

Custom navigation bar title view in SwiftUI
source link: https://sarunw.com/posts/custom-navigation-bar-title-view-in-swiftui/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Custom navigation bar title view in SwiftUI
Table of Contents
In iOS 14, SwiftUI has a way to customize a navigation bar title view with a new toolbar modifier. This is the same thing as setting navigationItem.titleView in UIKit.
To customize a navigation bar title view in SwiftUI, we simply set ToolbarItem of placement type .principal to a new toolbar modifier.
NavigationView { // <1>
Text("Hello, SwiftUI!")
.navigationBarTitleDisplayMode(.inline)
.toolbar { // <2>
ToolbarItem(placement: .principal) { // <3>
VStack {
Text("Title").font(.headline)
Text("Subtitle").font(.subheadline)
}
}
}
}<1> Because this is a customize of navigation bar title, a view needs to be embedded inside a NavigationView.
<2> Set .toolbar modifier to a root view of NavigationView.
<3> Set ToolbarItem of placement type .principal with content that you want to show as a title view.
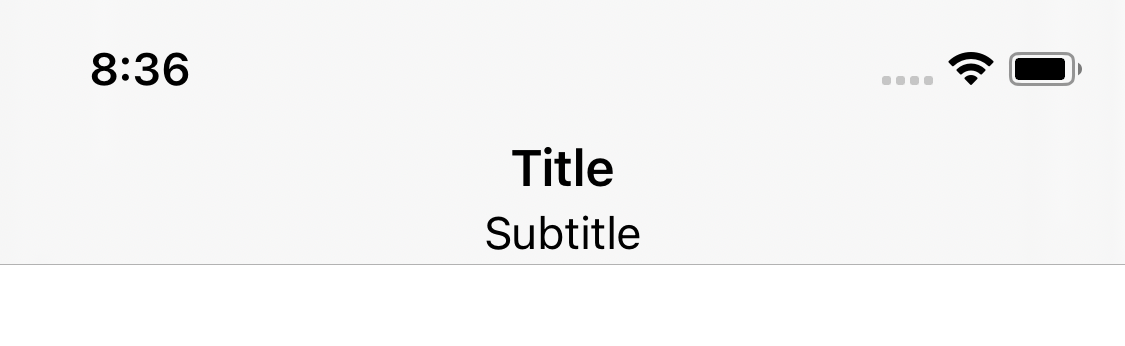
The above code would produce this in SwiftUI.
 Custom title view in SwiftUI
Custom title view in SwiftUIThis isn't restricted to just text; you can use an image or button in the title view.
The following example uses SF Symbols in a title view.
NavigationView {
Text("Hello, SwiftUI!")
.navigationBarTitleDisplayMode(.inline)
.toolbar {
ToolbarItem(placement: .principal) {
HStack {
Image(systemName: "sun.min.fill")
Text("Title").font(.headline)
}
}
}
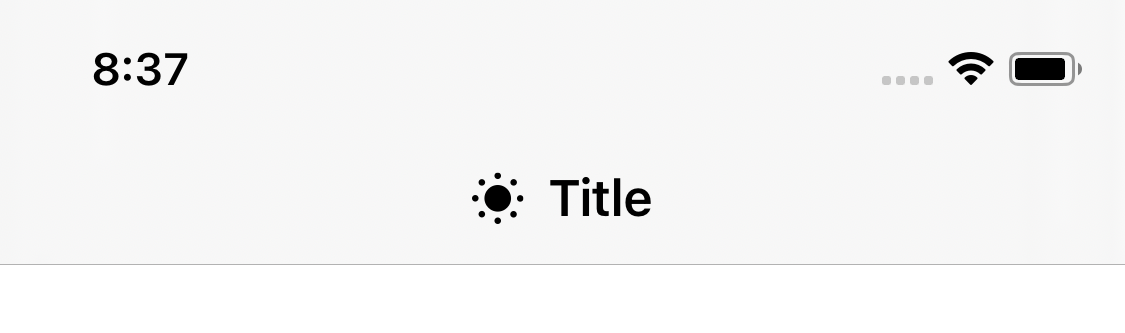
} Custom title view with SF Symbols
Custom title view with SF SymbolsThe following example uses a button in a title view.
NavigationView {
Text("Hello, SwiftUI!")
.navigationBarTitleDisplayMode(.inline)
.toolbar {
ToolbarItem(placement: .principal) {
VStack {
Text("Title").font(.headline)
Button("Subtitle") {
}
}
}
}
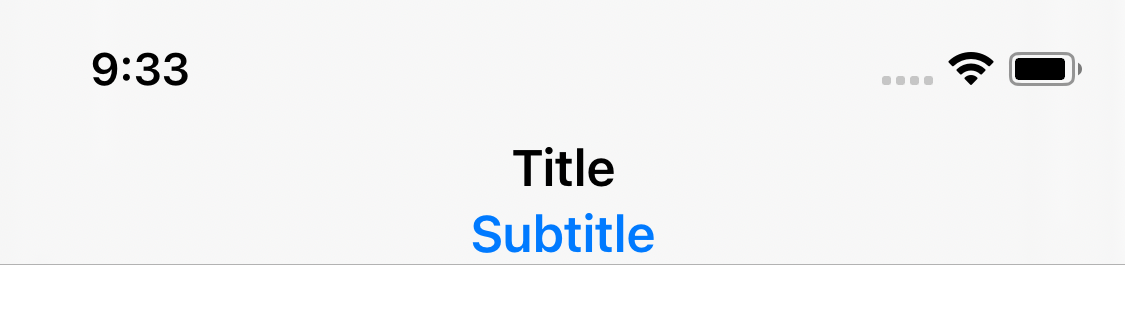
} Custom title view with a button
Custom title view with a buttonRelated Resources
You may also like
SKOverlay is a new tool from Apple for doing apps cross-promotion.
SwiftUI WWDC20In iOS 14, we finally have a way to set a toolbar for a view in a navigation view.
SwiftUI WWDC20The most popular question since the introduction of SwiftUI. Here is my thought after WWDC20.
SwiftUI WWDC20Read more article about SwiftUI, WWDC20,
or see all available topic
Get new posts weekly
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you’ll get a quick recap of all articles and tips posted on this site — entirely for free.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
A first look at matchedGeometryEffect
This modifier can interpolate position and size between two views. This is one of the most exciting features for me. Let's see what is capable of in this beta.
UIToolbar in SwiftUI
In iOS 14, we finally have a way to set a toolbar for a view in a navigation view.
Recommend
-
 19
19
SwiftUI Custom View Modifiers Jan 18, 2021 · 4 minute read Create your own custom SwiftUI view modifier when you want to reuse a set of modifiers on multiple views. Removing duplication also cleans up and improv...
-
 8
8
Add custom SwiftUI view to View Library with LibraryContentProvider Table of Contents This article covers beta technology (iOS 14 and Xcode 12) which might subject to change in the future. ...
-
 198
198
Always show search bar in a navigation bar in SwiftUI 19 Jul 2021 ⋅ 2 min read ⋅ SwiftUI
-
 133
133
Title bar customization Article 02/18/2022 37 minutes to read...
-
 10
10
How to use Label in SwiftUI custom view 31 Jan 2022 ⋅ 6 min read ⋅ SwiftUI
-
 7
7
Are you tired of the usual navigation solutions in Flutter apps? I have something to show you 😎 Bottom bar with sheet 💥Non-standard way to use more space of screens in your applica...
-
 56
56
How to change a navigation bar color in SwiftUI on iOS 16 Table of Contents In iOS 16, SwiftUI g...
-
 5
5
In SwiftUI, we can add a button to a navigation bar by putting them in toolbar() modifier.
-
 6
6
How to Hide Navigation bar in SwiftUI Table of Contents Before iOS 1...
-
 6
6
March 14, 2023 Taking control of your application’s title bar Web technology is a common w...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK