

生鲜类电商产品「加入购物车」功能讨论
source link: https://zhuanlan.zhihu.com/p/148256446
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
生鲜类电商产品「加入购物车」功能讨论
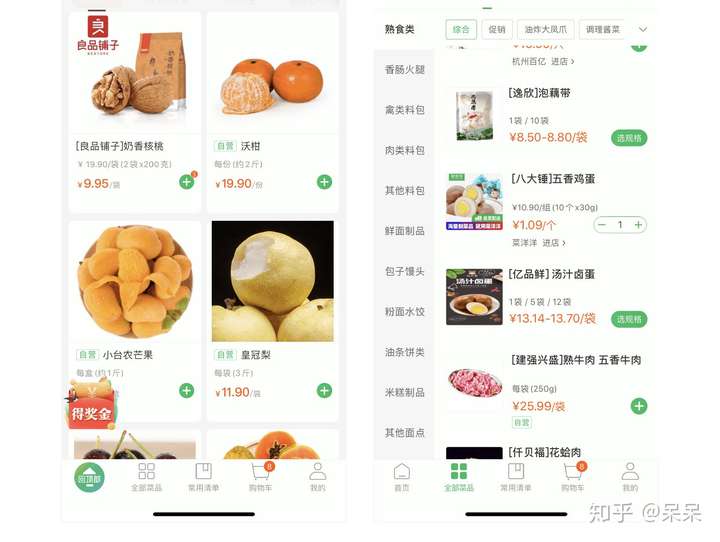
呆总,为什么(生鲜类)电商产品,首页的商品只能添加到购物车,而列表页商品即可以添加至购物车还可以减去数量?

这个问题属于比较典型的「知乎类问法」,就是用一个产品来问出「都是这样」的问题。
不过要聊,确实也可以针对问题中截图的这类产品展开来聊聊,看看对各位是否有帮助。
1.
先从产品首页设计的角度聊聊。
平常去商场购物,通常会看到,在手扶电梯旁边放着一些促销商品,这些商品在一段时间里是固定不变的,每个人路过看到的都一样。除非服务员主动换了商品。
而在电商产品上,这些促销商品会随着不同的人而变化,它们会针对不同用户展示不同种类型的商品,尤其是商城首页,会随着时间及业务的变化,推荐商品会即时更新。
平台通过用户行为数据以及平台运营数据推荐相应商品,进行精准营销提高平台 GMV。
首页这么设计的初衷,是营造用户「逛」的欲望,不断地添加、浏览。
这时候推荐的商品很少会出现品类重叠,也就没了比较筛选的过程,主要看用户对商品是否感兴趣,属于引导用户将商品加入购物车,目的在于降低用户的决策成本。
而列表分类里,大多是同一类的商品堆放在一起,就会有筛选的需求。
而且,首页如果动态刷新的话,就不能找到原来的位置去调整数量。所以增减数量的功能并不适合展示在灵活变化的首页。
但是,分类页也不一定需要提供数量的自由选择,比如盒马鲜生与叮咚买菜,分类页只能增不能减。天猫超市,只显示添加到购物车动态,不展示数量,等等。
它们把分类页设计成了商品添加的场景,希望用户无负担地随意选购,最终到购物车去完成筛选。所以对于首页,数量选择没必要。对于分类页,我们既可让用户选,也可不选,这取决于产品想塑造的场景。
2.
接着是业务形态。
尤其是生鲜类业务 SKU 相对少且固定,用户对于商品熟悉程度高,因此在获知价格、规格等数据后,就可以很快做出选购决策,所以首页可以实现「加入购物车」的操作。
对比一些电商产品的首页不能将商品添加至购物车,而是展开详情,原因是用户对于商品的熟悉度不高,需用通过引导用户进入详情,吸引用户下单。
这就是其中一种差异。
同理,由于商品的大众化和日常性,大家对某类食品不需要反复进入详情页查看,获知详细信息,所以用户在商品分类页就有了进行增减操作的空间。毕竟用户对于买什么以及买的东西,心里都有数了。
另外,生鲜类业务单品价格低,能够近一步减少用户在加入购物车以及增加数量的心理阻力。且生鲜类商品规格以个/只/斤等作为默认规格时,在商品列表选择增加数量更符合用户日常选购菜品时的体验。
这类产品消费往往是多种商品同时购买,这样的消费模式决定了生鲜电商平台依赖于更丰富的购物车功能,因此购物车功能出现了首页直接添加,及列表选择数量规格的进化,并在购物车 icon 上做出了一些反馈。
而之所以一些产品在列表页也不支持删减商品数量,是为了引导用户在购物车进行操作,目的是在提单时出现相应的满减信息以及优惠提示,以此增加客单价。
所以在列表页是否支持删减,主要取决于购物车功能的丰富性。
3.
最后聊聊用户行为。
在电商 App 中进入商品详情有三个关键入口:首页推荐进详情、分类页进详情、搜索页进详情,用户的主动性依次增强,用户心理分别是逛与选。
逛,我们前面说过,它是针对于无目的浏览的用户的,所以它有两种情况,分别是对商品熟悉与不熟悉。
结合上面的第二点来看,产品定位本身就是生鲜商品的话,属于用户熟悉的商品范畴,且详情页也没有过多附带信息,于是直接给用户做添加操作,是合情合理的。
所以大多数普通电商 App 的首页,基本上是没有「加入购物车」功能的,因为商品类目多,且在首页推荐的通常是用户自己不熟悉,而只是可能感兴趣的商品,因此需要引导进入详情页。
这是第一个从用户行为角度讨论出的结论。
选的核心,就是「比较」。当一个用户通过分类找商品的时候其实心里已经有了一定的预期(至少是类别上有个大致概念),至于能否删减,就如上面所说,本质在于购物车结算功能的丰富性,比如在购物车中实现优惠、满减、满送、买二送一等提示,以至于有意引导用户至购物车,而不让其在选择的过程中进行删减。
到了购物车之后,就是「挑」的过程,就是对之前选购的商品,在购物车中进一步挑选,这里的重点是引导用户将商品留下。
所以这个问题的核心并不是表面的「是否有加入购物车按钮」,而是要结合商品被添加至「购物车」后,如何让用户将商品留下并下单。
这样综合来看,就能判断,首页是否应该有「加入购物车」按钮,以及列表页是否应该有「删减」按钮。
毕竟在电商 App 上购物就是决策的过程,也就是「选」,然后「挑」,接着是「算」,最后是「买」。
通常我们在思考一个功能时,只会考虑单个功能的某种情况,但其实内在还有许多需要挖掘的信息。
本篇文章的内容,是通过「加入购物车」功能,结合首页功能、业务形态、用户行为,进而分析得出的。虽然当中还有许多节点没有展开聊,但是大体就如此吧。
如果各位觉得我的分析还不够深入或者稍显片面,可在评论区提出。
谢谢阅读:)
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK