

web-mode.el - html template editing for emacs
source link: http://web-mode.org
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
html template editing for emacs
web-mode.el
About
web-mode.el is an autonomous emacs major-mode for editing web templates.
HTML documents can embed parts (CSS / JavaScript) and blocks (client / server side).
Support
You can help web-mode.el by donating on
or by sponsoring on
Native Features
- smart indentation (according to the context : HTML, code, JavaScript or CSS)
- compatibility with many template engines : php, jsp, gsp (grails), asp / asp.net ajax (atlas), django / twig / jinja(2) / erlydtl (zotonic) / selmer, erb, ejs, freemarker, velocity, cheetah, smarty, ctemplate / mustache / hapax / handlebars / meteor / blaze / ember.js / velvet, blade (laravel), knockoutjs, go template (revel), razor/play, dust, closure (soy), underscore.js, template-toolkit, liquid (jekyll), angular.js, web2py, mako (pylons), reactjs (jsx), mojolicious, elixir (erlang), thymeleaf, cl-emb, heist, archibus, xoops, hero, spip, svelte, elixir
- jumping C-c C-n between opening / closing HTML tags (e.g. <div> and </div>) or between opening / closing control blocks (e.g. <?php if (): ?> … <?php endif; ?>, <c:if> … </c:if>, {% for %} … {% endfor %}, {{#SECTION}} … {{/SECTION}}, etc.)
- dom navigation parent, child, traversal, beginning/end
- code folding C-c C-f for HTML elements and control blocks
- HTML tag auto closing (<div></ → <div>|</div>), auto opening (<div>RET</div> → (<div>\n··|\n</div>), auto expanding (d/s/ → <div><span>|</span></div>), attribute auto quoting ( style= → style="|")
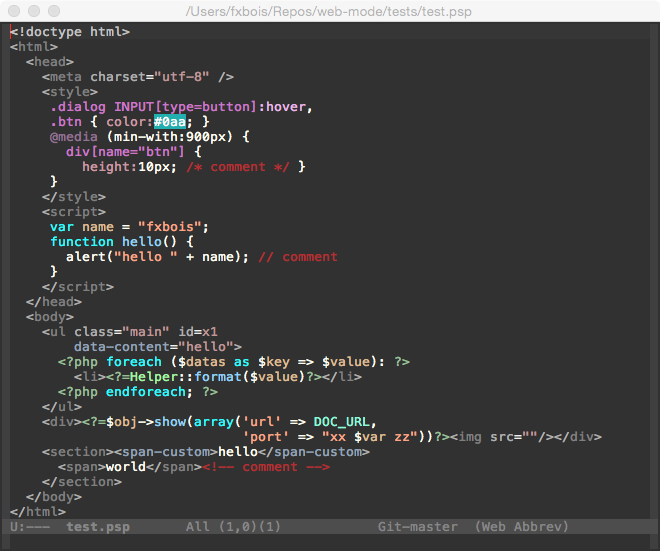
- syntax highlighting, according to the type of part/block
- snippet insertion C-c C-s (auto indented, aware of text selection, engine specific)
- auto pairing (e.g. <?p … hp ?>, {% … %})
- comment / uncomment M-; according to the type of block
- clever selection and expansion C-c C-m
- css color fontification
- suspicious whitespaces detection C-c C-w
- clever understanding of comments and strings: a quote in the content of an html element doesn't "corrupt" the fontification, PHP heredoc strings compatibility, variable fontification in strings (only double ones quoted for PHP) , a part (javascript/css) can contain a string that embeds a block (e.g. php) that also contains strings, etc.
- html goodies nice handling of html attributes (no values, unquoted values, double/single quoted values), detection of void elements, compatibility with <script type="text/html">, <script type="text/jsx">, <script type="application/ld+json">, <style lang="stylus">, HTML entities substitution, tag mismatch detection, no indentation inside <pre> or <code> elements
- many helpers: dom normalization, element renaming / transposal, attributes sorting, etc.
- current HTML element highlighting, element content and tag customized fontification, current indentation column highlighting
- filling M-q compatibility (for comments and HTML text)
Screenshot

Screencast on YouTube (prefer HD Quality)
Terminology
- In an HTML document, a part is interpreted by the navigator (e.g. a JavaScript part or a CSS part).
- A block is processed (client-side or server-side) before being rendered by the navigator (e.g. a PHP block, an Erb block, a dustjs block etc.).
As a result, a block can be located in a part that is embedded in an HTML document.
Download
You can download this mode here.
A GitHub repository is available: http://github.com/fxbois/web-mode/
web-mode.el is also available on melpa and on melpa stable.
web-mode.el is GPL and Free Software.
Install
First drop the file web-mode.el in a directory defined in your load-path.
Then, add in your .emacs
(require 'web-mode)
(add-to-list 'auto-mode-alist '("\\.phtml\\'" . web-mode))
(add-to-list 'auto-mode-alist '("\\.tpl\\.php\\'" . web-mode))
(add-to-list 'auto-mode-alist '("\\.[agj]sp\\'" . web-mode))
(add-to-list 'auto-mode-alist '("\\.as[cp]x\\'" . web-mode))
(add-to-list 'auto-mode-alist '("\\.erb\\'" . web-mode))
(add-to-list 'auto-mode-alist '("\\.mustache\\'" . web-mode))
(add-to-list 'auto-mode-alist '("\\.djhtml\\'" . web-mode))
Using web-mode for editing plain HTML files can be done this way
(add-to-list 'auto-mode-alist '("\\.html?\\'" . web-mode))
You can also edit plain js, jsx, css, scss, xml files.
Associate an engine
A specific engine can be forced with web-mode-engines-alist.
(setq web-mode-engines-alist
'(("php" . "\\.phtml\\'")
("blade" . "\\.blade\\."))
)
Using this association list is required as soon as the file extension is unknown (by web-mode) or is too general (e.g. *.html). In summary, you may have to set both auto-mode-alist and web-mode-engines-alist.
Since the version v10, you can also put a fragment like -*- engine:ENGINE_NAME -*- in a comment at the beginning of your template (web-mode-enable-engine-detection must be set to t in your .emacs)
<?php /* -*- engine:php -*- */ ?>
<span><?=$x?></span>
The recognized file extensions are listed in the Engine families paragraph.
Associate a content type
web-mode.el can deal with many content types: html, xml, javascript, jsx, json, css. This was needed to edit *.js.erb files for example: js files that embed ruby blocks.
Sometimes, web-mode.el can not guess the content type with the file extension.
e.g. you want to associate *.api files with web-mode.
The var web-mode-content-types-alist can be used to associate a file path with a content type
(add-to-list 'auto-mode-alist '("\\.api\\'" . web-mode))
(add-to-list 'auto-mode-alist '("/some/react/path/.*\\.js[x]?\\'" . web-mode))
(setq web-mode-content-types-alist
'(("json" . "/some/path/.*\\.api\\'")
("xml" . "/other/path/.*\\.api\\'")
("jsx" . "/some/react/path/.*\\.js[x]?\\'")))
Customisation
The first customisations can be put in a hook like this
(defun my-web-mode-hook ()
"Hooks for Web mode."
(setq web-mode-markup-indent-offset 2)
)
(add-hook 'web-mode-hook 'my-web-mode-hook)
Indentation HTML element offset indentation
(setq web-mode-markup-indent-offset 2)CSS offset indentation
(setq web-mode-css-indent-offset 2)Script/code offset indentation (for JavaScript, Java, PHP, Ruby, Go, VBScript, Python, etc.)
(setq web-mode-code-indent-offset 2)By default, tag attributes are indented like this:
<img src="pix.png" class="noborder"/>You can force a fixed indentation with web-mode-attr-indent-offset<img src="pix.png" class="noborder"/>web-mode inherits from 'standard-indent when this var is bound.
You can disable arguments|concatenation|calls lineup with(add-to-list 'web-mode-indentation-params '("lineup-args" . nil)) (add-to-list 'web-mode-indentation-params '("lineup-calls" . nil)) (add-to-list 'web-mode-indentation-params '("lineup-concats" . nil)) (add-to-list 'web-mode-indentation-params '("lineup-ternary" . nil))Left padding For <style> parts
(setq web-mode-style-padding 1)For <script> parts
(setq web-mode-script-padding 1)For multi-line blocks
(setq web-mode-block-padding 0)-
Comments
You can choose to comment with server comment instead of client (HTML/CSS/Js) comment with
(setq web-mode-comment-style 2) -
Syntax Highlighting
Change face color
(set-face-attribute 'web-mode-css-rule-face nil :foreground "Pink3")Available faces:effects web-mode-folded-face, web-mode-warning-face, web-mode-whitespace-face, web-mode-html-entity-face (with web-mode-enable-html-entities-fontification), web-mode-comment-keyword-face
html web-mode-doctype-face, web-mode-html-tag-face, web-mode-html-tag-bracket-face, web-mode-html-attr-name-face, web-mode-html-attr-value-face, web-mode-html-attr-equal-face, web-mode-html-tag-namespaced-face, web-mode-html-tag-custom-face, web-mode-attr-tag-custom-face
json web-mode-json-key-face, web-mode-json-context-face, web-mode-json-string-face
css web-mode-css-at-rule-face, web-mode-css-property-name-face, web-mode-css-function-face, web-mode-css-priority-face, web-mode-css-pseudo-class-face, web-mode-css-selector-face, web-mode-css-string-face
code web-mode-builtin-face, web-mode-comment-face, web-mode-constant-face, web-mode-filter-face, web-mode-function-call-face, web-mode-function-name-face, web-mode-keyword-face, web-mode-preprocessor-face, web-mode-string-face, web-mode-symbol-face, web-mode-type-face, web-mode-variable-name-face
block web-mode-block-control-face, web-mode-block-delimiter-face, web-mode-block-face (see web-mode-enable-block-face), web-mode-block-string-face, web-mode-block-comment-face
part web-mode-part-face (see web-mode-enable-part-face), web-mode-script-face, web-mode-style-face, web-mode-part-string-face, web-mode-part-comment-face, web-mode-javascript-string-face
content fontification web-mode-bold-face, web-mode-italic-face, web-mode-underline-face
other web-mode-annotation-tag-face web-mode-annotation-type-face
-
Shortcuts
Change the shortcut for element navigation
(define-key web-mode-map (kbd "C-n") 'web-mode-tag-match) -
Snippets
Add a snippet
(setq web-mode-extra-snippets '(("erb" . (("toto" . "<% toto | %>\n\n<% end %>"))) ("php" . (("dowhile" . "<?php do { ?>\n\n<?php } while (|); ?>") ("debug" . "<?php error_log(__LINE__); ?>"))) ))The character | is used to locate the cursor position (this is optional) -
Auto-pairs
Add auto-pair
(setq web-mode-extra-auto-pairs '(("erb" . (("beg" "end"))) ("php" . (("beg" "end") ("beg" "end"))) )) Enable / disable features
Auto-pairing
(setq web-mode-enable-auto-pairing t)CSS colorization
(setq web-mode-enable-css-colorization t)Block face: can be used to set blocks background and default foreground (see web-mode-block-face)
(setq web-mode-enable-block-face t)Part face: can be used to set parts background and default foreground (see web-mode-script-face and web-mode-style-face which inheritate from web-mode-part-face)
(setq web-mode-enable-part-face t)Comment keywords (see web-mode-comment-keyword-face)
(setq web-mode-enable-comment-interpolation t)Heredoc (cf. PHP strings) fontification (when the identifier is <<<EOTHTML or <<<EOTJAVASCRIPT)
(setq web-mode-enable-heredoc-fontification t)
The customisations below should not be put in the hook. Declare them before loading web-mode.el
-
Keywords / Constants
Add constants
(setq web-mode-extra-constants '(("php" . ("CONS1" "CONS2")))Also available: web-mode-extra-keywords, web-mode-extra-types -
Current element / column highlight
Highlight current HTML element (see web-mode-current-element-highlight-face)
(setq web-mode-enable-current-element-highlight t)You can also highlight the current column with(setq web-mode-enable-current-column-highlight t)
Context-aware auto-completion
If you have auto-complete installed, you can set up per-language ac-sources with web-mode-ac-sources-alist:
(setq web-mode-ac-sources-alist '(("css" . (ac-source-css-property)) ("html" . (ac-source-words-in-buffer ac-source-abbrev))))To find a language's name, run the function web-mode-language-at-pos while in a block of it.
All hooks in web-mode-before-auto-complete-hooks are run just before auto-completion starts. This is useful for adapting ac-sources meant for a single language to web-mode, like ac-source-yasnippet.
Here is a sample config for editing PHP templates, using php-auto-yasnippets, emmet-mode, and ac-emmet:
(setq web-mode-ac-sources-alist '(("php" . (ac-source-yasnippet ac-source-php-auto-yasnippets)) ("html" . (ac-source-emmet-html-aliases ac-source-emmet-html-snippets)) ("css" . (ac-source-css-property ac-source-emmet-css-snippets)))) (add-hook 'web-mode-before-auto-complete-hooks '(lambda () (let ((web-mode-cur-language (web-mode-language-at-pos))) (if (string= web-mode-cur-language "php") (yas-activate-extra-mode 'php-mode) (yas-deactivate-extra-mode 'php-mode)) (if (string= web-mode-cur-language "css") (setq emmet-use-css-transform t) (setq emmet-use-css-transform nil)))))
Shortcuts
General
|
|
Block
|
HTML element
|
HTML tag
|
HTML attribute
|
Helper functions
- web-mode-apostrophes-replace : replace ' by ’ (only in HTML content)
- web-mode-entities-replace : replace html entities (only in HTML content)
- web-mode-quotes-replace : replace dumb quotes (only in HTML content)
Engine families
Never forget to update the auto-mode-alist.
| name | cousins | extensions | example |
|---|---|---|---|
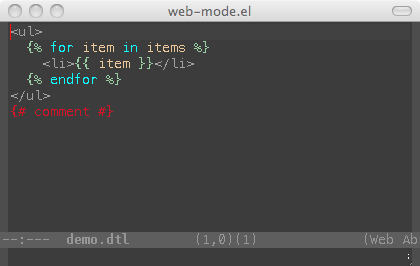
| django | twig, jinja, erlydtl, swig, liquid, selmer (Clojure), clabango, swig, nunjucks | *.djhtml, *twig*, *.dtl, *.tmpl, *.njk |  |
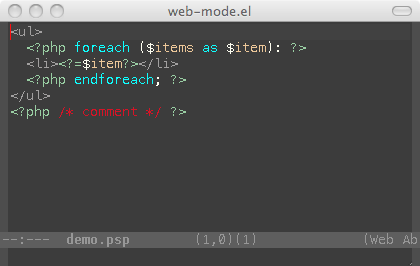
| php | *.php, *.psp, *.ctp |  |
|
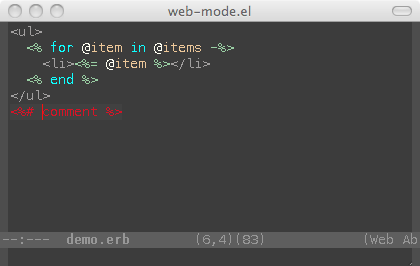
| erb | eruby, ember, erubis, embedded javascript | *.erb, *.rhtml, *.ejs |  |
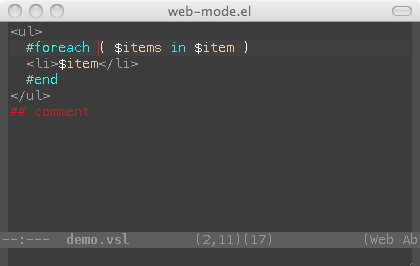
| velocity | cheetah, vtl | *.vsl, *.vtl, *.vm |  |
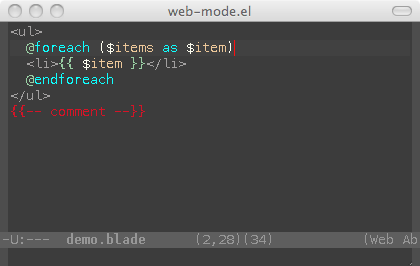
| blade | laravel | *blade* |  |
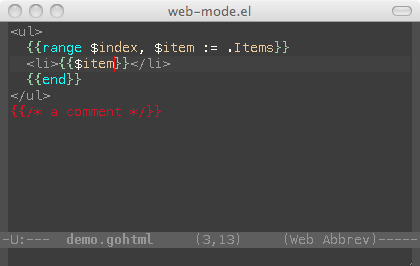
| go | gtl | *.gohtml, *.gotmpl |  |
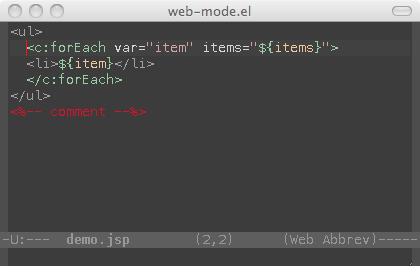
| jsp | *.jsp, *.gsp |  |
|
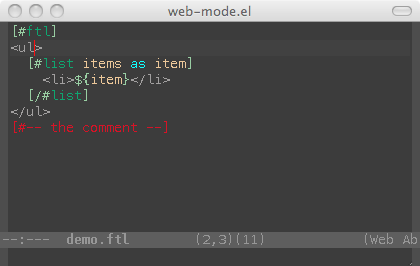
| freemarker | *.ftl |  |
|
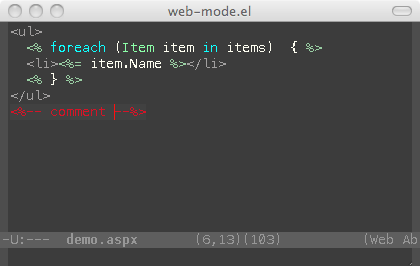
| aspx | *.aspx, *.ascx |  |
|
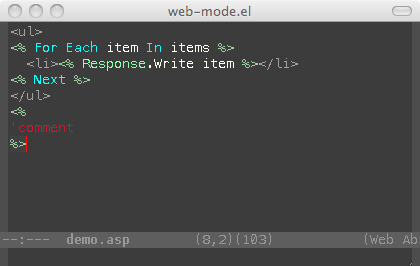
| asp | *.asp |  |
|
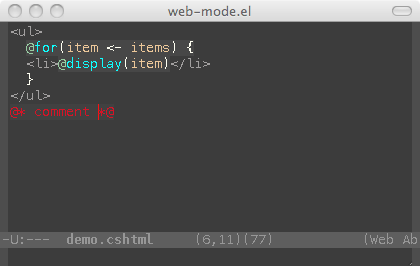
| razor | play, play2 | *.cshtml, *.vbhtml |  |
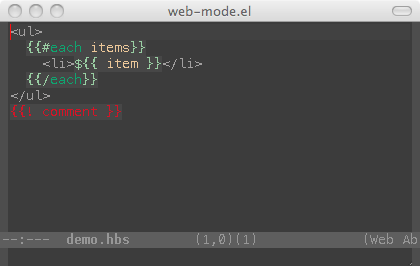
| ctemplate | mustache, handlebars, ember, hapax, ngtemplate, meteor, blaze, velvet | *.hbs, *.mustache |  |
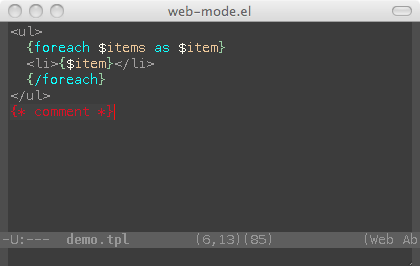
| smarty | *.tpl |  |
|
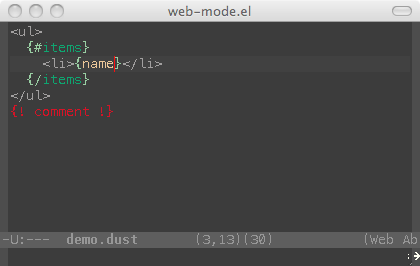
| dust | *.dust |  |
|
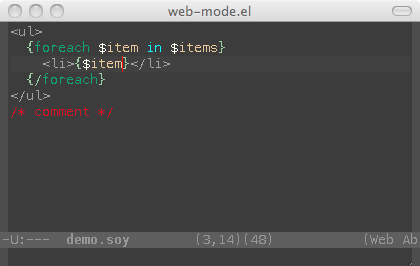
| closure | *.soy |  |
|
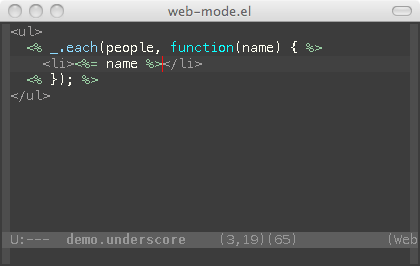
| underscorejs |  |
||
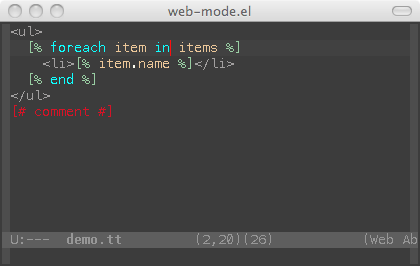
| template-toolkit | *.tt, *.tt3 |  |
|
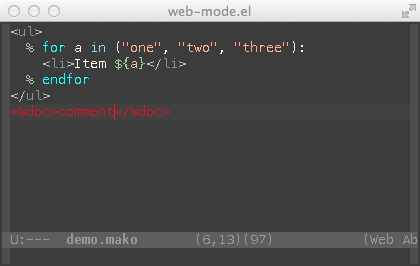
| mako | *.mako |  |
|
| lsp | *.lsp |  |
- Autoremove final white spaces on save
Add those lines in the web-mode hook
(add-hook 'local-write-file-hooks (lambda () (delete-trailing-whitespace) nil)) -
Make this mode faster
M-x byte-compile-file -
Platforms/Compatibility
Tested on GNU/Linux, OSX and Windows.
Tested with versions 24 and 23 (some users seem to use web-mode.el with emacs 22). -
I want to use both php-mode and web-mode
You can do it this way
(add-to-list 'auto-mode-alist '("\\.php\\'" . php-mode)) (add-to-list 'auto-mode-alist '("\\.blade\\.php\\'" . web-mode))Never forget that the matching is done on the path and not just on the filename. If your templates are stored in a subdirectory called views, html or templates, you can use such a configuration line:(add-to-list 'auto-mode-alist '("/\\(views\\|html\\|templates\\)/.*\\.php\\'" . web-mode)) -
How can I turn auto indentation on ?
Put this line in the web-mode-hook
(local-set-key (kbd "RET") 'newline-and-indent)You can also use M-x electric-indent-mode.
Please note that starting with 24.4, Emacs does this by default. I want to use smartparens
(defun my-web-mode-hook () (setq web-mode-enable-auto-pairing nil)) (add-hook 'web-mode-hook 'my-web-mode-hook) (defun sp-web-mode-is-code-context (id action context) (and (eq action 'insert) (not (or (get-text-property (point) 'part-side) (get-text-property (point) 'block-side))))) (sp-local-pair 'web-mode "<" nil :when '(sp-web-mode-is-code-context))Special thanks to Johan Ekenberg for this tip.-
Can I contribute ?
Of course! You can send bug reports/fixes, feature requests, etc.
You can also donate with the button located in the right column.
Special thanks to the generous donors: Ed Singleton, Laurence Bois, Daniel Parnell, Digital Strategies, Lars Hartmann, Christian Kruse, Johan Ekenberg, LE Sarvell KB, Clint Howarth, Kardakov Slava, Jason Steven Cornez, Pierre-Emmanuel Bois, Grant Rettke, Varun Madiath, Eric Newhuis, Argentov Pavel, Martin Gregory, Joshua Branson, David Sveningssonn, Hemant Kumar, LE Sarvell KB, Klaus Madsen, Kristian Nybo, Erik Nordlund, Dustin Paluch, Rodrigo García Suárez, Michael Craig, Alexandr Klizhentas, William Lindley, Ian Wilson, William Morton, Rachel Bingham, Simen Heggestøyl, Ruben Maher, Sunil Williams, Aleksey Koval, Steven Litvintchouk, Basharat Ahmad, Matthias Cords, Jakub Jankiewicz, Darren Embry, Jerome Truong, Manuel Kaufmann, Daniel Temple, Jonathan Soifer, Mikhail Pomaznoy, Mitchel Humpherys, Teo Klestrup Röijezon, Kaushal Modi, Yu-Chiang Hsu, Jun Hyunje, Hemal Pandya, Tomasz Ostaszewski, Sheldon McGrandle, Anirvan Chatterjee, Sébastien Feugère, Jonathan, Christopher Loubert, Mark VanZorn, Dangerous Interactive Systems -
Indentation behaves oddly (whitespace/TAB mixup, *-offset vars ignored)
If you don’t want tabs, add (setq-default indent-tabs-mode nil) in your .emacs
If you want to indent only with tabs, use: (setq indent-tabs-mode t). Moreover you might need to call (web-mode-use-tabs) in your web-mode hook.
TAB width can be set this way: (setq-default tab-width 4) -
Syntax coloring does not work
Some users might report issues when using themes that not play nicely with web-mode.
Before reporting a bug about highlighting, try a theme (e.g. Solarized).
Tips: when using emacs in a terminal, always try to enable 256 colors compatibility (xterm-256color).
If you consider that the color of HTML tags too light, you can customize faces like web-mode-html-tag-face or web-mode-html-attr-face. -
Autopairing, tag autoclosing does not trigger
This is the normal behavior when you run emacs in a terminal (tty). That’s because in text mode, pasting a long text is like inserting it one character at a time. Thus, the consequences can be bad e.g. many auto closing/pairing instead of one. If you wan’t to force autoclosing, autopairing even in a terminal, add (setq web-mode-enable-auto-closing t) and (setq web-mode-enable-auto-pairing t) in your .emacs
(same approach for web-mode-enable-auto-indentation, web-mode-enable-auto-opening, web-mode-enable-auto-quoting)
Support
To report a bug, submit an issue on GitHub (note: a screenshot, an example on gist and the output of M-x web-mode-debug are always useful). It may also be a good idea to look at the *Messages* buffer.
For general questions (install, config, etc), use emacs.stackexchange.com (do not forget to associate the web-mode tag).
Changelog
- new engine supports: svelte, elixir (.leex)
- auto quoting ={ } with the value 3 of web-mode-auto-quote-style
- convert multi lines in a list elements with web-mode-lify-region
- you can sponsor me via github sponsor program
- comment style customization per language, see web-mode-comment-formats
- basic handling (fontification and ) of literals (e.g. html``, css``), see. web-mode-enable-literal-interpolation and the faces web-mode-interpolate-color1-face, web-mode-interpolate-color2-face and web-mode-interpolate-color3-face
- new face: web-mode-html-tag-unclosed-face used to highlight the tag name as long as tag remains unclosed
- new var : web-mode-offsetless-elements to define html elements that should not increase indentation offset
- engines: compatibility with SPIP (provided by @bystrano)
- config: set web-mode-enable-optional-tags to t to accept certain unclosed elements (e.g. a <li> directly followed by a <li>)
- twig: compatibility with {{ form_start() }} directive
- closure: better indentation inside switch/case statements
- riot: virtual script block compatibility (courtesy of @masnmt)
- twig: better block uncommenting
- apache server-side includes: indentation takes into account <!--#if > comments
- jsx: compatibility with jsx fragments <></>
- stylus: better indentation and fontification
- comment annotation (e.g. JSDoc, PHPDoc): can be enabled with (setq web-mode-enable-comment-annotation t). Two faces (web-mode-annotation-tag-face and web-mode-annotation-type-face) have been added.
- ruby: compatibility with <script type="text/ruby"> (Opal framework)
- go templates: compatibility with {{- -}} blocks
- twirl/scala: detection and fontification of 'symbols
- twig: complex blocks are now detected properly (e.g. {{ form_widget(address, {'attr': {'class': 'form'}}) }} ; the first }} used to be detected as the end of the block
- enable lexical binding
- engine: compatibility with archibus views (*.axvw) : indentation and fontification of <sql> elements
- web-mode-auto-quote-style : 1 (default) for double quotes, 2 for single quotes
- engine: compatibility with xoops, hero (go) template engines
- dust: compatibility with text/x-dust-template scripts
- jsx: attribute auto-closing (attr={})
- indentation in Relay.QL Relay and gql, graphql GraphQL template literals
- indentation in html template strings (useful for vue.js and angular scripts)
- stylus: basic compatibility (cf. <style lang="stylus">)
- js: nice perf improvement by Brian Malehorn
- code indentation: 300% speed improvement
- django: compatibility with {% javascript %} and {% stylesheet %} blocks (used by shopify for example)
- folding: html comment folding
- jsx: better indentation for expressions
- indentation: web-mode-indentation-params: new option case-extra-offset
- indentation: web-mode-indentless-attributes (by default: onclick, onmouseover, onmouseout, onsubmit) and web-mode-indentless-elements (by default: <code>, <pre>, <textarea>)
- indentation: improved behavior for code without semilicon
- javascript: es6 arrow function fontification
- html: single quote auto-pairing (for html attr values)
- html: conditional comments (IE) indentation
- xml: deal with with namespaced tags (e.g. <xs:element>)
- tabs: web-mode-use-tabs must now be called manually
- new engines: riot, marko
- template-toolkit: new control blocks
- fontitication: new face for namespaced tags (e.g. <c:forEach>): web-mode-html-tag-prefixed-face
- comment: better behavior when commenting a multiline region (respect indentation)
- jsx: recursive parsing of the jsx expressions for better highlighting and indentation
- jsx: compatibility with spread attributes
- jsx: commenting with {/* */} blocks (+ uncommenting)
- jsx: tag auto closing
- jsx: less void elements (<Col></Col> are often used by jsx developers for example)
- jsx: new custom: web-mode-jsx-expression-padding
- indentation: (add-to-list 'web-mode-indentation-params '("lineup-ternary" . nil)) is now available
- indentation: html comment aligning improvement (thx @thwg)
- indentation: better behavior when the first attribute of an html element is on the next line
- fontification: html entities can be fontified with (setq web-mode-enable-html-entities-fontification t) (customization can be done through web-mode-html-entity-face)
- javascript: compatibility with splats
- javascript: compatibility with arrow functions (indentation)
- blade: compatibility with @yield blocks
- handlebars: fontification fixes
- jsp: the character . can be used as a tag name separator (it used to be only :)
- compatibility with <script type="text/x-jquery-tmpl"> scripts
- compatibility with *.tsx files (TypeScript JSX)
- indentation: auto indentation on yanking
- current element highlighting: only the tag name is highlighted
- mark-and-expand: new state when point is inside an html element ; a selection of the inner content is done before selecting the element.
- mark-and-expand: preserve original vertical window offset
- blade: compatibility with new blocks: {!! $x !!}
- dust: better indentation for multiline blocks
- django: improved distinction between keywords and control blocks (tags)
- jinja: compatibility with {% trans %} {% endtrans %}, and {% for %} {% else %} {% endfor %} blocks (undefined in django)
- mason: better fontification
- erb: more accurate detection of control blocks
- javascript: better lexing to avoid ambiguation between the / operator, /(a|b)/ regexp and comments (// and /* */)
- unicode: better care of multibyte characters (thx kissge)
- indentation: deal with javascript decorator syntax
- web-mode-enable-sql-detection must be set to t to enable sql fontification and indentation in strings
- fontification: improved compatibility with minor modes relying on font-locking (e.g. whitespace-mode)
- fontification: new face web-mode-filter-face (e.g. “length” in {{ mylist|length }})
- fontification: if web-mode-enable-part-face is t you can customize web-mode-script|style-face which inheritate from web-mode-part-face ; it can be used to set the default foreground/background of the part
- minor mode: basic compatibility with hide show mode
- indentation: customize string concat indentation with lineup-quotes
- other: compatibility with universal-argument ( C-u ) for web-mode-element-clone|kill|next|previous|vanish, web-mode-attribute-kill|next|previous
- indentation: you can force attribute indentation inside html tag with web-mode-attr-indent-offset (by default, attributes are aligned on the first attr)
- indentation: lineup (function arguments, cascaded calls, string concatenations) can be disabled with (add-to-list 'web-mode-indentation-params '("lineup-args|calls|concats" . nil))
- indentation: better indentation for multi line tag attribute values
- indentation: avoid extra indentation due to control blocks with (setq web-mode-enable-control-block-indentation nil)
- indentation: web-mode better handles indent-tabs-mode (when this minor mode is detected, web-mode-use-tabs is called)
- indentation: default indent offsets inherit the var 'standard-indent (when it is bound)
- comments: for languages that accept alternative syntax for comments, you can use the var web-mode-comment-formats (e.g. (add-to-list 'web-mode-comment-formats '("php" . "//")))
- var: web-mode-enable-auto-quoting to add double quotes after a = inside a tag
- visual: less flickering while editing unclosed php block
- feature: web-mode-enable-engine-detection : you can put a line like -*- engine: ENGINE_NAME -*- in a comment at the beginning of the template
- expanders: typing d/s/ will expand to <div><span>|</span></div> (see web-mode-expanders). You can enable this feature with (setq web-mode-enable-auto-expanding t)
- engines: compatibility with elixir (Erlang), thymeleaf, cl-emb (Lisp, thx Matthew Carter), heist
- mako: compatibility with self-closed blocks (e.g. <%inherit file="base.html"/>)
- erb: compatibility with <%= javascript_tag do %> js blocks
- ejs: better compatibility
- freemarker: many fixes and optimizations
- helpers: web-mode-element-insert, web-mode-attribute-insert, web-mode-attribute-kill, web-mode-enable|disable (to enable/disable features like column highlighting, tag highlighting, space visualisation, etc.)
- javascript: backtick strings compatibility
- html: more html entities
- WARNING: new format for auto-pairs and snippets (the character | is used to set the position of the cursor)
- speed: part partial invalidation (css/javascript/json), better attribute parsing (25% speedup when loading the html5 spec file)
- responsiveness: region invalidation (web-mode-propertize) is now asynchronous, only triggered when needed (fontification, indentation)
- helpers: web-mode-tag-attributes-sort, web-mode-surround
- indentation: content inside <code>, <pre>, <textarea> is not indented any more ; (setq web-mode-pre-elements '()) if you don’t wan’t this feature
- indentation: sql indentation inside block strings
- html specs: single/double quoted attrs can now contains < and > characters
- visual: less flickering while editing an unclosed tag/attribute/block
- visual: you can enable inlays with (setq web-mode-enable-inlays t), at the moment it highlights LaTeX code in html content (e.g. \(\sqrt{3x-1}+(1+x)^2\))
- javascript: ES6 javascript template strings are now highlighted (var s = "Hello ${ world }";)
- visual: display column highlighting for current tag ((setq web-mode-enable-current-column-highlight t))
- vars: alists web-mode-extra-constants|keywords|types replace web-mode-extra-php-constants, web-mode-extra-php-keywords, etc.
- sexp: web-mode optimized sexp functions with (setq web-mode-enable-sexp-functions t)
- minor modes: auto-complete compatibility (thx Nate Eagleson)
- unit testing: see the directory unit-test and the function web-mode-test
- content types: web-mode can edit scss and jsx files
- visual: element content and tag name fontification: see web-mode-enable-element-content|tag-fontification and web-mode-element-content|tag-faces)
- engines: compatibility with LSP (Lisp Server Page), Embedded JavaScript (EJS), Clip (Lisp)
- erb: compatibility with <% case|when %> control blocks
- asp: better tag compatibility
- grails: <r:style> css parts
- important milestone: compatibility with minor modes relying on font-locking
- partial block invalidation is enabled by default: (setq web-mode-enable-block-partial-invalidation t): altering huge php/asp blocks is way faster
- engine compatibility: web2py (python), mako (python), mason (perl), reactjs (jsx), blaze, mojolicious (perl)
- compatibility with JSHint: web-mode-jshint
- helpers: web-mode-element-mute-blanks (put comments between the children elements), web-mode-attribute-beginning|end|select|transpose
- compatibility with js and css templates: e.g. *.js.erb or *.css.erb
- compatibility with Grails (gsp) <r:script> javascript parts
- backward|forward-sexp deals better with comments
- indentation improvements: multiline statements (e.g. -> at the beginning of a php line), switch ... case
- less flickering during html tag attribute highlight
- asynchronous control blocks detection
- faster undo
- more robust string highlighting
- alternative delimiters can be defined for smarty (see web-mode-engines-alternate-delimiters)
- faces: web-mode-css-variable-face for CSS variables (--*), web-mode-html-attr-engine-face for engine specific attributes (e.g. ng-* for angularjs) (see also web-mode-engine-attr-regexps)
- part and block auto opening
- element auto opening when hitting RET between collapsed start and end tags
- web-mode-debug displays useful informations for debugging
- web-mode-dom-normalize: change the case (lower-case for tags / attributes), convert entities, indent, smart parens (see web-mode-normalization-rules)
- faces: it is now possible to customize the color of html tag brackets and of the equal character between the attr name and the attr value. See web-mode-html-tag-bracket-face and web-mode-html-attr-equal-face
You can also choose a different color for custom elements (e.g. <polymer-element>) and custom attributes (e.g. data-*). See web-mode-html-tag-custom-face and web-mode-html-attr-custom-face - feature: highlight the current html element (see web-mode-enable-current-element-highlight and web-mode-current-element-highlight-face)
- engine compatibility: template-toolkit (perl), liquid (jekyll), angular.js
- asp: better indentation
- razor: better indentation / fontification
- html: compatibility with custom HTML elements (e.g. Google Polymer elements like <polymer-element>)
- javascript: font-locking improvement, better regexp tokenizing str.replace(/"/gi,'"')
- django: {% comment %} … {% endcomment %} comments, fontification of “types”, compatibility with new blocks ({% verbatim %}, {% empty %})
- erb: heredoc strings compatibility, var interpolation in strings, ruby-mode.el and web-mode.el font-locking are more consistent
- php: var interpolation in strings, if / else statements without braces are indented
- blade: compatibility with @section ... @stop syntax (@section ... @endsection is still supported)
- helper functions: web-mode-block-kill , web-mode-block-select, web-mode-element-vanish (start tag and end tag are removed, but the content is kept), web-mode-element-wrap, web-mode-element-transpose, web-mode-element-children-fold-or-unfold
- snippets / auto-pairing: auto-pairs and snippets are now specific to engines.
- optimized region invalidation for asp and css
- better asp indentation
- compatibility with new engines: dustjs, underscore.js, closure (soy)
- more core factorisation for indentation, block navigation and folding
- new functions: web-mode-set-engine, web-mode-element-child, web-mode-dom-traverse (for a dom tree traversal), web-mode-xpath
- specific menu in the menu-bar
- block controls (e.g. <?php if ($x): ?> , {% if x %} ) are now considered when calculating markup indentation
- left padding can be defined with web-mode-style-padding (default: 1), web-mode-script-padding (default: 1), web-mode-block-padding (default: 0)
- better behavior of cursor jumping when closing an HTML element
- web-mode-enable-comment-interpolation can be used with web-mode-comment-keywords to highlight keywords in comments (with web-mode-comment-keyword-face face)
- shortcuts now comply with emacs rules (C-c letter is reserved)
- web-mode-tag-end, web-mode-element-end move point after >
- complete rewrite of the indentation code: web-mode.el can be used to edit plain php, css or javascript code (see web-mode-content-types-alist)
- compatibility with <script type="application/ld+json">
- faster, smaller and more robust indentation function for code (php, js, etc.)
- web-mode-enable-block-faces
- web-mode-enable-heredoc-fontification
- 30% speedup when editing http://www.w3.org/html/wg/drafts/html/master/
- compatibility with the Go Template Engine, vbscript asp
- yasnippets are indented (thx Lincoln de Sousa for the advice)
- helpers: web-mode-xml-replace
- compatibility with erlydtl
- imenu first experiment
- css colorization : foreground always readable (thx @tadfisher)
- more robust code for tag/element navigation
- better switch case indentation
- indent html content with (setq web-mode-indent-style 2)
- basic compatibility with fill-paragraph M-q : handles comments and html text
- show tag mismatched
- new helper functions: web-mode-(entities|quotes)-replace
- compatibility with the Blade template engine (laravel framework)
- invalid whitespaces display
- compatibility with <script type="text/html"> useful for knockoutjs for example (thx Anatoly Kudinov)
- code refactoring (with dolist and dotimes) (thx aiwass93)
- new helper functions: web-mode-server-block-beg-pos, web-mode-server-block-end-pos, web-mode-prev-server-block-pos, web-mode-next-server-block-pos, web-mode-prev-server-block, web-mode-next-server-block
- avoid dependency on cl (thx Ivan Toshkov)
- compatibility with new engines: CTemplate/Mustache/Handlebars/Meteor/ember.js
- better compatbility with emacs 23 (thank you @Archenoth @almost @johnjcamilleri @NateEag)
- more extensions recognized (html.twig)
- django fixes (thx vigneshsarma)
- compatibility with new engines: velocity/cheetah, smarty
- compatibility with the alternative FreeMarker syntax: [# ] [@ ] (thx Daniel Dekany)
- indentation improvement (thx gnuvince)
- speed improvement when using web-mode-engines-alist
- compatibility with the PHP short tags syntax (adapted from Etenil patch)
- speed optimizations with a better identification of the region to invalidate
- compatibility with a new template engine: freemarker
- bug fixes (thanks T Parslow)
- huge indentation speed up
- block identification (language, type, side) is done outside of font-locking. This code refactoring (and well as many other improvements) has been done as result of a code review done by Stefan Monnier (thank you Stefan). This loop also identifies blocks (style, script, php etc. setting text-properties like server-side, client-side etc.)
- compatibility with yasnippet (thx Joao)
- html5 aware (cf. new void tags)
- better handling of html attributes (unquoted, single/double quoted)
- php here|nowdoc syntax compatibility (for string identification)
- customization of indentation style with the var web-mode-indent-style: 1=default, 2=leftish
- new var : web-mode-tag-autocomplete-style. With the value 2, inserting a > triggers auto closing of the element
- more folding (e.g. {% for | if | while %} {% endfor | endif | endwhile %})
- <tag></tag> : cursor jumps between open and closing tag (thx analysis918)
- new templating engines compatibility : twig (symfony), jinja, django, liquidmarkup (ruby)
- css colorization (similar to rainbow-mode.el, thx Julien Danjou for your answers)
- C-c C-m mark and expand (similar to expand-region.el, thx Vmalloc and Magnars)
- basic ASP compatibility
- code folding
- compatibility with pure PHP scripts (closing ?> is not required)
- M-; web-mode-comment-uncomment (according to (point), the region and to the block type)
- font-lock-multiline is nil
- edition of *.css file
- many CSS improvements
- Ruby (erb) basic support
- JSP basic support
- better syntax for snippets
- web-mode-element-at-point (used by web-mode-is-opened-element)
- defface
- syntax coloring for css and js
- web-replace-apostrophe
- indentation for php array and html attributes
- snippets
- html tag auto closing
- html tag navigation
- first experiments
Contributors
Ivan Toshkov, Guillaume Pasquet, Andrei Chitu, Jose Peleteiro, Tad Fisher, Lee SanGu, Igor Shymko, Teruki Shigitani, Ed Slocomb, Adam Sokolnicki, Haijun Yang, Mitchel Humpherys, Brent Carmer, Bin Chen, Nate Eagleson, Matthew Carter, Stephen Whipple, Olexandr Sydorchuk, Derrick Higgins, Tomoki Ohno, Brian Malehorn, VelikiiNehochuha
Author
François-Xavier Bois - < fxbois AT Google Mail Service >
Founder and CTO of Kernix, Digital Agency (Web/Mobile/Data) in Paris (FR).
web-mode.el has been presented to the 7th European Lisp Symposium with the paper: Heterogeneous recursive code parsing with Emacs Lisp.
Friendly links:
Scopalto - Magazines gratuits au format pdf
RVNeed - BEST RV ACCESSORIES
How to summarize data using Python Pandas
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK