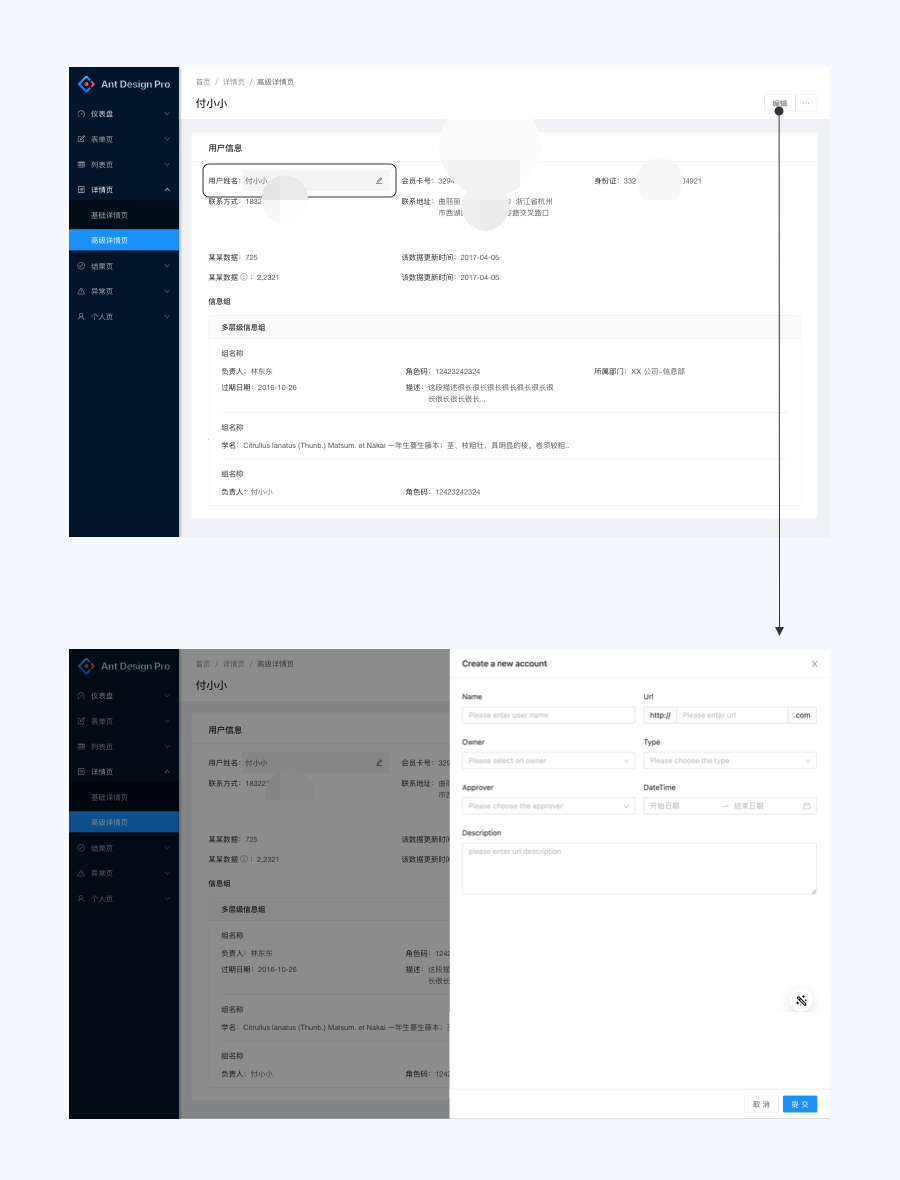
用户仅需要修改1~2处错误时,最好的方案是只进行局部修改,直接采用单字段行内编辑;但是当错误达到一定数量时,再去一个个点击修改就非常繁琐了,最好采用覆盖层编辑中的抽屉编辑。
因此,这时候我们可以采用单字段行内编辑中的隐藏编辑链接,与抽屉编辑相结合的方式,满足不同的使用场景。
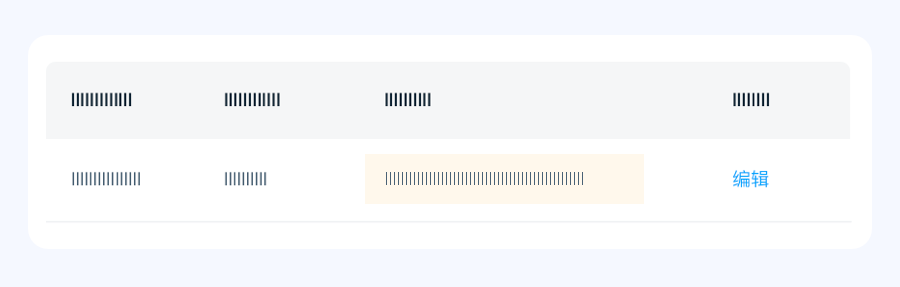
因为这个页面还是以易读性为主,并且如果过多编辑链接同时显示的话,非常干扰用户查看信息,因此采用隐藏超级链接的形式。如果需要修改的信息很多的话,用户可以直接点击右上角「编辑」按钮,批量修改信息。

04 总结一下
针对直截了当选择,我们可以总结出四种不同的编辑形态,主要是单字段行内编辑、多字段行内编辑、覆盖层编辑和表格编辑。并且在实际设计中,多种形式可以同时使用。
本文由@栗子设计喵 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK