

Implementing 2D Physics in Javascript
source link: https://towardsdatascience.com/implementing-2d-physics-in-javascript-860a7b152785?gi=b7827a9a5312
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Implementing 2D Physics in JavaScript
Let’s have some fun with JavaScript while implementing realistic 2D physics simulations and visualization!

Feb 1 ·5min read

Physics and implementations of real looking animations might seem very complex and difficult, but it’s actually not the case. These algorithms can be very simple and can produce realistic simulations of various physics concepts, including velocity, acceleration or gravity.
So, let’s see how those algorithms work while implementing 2D physics simulation in JavaScript!

You can check out the animations and examples here: https://martinheinz.github.io/physics-visual/
TL;DR: Source code is available in my repository here: https://github.com/MartinHeinz/physics-visual
Uniform and Accelerated Movement
Let’s start with the most basic thing — moving stuff around.
If we want just uniform movement, then we can use code like this:
In the code above x
and y
are coordinates of an object, e.g ellipse, next vx
and vy
are velocities in horizontal and vertical axis respectively and dt
(time delta) is a time between 2 ticks of a timer, which in the case of JavaScript
are 2 calls to requestAnimationFrame
.
As an example — if we wanted to move object sitting at (150, 50)
and moving southwest, then we would have the following (movement after single tick):
Moving uniformly is pretty boring though, so let’s accelerate the movement of our objects:
In this piece of code we added ax
and ay
which represent acceleration on x
and y
axis respectively. We use the acceleration to calculate the change in velocity or speed ( vx/vy
), which we then use to move objects like before. Now, if we copy the previous example and add acceleration only on x-axis
(going west), we get:
Gravity
Now that we can move things around, how about moving objects towards other objects? Well, that’s just called gravity . What do we need to add, to implement that?
Just so you know what we are trying to get to:

First things first, let’s recall a few equations from high school:
Equation of force :
If we now want to extend this to force of 2 objects acting on each other, we get:

It’s getting little complicated (for me at least), so let’s break it down. In this equation |F|
is the magnitude of force, which is same for both objects, just in the opposite direction. These objects are represented by their mass - m_1
and m_2
. k
here is a gravitational constant
and r
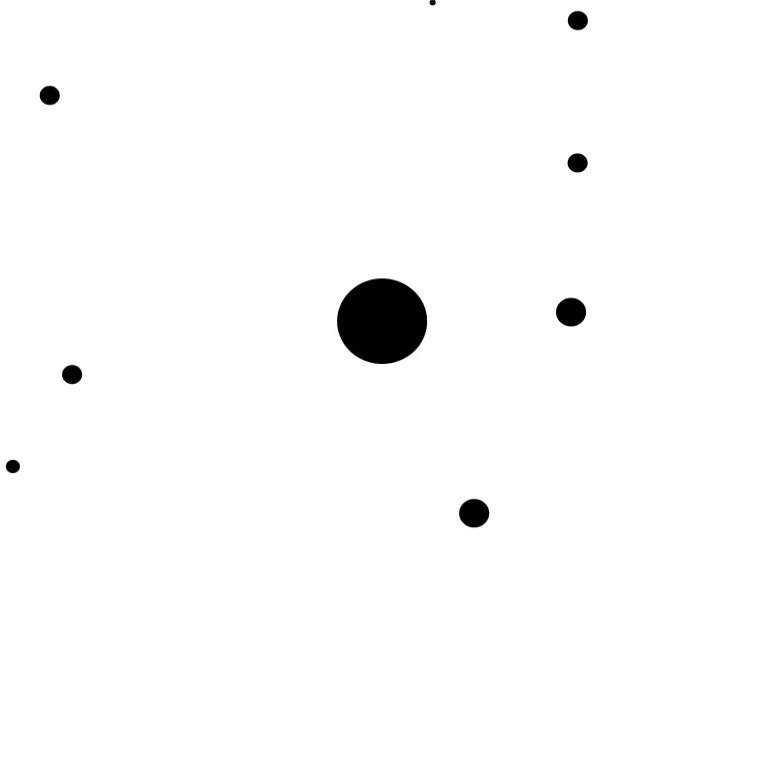
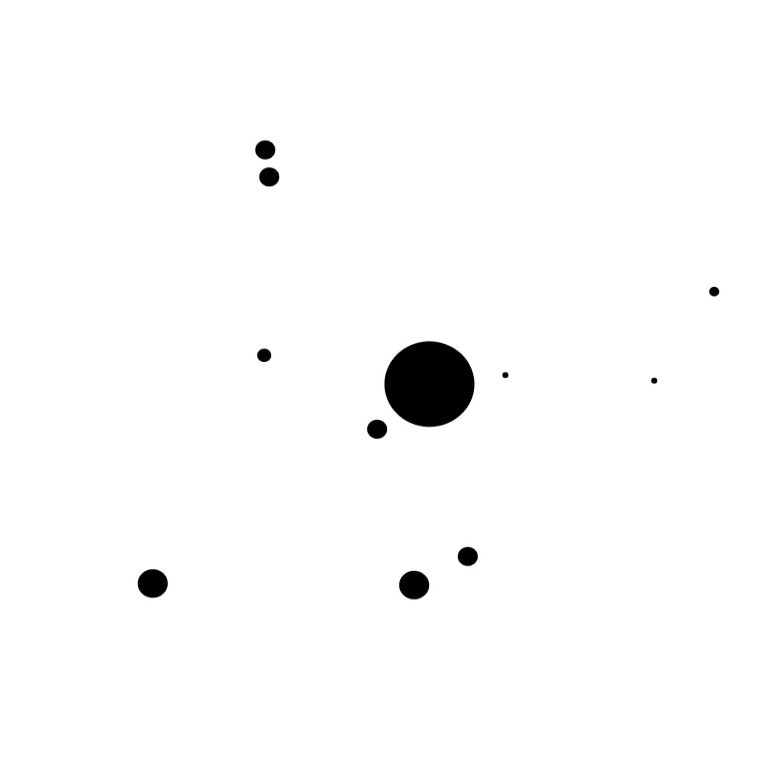
is the distance of centers of gravity of these object. If it still doesn't make much sense, then here's a picture:

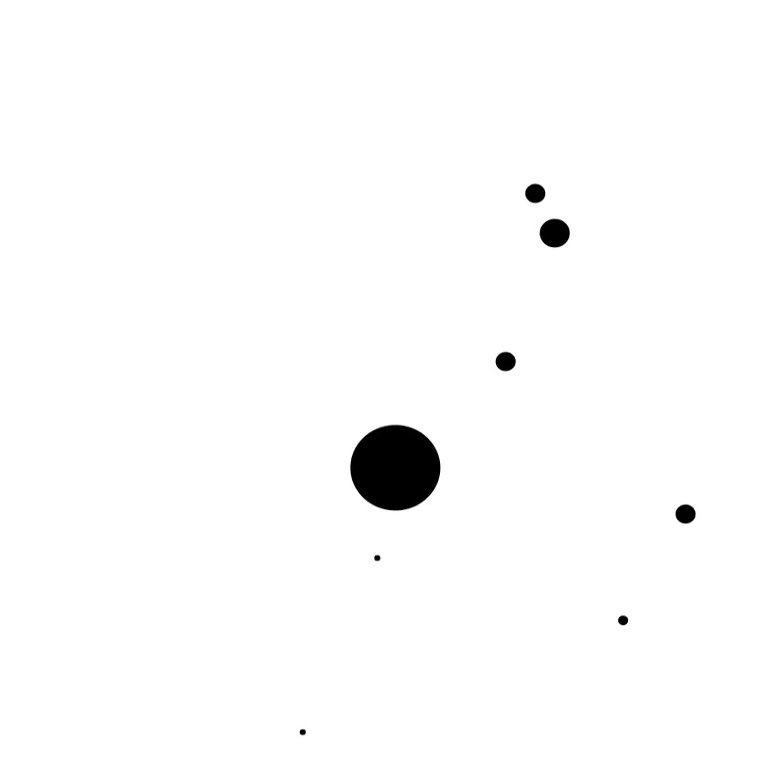
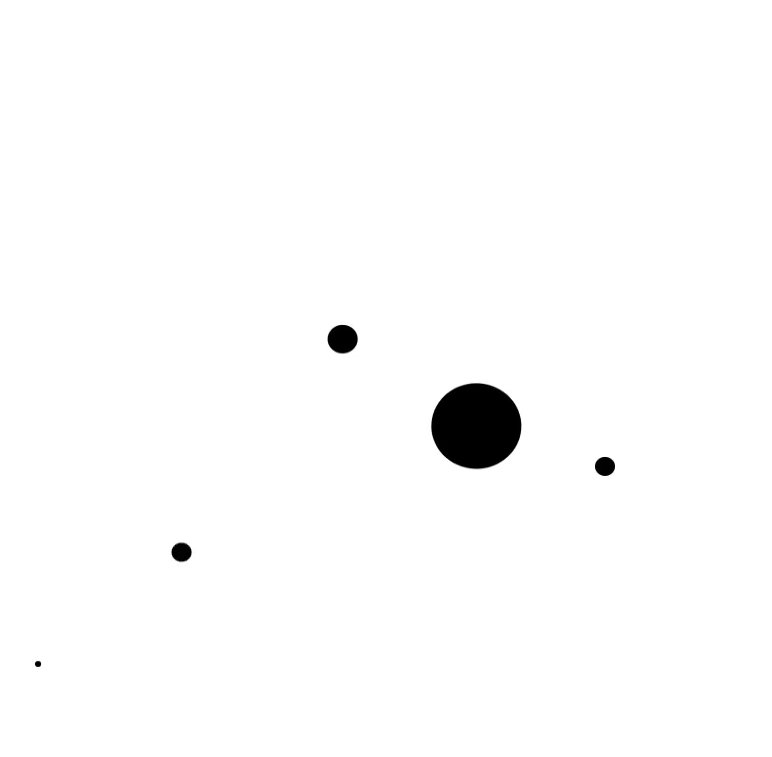
If we want to create some visualization we will end up with more than 2 objects, right? So, what happens when we have more objects acting on each other?

Looking at the picture above, we can see 2 orange objects pulling black one with forces F_1
and F_2
, what we are interested in though is final force F
, which we can calculate like this:
-
We first calculate forces
F_1andF_2using equations from above

- We then break it down into vectors:

Alright, we have all the math we need, now how will the code look? I will spare you all the steps and just show you final code with comments, if you need more information, feel free to reach out to me.
Collisions
When things move around they will also collide at some point. We have two options for solving collisions — push objects out of collision or bounce away, let’s look at the pushing solution first:

Before we can resolve collision we need to first check whether 2 objects are actually colliding:
We first declare Collision
class which represents 2 colliding objects. In the checkCollision
function we first compute x
and y
components of distances of objects and then compute their actual distance d
. If the sum of their radii is lower than their distance d
, then they must be in collision so we return new Collision
object.

Now, to resolve their collision, we need to know the direction of displacement and it’s magnitude :

So, in JavaScript code that would be:
You can view an interactive example of this collision resolution at https://martinheinz.github.io/physics-visual/ (Click on Pushing Through Objects )
Solving Collisions with Force
Aaaaand the final piece of the puzzle — resolving collisions by bouncing objects. In this case, it’s better to omit all the math as it would make the article twice as long, so all I’m gonna tell you is that we need to account for the law of momentum conservation and the law of energy conservation which helps us build and solve following magical equation:
Well, how does this magical k
help us? We know the direction in which the objects will move (we can compute that using eigenvectors
like before with n_x
and n_y
), but we don't know by how much and that's the
k
. So, this is how we compute vector ( z
), that tells us where to move those objects:


And now the final code:
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK