

Optimising npm dependencies – Vova Bilonenko – Medium
source link: https://medium.com/@vovabilonenko/making-node-modules-smaller-and-faster-2199a7bbf5b3
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Optimising npm dependencies
Learning about transitive dependencies, rational code reuse and dependencies test in your builds.

Screenshot of http://hughsk.io/disc/
Do you recognize yourself in one of the following situations:
- you are ? killing? jobs on Jenkins to make yours start sooner
- you are amazed by the number of folders in
node_modules - you shared this Medium post
- you shared one of the comics below:

I was in every situation above. But I don’t blame package creators or front-end toolchains. Actually, I think JavaScript community is great.
In the same time, I believe that app developers should take responsibility for choosing the good parts:
- check dependencies including transitive dependencies
- rationally reuse code
Note:
Sometimes copying file or code snippets is the best way of code reuse
To take a decision, you need to measure it. Analyzing transitive dependencies is not out of the box feature of NPM. But there are tools for this. I will list some of them:
- Webpack Visualizer webpack plugin generating nice diagram from your bundle; there are similar tools for Rollup and Browserify
- cost-of-modules CLI calculating size impact of installed modules
- https://bundlephobia.com web app which estimates cost of adding package into your app
- http://npm.anvaka.com/ web app visualise dependency tree of the package
Why my node_modules are still a mess?
Looks like problem solved, right? Yet, in projects, I’m working on we use npm-cache because the install is taking ⏳too long⌛️, and bundle size counts megabytes.
I don’t believe that the reason for it is a “natural project complexity” and we cannot do better.
I think developers, including me and my pals, tend to skip using tools to look deep into transitive dependencies of the packages they install. I have two hypothesis about it:
- The natural flow of discovering dependency is something like ? Google ? npm.org ? GitHub ? $ npm install; Google, NPM, and GitHub are not telling us about hidden cost of package we install; other tools do not fit into this flow and we keep forgetting to use them before it’s too late;
- Many projects are team efforts; it’s not about me and you checking dependencies but also about our colleagues; my experience is that best practices like code style and test coverage works when enforced by automation/CI tools; nobody cares until build is not failing;
To test ideas I made a simple CLI called npm-consider which you can use instead of npm install when adding a new dependency and in your automated builds.
Installing packages carefully
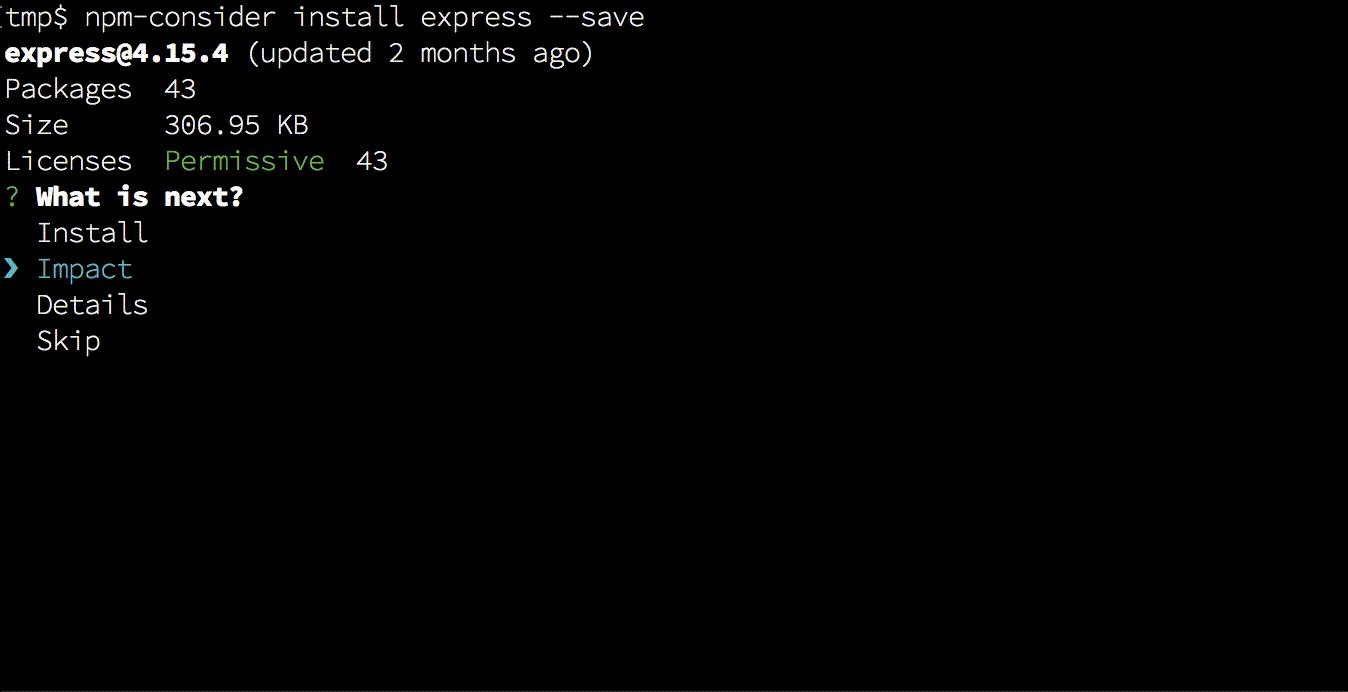
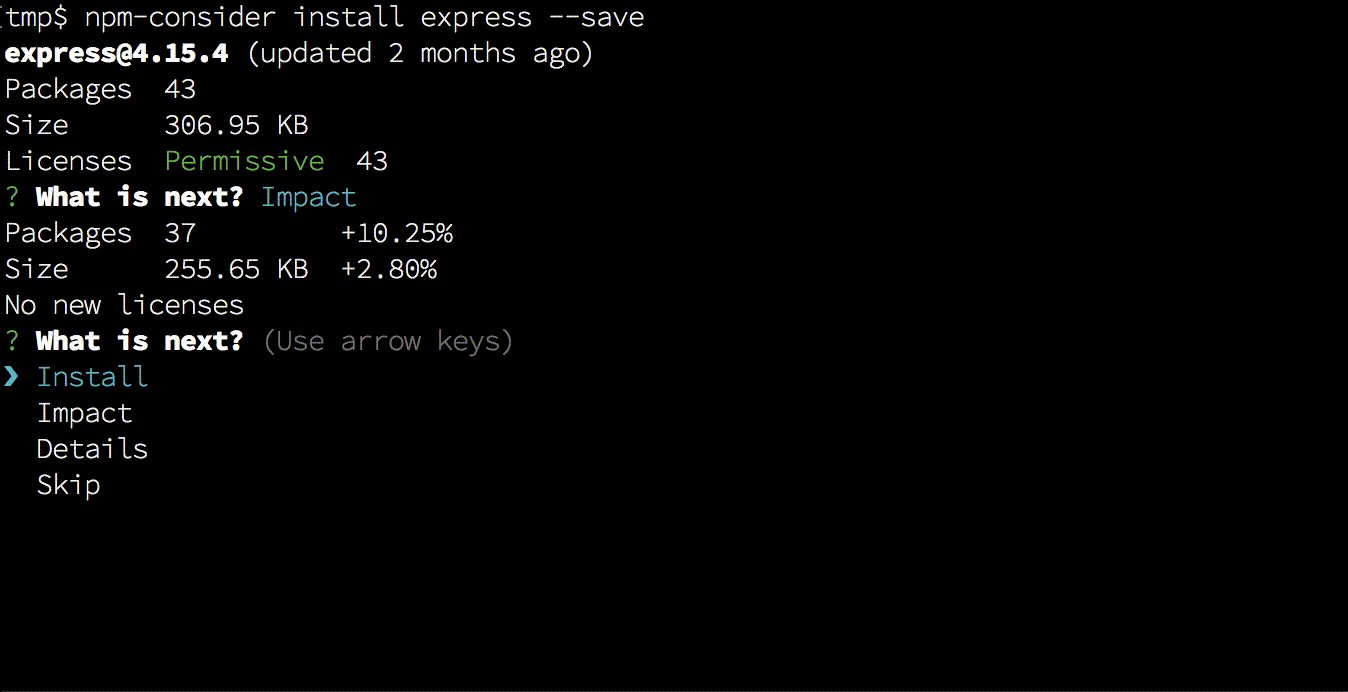
If you care, you can type npm-consider installinstead of npm installand checkpackage size with all transitive dependencies without downloading them:

You can see when a package was updated, size, number of dependencies and licenses. If nothing looks suspicious, choose Install and tool will run npm installor yarn addas usual. If you are not sure, print dependency tree and calculate the impact of the package on your project.
Real life example
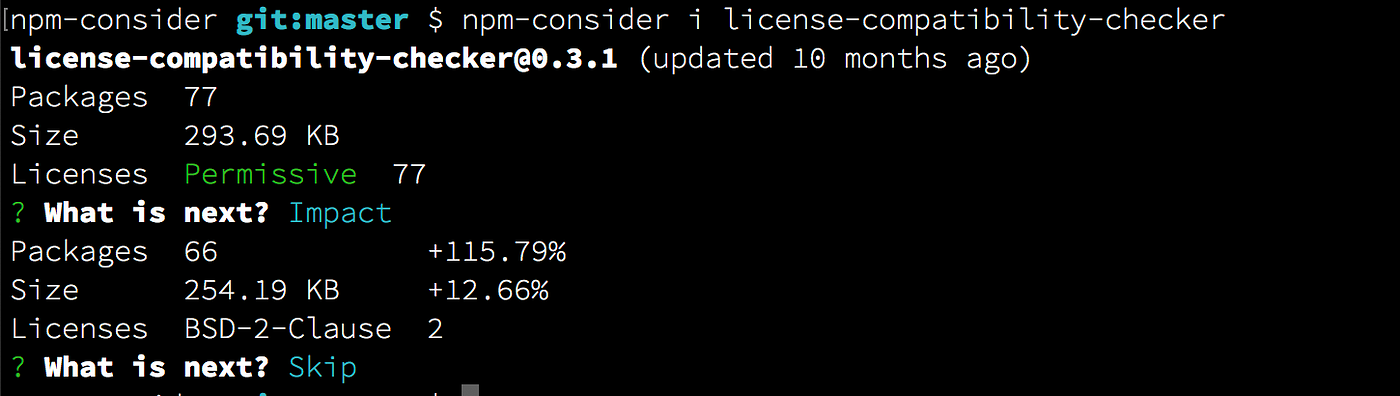
When making this tool I was about to add license-compatibility-checker package:

Showing package impact with npm-consider
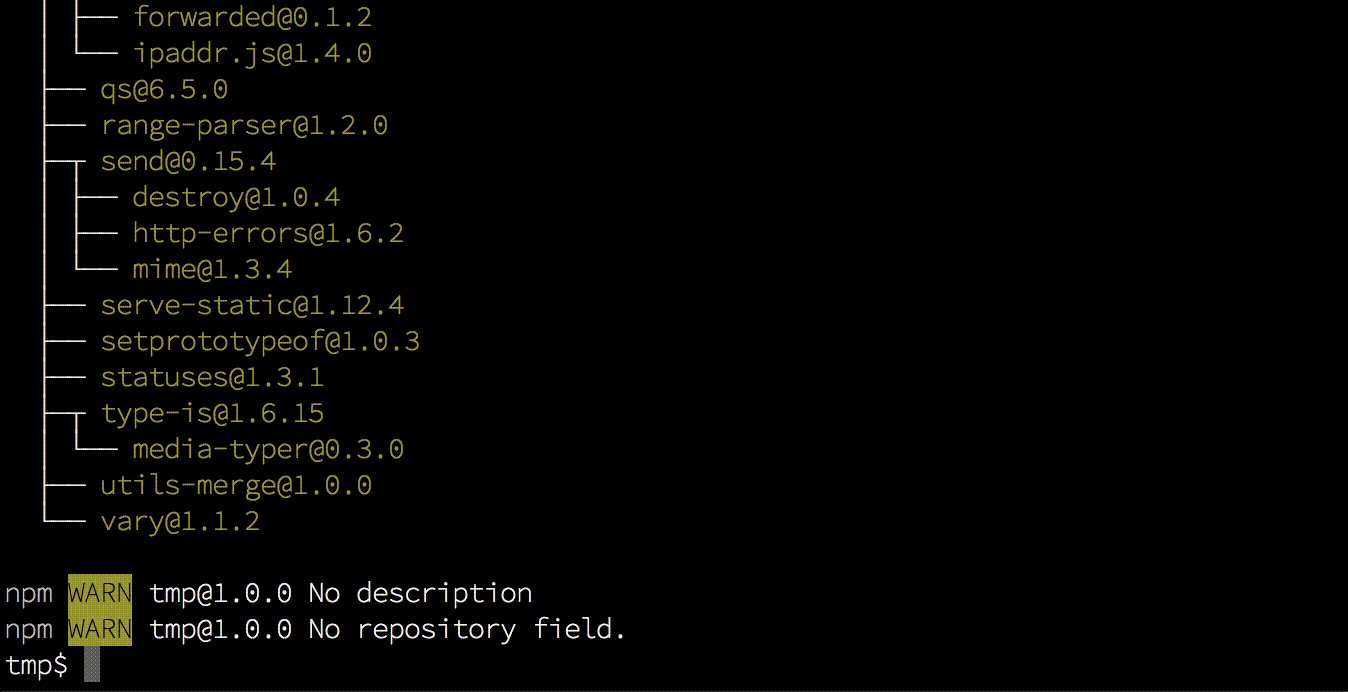
Package itself has just two dependencies, but with all transitive dependencies, it will count 77 packages. It will double the number of my dependencies! In the detailed view I saw that update-notifier brings most of the dependencies:

Showing details with npm-consider
But the only thing I need from it was licenses.json, a 6Kb file. I simply copied thefile into my project and kept original copyright.
Test npm dependencies in your automation scripts
In my case tool saved ~30% of install time. Nevertheless, you and your colleagues will be forgetting to use it. That’s why you have to use it in your CI scripts along with other tests.
If you specify configuration in your package.json config section:
"config": {
"maxPackagesNumber": 100,
"maxSizeBites": 840400,
"allowedLicenseTypes": [
"permissive",
"publicDomain",
"uncategorized"
]
}
npm-consider will verify your package against the limits, and exit with exit=1 if limits are not satisfied:

Now you know when someone added a creepy dependency to your project.
Bottom line
Think about the cost (including carbon footprint) of all those CPUs, which are compiling terabytes of JS code we don’t really need. You can help it if you:
- use tools to check your dependencies, including transitive dependencies;
- rationally reuse code: don’t include 77 packages when you need just one file, simply copy it;
- enforce rules above with dependency size/number tests and include them in your CI scripts
If you support ideas in this article, please clap. If you don’t, write a response and let me know what do you think! Thank you!
</div
Recommend
-
 129
129
Managing your dependencies in PHPWhen you are creating a PHP application or library, you usually have 3 kinds of dependencies:Hard dependencies: what your application/library needs...
-
 80
80
In coordination with today’s announcement of Node.js v10, we’re excited to announce npm@6. This major update to npm includes powerful new security features for every developer who works with open…
-
 43
43
Cemu, a Wii U emulator released two years ago, has been making waves for the level of performance emulating it's achieved in the [relatively] short time it's been in development. Unfortunately, Cemu uses opengl as it's graphics engine which lowe...
-
 63
63
When optimising code, never guess, always measure. This page has been Tagged As Software ...
-
 43
43
The2.6.0 release of Prometheus includes WAL loading optimisations to make startup faster. The informal design goal of the Prometheus 2.x TSDB startup was that it should take no more than about a minute. Over t...
-
 47
47
Neural Architecture Search Powered by Swarm Intelligence :ant: DeepSwarm DeepSwarm is an open-source li...
-
 10
10
Zombie Dependencies. More haunted dependencies in the jungleMore haunted dependencies in the jungleThis is Part Two of my Dependency Jungle series. (Part 1
-
 8
8
Security Ensuring control over npm dependencies in Kotlin/JS projects
-
 11
11
Updating npm dependencies isn’t a big task, but sometimes it can be more complicated depending on our needs. To understand the package updating mechanism, first, we have to understand the versioning and the nature of n...
-
 9
9
Node Weekly Issue 457 « Prev
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK