

Comprehensive Anatomy of All Design Thinking Workshops | UX Collective
source link: https://uxdesign.cc/comprehensive-anatomy-of-all-ux-design-thinking-workshops-c416706cd3e2
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Chapter I. Foundational activities
Any workshop has a structure. Every time a facilitator asks participants to do something different, it’s, in fact, starting a new stage, new activity. Foundational activities are “atoms,” the elementary particles of workshops. Although they are well-described by NNGroup, I see nothing wrong in refreshing and extending this knowledge.

Foundational activities are so elementary that you can explain them in a couple of sentences.
Activity 1. Post-up
- Description: writing ideas on sticky notes (instead of just talking). It’s a door-opener to the majority of other activities.
- Goal: gather and expose participants’ opinions and expertise.
- Needed input: none, you are free to start from scratch.

Example: You invited experts in marketing, technology, and customer support, and they all have different experiences and goals. Neither you nor the invited people have a full picture of who thinks what. You ask the team to write their opinions on sticky notes. As a result, you have a vast panorama of perspectives instead of uncertainty.
Activity 2. Affinity sorting
- Description: grouping related sticky notes and naming the groups.
- Goal: merge duplicates and define the key topics or directions.
- Needed input:some previously created sticky notes.

Example: A team has written a hundred sticky notes with ideas for a new mobile app. Some of the notes tell the same thing in other words, and, generally, there are too many pieces of information. You ask people to group related ideas, stick duplicates together, and give names to the groups. In the end, you have a handful of topics instead of separate ideas.
Activity 3. Landscape mapping
- Description: organizing sticky notes in some order on a canvas (matrix, sequence, grid, etc.). It is usually time- or priority-based.
- Goal: see relations and tendencies or define the priorities.
- Needed input: some previously created sticky notes.

Example: A team has generated many ideas of useful features, but a relationship between these ideas is not clear yet. You ask people to place the sticky notes on the matrix “Value vs. Feasibility.” As a result of this exercise, you understand which ideas have the highest value and feasibility and which ideas are neither feasible nor valuable.
Activity 4. Storyboarding
- Description: sketching the key steps of a scenario.
- Goal: visualize abstract ideas.
- Needed input: sticky notes that describe a scenario textually.

Example: A team has a sequence of sticky notes that describe the process of using a new web application. However, such a sequence is too vague and difficult to imagine. You ask people to take sheets of paper and sketch 6–8 keyframes of the scenario. As a result, participants visualize how exactly a user might interact with the application.
Activity 5. Dot voting
- Description: voting with sticky dots for ideas on sticky notes.
- Goal: shortlist the most valuable or high-priority items.
- Needed input: some previously created sticky notes.

Example: Team members have generated a lot of sticky notes with user pain points. Unfortunately, it’s impossible to address them all at once, so you have to decide what to put on the back burner. You give each participant three sticky dots and ask them to vote for the most critical pain points. As a result, the team can focus only on top-voted items.
Activity 6. Forced ranking
- Description: evaluating sticky notes by multiple criteria simultaneously.
- Goal: back up a complex decision or trade-off.
- Needed input: some previously created sticky notes and agreed criteria.

Example: Your team generated feature ideas; however, you cannot agree on which of them are the best ones to implement. You take the criteria “Feasibility,” “Value to business,” and “Value to customers” and evaluate each idea on a scale from 0 to 3. As a result, you identify a small number of the most feasible, beneficial, and desired ideas.
By the way, I wrote an article about the subjectivity of team voting and how you can minimize stakeholders’ bias.
Activity 7. Role-play
- Description: acting out a scenario or someone’s point of view.
- Goal: build empathy and visualize abstract ideas.
- Needed input: sticky notes that describe a scenario or point of view.

Example: Your team described the interaction with a web application as a sequence of sticky notes. Still, it’s not clear how such a scenario will look like in reality. You split the team into pairs, assign roles (“Application” and “User”), and ask the pairs to perform a scenario. As a result, the team visualizes the exact ways of how the interaction can appear in real life.
Activity 8. Playback
- Activity: presenting or reflecting on a separate exercise or recalling the results of the previous workshopping day.
- Goal: make sure all participants are on the same page.
- Needed input: accomplishing at least one of the activities described above.

Example: Team members have just finished storyboarding, but now sketches are obvious only to their respective authors. You give each participant a couple of minutes to present their thoughts, while others are listening. As a result, all team members understand what each storyboard means.
Now, let’s take one of the popular workshop formats, customer journey mapping, and examine why it’s built this way. Although I selected a simplified version, at first glance, it looks quite complex: several rows, many columns, different sticky note colors. But in a minute, you’ll recognize 13 foundational activities that constitute a journey map.

These are the steps to compose such a map on a workshop.
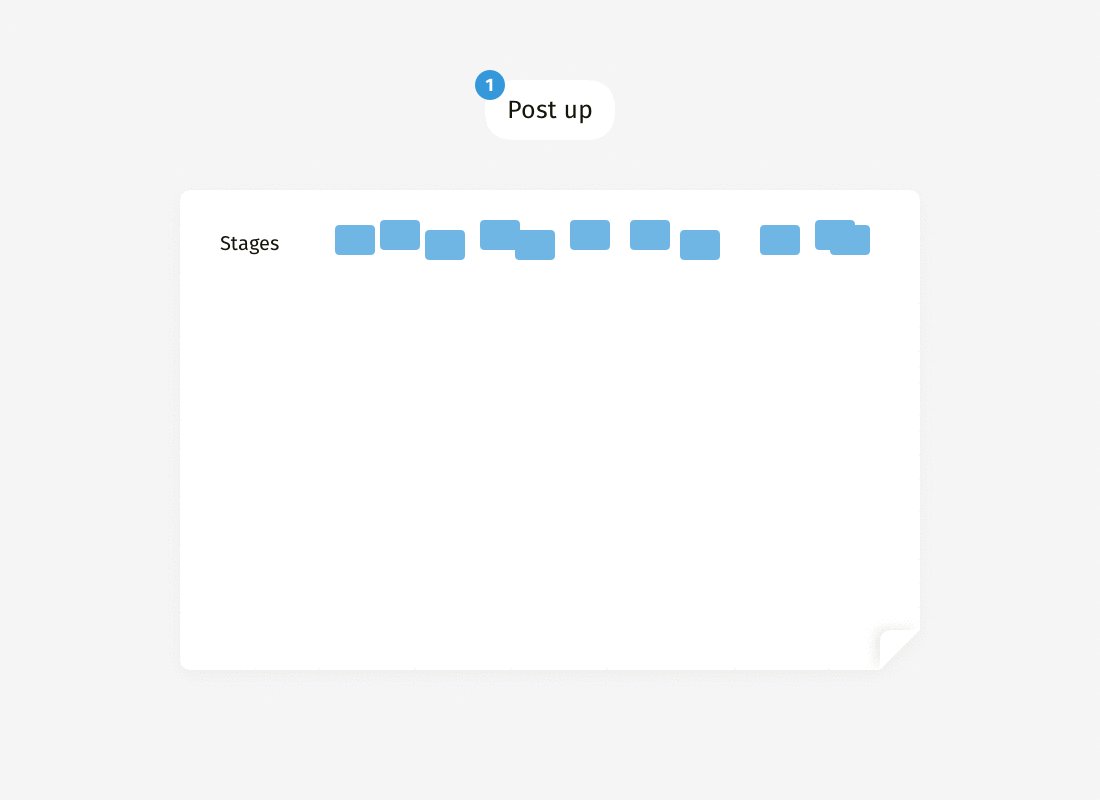
- Post up: Participants write the stages of the user’s journey. The stages don’t have a particular order or accuracy yet.
- Landscape mapping: Thefacilitator and participants collaboratively create a sequence of stages and filter out duplicates.
- Playback: Thefacilitator reads the stage titles out loud.
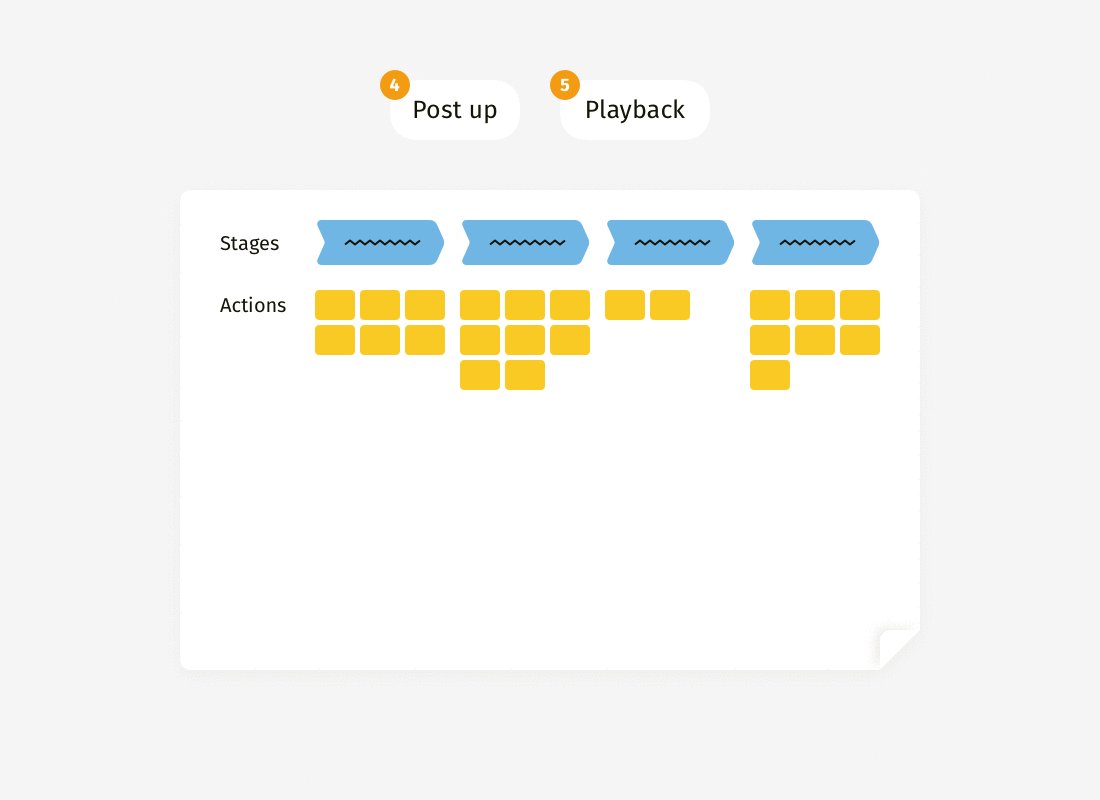
- Post up: Participants write the user’s actions on sticky notes and stick them inside the corresponding stages.
- Playback: Thefacilitator reads the user’s actions out loud.
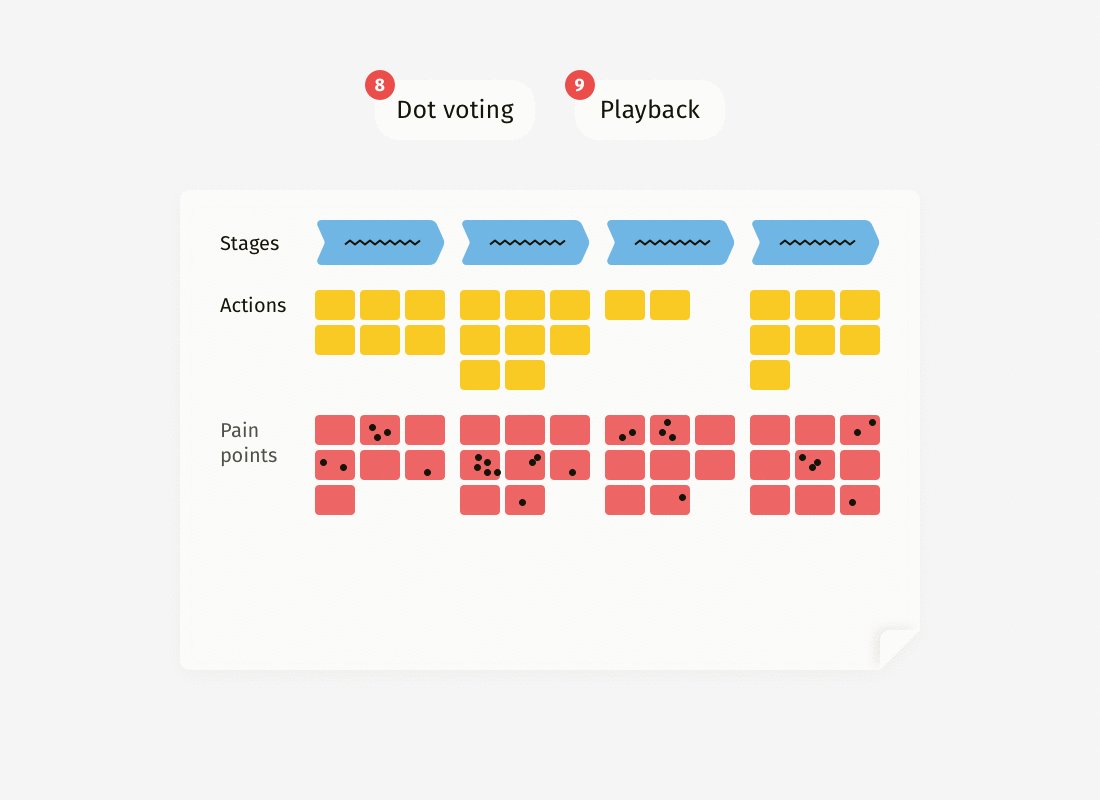
- Post up: Participants write the user’s pain points on sticky notes and stick them inside of the corresponding stages under the row with actions.
- Playback: Thefacilitator reads the user’s actions out loud.
- Dot voting: Participants vote for the most critical user’s pain points.
- Playback: Thefacilitator reads the top-voted pain points out loud.
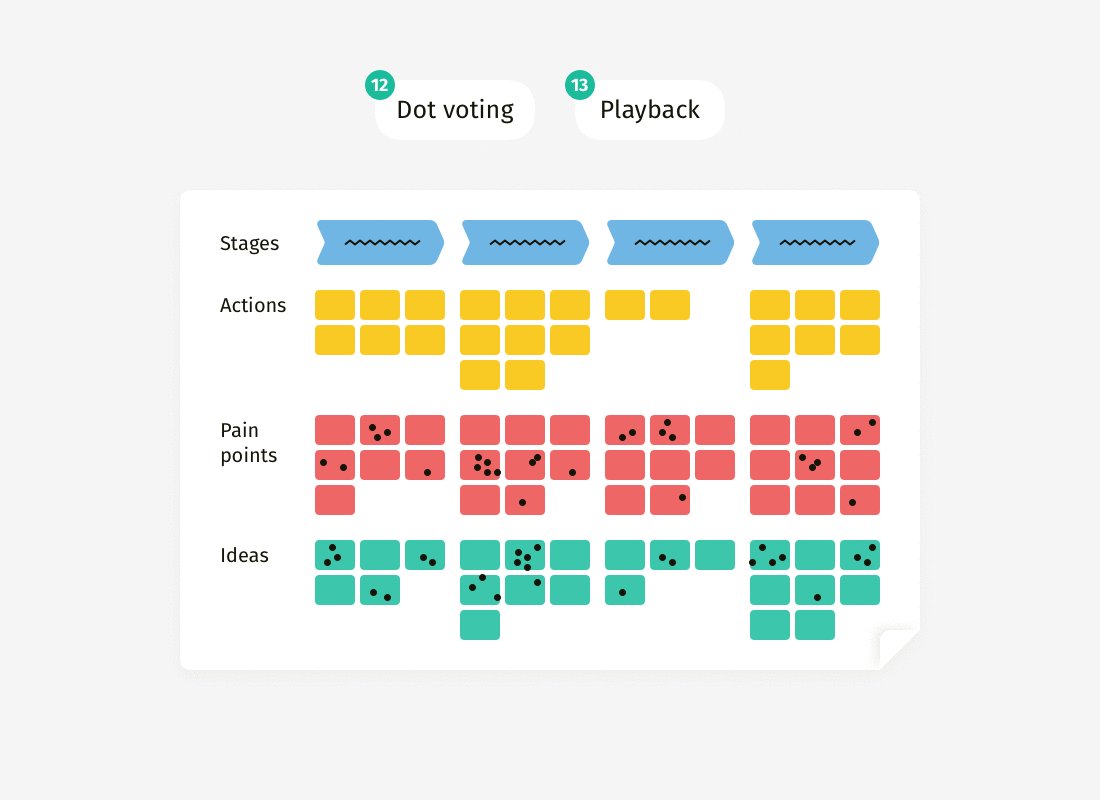
- Post up: Participants write ideas about addressing top-voted pain points and stick the notes inside the corresponding stages.
- Playback: Thefacilitator reads the generated ideas out loud.
- Dot voting: Participants vote for the most valuable ideas.
- Playback: Thefacilitator reads the top-voted ideas out loud and wraps up the whole session.
And here is a simple animation of the whole workshop flow:

See how we can dissect a complex workshop? It’s not rocket science — just a set of activities that build upon one another. Outputs from the previous step become the input for the following one. Easy as pie: you need to define the stages first to map out relevant user actions; user actions help to recall pain points; finally, solution ideas address those pain points. And two sessions of voting in-between help not to lose focus.
In a nutshell:
- Each foundational activity helps you get unique results and is compatible with particular other activities — just like Lego bricks.
- Almost all the foundational activities require input; only post-up enables generating ideas from scratch.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK