

CSS prefixes and gzip compression
source link: https://www.otsukare.info/2015/12/02/css-gzip-performance
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
CSS prefixes and gzip compression
I was discussing with Mike how some Web properties are targeting only WebKit/Blink browsers (for their mobile sites) to the point that they do not add the standard properties for certain CSS features. We see that a lot in Japan, for example, but not only.
We often see things like this code:
.nBread{
min-height: 50px;
display: -webkit-box;
-webkit-box-align: center;
-webkit-box-pack: center;
padding-bottom: 3px;
}
which is easily fixed by just adding the necessary properties:
.nBread{
min-height: 50px;
display: -webkit-box;
-webkit-box-align: center;
-webkit-box-pack: center;
padding-bottom: 3px;
display: flex;
align-items: center;
justify-content: center;
}
It would make the Web site more future resilient too.
gzip Compression and CSS
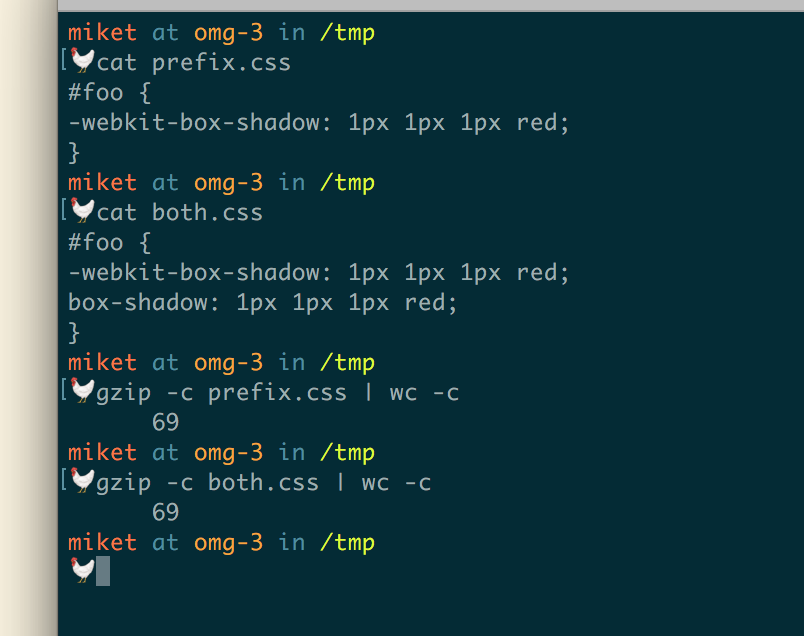
Adding standard properties costs a couple of bytes more in the CSS. Mike wondered if the compression would be interesting when it's about adding the standard property because of compression patterns:
#foo {
-webkit-box-shadow: 1px 1px 1px red;
box-shadow: 1px 1px 1px red;
}

It seems to be working. With Mike's idea I was wondering if the order was significative. So I tested by adding additional properties and changing the order
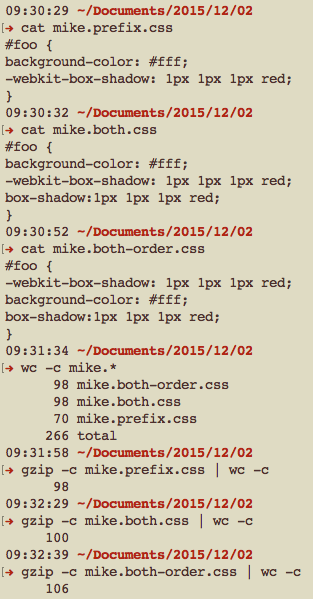
mike.prefix.css
#foo {
background-color: #fff;
-webkit-box-shadow: 1px 1px 1px red;
}
mike.both.css
#foo {
background-color: #fff;
-webkit-box-shadow: 1px 1px 1px red;
box-shadow:1px 1px 1px red;
}
mike.both-order.css
#foo {
-webkit-box-shadow: 1px 1px 1px red;
background-color: #fff;
box-shadow:1px 1px 1px red;
}
then doing similar tests than Mike.

Obviously the order matters, because it helps gzip to find text patterns to compress.
- raw: 70 compressed: 98
gzip -c mike.prefix.css | wc -c - raw: 98 compressed: 100
gzip -c mike.both.css | wc -c - raw: 98 compressed: 106
gzip -c mike.both-order.css | wc -c
Flexbox and Gradients Drawbacks
For things like -webkit- flexbox and gradients, it doesn't help very much, because the syntaxes are very different (see the first piece of code in this post), but for properties were the standard properties is just about removing the prefix, the order matters. It would be interesting to test that on real long CSS files and not just a couple of properties.
Otsukare!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK