

reveal-md 写出不一样的PPT
source link: https://dayarch.top/p/reveal-md-ppt.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

听说程序员看不上写 PPT ?

程序员是实干派,面对写 PPT 这事通常都是嗤之以鼻。头可断,万行代码不能乱;血可流,写PPT是真犯愁。写 PPT 着实是程序员工作中的三座大山之一

有人做了三分,可以通过 PPT 说出七分,有人做了七分,却说不出三分,程序员的内心活动正如去年很火的新东方年会改编 「沙漠骆驼」的歌词一样:

为了不再经历相似的年底考评悲剧。所以,作为老实人,如果做了七分,底线至少要说出七分,没有商量的余地
可是当程序员面对 PPT 或 KeyNote 总是无从下手,这要怎么办?
那咱就以程序员熟悉的方式写 PPT 呗
这里要给大家打个预防针,以这种方式写 PPT 的门槛低到吓人,只需会基本的 Markdown 语法即可
reveal-md
reveal-md 可以将 Markdown 文件渲染出非常漂亮的演示文稿
Github 地址: https://github.com/webpro/reveal-md
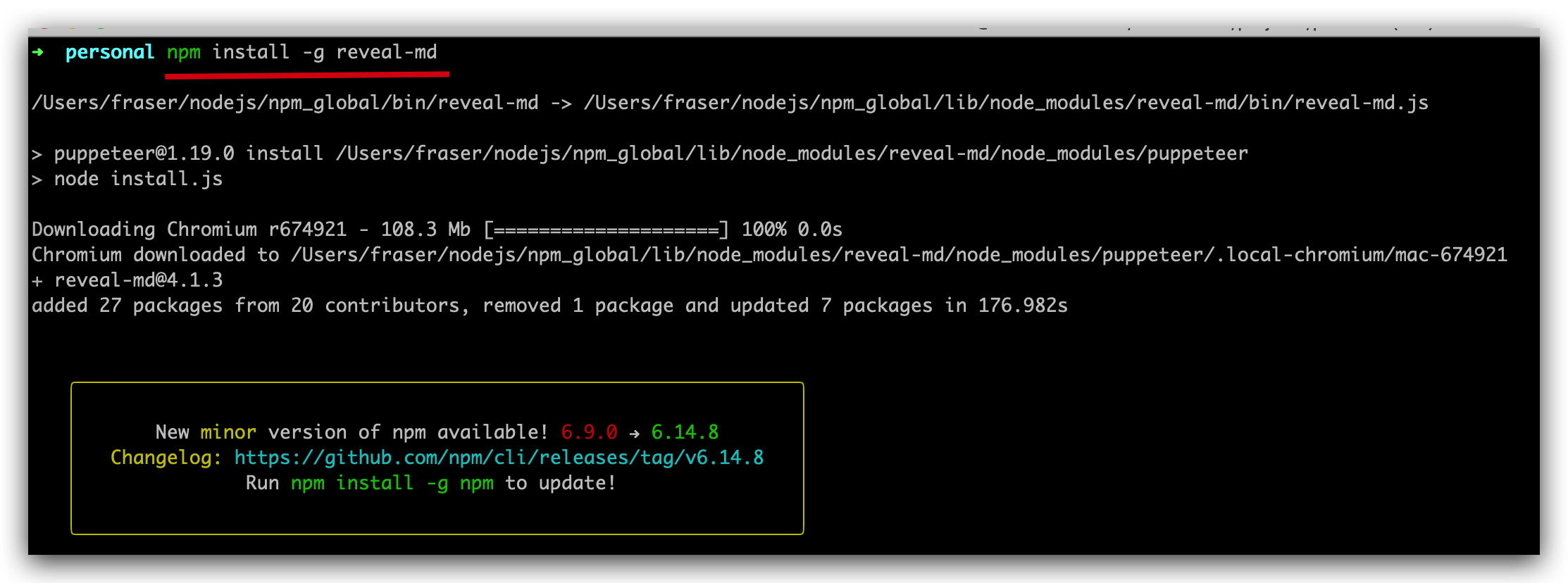
安装很简单,安装好 NodeJS,一条 npm 命令(全局安装)即可:
1
npm install -g reveal-md

安装完,你需要做的就只是写 Markdown 文件了
写 Markdown 文件
在一个 Markdown 文件中,用 \n---\n 作为分隔多个 PPT 页面的标识符,如果你用 Typora,其实就是输入 ---,然后回车就搞定了,然后在里面按照 Markdown 语法填充内容就 OK 了
1
2
3
4
5
6
7
8
9
10
11
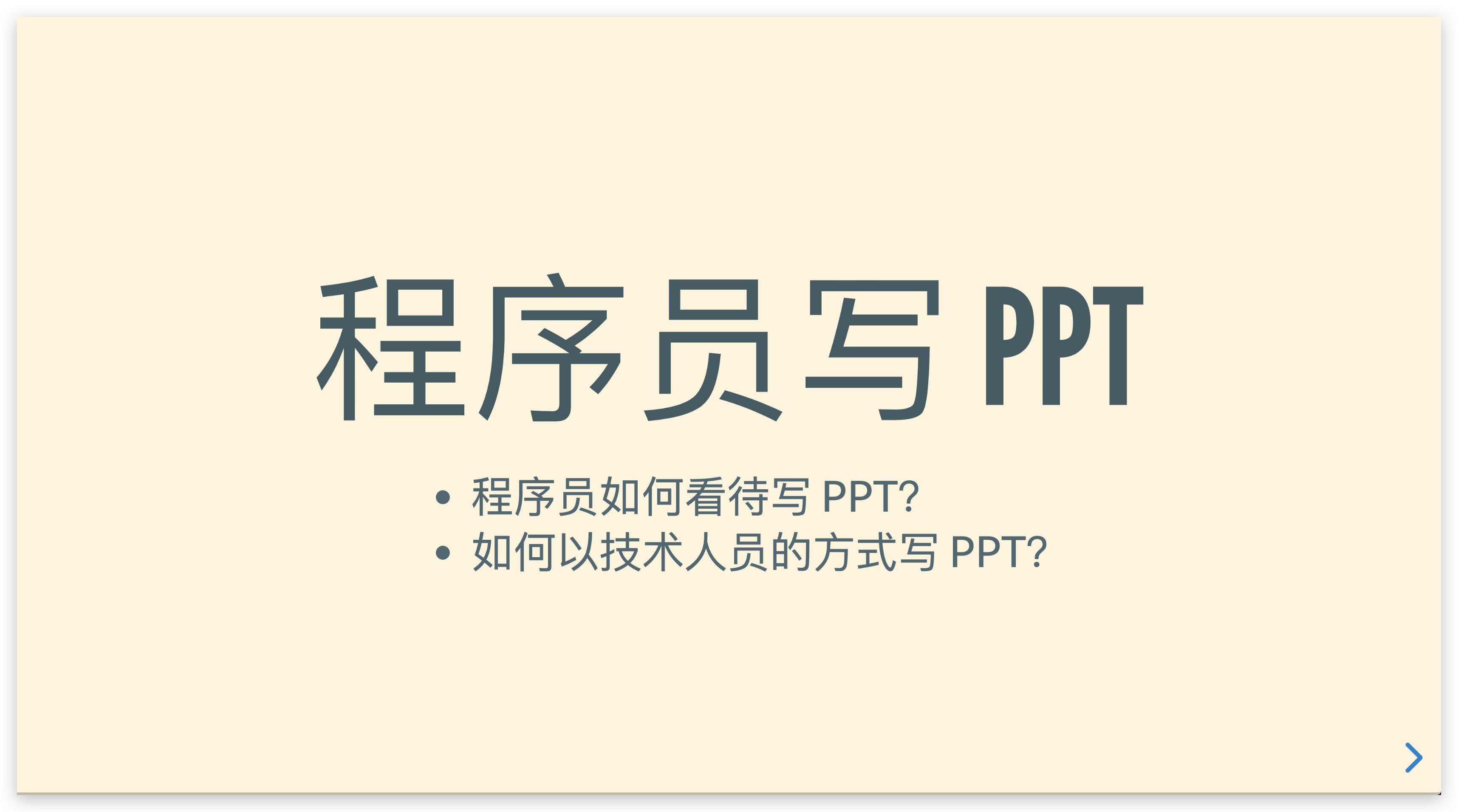
# 标题
* 程序员如何看待写 PPT?
* 如何以技术人员的方式写 PPT?
---
## 程序员如何看待写 PPT?
> 世界最牛逼的语言是 「PPT」
这就写完了 2 页 PPT,不用调整格式,不用添加过渡效果,只需要run reveal-md 服务渲染一下你的 Markdown 文件就好了
渲染 Markdown 文件
因为我们是全局安装的 reveal-md, 所以只需要按照下面命令通过路径找到你的 MD 文件即可
1
reveal-md path/to/yourSlide.md
你也可以 cd 到 Markdown file 目录直接运行:
1
reveal-md yourSlide.md

在运行上述命令后会自动打开你默认使用的浏览器,默认是高大上的黑色主题,如果你开启浏览器全屏,就是这个效果了 (听说,属于你的演示来要开始了?)

点击右下角的下一页图标, 会有默认翻滚的过渡效果,就到了下一页(这个效果值几毛?)

这种简约又简单的方式爱了没?
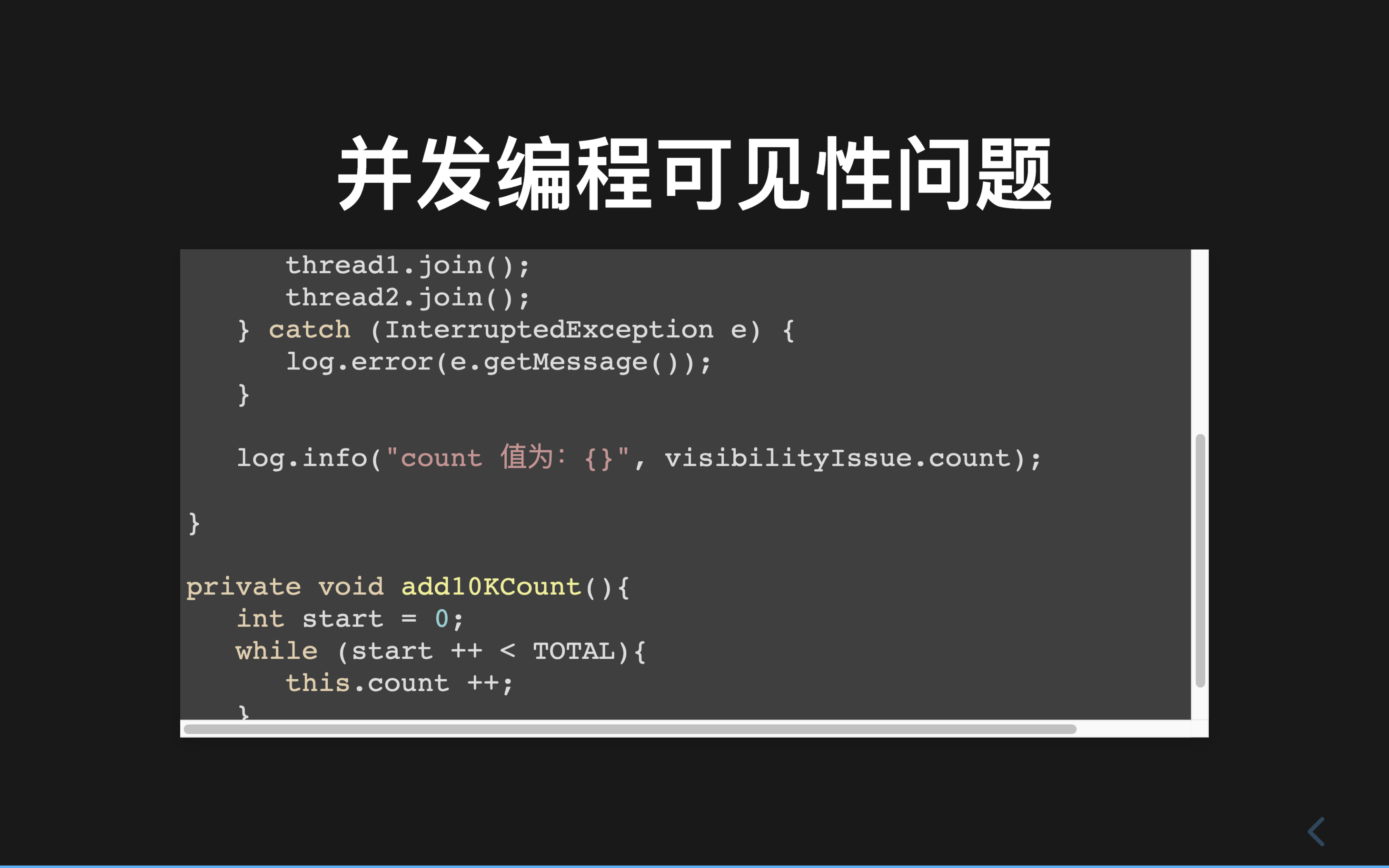
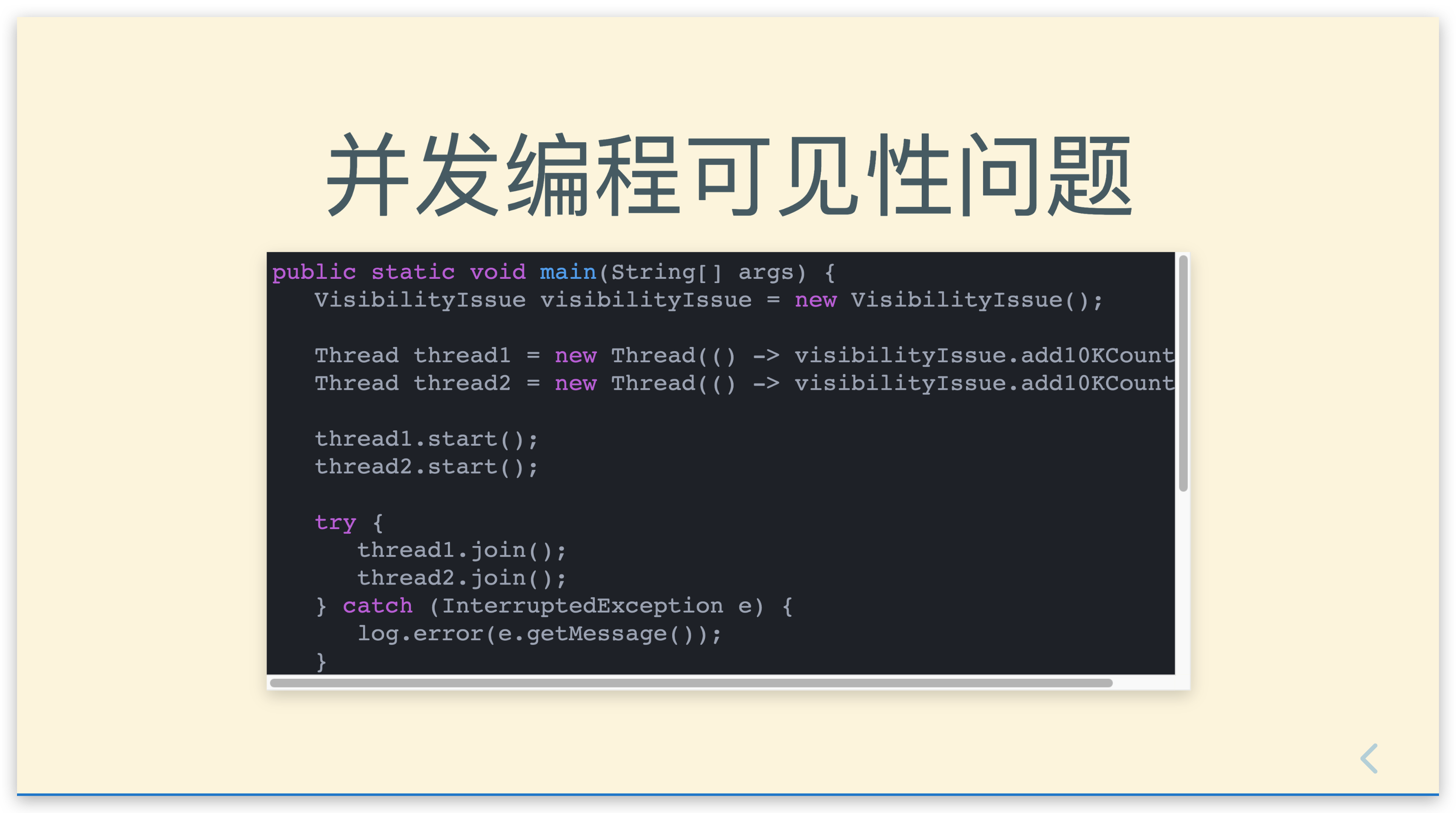
我们都知道,PPT 或者 KeyNote 对代码的展示不是很友好,reveal-md 就不一样了(毕竟是 Markdown 嘛)

我们再通过 --- 新建一页,按照 Markdown 语法添加代码,重新 run 上述命令,可以看到,展示出来的代码有滚动条,有代码高亮,一应俱全

以上我们都是使用 reveal-md 的默认值,它当然也支持一些个性化设置
个性化设置
上面使用的是默认主题 black (黑色主题),我们可以通过 --theme xxxTheme 来变更主题
1
reveal-md myTest.md --theme solarized
效果就是这个样子了(好像有点阮一峰老师博客的赶脚)

去哪里找这些主题呢?访问 https://github.com/hakimel/reveal.js/tree/master/css/theme/source 就可以查看 reveal-md 默认支持的所有主题,你只需要在运行命令时指定主题名字就好
如果你想玩点更高级的自定义样式,只需要指定自定义的主题文件就可以了
1
reveal-md slides.md --theme theme/my-custom.css
如果你不知道怎么写自定义主题 CSS 文件,那就参照 https://rawgit.com/puzzle/pitc-revealjs-theme/master/theme/puzzle.css 更改一些参数值就是你自定义的了
代码高亮主题
Markdown 本身就对代码有很好的支持,上面使用的代码默认高亮主题是 zenburn,当然也可以使用 --highlight-theme xxxTheme 选择其他高亮主题,像这样:
1
reveal-md slides.md --highlight-theme atom-one-dark
reveal-md 同样支持很多高亮主题,查看 https://github.com/highlightjs/highlight.js/tree/master/src/styles 同样是指定名字就好。这里更换为 atom-one-dark 高亮主题后,就是这个效果了

添加背景图片
在上面演示过渡效果时你也许就注意到了,我在某一页上添加了背景图片,添加背景图片也很(四声)简单,只需要在每页 PPT 的开头添加这段代码指定图片就可以
1
<!-- .slide: data-background="./lighthouse-5439227_1920.jpg" -->
担心你在 Markdown 文件里写上述代码有些困惑,这里做个截图说明

重新运行,就是你刚刚看到的效果

能添加图片,当然也能添加视频
添加背景视频
和添加背景图片类似,同样在每一页的开头添加下面代码:
1
<!-- .slide: data-background-video="./all.mov" -->

背景视频是 2020 Mac 屏保,还是非常炫酷低,有兴趣的可以访问:https://mp.weixin.qq.com/s/TgbF7gRWEu7DeUQdYYWYmg 获取相应视频和安装文件就好了
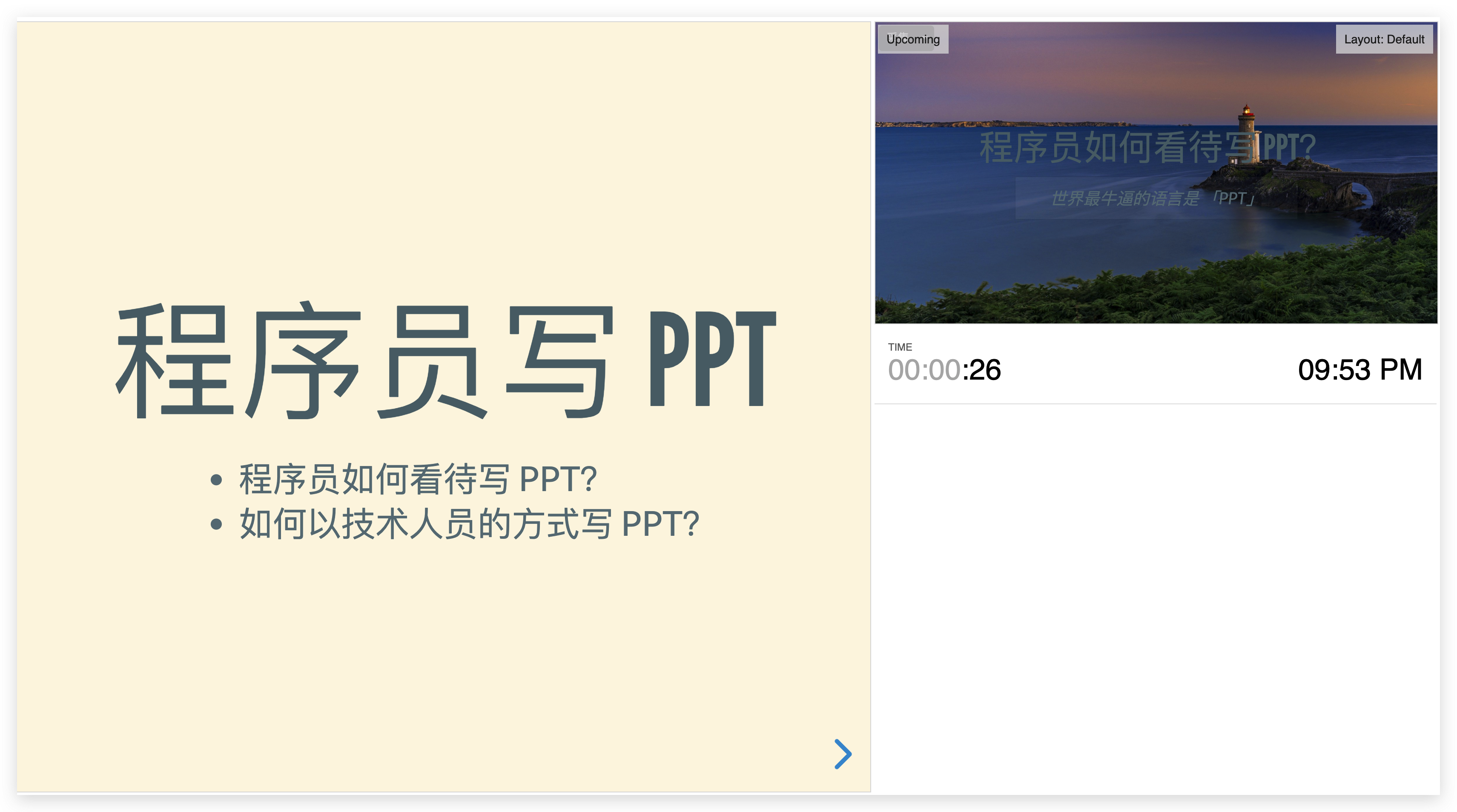
演讲人预览下一页视角
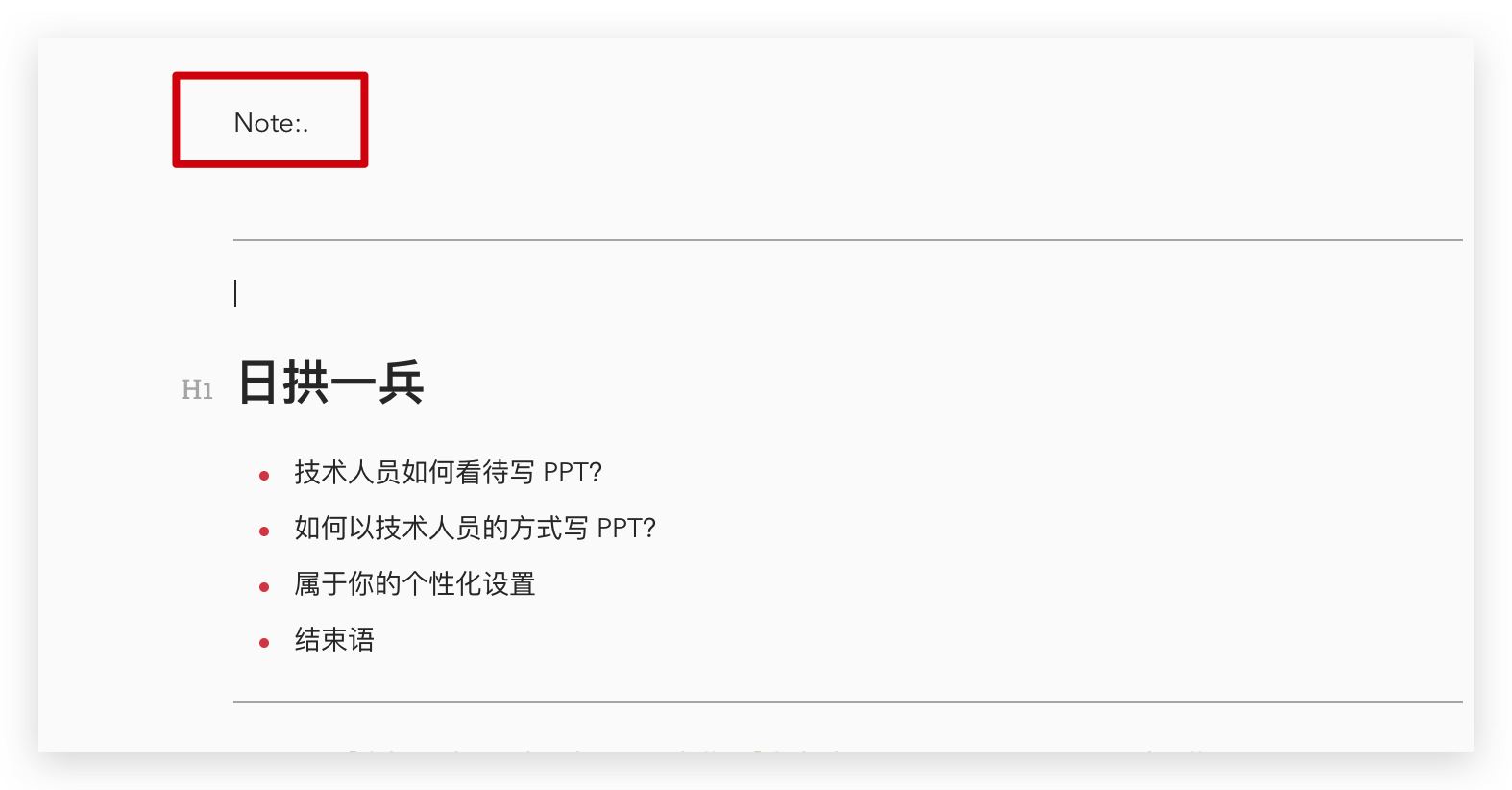
通常在讲演 PPT 时,会有一块小屏幕做下一页提醒,reveal-md 同样支持,只需要在 Markdown 文件开头单独页添加(别写错):
Note:.

重新运行,在打开的界面按键盘 s 按键, 就会弹出另外一个浏览器窗口为你提供预览下一页的界面,这时我们可以将全凭浏览器页拖到公共大屏,自己查看小屏幕

自动刷新改动
在写演示稿如果有些改动就重新运行还挺麻烦的,所以可以通过 -w 参数来自动刷新页面内容
1
reveal-md myTest.md --theme solarized --highlight-theme atom-one-dark -w
这时我们就不用每次重新启动服务了,你来试试看?万一演示的时候发现问一些小问题,可以神不知鬼不觉的更改
导出 PDF
精彩的演示稿,别人想拿过去学习一番,你可以直接将 Markdown 文件导出为 PDF 文件
1
reveal-md myTest.md --print slides.pdf
自定义模版
上面演示的这些都是在默认模版下渲染的,我们可以通过 –template xxxTemplate 来自定义自己的模版
1
reveal-md myTest.md --template my-reveal-template.html
同样,如果你不知道怎么写模版,你完全可以参考这个默认的模版内容做一些值的更改:https://github.com/webpro/reveal-md/blob/master/lib/template/reveal.html
之前刚接触 reveal-md.js 时只是使用单列模式,其实在有些情况双列展示可以非常友好的展示一些对比性内容, 刚好组内万能大神找到了双列解决方案,我就私下取经, 得到了解决方案
我们可以写个自己的 CSS 文件,比如 doubleCol.css 然后在里面添加这点样式就行了:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
#left {
margin: 10px 0 15px 20px;
text-align: left;
float: left;
z-index:-10;
width:48%;
font-size: 0.85em;
line-height: 1.5;
}
#right {
margin: 10px 0 15px 0;
float: right;
text-align: left;
z-index:-10;
width:48%;
font-size: 0.85em;
line-height: 1.5;
}
然后我们在 Markdown 文件里,像下面这样添加 Markdown 语法内容就好了
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<div id="left">
## Left column
- Bullet 1
- Bullet 2
- Bullet 3
- Even [links](https://www.google.com)
</div>
<div id="right">
## Right colum
1. List
2. List
3. 
</div>
通过 –css 引入咱们自定义的 CSS 文件即可,就想这样:
1
reveal-md myTest.md --css theme/doubleCol.css

到这里,这些设置基本上可以满足基本需求了,如果你听过 reveal.js ,那你很容易就看出来了, reveal-md 只不过在上层做了 MarkDown 的渲染,这样只需要用基本的 Markdown 语法就可以代替写整个 HTML,大大简化整个过程,不建议书写大量 HTML,这与 Markdown 的设计思想时违背的,如果你有兴趣完全可以尝试一下了
reveal-md 只是写演示文稿的工具,不要被其过渡捆绑;另外写 PPT 也是一个不容忽视的软技能,不要产生排斥心理,它可以锻炼自己归纳总结的能力,梳理内容的逻辑思维,以及演讲表达的技巧…… 作为程序员,拓宽自己的能力总是没错的

Recommend
-
 73
73
技巧1:优质软件小编建议大家使用新软件,因为优化好、效果多的Office可以提高工作效率。但是,软件不是最主要的因素,不是所有人用最新的软件就能做出优质PPT。Office最好高于2010版本,WPS最好高于2013版本。如果电脑性能实在不给力,就不要逞强,要不然反而会拖...
-
 72
72
小编呕血汇总了一批PPT模板,分享给有需要的小伙伴~
-
 54
54
内含48套超级走心简约PPT模板
-
 38
38
2019年年会最火的莫过于新东方年会,既然累死累活干不过做PPT,那么我们就要写好PPT。 nodeppt就是帮助大家用markdown语法来快速创建一个高大上的在线演示文档。 先来看看效果:js8.in/nodeppt/ github地址为:github.c
-
 55
55
编者按:本文来源微信公众号懂懂笔记,作者木子,创业邦经授权转载。 2012年,从广州某都市报辞职的余颖(化名),和老乡也是同事凑了...
-
 65
65
-
 18
18
《Android模块化平台的设计》PPT 2018-04-21 By 张涛 |...
-
 104
104
25+ Best Free Consulting PowerPoint PPT Templates to Download for 2021 Are you a consultant who needs to make presentations to current and future clients? Try one of these modern consulting PowerPoint...
-
 8
8
-
 6
6
【reveal.js】ppt 2023年08月19日 Author:Guofei 文章归类: 0x70_可视化 文章编号:...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK