

Build wireframes and low fidelity prototypes
source link: https://uxplanet.org/what-did-i-learn-from-google-ux-design-specialization-3-7-90ea20cabc76
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Build wireframes and low fidelity prototypes
After concluding my learnings from course 2 which “Start the UX design process: Empathize, Define and Ideate.
Here I am concluding my learnings from the next course which is “Build wireframes and low fidelity prototypes"
This course is about how to move from finding users' needs and problems to finding solutions and implementing those solutions so that we can solve those users' needs.
After doing so much secondary research, now it’s time to convert that research or research insights into ideating for solving users’ problems.
So let’s dive in.
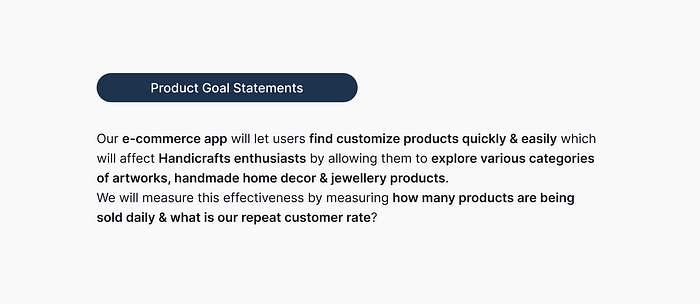
Product Goal Statement
Now as we are transitioning to solutions from the problems, here comes the Product goal statement which is one or two sentences that describes a product and its benefits for the user.
In simple words, we can say that problem is defined in the problem statement and the solutions are defined in the goal statement.
Product Goal Statement for my Portfolio Project (Assignment — 1)
This is the goal statement that I have created with the help of a problem statement.

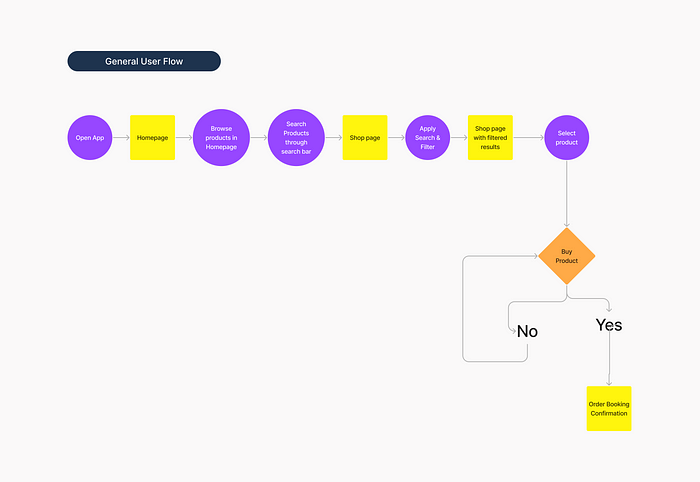
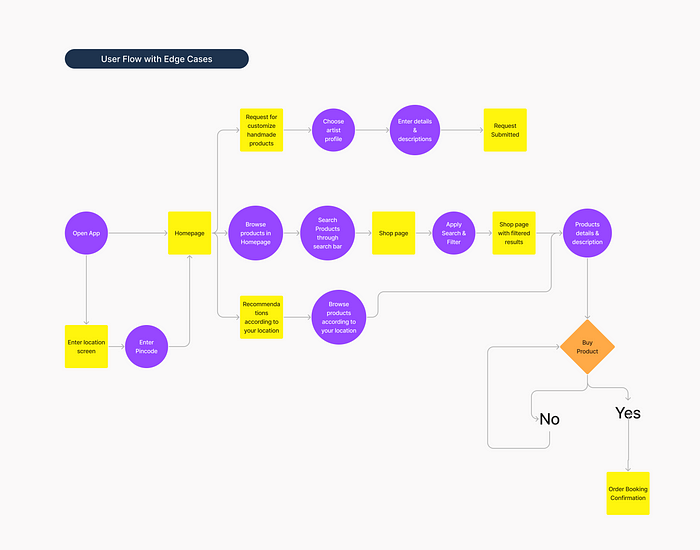
User Flows
As the term suggests user’s flow is the mapping of the flow user takes on an app or website while performing a task.
Understanding this flow is important because it helps us to put ourselves into users’ shoes and understand that what are the various use cases in which users might be using our product and how?
User Flows for my Portfolio Project (Assignment — 2)
I have created the below user flow by taking help from different articles, blogs and products that already exist.

I have created the below user flow by considering various use cases and taking help from different articles, blogs and products that already exist.

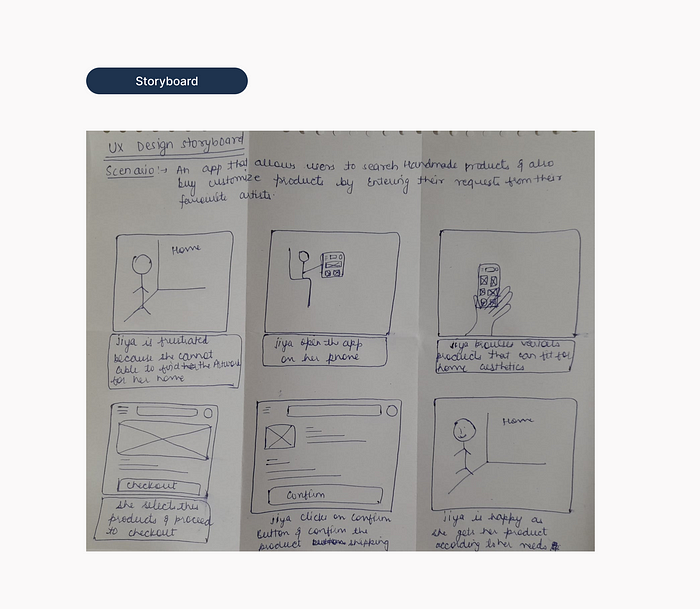
Storyboarding
It is a tool for ideation that helps us to outline an ideal flow for our design.
It is of two types:
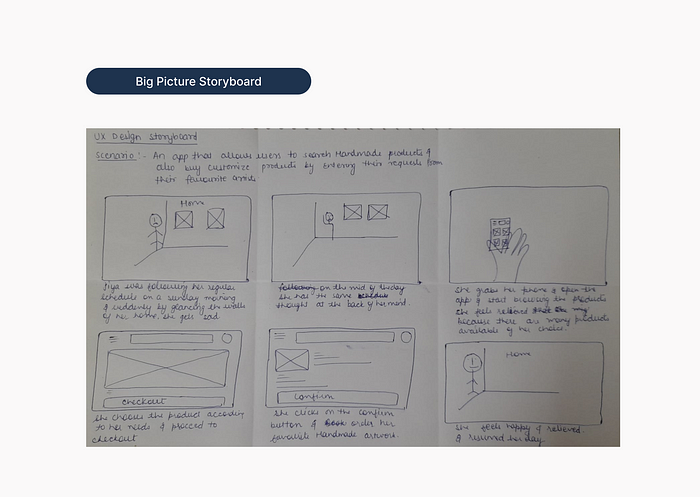
- Big picture storyboard which is created to understand various emotions that users will feel while, before and after using our product.
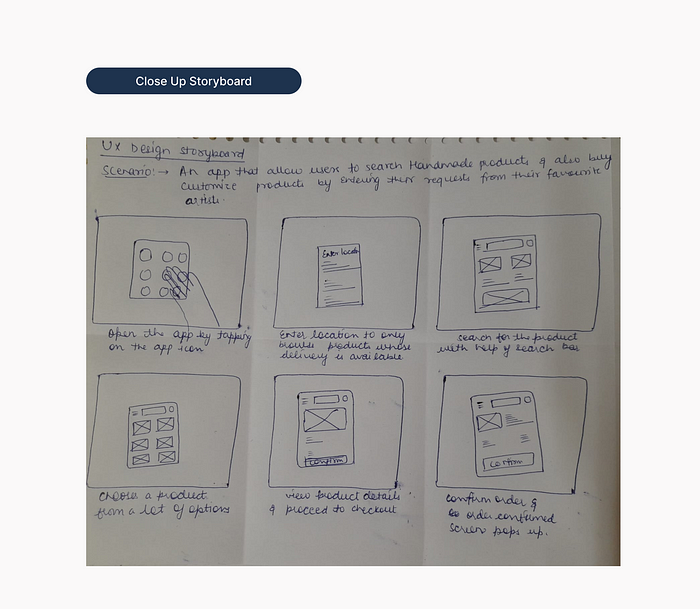
- A close-up storyboard focuses on various details and features of the product. It defines what happens on each of the screens of the app and whether it is making the journey of the user easy or not.
StoryBoard for my Portfolio Project (Assignment — 3)

Big Picture StoryBoard for my Portfolio Project (Assignment — 4)

Closeup StoryBoard for my Portfolio Project (Assignment — 5)

Wireframes
Wireframes are basic outlines of an app or website drawn usually with the help of lines, basic shapes and some text without visual consideration such as colour and images.
The main purpose of the wireframes is to try out multiple ideas within a team, explain the basic structure of a page and save time and resources.
It is of two types
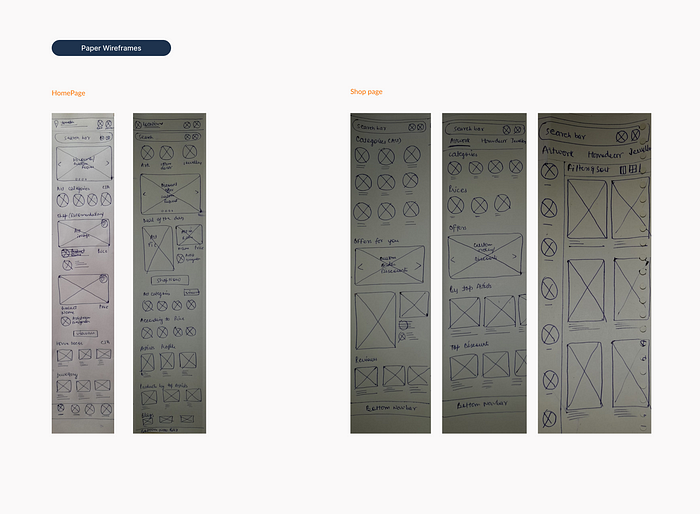
- Paper Wireframes as the name suggests it is drawn on paper. The main benefit of using this method is that ideation becomes faster and working for iterations also becomes easy because these are rough sketches.
- Digital Wireframes as the name suggests these wireframes are drawn on a digital tool such as Figma, Adobe XD etc. The main benefit of this method is that while creating low-fidelity prototypes, sharing and interpretation become easier.
Paper Wireframes for my Portfolio Project (Assignment — 5)

Information Architecture
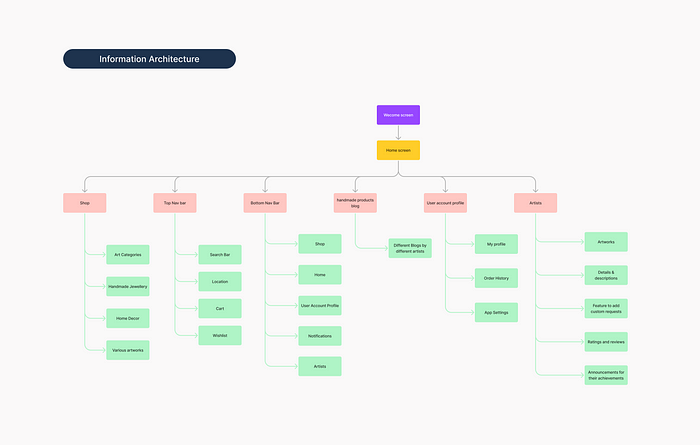
Information Architecture organizes content in a screen or flows to help us understand the content and structure more easily and conveniently.
A strong IA (Information Architecture) helps generate more clear and more organized wireframes.
Information architecture for my Portfolio Project (Assignment — 6)

Gestalt Principles
Gestalt principles describe how humans group similar elements, recognize patterns and simplify complex images when perceiving objects.
Some gestalt principles are:
- Similarity
- Proximity
- Common Region
Low Fidelity Prototypes
Low Fidelity prototypes mean linking various screens so that it approximately matches the look and feel of an actual product.
It is less polished without visual considerations such as colour and images. It only consists of basic shapes, lines and text.
This activity is usually done to get honest feedback and iterations become easy and fun.
It is of two types:-
- Paper Prototypes
- Digital Prototypes
Paper Prototypes for my Portfolio Project (Assignment — 5)
For my portfolio project, I have done paper prototyping using the Marvel application and since it is less polished thus criticizing these prototypes becomes easier and I can get more honest feedback.
Link for paper prototyping: https://marvelapp.com/68026j2
Implicit Biases
In everyday life, everyone is affected by some personal biases whether it can be towards your family member, friends, tourist places, favourite chocolate etc.
Personal bias refers to learned beliefs, opinions and attitudes that people are unaware of. These personal biases are unintentional, automatic and inbuilt leading to incorrect judgements.
Similarly, UX designers as humans are also affected by these personal biases.
But these personal biases will not help us create a product that solves users’ problems.
So we need to be conscious of such biases.
One of the common biases that affect us as UX Designers is implicit bias.
In definition terms: Implicit biases are the collection of attitudes and stereotypes we associate with people without our knowledge.
For example, age bias means favouring youths in certain cases such as for jobs rather than senior citizens.
Deceptive Patterns
Since these biases are unintentional and can mislead users but sometimes designers/teams intentionally create such experiences that encourage users to use their platform or buy products from their platform and that is known as Deceptive Patterns.
In definition terms, these are methods that are being used to trick users into buying something or using our platform otherwise they haven’t done that particular activity.
For eg. Interactive advertisements with motions and animations.
But these patterns are ethically wrong because once users get to know about these tricks, the brand or the organisation will lose the respect and trust of customers.
Some of the common deceptive patterns are:
- Forced Continuity
- Sneak into basket
- Hidden Costs
- Confirmshapping
- Urgency
- Scarcity
Key Takeaways
- It is not important to follow all the methods you know but since it is my first project, I want to try to practice as many methods as I can.
- The design thinking process is iterative. It may be possible that after starting UI designing or further research, we may make some changes to the value proposition and so on.
Future Scope
- A more detailed competitive study is to be done.
- After brainstorming and creating the low-fidelity prototypes, I will move forward with designing UI Screens and high-fidelity prototyping.
- Since the design thinking process is iterative, hence in further stages according to the situation & needs, I might redo the previous steps of the design thinking process.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK