

D3.js log.rangeRound() Function
source link: https://www.geeksforgeeks.org/d3-js-log-rangeround-function/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
D3.js log.rangeRound() Function
Last Updated: 23-08-2020The log.rangeRound() function is used to set the range of the scale to the specified array of values along with this it internally sets the interpolator to interpolatorRound.
Syntax:
log.rangeRound([range]);
Parameters: This function takes a single parameter that is given above and described below.
- [range]: An array that contains the range for the specified domain.
Return Value: This function does not return any value.
Example 1:
filter_none
edit
close
play_arrow
link
brightness_4
code
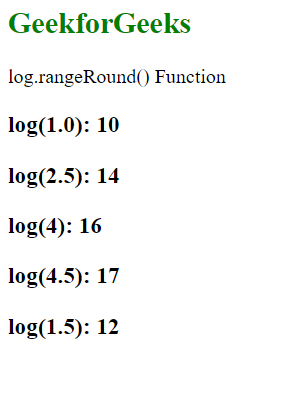
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" path1tent= "width=device-width,initial-scale=1.0" /> </script> </head> <body> <h2 style="color:green">GeekforGeeks</h2> <p>log.rangeRound() Function</p> <script> var log = d3.scaleLog() // Domain .domain([1, 10]) // Range for the domain .rangeRound([10, 20, 30, 40, 50, 60, 70, 80, 90]); document.write("<h3>log(1.0): " + log(1.0) + "</h3>"); document.write("<h3>log(2.5): " + log(2.5) + "</h3>"); document.write("<h3>log(4): " + log(4) + "</h3>"); document.write("<h3>log(4.5): " + log(4.5) + "</h3>"); document.write("<h3>log(1.5): " + log(1.5) + "</h3>"); </script> </body> </html> Output:

Example 2:
filter_none
edit
close
play_arrow
link
brightness_4
code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" path1tent="width=device-width, initial-scale=1.0" /> </script> </head> <body> <h2 style="color:green">GeekforGeeks</h2> <p>log.rangeRound() Function</p> <script> var log = d3.scaleLog() // Domain .domain([1, 10]) // Range for the domain .rangeRound([0, 960]); document.write("<br/><div style=float:left;>"); document.write("<p> With rangeRound()</p>"); document.write("<h3>" + log(1.5) + "</h3>"); document.write("<h3>" + log(2.5) + "</h3>"); document.write("<h3>" + log(3.5) + "</h3>"); document.write("<h3>" + log(4.5) + "</h3>"); document.write("<h3>" + log(8.5) + "</h3>"); document.write( "<h3>" + log(10.5) + "</h3></div>"); var log = d3.scaleLog() // Domain .domain([1, 10]) // Range for the domain .range([0, 960]); document.write( "<div style=margin-left:10px;float:left;>"); document.write("<p> Without rangeRound()</p>"); document.write("<h3>" + log(1.5) + "</h3>"); document.write("<h3>" + log(2.5) + "</h3>"); document.write("<h3>" + log(3.5) + "</h3>"); document.write("<h3>" + log(4.5) + "</h3>"); document.write("<h3>" + log(8.5) + "</h3>"); document.write( "<h3>" + log(10.5) + "</h3></div>"); </script> </body> </html> Output:
If you like GeeksforGeeks and would like to contribute, you can also write an article using contribute.geeksforgeeks.org or mail your article to [email protected]. See your article appearing on the GeeksforGeeks main page and help other Geeks.
Please Improve this article if you find anything incorrect by clicking on the "Improve Article" button below.
Be the First to upvote.
No votes yet.
first_page D3.js log.range() Function last_page D3.js selection.property() Function
Writing code in comment? Please use ide.geeksforgeeks.org, generate link and share the link here.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK