

Skill Chef : A UI/UX Case study
source link: https://uxplanet.org/skill-chef-a-ui-ux-case-study-4cc2d56c50ce
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Skill Chef : A UI/UX Case study
A Masterclass to unleash your inner chef
In this case study, I have described my process of designing an ed-tech app — Skill Chef, which is a platform for all users to let their inner chef out. This was a project that I had worked on as a part of the 10k Designers Masterclass.
- Duration : 2 weeks
- Role : Product Designer


Problem
To design a seamless and hassle-free online learning experience for people who want to learn Culinary Arts.
Solution
To design a voice user interface and an option to follow the recipe with the chef so that users have a less hectic time following the recipe.
Project Background
Due to the pandemic many entertainment activities such as movies, concerts, and exhibitions are cancelled, home cooking functions as a great time killer.
Remember back in the early days of quarantine when we were all baking bread, cakes and trying out new and trending recipes? Learning to cook a new dish and uploading it online has become popular for people to communicate with friends and family.
For people quarantine cooking is more than just feeding themselves, it has become a way for them to overcome anxiety.
The pandemic has changed every aspect of our daily lives, and that of course includes our food habits.
As the corona virus pandemic continues, consumers have settled into routines that involves home cooking and studies suggests that these habits will continue post-pandemic.
With people gravitated towards cooking and following the trends, professional food related apps are witnessing huge surge in their user bases.
Culinary Arts 101
Culinary Arts can be defined as the art of food preparation, cooking and presentation of food, usually in the form of meals
Anyone who loves cooking has probably thought of, what it might be like to work as a high-end chef. The glamour, pride and recognition comes to our mind when we imagine ourselves as chefs.
And lets be honest most of us have pretended to be a head chef while cooking in our kitchen.
- The tasks of a chef are varied, depending on the type of food served and where they work.
- Chefs are generally the head boss in the kitchen, in addition to cooking they plan the menu, inspect ingredients.
- Other chefs specialize in a certain type of food; for instance, the pastry chef focuses on desserts, cakes and patisserie.
User Research
In order to understand the user needs, I interviewed my friends and family and people who are in the field of Culinary Arts or are pursuing Culinary Arts.
- Watching tutorials can help you gain a basic knowledge, could help you understand the science and craft behind it.
- But when it comes to any creative field a hands on practice is a must.
- There are a lot of creators who teach cooking on YouTube, it’s a very dense place to learn anything, so does culinary arts.
- When you find the right mentor and channel, it’s still difficult as no one teaches you the basics like : how to understand the recipe, how to balance flavours, there is no guidance and structured curriculum
- Too much information, can be overwhelming for instance; where do you start? which way should you go? if you find conflicting information, whom do you believe? in addition you don’t know if something on a blog or in a video is correct?
- Its sounds great looks great, but when you taste it, is that really how it’s supposed to taste? Did you make a mistake? was there a typo in the recipe? or maybe the recipe was bad to begin with? all these question arise in your mind.
Key Findings
- People alter the recipe according to what is available in their cupboard, to improve taste or reduce cost.
- People look online for recipes but can never remember where they save them.
- People get inspired to cook from TV, famous chefs, family and friends.
- People try out new recipes because they are bored of what they are eating.
Common Design Patterns observed
I browsed through different apps in this niche and found the following common design patterns:
- Downloadable video lectures
- Provide social proof and syllabus of course content.
- Provide one or few lessons free or provide a free trial of 7 days or 1 month
- Mandatory fees payment
- Payments are either for annual subscription or individual courses.
- Skippable onboarding.
- Provide recommendations.
Pain Points
After conducting the research and analyzing the information, I have enlisted the major pain points the users are facing.
- Users having to go back and forth from ingredients to instructions leading to them being confused and missing out on a few steps.
- Having to wash hands continuously to refer the recipe, to play, pause the video and before moving on to the next step .
- The phone screen locks and time out
- Juggling, cooking, looking at the recipe and timing things.
- No structured curriculum available
- No feedback and live learning is available.
- Fixed number of servings, users have to play a guessing game to tailor the recipe according to their needs.
Teaching Methods For The App
Based on the insights gained from primary and secondary research, I ideated the teaching curriculum and methods followed by the start up.
- Pre-recorded sessions on generalized topics.
- Live lectures for important topic ( with available recordings).
- Live interactive sessions.
- Voice user interface for a hassle free cooking experience.
- Servings Converter for tailoring the recipe, according to the user’s needs.
Ideation
I prioritized the features for the app before proceeding to build the IA and wireframes.
- OTP based mobile login, is the most commonly used signup flow in the Indian context
- Virtual points and badges to encourage the user to enroll in more courses
- Incentives based on their virtual points
- Follow the recipe with the chef.
- Voice command for a seamless and hassle-free cooking experience.
- Save your favourite recipes
- Servings Converter.
Information Architecture
Taking into account the insights I gained from the research, I have built the IA for the app.

Wireframes

I iterated on the wireframes for the app to come up with the best possible layouts that serve the essential purpose without hampering the user experience.
After making rough sketches, I moved on to figma where I iterated with several different layouts for the screens as well as screen components.
Branding
Deciding the brand colour, red and yellow are the chief food colours evoking the taste buds and stimulating the appetite. Both red and yellow are also effective at grabbing attention, since orange is the combination of both red and yellow.
I chose orange to be the brand colour for my app.

Visual Design
I iterated different layouts and improved the visuals designs based on the numerous feedback that I received.
Onboarding

- Visually communicating the value of the app up-front, so the user feels motivated to sign-up.
- I wanted to show the glimpse of the services provided by the app without the user even signing up.
- Simple and interactive onboarding for users delight.
- User’s freedom to skip the walkthrough to directly go to the welcome screen.
- Decrease the data input from the user so that the entry barrier is low and conversion rate is high.
Sign Up/Login Using Mobile Number

- In the Indian context, OTP based signup and login using a mobile number is a common signup flow. This 3 step signup flow reduces time and allows for smooth signup/login.
- Signup and log in through email and facebook for users who are tech-friendly and familiar with emails. This process is fast and short to maximize user retention.
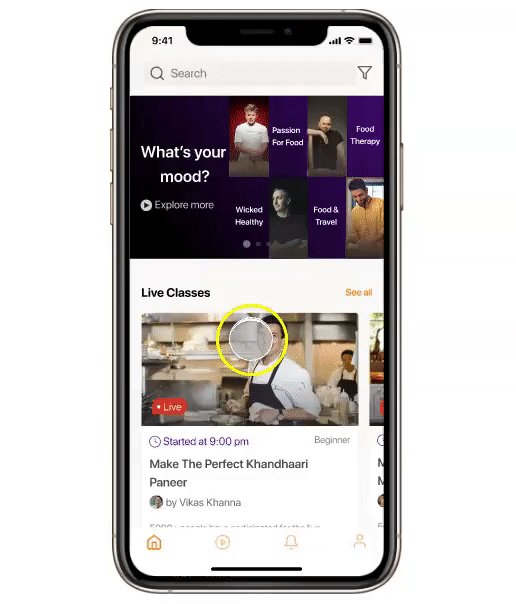
Product Details

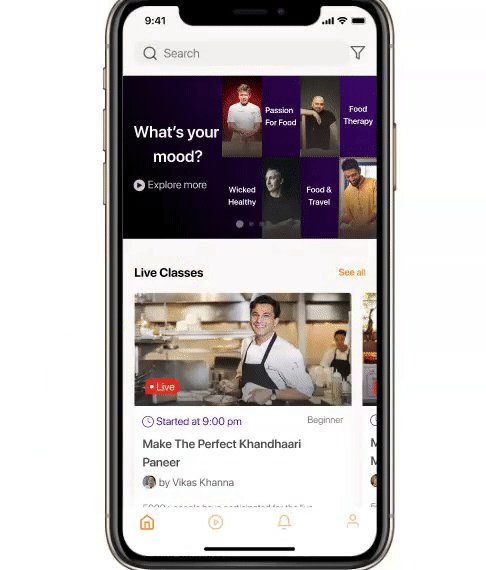
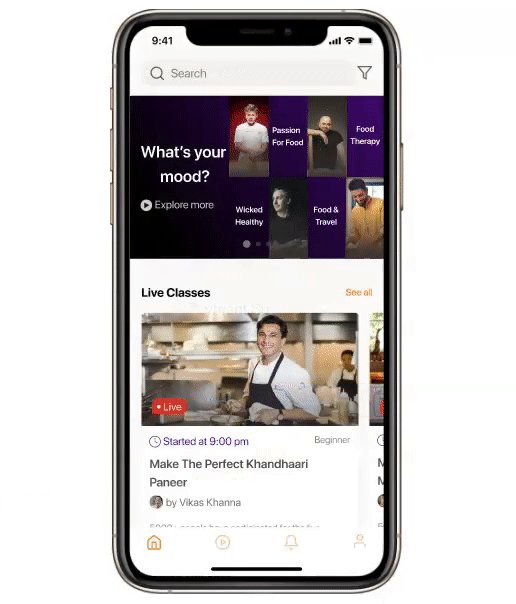
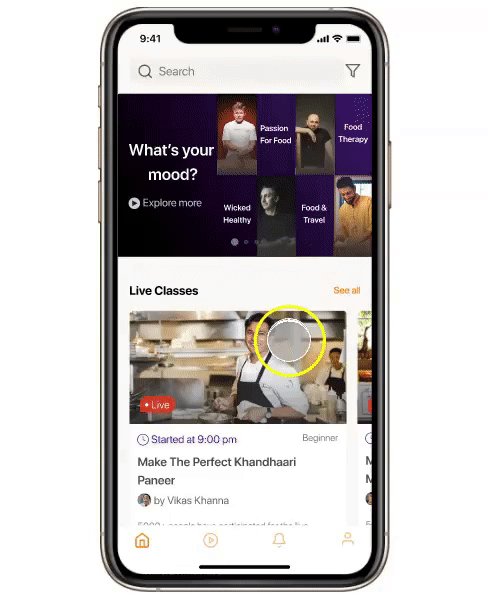
- Generalised home screen for users.
- Structured and well organized curriculum.
- Social proof for users to enroll for the class.
- Clear indication of live classes.
- Banners to promote specific content present on the app
- Course list screen shows courses under a particular topic.
Search

- Search page to easily browse courses and instructors across various categories.
- Categories in the default state of the search page makes it easier to browse courses across a particular domain.
- It’s important to show the user what’s trending on the platform so they are more intrigued to know about it.
Filter

Content Details

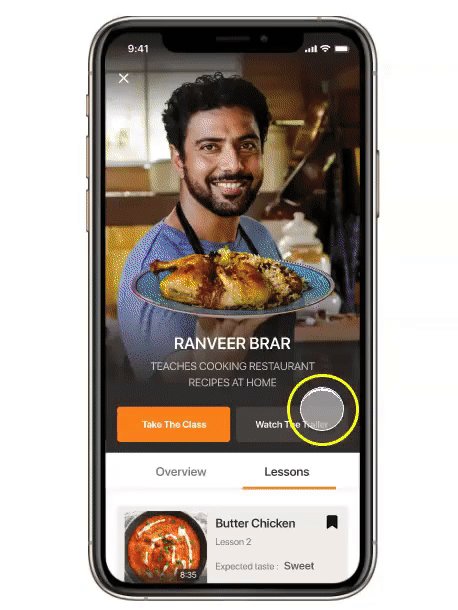
- Option to enroll for the class or first watch the trailer.
1.Overview
- What you’ll get.
- What the course will teach you.
- Testimonials from the users who have finished the course.
2. Lessons
- To view the lesson which are available in the class.
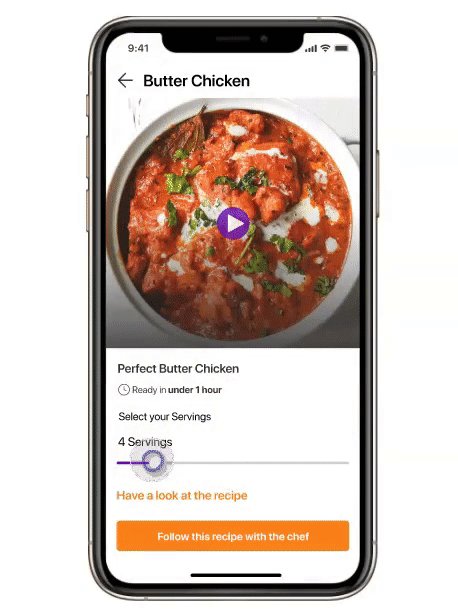
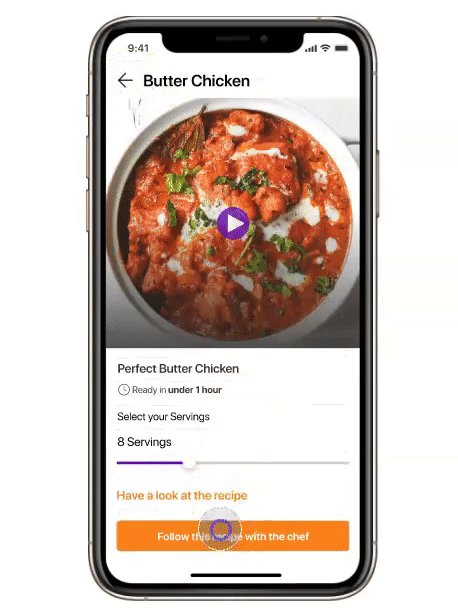
Main Content Screen

- On the main content screen, my goal was to design an experience that solves the problem of the users i.e. follow the recipe with the chef without having to wash their hands to touch their phone screen to again and again play and pause the video
- Servings converter for users to select servings according to their needs.
Designing A Voice User Interface (VUI)
- Voice controlled devices such as Apple HomePod, Google Home and Amazon Echo are currently storming the market, voice controlled user interfaces are helping to improve all kinds of different user experiences.
- However when it comes to cooking, these voice controlled devices don’t provide the visual content, they can only guide you through the recipes.
- When designing a VUI, the first step is to define the user’s requirements and where the voice command can be integrated in the user flow so that it leads to having a good user experience, second is to imagine different scenarios where the VUI can be used and then turning them into a conversational dialog flow between the user and the voice assistant.

- Ever felt like cooking would be a lot easier if you had a personal sous chef, don’t worry “SkillChef” has got you covered.
- I have given a trigger word “SkillChef” to activate the voice assistant and cancel out the background noises, so that the voice assistant gets activated only on the users command.
- When the user clicks on “Follow the recipe with the chef”, the users gets a pop up asking “Are you cooking right now?” .
- If the user clicks on yes they get a bottom sheet guiding them about the voice assistant and the instructions they can give to the voice assistant.
- The user has to simply call “SkillChef” the name of the voice assistant, to activate voice command.
- The user can give instructions like play, pause, repeat and go to the next step to the voice assistant.
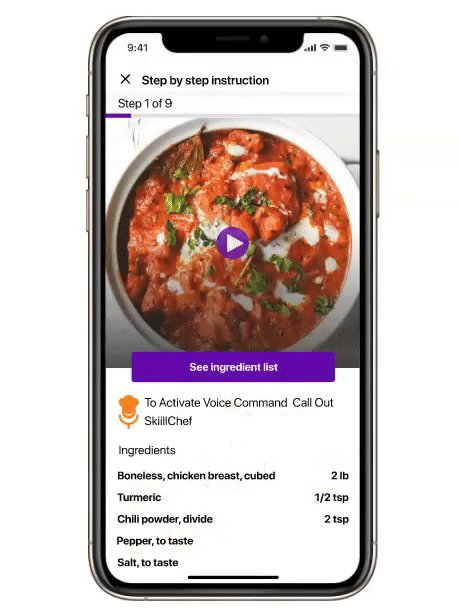
Step By Step Instructions

- Users can watch the video step by step, with ingredients of each step mentioned on the screen, for users to get prepared for the step they are going to follow.
- See ingredients list for users to have a look at the ingredients required for the recipe they are following.
Live Experience

- Important topics will be covered by the mentors through the live sessions.
- Vertical live for better user experience.
- Social proof for users to believe that it is worth their time.
Enrolled Classes

For users to keep a track of their enrolled classes and go back to watching the lessons where they left off.
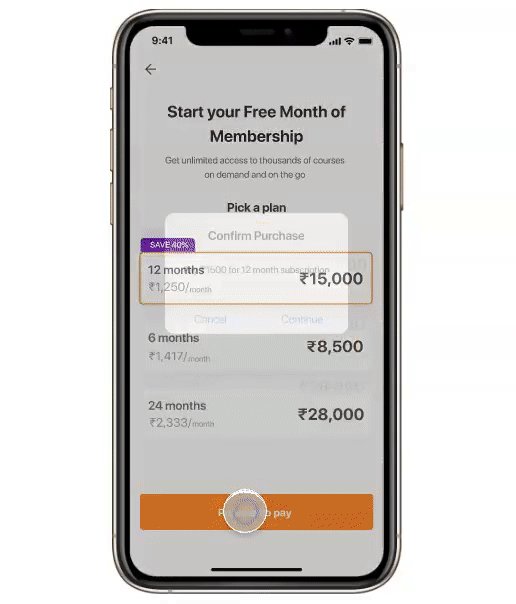
Checkout

- Showing the plans available on the platform, highlighting the best available offer.
- Each user will get a free month of trial period.
- They will get a notification 2 days prior to the end of their free trial period, if they wish to continue they have to then enter their card details and purchase the subscription.
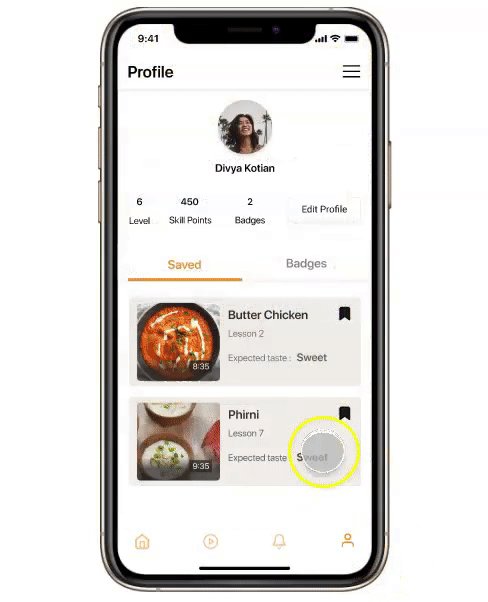
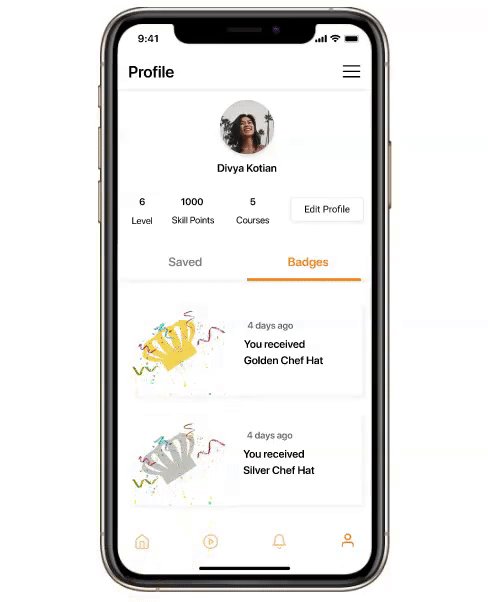
Profile

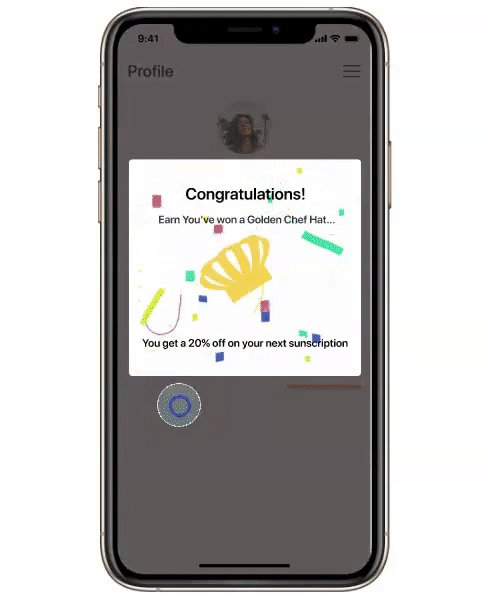
- To motivate users to improve their skills, I have added badges, virtual points in the app
- Incentives based on virtual points and badges.
- Profile is divided into two parts i.e.
- Saved which includes the recipes the users have saved, users can save a recipe they want to cook in the future or cook their favourite recipes again and again.
2. Badges to gamify user’s experience on the app.
Takeaways
- When learning Culinary Arts, hands on practice is a must, only watching tutorials is not enough.
- Information architecture should be given utmost priority, to see how the whole information system works, rather than just designing beautiful screens.
- I understood the importance of iterating, there are 100 possible ways to design a screen, but only few of them will work and fit my product.
Thankyou for reading till the end! Did you know? You can hold the clap button for a few seconds to give a maximum of 50 claps. I would really appreciate it.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK