

12 Mobile App UI/UX Design Trends 2023
source link: https://uxplanet.org/12-mobile-app-ui-ux-design-trends-2023-ec10699dbd46
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
12 Mobile App UI/UX Design Trends 2023

Mobile app design never stops evolving. With changes in customer behaviour and the introduction of the latest technologies, mobile app design trends have altered drastically. As we progress into technological advancement, designers and developers must upgrade themselves to keep giving their best to their end-users.
It goes without saying that permanency can never take us to the heights of success; it also proves to be true in terms of technology. No UI design can be used for ages; it needs evolution from time to time. Even if the fundamentals remain the same, some minute aspects may keep changing with the transition of customer needs and technological development.
In the last few years, app designs have seen a transformation like never before. From bright and bold design requirements to shifting to a minimalist approach, there have been contrasting changes within every few months. To take a sneak peek into the design trends of 2023, let’s dig deeper into this post.
Emerging Mobile App Design Trends for 2023 and Beyond
App UI trends keep changing. To stay updated with this year’s amazing design transitions, read on!
1. The Dominance of Chatbots

The introduction of chatbots has shaken every industry a bit. And thankfully, the jolt has mostly proven to be positive. This trend is definitely going to stay in 2023 and beyond as it has a tremendous capacity to improve customer engagement and boost business operations while being cost-effective. Chatbots have redefined the personalisation properties of any business. It also has an increased responsive experience for users. With machine learning algorithms, chatbots can easily comprehend the intent of the user and present to them the exact and relevant information they seek. From customer support to sales and marketing services to design and development, chatbots can efficiently cover major regions of the business landscape.
Chatbots are not only game changers but are also in a convenient way. They can be integrated into any setup or channel. Handling multiple conversations at the same time is no more dilemmatic. Chatbot helps save time for other pivotal operations that require innovation.
2. Passwordless Login

You can now offer your end-users an impactful, free-flowing and seamless user experience through passwordless login. Give them freedom from the troubles of remembering multiple passwords or ending up resetting them by using alternate means like face recognition, fingerprint recognition or the much commonly used way of logging in using a phone number. These make the login secure and convenient through the use of biometric authentication and phone number authentication, thus reducing risks of cyber attacks and related breaches.
The data involved in passwordless logins are unique for every customer and are complicated enough to be replicated. This provides a convenient authentication system which will further improve in the coming years.
3. Flat Design

This is one of the most-liked design trends focusing on clarity, simplicity, and functionality. It is a minimalist design style that uses vibrant colours, bold typography and clean lines to create a dynamic interface. Flat design is devoid of any gradients or shadows. It is as flat as the name suggests. Although this design style originally featured bright colours, these days, however, you will find flat designs on white background as well.
Flat design has a prominent advantage: it can prioritise content instead of visual clutter. You will find it contrasted with a skeuomorphic style that gives an illusion of 3 dimensions by copying properties in real-life. With the use of minimal textures and simple shapes, flat design ensures that responsive designs load smoothly and fast.
Flat design is particularly beneficial for mobile devices with low-speed internet. It empowers users with a streamlined and enhanced user experience that can easily run on various devices and platforms.
4. Minimalism

This design aspect has been gaining traction over the years and is expected to be even more popular in 2023 as people are more attracted to simple designs. Like flat design, it emphasises on clarity, simplicity, and functionality. Here, white space is used along with limited colour palettes, a few graphics and crisp typography. It prioritises content over visual noise and focuses on the app’s functionality. With these aspects, minimalism can easily adapt to various resolutions and screen sizes, making it appropriate for responsive design.
Even though this approach has its perks, the lack of visual stimuli can be a challenging aspect as it sometimes becomes difficult to differentiate between various interface elements, providing a user experience that is less intuitive. However, with a creatively genius mind, even a minimalistic design can become a popular face of a business.
5. Neumorphism

Neumorphism is the new-age design trend that is an amalgamation of flat design and skeuomorphism. This creates a distinct and modern aesthetic, attracting more customers towards your product. Neumorphism has its set of advantages, and versatility tops the list. It can be incorporated into various app design elements like icons and buttons, allowing designers to curate a cohesive and consistent user interface that is functional as well as visually appealing.
Even though neumorphism is an artistic innovation, it has its own downsides. It requires careful consideration of contrast, typography and colours to make sure the interface is accessible and readable by the target audience.
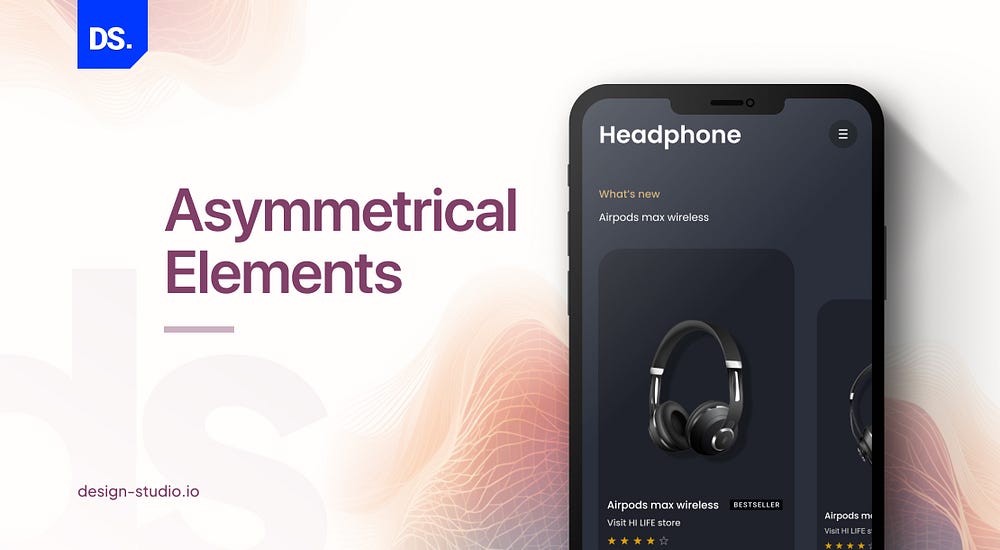
6. Asymmetrical Elements

This is among the most popular mobile UI trends, which involves visual elements intentionally arranged unevenly. You can assess an asymmetrical design by checking line weight changes, irregular sizing, contrasting colours, and different shapes. You can often find such designs in interior decorations, graphic designs, art, construction designs alongside mobile app designs.
To properly achieve an asymmetrical design, one needs to apply certain principles. The principles include balancing the elements of the design and having good contrast between various elements. It also includes taking care of proportion between various elements and creating white spaces whenever needed. Movement is also a crucial principle which involves designing according to the visual perception tendencies of viewers.
7. Voice User Interfaces (VUIs)

Voice user interfaces have changed the game in mobile app designing as these allow user interactions within several restricted environments.
App design trends in mobiles are not just stuck to visuals. Designers concentrate on giving the audience a more connecting experience with voice interactions like Google Assistant, Siri, and Alexa. VUIs are created using voice recognition technology that enables users to have an interactive app enabling them to command by speaking, simplifying the process as it does not require any keyboard inputs.
One of the prime advantages of VUIs is that it is a much more intuitive and natural way that users can use to interact with different mobile applications. Voice commands can be quickly provided without the hassle of typing or browsing through buttons and menus. This is especially beneficial for people with visual impairments and other disabilities as well as for those with limitations because of their environment. Furthermore, a voice-controlled personal assistant gives users a way more personalised experience, making the services highly convenient.
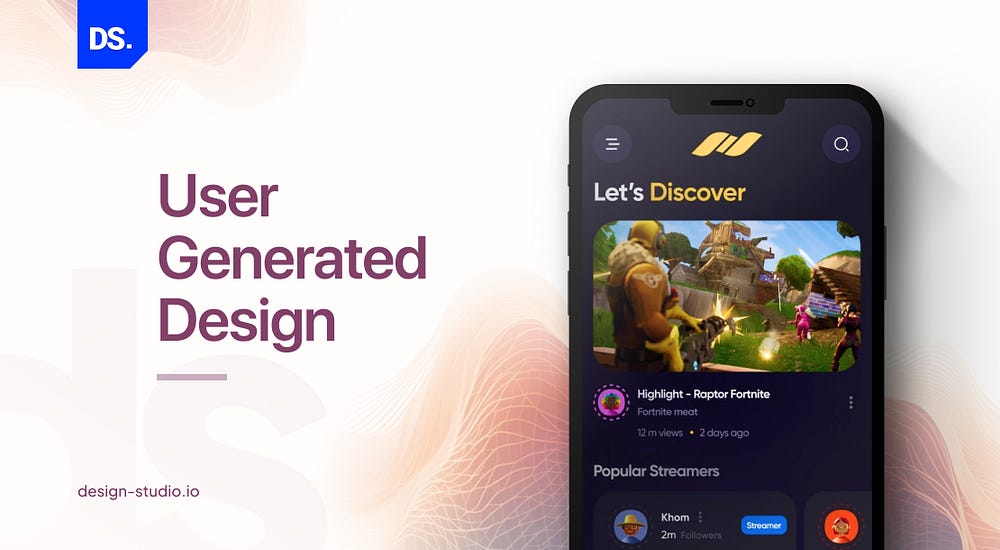
8. User-Generated Content (UGC)

UGC is a valuable asset to businesses as it can promote a product or service competitively when compared to many other trends. It is the content that users create and share, like photographs, comments, and videos. By including UGC in any mobile app, designers enable users to have a more engaging and customised experience. It helps create a sense of indulging in a community affair with an app. UGC is a great medium that can provide insights into customers’ preferences and behaviour.
This is among the most sorted app UI trends as it allows businesses to analyse user-generated content and share it on the app. With this feature, designers can understand their users better and gain insights into the content most popular among users. They can use this information to enhance the features of apps and tailor a platform as per customer needs.
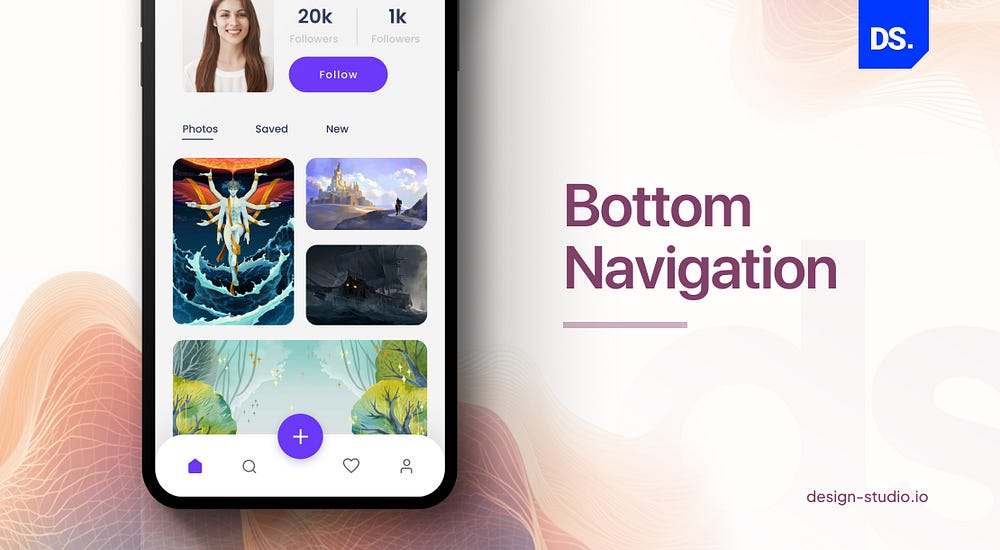
9. Bottom Navigation

This is a common attribute that most mobile apps have and is well-liked for its feasibility. The bottom navigation is the navigation bar that you can find at the bottom of the screen. This attribute enables enhanced engagement by providing easy access to features that are usually used the most. When features are present at the screen’s bottom, it becomes easier to access by thumb single-handedly.
This trend can be used to display around 4 to 5 destinations without the need to navigate through multiple options. The features or destinations are labelled using either text or icons representing them.
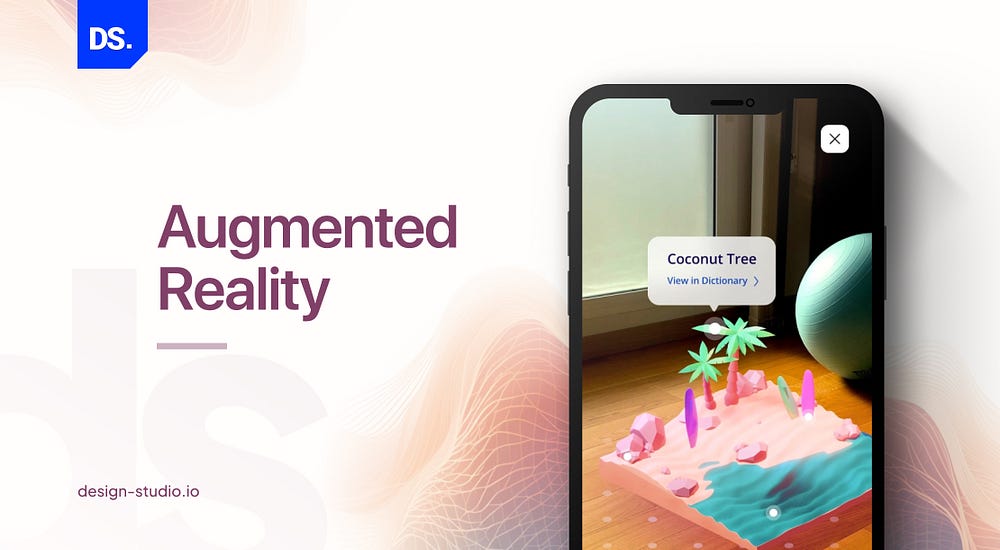
10. Augmented Reality

The present app world is exploring augmented reality to the best extent yet. It is the technology that superimposes different digital content onto the real world. This allows users to interact with virtual objects in a physical space. Augmented reality is the new-age tool that seamlessly bridges the gap between the physical and the digital world.
It is an advantageous tool that takes user interaction to the next level. For instance, an app using augmented reality to provide an experience of trying apparel or makeup can help users visualise how the products will fit or look on them before making the final decision. This reduces returns and exchanges and increases sales of the products.
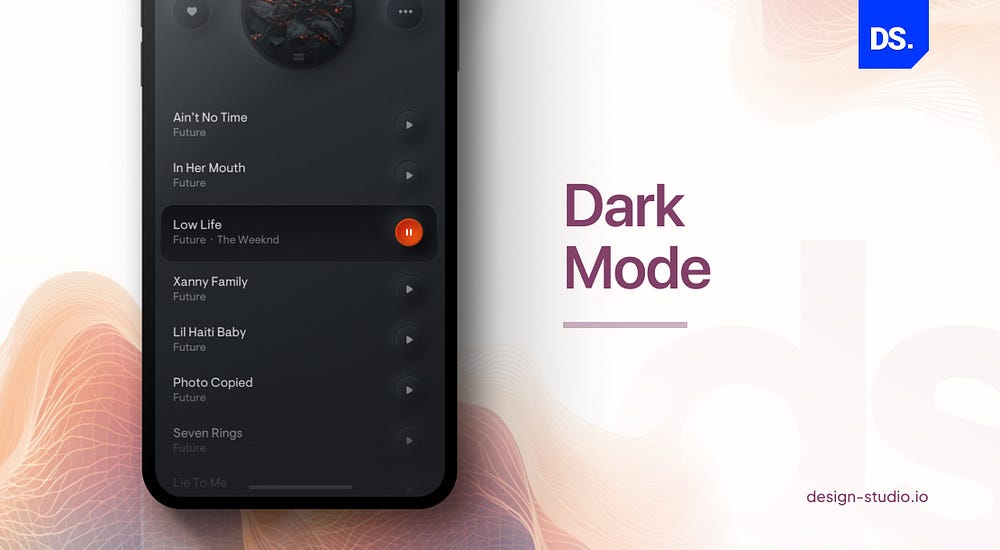
11. Dark Mode

This mode gained traction a few years ago and still remains one of the best app UI trends worldwide. It is a user interface (UI) design where the screen has a dark or black background showcasing text in light colours. The black mode is particularly useful for reducing strain on the eyes and for improving battery performance. Dark backgrounds were originally designed to reduce the blue light emitted by the screen, which is responsible for straining the eyes, especially in areas having low light. The aesthetic appeal of dark background is another USP that keeps users enticed. These days, dark mode is used to exude a premium look while also going mild on the eyes and on the batteries.
The dark mode requires limited energy to display pages, extending battery life on devices having AMOLED or OLED screens. You can remain focused while using the dark mode as it reduces distractions and improves concentration. So reading and editing on mobile devices becomes less strenuous and more interesting.
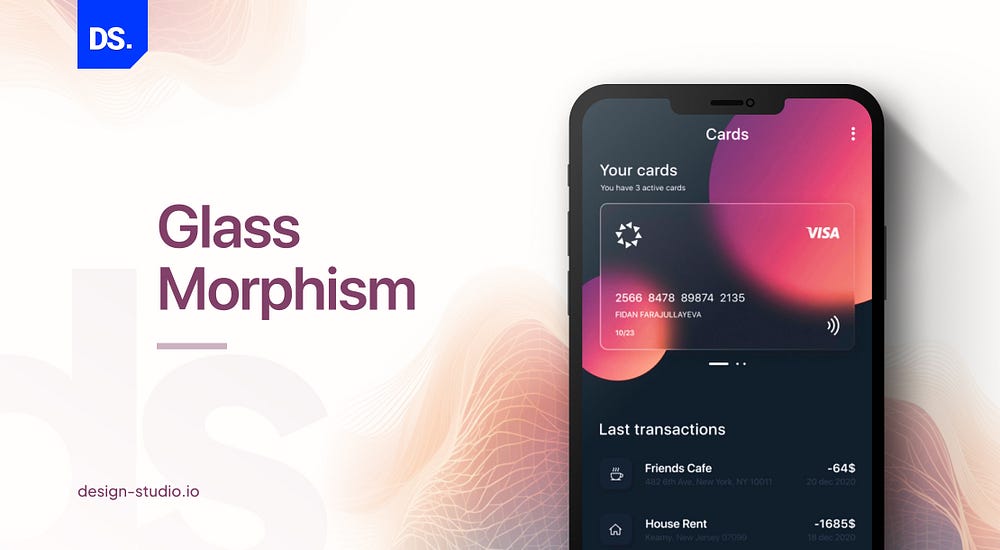
12. Glassmorphism

The semi-transparent or fully-transparent backgrounds with blurred glass-like effects used in the current displays are popular as glassmorphism. It creates a three-dimensional effect and gives the screen a layered feel and look. The visuals of this mode are absolutely intriguing as it gives a sense of dimensionality and depth, making the app look edgy and visually classy. The glass effects of this mode ensure transparency and openness, building credibility among users.
Glassmorphism is a highly flexible and diverse mode. It can be perfectly integrated into various contexts and applications. It can fit perfectly in any context, from simple interfaces to further complex ones. Plus, combining this trend with others like flat design and minimalism creates a distinct, visually alluring design. Many prominent companies like Microsoft and Apple have been known to use glassmorphism to accentuate their visuals.
Takeaway
Mobile app trends in 2023 are more focused on making user experience better. The trends are intuitive, aesthetically attractive, and highly engaging. With the dominance of voice user interfaces and chatbots, with the use of flat design, minimalism and other design types, the mobile app design is expected to see a magnificent change that will create better navigation facilities and attractive modes. Plus, the dominance of user-generated content and bottom navigation, and emerging trends like neumorphism and glassmorphism, will add new dimensions to the design of mobile apps.
To accelerate your business’s mobile UX, we at Design Studio would love to incorporate unique designs and amalgamate them with existing much-liked design trends. So, feel free to collaborate with our UI/UX designers to see your venture reach skyscraping heights in no time.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK