《Flask Web开发实战》的封面设计是如何诞生的?
source link: https://greyli.com/flask-book-cover-design/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
《Flask Web开发实战》的封面设计是如何诞生的?
一本书当然包含很多故事,这篇文章来介绍一下《Flask Web开发实战》封面设计的过程。
其实,这也算不上设计。因为这本书隶属于“Web开发系列”,这个系列的书都有一个通用的设计模板,唯一不同的就是确定封面中的图案。在选择图片前,我立下了几个规则:
- 使用Flask风格图片(黑白线条)
- 突出“实战”的含义
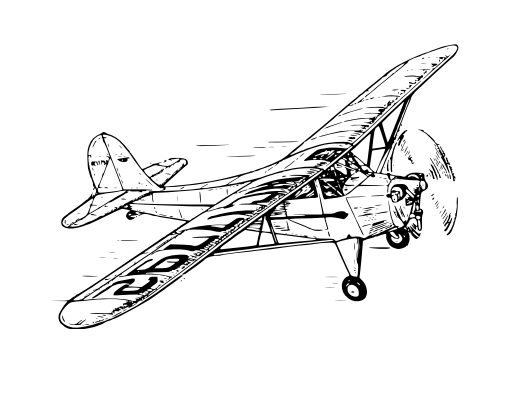
基于这两点,我最先发现的合适素材是一张飞机的图片,这个图片是Flask作者Armin Ronacher在2011年的演讲“Opening the Flask”中使用的幻灯片的第10页的插图:
这就是封面设计初稿:
我非常喜欢这个封面,编辑也表示很不错。遗憾的是,我没有搜索到这个图片的版权方,无法商用,而且Armin Ronacher也表示记不起来是从哪里拿到这张图片。
接下来,我花费了大量时间想找一个替代品,但是却始终找不到满意的。
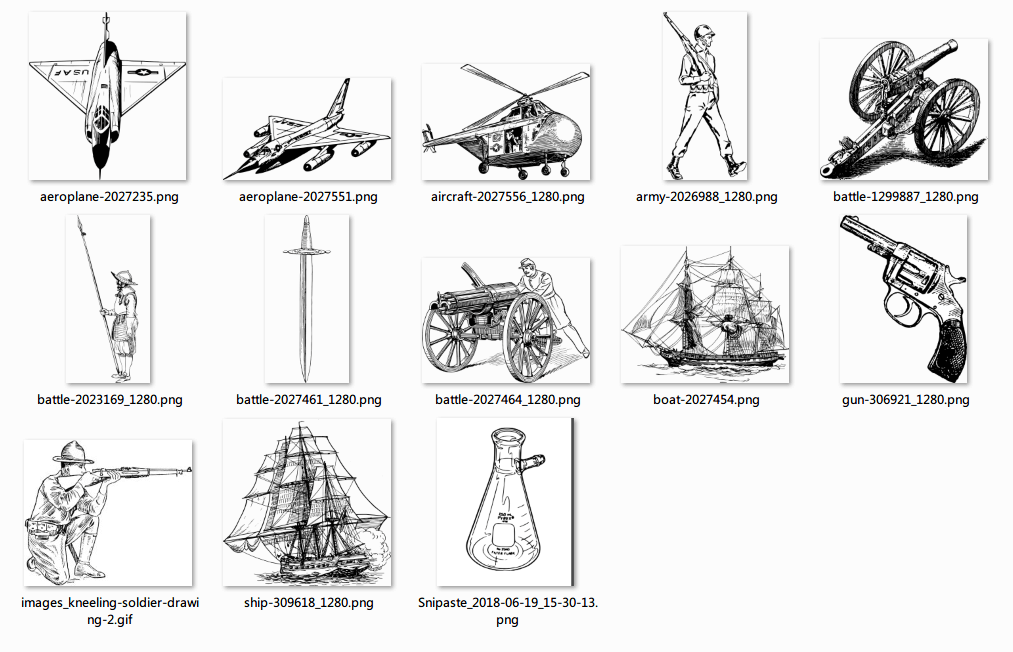
无奈之下,我只好扩大范围,不再局限于飞机图片,而且延伸到了船、武器、人物,陆续找到下面这些替代品:
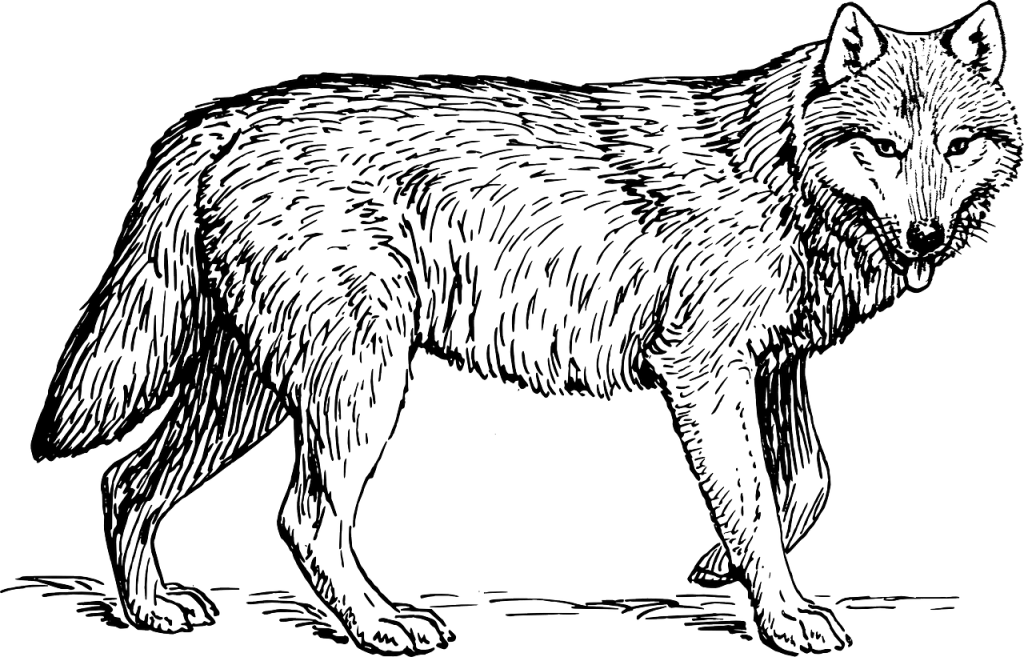
也许是因为“曾经沧海”,试来试去这些都不满意。这时我忽然有了一个念头:Miguel Grinberg那本《Flask Web开发》封面上是一只狗,我可以用一只狼呀。既能突出实战的特点,又有一点遥相呼应的味道,形成一个有趣的对比。
虽然心底有一些犹疑:会不会太像O’reilly的“动物书”?读者会不会觉得这是山寨?但是当我看到这张狼的图片时,顿时就喜欢上了,疑虑也消了大半:
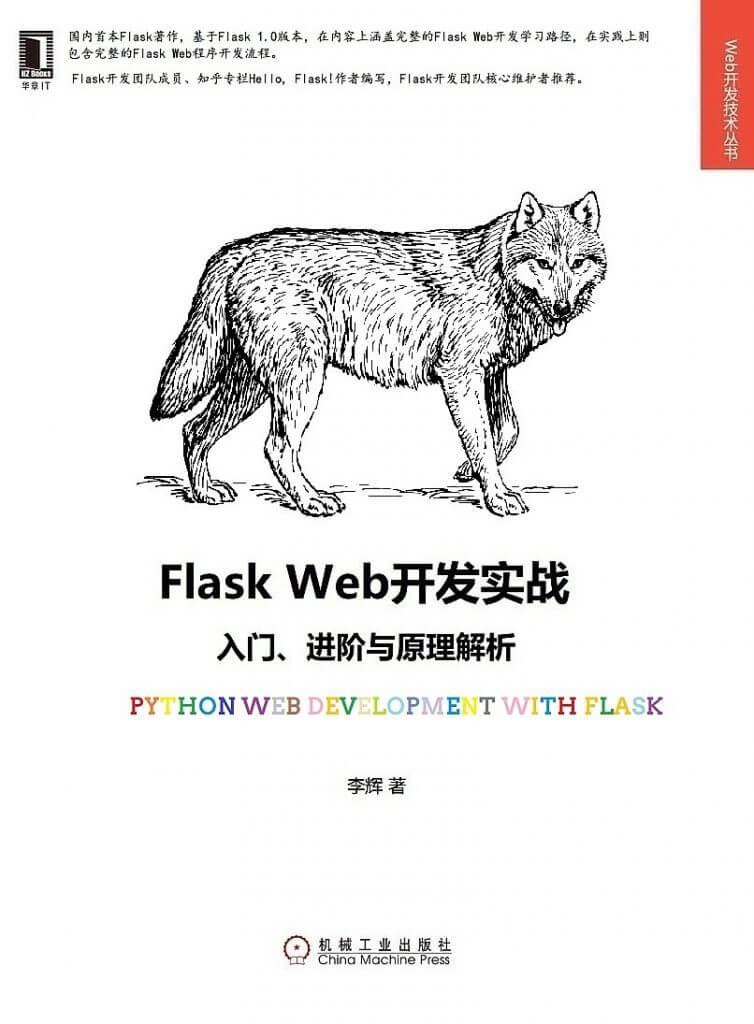
把图片放到封面上看起来也非常合适:
这就是最终的封面初稿。当然,经过出版社设计人员的美化,最终的封面要好看得多:
于是,《Flask Web开发实战》的封面就这么诞生了。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK