

jQuery之使用slideToggle实现垂直下拉菜单
source link: https://www.zhangxinxu.com/wordpress/2009/12/jquery-slidetoggle%e4%bd%bf%e7%94%a8%e5%ae%9e%e4%be%8b%e4%b9%8b%e5%9e%82%e7%9b%b4%e4%b8%8b%e6%8b%89%e8%8f%9c%e5%8d%95/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
jQuery之使用slideToggle实现垂直下拉菜单
这篇文章发布于 2009年12月22日,星期二,03:30,归类于 jQuery相关。 阅读 78328 次, 今日 178 次 7 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=458
一、前面的唠叨
jQuery库确实是个很强大,可以让人偷懒的东西。过去许多只有在flash中才可以看到的效果,现在只要几行JS代码+jQuery库就可以轻松实现。本实例就展示如何利用jQuery的slideToggle实现效果上佳的垂直下拉菜单效果
二、效果抢先
下为本实例demo截图:

您可以狠狠地点击这里:demo实例页面
三、关于CSS
下拉菜单分为两个部分,一个是单击区域,也就是默认可见区域, 您可以使用图片或其他形式的元素。我比较懒,怕作图,所以本实例可见区域就用CSS写了一下。
您可以使用图片或其他形式的元素。我比较懒,怕作图,所以本实例可见区域就用CSS写了一下。
还有一个就是下拉列表区域了,一般而言,都是用无序列表ul li实现,当然,其实直接裸<a>标签就可以实现效果:
<div> <a href="#">a</a> <a href="#">b</a> <a href="#">c</a> </div>
但是,为了更好的利用语义化,多采用<li>列表形式(即ul > li > a)。默认情况下,下拉菜单列表区域是隐藏的,单击可见区域后会显示,出现下拉菜单。每个菜单的样式都不一样,且CSS不是本文重点,所以这里不对样式做详解了。
四、关于jQuery代码
jQuery代码分为三小段,见下面:
$(function(){
// 第一小段
$(".v_menu_list li:odd").addClass("alt");
// 第二小段
$("#menuClick").click(function(){
$("#vMenuList").slideToggle();
return false;
});
// 第三小段
$(".v_menu_list > li > a").hover(function(){
$(this).animate({
paddingLeft: 20
},100);
}, function(){
$(this).animate({
paddingLeft: 5
},50);
});
});
这三小段代码只有第二段是必须的,第一小段和第三小段都是为了增强表现表现效果添加的。这三小段的作用分别如下:
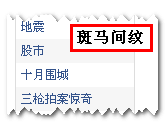
1、$(".v_menu_list li:odd").addClass("alt")的作用是实现斑马条纹,就是灰色白色的间隔。如下图:

li:odd是jQuery高级选择器,用以寻找页面范围内的奇数匹配项。
2、第二段中的$("#vMenuList").slideToggle()其实就是本文的全部,一个slideToggle即实现的菜单的自动下拉以收起。
slideToggle(speed, callback)意思是在任何隐藏的元素上执行slideDown(),同时在任何非隐藏的任何已包装的元素上执行slideUp()。也就是隐藏元素会显示同时向下滑,形成下拉效果,如果是非隐藏元素则滑上收起然后消失。
其有两个参数,一个是speed,表速度,数字或字符串关键字,如是数字,表毫秒,如字符串关键字,则有slow,normal和fast,默认是normal。另一个参数是callback,指回调函数,当下拉完毕或收起完毕时执行某函数。本实例没有回调操作,故省略。
所以$("#vMenuList").slideToggle();可以解释为id为vMenuList的元素如果是隐藏的则出现并下拉,如果当前是可见的,则收起并隐藏。
3、第三段是利用了animate方法自定义动画,让每个列表项中的<a>标签的padding-left值改变,当鼠标经过时渐增质20像素,鼠标移开回到原来的0像素。深入讲那可要比大话西游里的唐僧还要啰嗦,所以关于animate留到日后,还有hover的使用也是,且听下回分解:)。
五、相关下载
您可以狠狠地点击这里:精简源文件下载(.zip 16.8K)
六、最后的唠叨
如果只看文章,可能会云里雾里,表述不清。建议,先看demo,再看本文,在看源文件,就能很轻松的掌握了。
还是那句话,若有不足欢迎指正,不甚感谢!
(本篇完)

本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=458
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK