

你的UX眼是什么等级?
source link: https://zhuanlan.zhihu.com/p/148643895
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
你的UX眼是什么等级?
方案A和方案B哪个更好?
虽然大家都认为自己独具慧眼,然而事实真的如此吗?测一测就知道了:
如果你还没有做测试,现在停止下翻还来得及,因为马上就要剧透啦!
答案解析

1. 正解:方案二
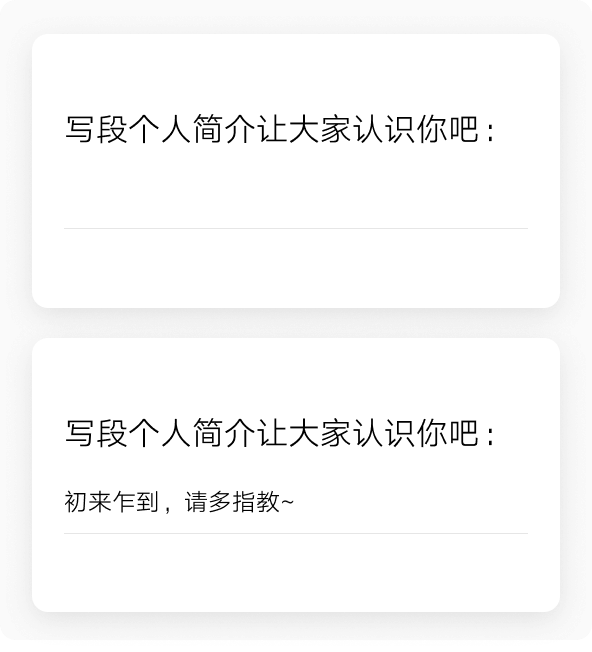
千万别高估了用户的能动性,像个人简介这类费脑筋的“主观题”,都尽量给一个范例或者默认文案。如果没有,填写率会大大降低,这个文本框也会几乎形同虚设。
不然你想一想,QQ/微博/知乎之类社交平台上除了UCG和重度用户以外,有多少用户会好好填写个人简介?
2. 正解:方案一
想想你去买奶茶,店员问你:“请问要加什么料呢?”
然后你楞住了,问:“有什么料呢?”
发现这里的体验问题没有?当你需要用户做出选择时,应该主动告知有哪些选项。如果你不说,用户就只好自行询问,但是这样体验就稍差了一些。
性别这类问题哪怕可以猜到选项,单选框也能让用户减少一步操作。
当然,如果选项过多展示不便,下拉框的作用就能体现出来了。
3. 正解:方案二
如果你分别仔细看一下上下两个复选框问题,你会不会发现上面那个理解起来有些困难?
不同的勾选题设计可能造成十倍的时间差,而且对错误率也有很高的影响,我还是我的研究生毕业论文的课题。
4. 正解:方案二完全用“*”来标注必填或非必填都是不靠谱的,因为我们很难控制表单里有多少必填项或非必填项,如果比例失衡,就可能造成全部都有“*”的局面。更加明确的方式其实是用文字将必填或非必填标注出来。至于是标注哪一种,当然是挑占比小的那一种。
5. 正解:方案一点击“i”或者“?”图标出现气泡提示完全是PC时代的交互方式,用鼠标做这种操作会比触碰方便许多。即便不考虑操作方式,如果能够把提示信息的重要部分直接摆在输入框附近肯定要更加靠谱。因为对于大部分用户来说,他们宁愿按照自己的想法填写试试看,都懒得点击查看提示说明。
同一个方案在不同的场景效果是不一样的,本测试仅供娱乐参考。很多人对第四题有异议,这个是可以理解的,两个方案各有理由。但是从国际化(国外有的网站是非必填打星号的)、ToC、轻量化的角度看,方案二更加稳妥。
荐书
多学习多思考才能够提升自己的UX眼,推荐一本书给大家:
经典内容、全新设计、全彩印刷、全球畅销!Ajax之父经典著作新版,用最简洁的语言系统化地诠释了以用户为中心的设计思想。
涵盖了关于用户体验以及为什么它如此重要、认识这些要素、战略层、范围层、结构层、框架层、表现层以及要素的应用等。用清晰的说明和生动的图形分析了以用户为中心的设计方法来进行Web设计的复杂内涵。关注于思路而不是工具或技术,使你的网站具备高质量体验的流程。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK