

70招助你提升用户转化率(上篇)
source link: http://liujinkai.com/2020/05/29/70-ways-to-optimize-conversion-rates-one/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
我们在做产品的时候,有的时候是不知道什么样的设计更有效,产品发布后,怎么来不断的提升转化率?每个人都有自己认为的好的方法。但是,从实际效果来说,什么是好的设计呢?今天就给大家介绍一个网站:https://goodui.org/,这个网站里介绍的好的设计都是经过A/B Test数据验证过,才得出的结论,其中70个好的UI设计我觉得非常不错,就整理分享给大家,相信对大家在提升产品转化率上会非常有帮助。这个系列文章会分成上下2篇,下面就是上篇的35招:
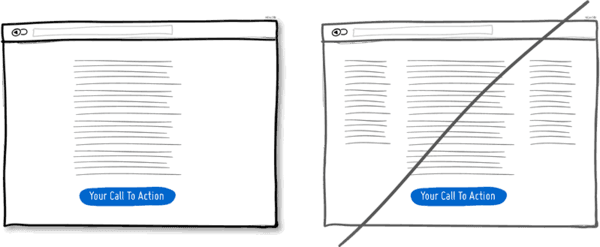
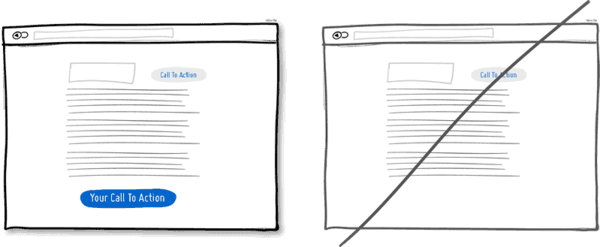
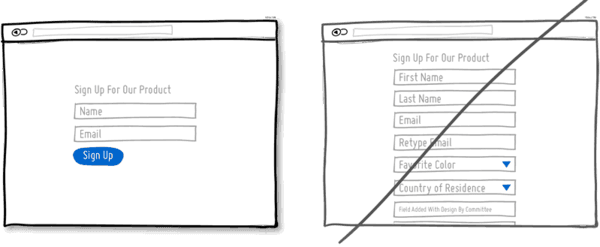
1、使用一栏式布局而不是多列
一栏式布局能更好的展示你的表达内容。它应该能够以更可预测的方式从上到下引导读者。 然而,多列就会带来一些额外的风险,分散了页面的核心用途。 记得最后要增加一个Call To Action来引导用户行为。

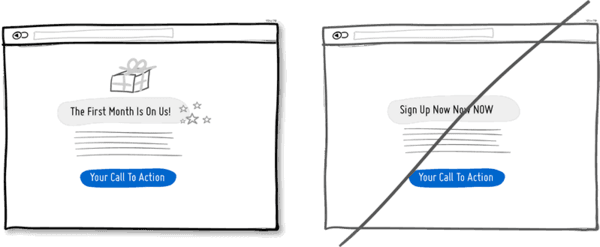
2、给礼物而不是立即结束销售
给顾客提供一些礼物之类的友好的表示就可以了。 同时,赠送优惠奖励也是一种有效的说服策略。 听起来似乎很明显,但通过提供一些小小的感谢,这能大大增加用户对你的青睐。

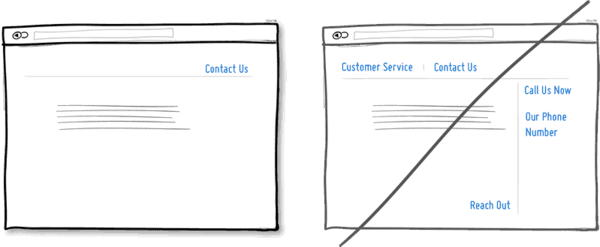
3、合并类似功能,而不是将UI片段化
随着时间的增加,会很容易无意间创建多个部分、元素和特性,但都属于相同的功能。 这是符合基本的熵增定律-随着时间的流逝,事物复杂崩溃。 请注意这些以各种方式的重复功能,这会给你的用户带来压力。 通常来说,UI碎片越多,客户需要学习曲线就越高。需要偶尔重构一下UI,考虑将相似的功能合并在一起来。

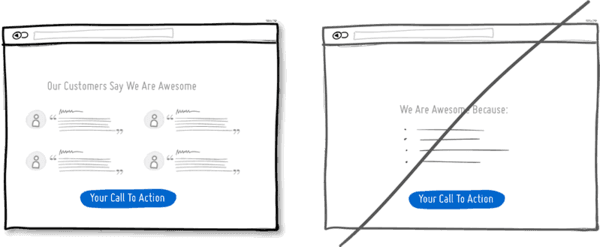
4、别人说你好才是真的好,而不要自己谈论
社交证明是能直接提高转化率的一种很好的说服策略。 看到别人支持你并谈论你的产品,是加强号召性的好方法。 别人的推荐或那些有效的数据证明都是不错的方式。

5、重复而不是只显示一次
重复性引导用户触发行为是一种更适用于较长页面或跨多个页面的策略。 当然,你不想让按钮在同一屏幕上显示10次。 但是,冗长的页面是需要做下盖板。 顶部有一个可操作项,而底部有另一个突出的操作项并没有什么坏处。 当人们浏览到页面最下面的时候,他们会停下来思考下一步该怎么做-这是一个提出邀请或达成交易的好机会。

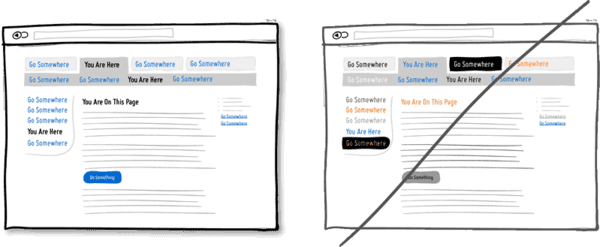
6、使用独特的可点击/选定样式,而不要混淆它们
视觉样式(例如颜色,深度和对比度)可以用作可靠的提示,以帮助人们了解导航界面的基本语言:我在哪里,我可以去哪里。 为了将其清楚地传达给用户,你的可单击操作(链接,按钮),所选元素(选定项)和纯文本的样式应彼此明显不同,然后在界面上一致地应用。

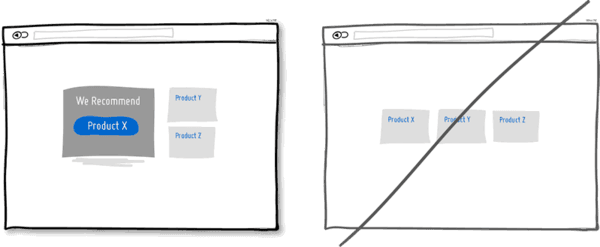
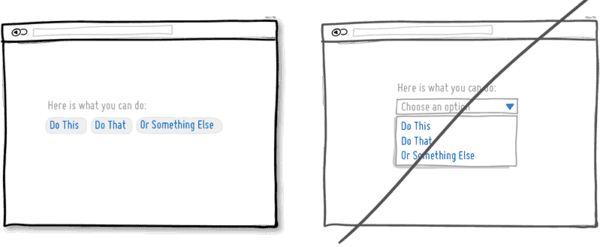
7、强调突出一种选择而不是给出平等的选择
当显示多个选择时,强调的产品建议可能是一个好主意,因为有些人需要一点推动。 我相信有一些心理学研究表明,选择越多,那么实际做出决定和采取行动的机会就越小。 为了消除这种分析障碍,请尝试强调并突出某种选择。

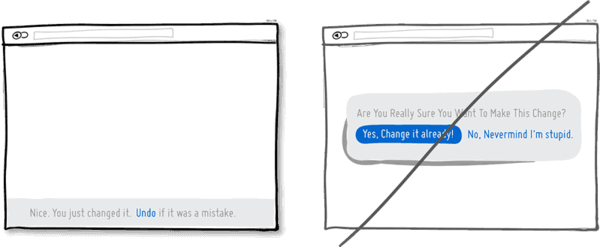
8、撤消而不是提示进行确认
想象一下,你刚刚按下了操作按钮或链接。 撤消操作允许操作继续进行,从而尊重人的最初意图。 而另一方面,提示用户确认,他或她一直都在询问自己的意图,不知道自己在做什么。 当用户不得不重复执行操作并一遍又一遍地被多次提示时,就会发现提示的效率低下和丑陋,这是一种不友好的体验。

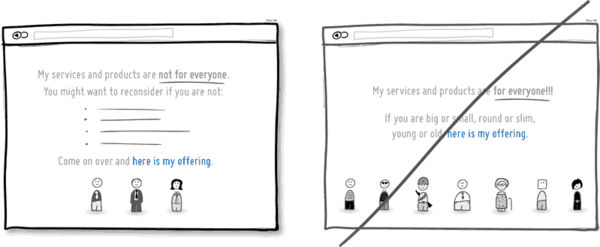
9、明确你的受众,而不是针对所有人
你是针对所有人还是针对特定用户? 这是一种思维的转换,你可以在其中明确说明你的产品或服务的确切用途。 通过传达客户的合格标准,也许可以与他们建立更多联系,同时也暗示了一种排他性。

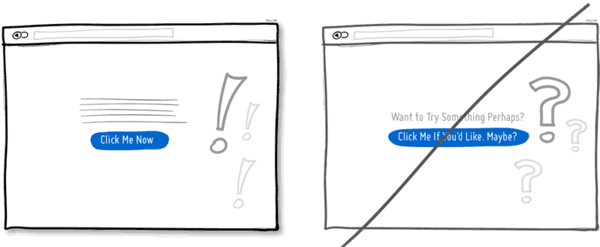
10、直接而不是模糊的表达
你可以用不确定的声音来发声,但也可以自信地说。 如果你以问号结尾的消息,诸如“也许”,“也许”,“感兴趣”之类的术语,那么你很有可能丧失了你的权威性。 在提高转化的方式里,应该更明确的告诉用户怎么去做。

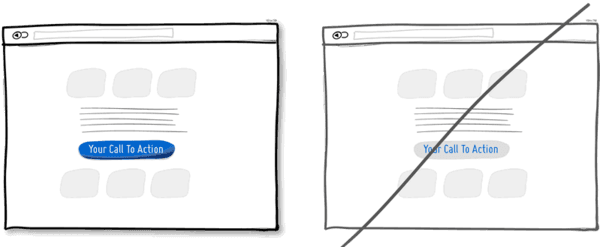
11、更多对比而不是相近的
与周围的元素相关,更明显的对比可以让表达更清晰。你可以通过多种方式轻松提高主要号召性用语的对比度。 使用色调,可以使某些元素显得较暗或较亮。 借助深度,你可以使项目看起来更近,而其余内容看起来更远(在这里谈论阴影和渐变)。最后,你还可以从色轮中选择互补色(例如:黄色和紫色)以进一步提高对比度。 总之,应该提高你要强调的和页面其余部分之间的对比。

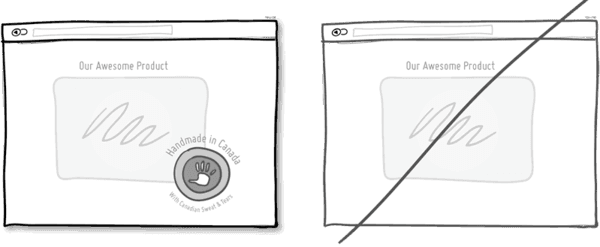
12、个性而不是通用
介绍你自己或者产品的时候,包含名称,图片或产地能使你的交流更加个性化。 提及原籍国,州或城市是一个非常人性化的开始。 这样做了,会让人感觉更加友好。 通常,说明产品的原产地也会给人感觉产品的质量略高。

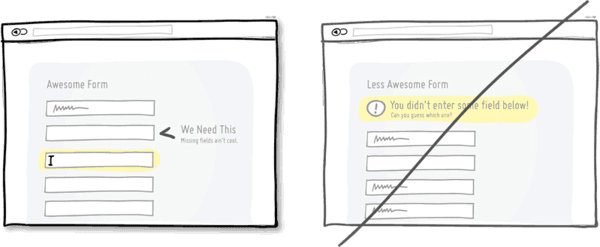
13、减少表单字段,而不是要求太多
人类天生就抵制劳动密集型的任务,这种想法也适用于填写表格字段。 你要求的每个字段都有使用户转身放弃的风险。 并不是每个人都以相同的速度打字,而在移动设备上打字仍然很麻烦。 询问每个字段是否确实必要,并删除尽可能多的字段。

14、暴露选项而不是隐藏它们
使用的每个下拉菜单都会隐藏一组操作。 如果这些隐藏的选项在使访客完成任务的过程中处于中心位置,那么考虑将它们进行更多的显示。慎用下拉菜单在用户操作的流程中。

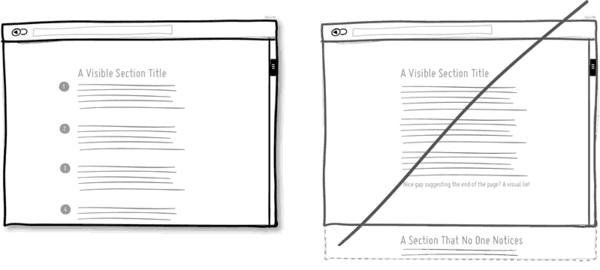
15、连续性而不是无用的底部
错误的底部是转化杀手。 是的,滚动长页面很棒,但是要小心,防止用户感觉页面已经在实际上没有的部分之间结束了。 如果你的页面需要滚动,请尝试建立一种视觉模式或节奏,让用户进一步阅读。 其次,要注意折叠可能出现的区域之间的巨大空隙(当然,这里指的是一个区域范围,其中有很多设备尺寸)。

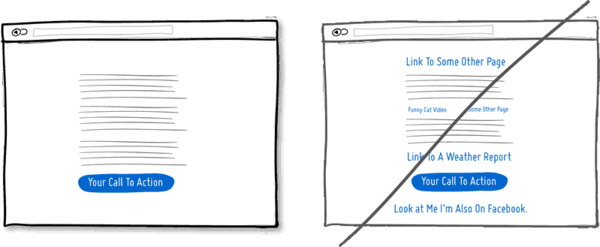
16、保持焦点而不是太多链接
创建很多链接的页面很容易, 但是如果你要创建的是叙述性页面,在底部建立特定的事件触发,就需要特别注意,CTA上方的任何链接都可能会使客户远离你一直希望他们做的事情。 注意页面上的链接数量。 删除多余的链接可以确保增加用户到达该重要按钮的机会。

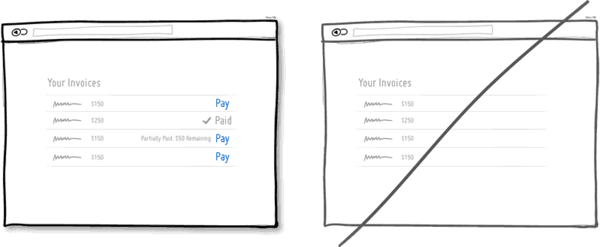
17、显示状态而不是未知状态
在任何用户界面中,我们经常会显示可以具有不同状态的元素。 可以阅读或不阅读电子邮件,可以付款或不付款,等等。向用户通知项目所处的特定状态是提供反馈的一种好方法。界面状态可以帮助人们了解他们过去的行为是否已经成功执行,以及是否应该采取行动。

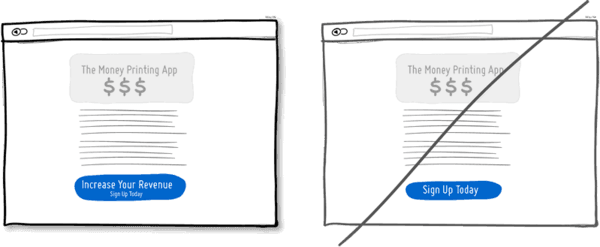
18、利益引导按钮,而不只是基于任务的按钮。
想象一下页面上显示的两个简单按钮。 一个按钮告诉你它将“省钱”,而另一个按钮询问你“注册”。 我敢打赌,第一个人可能会有更高的机会采取行动,因为单独注册并不具有内在价值。

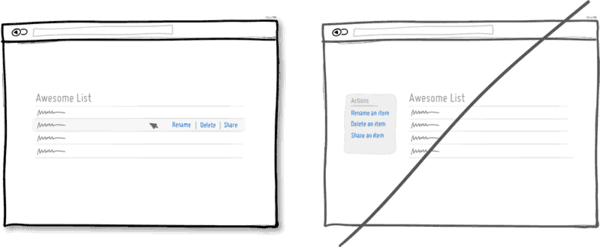
19、直接操作而不是无上下文菜单
有时候,与通用操作相反,允许直接对某些UI元素进行操作很有意义。 例如,当显示数据列表时,我们通常希望用户对列表中的项目进行操作。 单击或将鼠标悬停后可以用来操纵(删除,重命名等)特定项目。 与在没有上下文的情况下操作相比,启用此类交互将减少所需步骤的数量-因为选择已得到照顾。

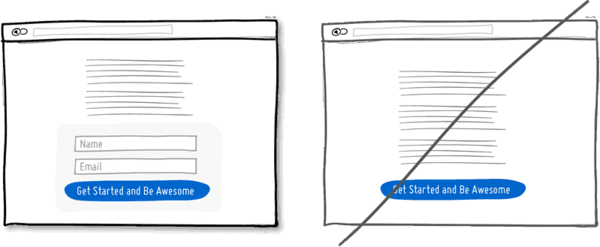
20、显示字段,而不是创建额外的页面
在创建登录页面时,在转换页面本身上显示实际表单字段可能会有所帮助。 与创建单独的多页面注册相比,将注册表单与登录页面合并具有许多好处。 首先,我们通常会从流程中减少额外的步骤,而任务将花费更少的时间。 其次,通过显示此处的表单域数量,我们还为客户提供了即时注册的感觉。

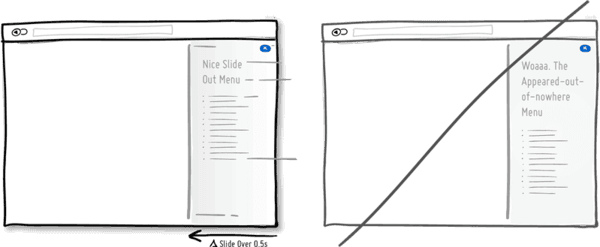
21、 使用自然过渡,而不是立即显示更改
用户执行操作时,界面元素通常会出现,隐藏,移动和调整大小。 当元素对我们的交互做出响应时,动态的效果告知用户会更容易理解。 以动画或过渡形式出现的内在故意延迟,为人们提供了解尺寸或位置变化所需的时间。 当然要记住,随着我们开始将这种过渡的持续时间增加到超过0.5秒,在某些情况下人们可能会开始感到不舒服。

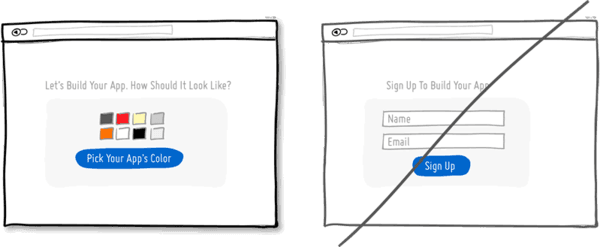
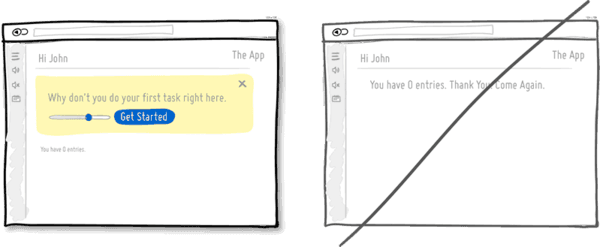
22、逐步参与,而不要匆忙注册
为什么不要求他们首先执行一项可以证明其有价值的任务,而不是要求访客立即进行注册。 在这种初始交互过程中,产品既可以展示其优势,又可以使其个性化。 用户开始看到你的产品的价值并了解如何实现自己的价值后,他们将更愿意与你分享其他信息。

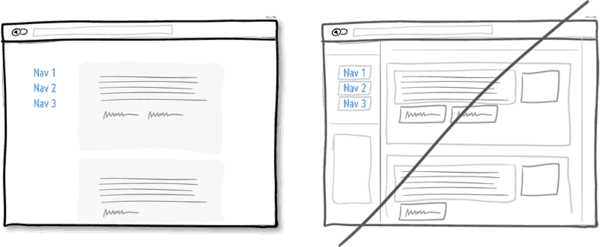
23、减少边框,而不要浪费用户的注意力
边框与内容在争夺注意力。注意力是宝贵的资源,因为我们在任何给定的时间只能掌握这么多。使用边界能清晰精确地定义空间,但是边界也确实吸引了我们的注意力,因为它们被视为明确的线条。为了定义较少关注的屏幕元素之间的关系,还可以将元素通过邻近程度分组在一起,对齐,具有不同的背景,甚至共享相似的印刷样式。

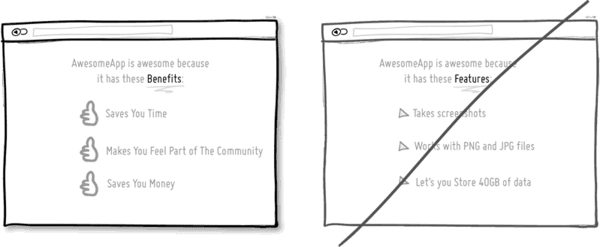
24、销售益处而不是功能特性
我认为这是市场营销101。人们更注重效益,而不在乎那些功能特性。 收益代表了更明确的价值。 克里斯·居里波(Chris Guillebeau)在“ 100美元创业公司”中写道,人们真的很想拥有更多:爱情,金钱,接纳和自由时间,却都不喜欢压力,冲突,麻烦和不确定性。让用户更多的意识到给他们带来的好处 。

25、设计0状态的表现,而不仅仅是数据的情况。
在某些情况下,你可能需要以各种方式显示0、1、10、100或10,000个以上的数据结果。 这些情况中最常见的可能是从第一次使用零数据,到将来使用大量数据的过渡。 当没有任何东西可以显示时,我们常常忘记为这种初始情况进行设计。 0是一个冷冰冰的状态。 用户初次使用时,你的应用只会显示空白,而无任何指导,那么就很可能会错失良机。零数据状态是通过向用户展示下一步该如何去做,并帮助他们跨越学习的最初障碍。

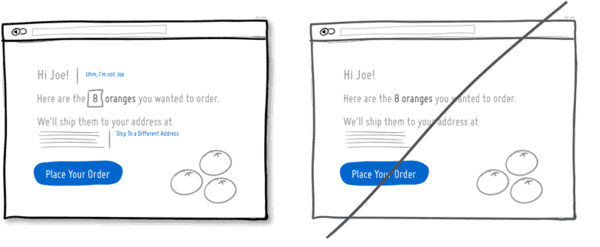
26、使用柔性更改而不是刚性
用户在操作过程中不可避免地会犯错误。 在这种情况下允许进行校正将减轻必须重新开始的痛苦。 也许用户改变了主意,不希望订购8个橙子,而是订购了7个橙子? 用户的送货地址上个月可能已更改,因此需要进行更改。 用户界面应允许用户进行如此细微的修改-这是自然而然的。

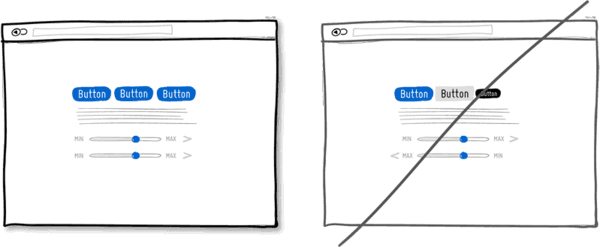
27、一致性而不是让人们重新学习
自唐纳德·诺曼(Donald Norman)出色的著作以来,争取用户界面设计的一致性可能是最著名的原则之一。拥有更一致的UI或交互只是减少用使用产品时的障碍。当我们按下按钮和移动滑块时,我们学会期望这些交互元素以相同的方式反复出现,表现和被发现。一致性巩固了我们学习互动的方式,一旦被改变,我们就被迫重新回到学习模式。可以通过多种可能的方式来实现一致的界面,例如:颜色,方向,行为,位置,大小,形状,标签和语言。

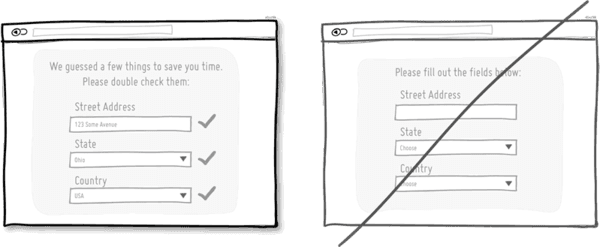
28、使用Smart Defaults而不是再额外的工作
通过使用智能填充默认值或使用有根据的猜测来预先填写表单字段,可以减少用户要做的工作量。 这是一种常见的技术,可通过尊重用户的有限时间来帮助他们更快地浏览表单。 从经验和转换的角度来看,最糟糕的事情之一就是一遍又一遍地询问人们过去已经提供的数据。 尝试显示预加载了要验证的值的字段,而不是要求每次都重新键入值。

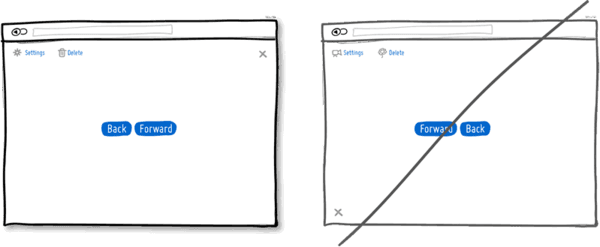
29、使用约定而不是重新发明轮子
惯例是一致性的老大哥。 如果我们在整个界面上保持相似的状态,人们显然不必费劲地挣扎。 另一方面,如果我们都在多个界面上保持尽可能相似,那将进一步降低学习曲线。 比如在已建立的UI里,我们已经习惯了关闭右上角的关闭按钮。

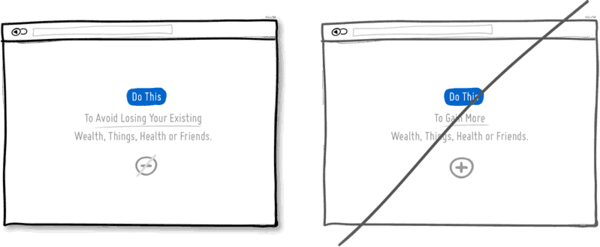
30、避免损失,而不是强调收益
我们喜欢赢,但我们更讨厌输。 根据说服心理学的规则,与获得收益相比,我们更有可能避免损失。 这可以应用于产品产品的框架和沟通方式。 通过以某种产品为基础来保护客户的现有利益,这种策略可能比尝试向客户提供他们还没有的其他东西更有效。

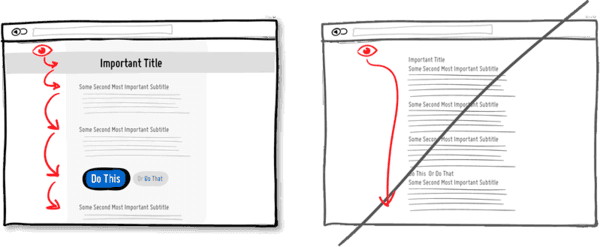
31、使用视觉层次结构,而不是平铺
良好的视觉层次结构可将重要元素与次要元素分开。视觉层次结构是由诸如对齐,接近度,颜色,色调,缩进,字体大小,元素大小,填充,间距等变化引起的。如果正确应用这些视觉语言元素,它们可以协同工作以引导和暂停人们的注意力,在页面内提高总体可读性。通过良好的视觉层次结构,尽管我们可能会在页面上花费更多的时间,但最终结果应该是我们获得了更多的注册。将其视为公路旅行,你可以上高速公路,更快地到达目的地(页面底部),也可以上风景优美的路线,沿途记住更多有趣的事情。

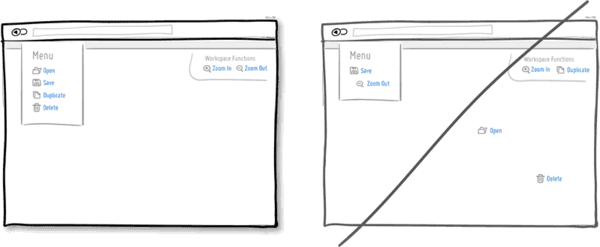
32、对相关项目进行分组而不是无序
将相关项目分组在一起是增加基本可用性的基本方法。 我们大多数人倾向于知道打开和保存功能通常可以或多或少地同时找到。相关项目只是为了彼此接近而放置,以遵守一定程度的逻辑并降低总体认知摩擦。浪费时间寻找东西通常对人们来说并不有趣。

33、内联验证,而不要延迟显示错误
处理表格和错误时,检测是否有不正确的地方,并尽早显示。 当然,这里强调的著名交互模式是内联验证。通过显示错误消息(例如在输入字段的右侧),可以立即对其进行纠正,并在上下文中进行纠正。另一方面,当稍后显示错误消息时(例如在提交后显示),它迫使人们不得不做一些额外的认知工作,即必须从几步后回想起自己在做什么。

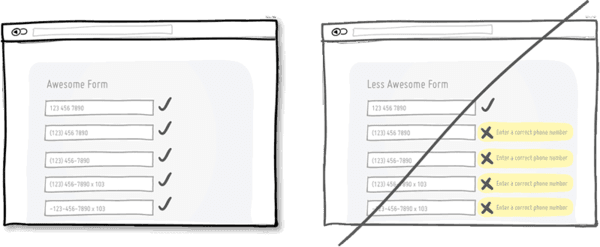
34、宽松输入,而不是严格限制数据
就用户输入的数据而言,计算机应该更加宽容,计算机可以向更加人性化的方向来做。宽松的输入可以预期和理解各种数据格式,从而使你的UI更加友好。 一个完美的例子是,当我们要求人们提供可以以多种不同方式输入的电话号码时,包括方括号,分机号,破折号,区号等等。让你的代码多编写一些,这样你的用户就轻松很多。

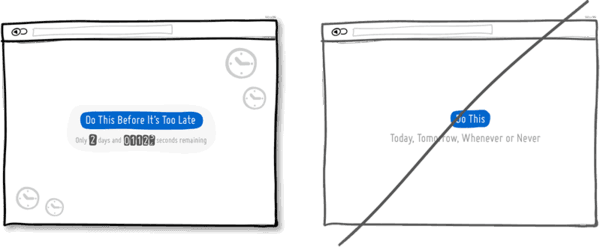
35、时间紧急而不是平淡表达
紧迫性是一种说服策略,可以应用它来使人们现在就行动,而不是以后(或可能永远不这样做)。之所以起作用,是因为它通常意味着某种程度的稀缺性,因为现在可用的东西明天可能就不可用了。它之所以有效,是因为它以相同的方式触及损失规避 – 因为我们不希望失去机会。紧急情况也可能是其中一些被人们视为一种促使人们采取行动的有效手段。不过,只要诚实,它就可以作为一种使用策略来使用。请小心使用,以免产生虚假的紧迫感,它会适得其反。

以上,请继续关注《70招助你提升用户转化率》下篇内容。
加入「IndieMaker独立变现」知识星球,让小产品的独立变现更简单,在这里已经聚集了一批做小产品变现的Maker,在这里你将会得到
- 独立变现者及背后的产品逻辑:深挖他们背后的产品及做事方法。
- 工具集和小产品商业模式:相关的工具和小产品模型。
- 学会做小众产品的方法论,做成自己的变现产品。
- 《MAKE》中文版的翻译:只在知识星球里放出,用于内部交流学习。
- 遇见更优秀的人:一个人走的很快,一群人走的更远

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK