

在婚礼上搞点事情如何
source link: https://iammapping.com/lets-do-something-cool-on-the-wedding/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

前几天被新浪的一位程序员刷屏了,婚礼现场还要跑去修 bug,这事得赖鹿晗。看到之后想起我的婚礼,那是一年前也是在国庆。距婚礼还有一个月的时候,心想这可是一辈子的大事,在众多亲朋好友面前搞点比较 cool 的事情,这样会不会让大家印象深刻点。
怎样会比较 cool
希望你看到这个标题不要以为是让基友拉着我私奔😱。让现场所有宾客都能参与进来,对,这应该比较 cool。根据以往参加别人婚礼的经验,流程大概是:主持人引导新郎新娘进场,新郎新娘立下海誓山盟,新郎新娘双方父母登台,然后全场一起举杯祝福新人,最后一直吃到婚礼结束。宾客除了那一次举杯,全程都是路人,参与感非常低。有的婚礼会有些互动,这完全看主持人的个人风格了。
要调动现场,站在台上撒红包这种土豪的做法显然不适合木讷的我。眼下几乎人人都有智能机,人人都有微信,于是就想能不能借助微信让大家参与进来。大家可以发祝福上墙,然后现场大屏以弹幕形式将大家祝福展示出来。大家发完祝福可以在大屏上看到自己的头像以及祝福的话,内心是不是有一丝丝的满足。
一开始是想搞一个公众号,大家可以直接在输入框发祝福,后面觉得这样还是太死板,没趣,放弃了。
搞个微信 web 吧,不用关注也能访问,而且把 web 页面做成请柬的形式,还可以提前分享给大家暖暖场。那还等什么,干呀。
撸起袖子就是干
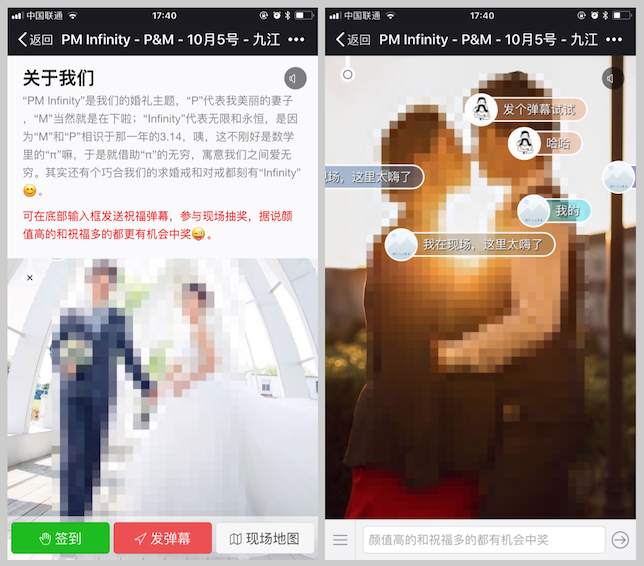
传统请柬三要素:时间地点和人物,我的请柬三要素:签到地图和弹幕。吭哧吭哧,花了两周的业余时间,期间媳妇也帮忙处理了图片,成品长这样:

倒是没什么吊炸天的技术,因为开发时间有强制的 deadline,我可不想因为开发这个而错过我的婚礼😂。所以挑的技术都是一些比较熟悉而且开箱即用的。
后台:Mysql、Nodejs、Sails、Sequelize、Bluebird;
前端:WeUI、jQuery、jquery.fullPage、slick、CommentCoreLibrary(CCL弹幕)、高德地图、iconfont。
弹幕数据实时更新是用的最简单的短轮询,没别的,就一个稳字。
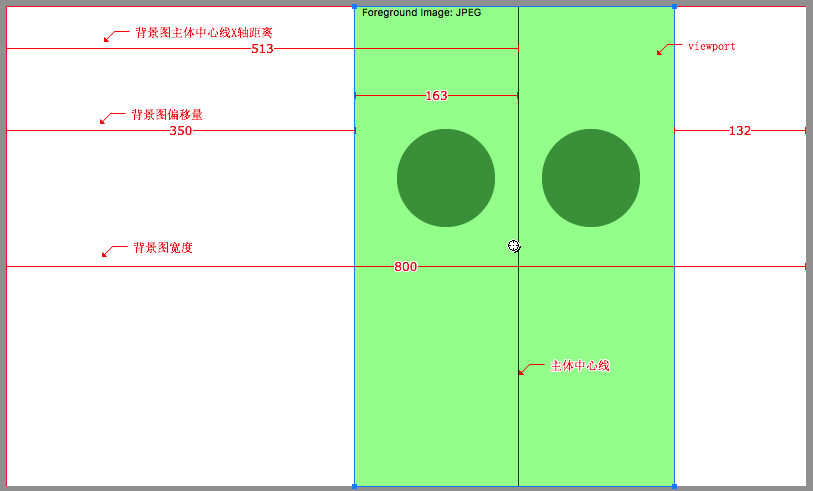
如果你有打开体验,看了几张背景照片你会发现,不管照片中人物主体的位置是偏左还是偏右,在你的视觉中一定是居中显示的,这样保证打开后一眼就能看到我们😘。这个也不是什么高大上的技术,就是提前测量好每张照片人物主体中心线的偏移量,然后写在图片标签的属性里。如下图所示,白色代表照片,绿色代表手机屏幕,两个圆圈代表照片上的人物主体。

遇到的一些坑
做好后是部署在我自己的服务器上,域名也没备案,刚分享出去一切都挺顺利。可后面逐渐就有人反馈打不开或打开空白的情况,经过抓包才发现微信会把分享的网址在打开前做拦截,如果域名没有备案那就只能 say goodbye。
微信还会在输入框获取焦点时,提示用户注意安全,谨防泄密。这个也挺烦人的,发个祝福还要注意安全😥。不过这个在公众号可以设置域名白名单,当然前提也是域名要备案。
CCL 弹幕库之前默认的渲染方式是 left、top,目的是为了向下兼容。但是在手机端的性能简直不忍直视,当时有个版本 v0.10.0-rc 在测试使用 css3 的渲染方式,切过去效果直逼 PC 端,就马上用上了。现在 CCL 默认的渲染方式就是 css3,不用再踩这个坑了。
输入法的坑
使用中文输入法的时候,输入框底部和键盘顶部无法完美贴合。这个坑到现在也一直没有填,这篇文章《移动端输入框填坑系列(一)》似乎给了解决办法。
干完只是开始
产品开发完成并不是结束,而是开始。怎么引流,生产环境有 bug 等等这些问题接踵而来。
如何让大家现场访问
在入口迎宾处扫码?这样只能一次性加入,退出了就很难再进来。
在现场加群,在群里发链接?这样看似是个好办法,但宾客有绝大多数是年纪比较大,能用微信扫码就了不起,现场加群这种操作还是难为他们了。
二维码投在大屏上?这影响大屏的美感,而且后场扫码几乎是不可能的。
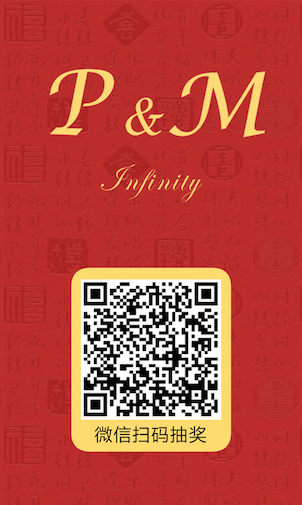
最后想了一个土办法将二维码打在小卡片上,每个桌上发几张。于是随便设计了小卡片的样式,在 TB 上找了家打印店印了 100 多张,成本还是比较低的。

卡片上的二维码现在依然有效,只是现在不抽奖了😂,可以用微信扫一扫体验下。
婚礼结束后统计了下,现场总共有 300 多人,发祝福的有 150 多人,这个转换率还是可以的。
如何搞定现场大屏
上面只讲了微信 web 端,其实完成整个互动,还有一个重要组成部分——现场大屏。酒店的大屏多是 LED 拼接大屏,这可不像电脑的显示器,有明确的分辨率。当时打电话问酒店前台大屏分辨率是多少,他们也是一脸懵逼。后面咨询做大屏的朋友才知道,他们根本不讲分辨率,只讲尺寸,叫我等比例走就行,于是我也一脸懵逼了。不管啦,做了多个响应式尺寸以防万一。
大屏端的交互就没那么多了,都是一些自动播放或静态展示的东西。

大屏端有个抽奖界面,这个抽奖环节还是需要主持人和幕后人员配合的。主持人发口令,幕后人员根据口令控制抽奖开始与结束。在婚礼前与主持人沟通过程中,主持人表示赞叹:主持了十多年婚礼,第一次见到这么有趣的形式。此时我内心喜悦而又惶恐,担心现场搞砸。

关于抽奖算法,就是简单的完全随机抽取,那句“据说颜值高的和祝福多的都更有机会中奖”,仅仅是促进大家发祝福的小玩笑(好像有点贱,逃~~)。候选人则是所有签到在现场的宾客,扫了上面小卡片上的二维码就可以自动签到在现场,这样也省去宾客需要多余的操作。
其他一些未完成的想法
在微信端完成后,我就分享到朋友圈。一会儿收到了很多祝福,为了感谢大家,就在弹幕里发了一个口令红包,浏览量瞬间爆棚,小水管服务器都有点抗不住了。这给了我一个很好的启发,于是想后台设置个定时任务,在婚礼现场来场震撼的口令红包雨。不过这个想法后来被其他事耽搁了,没有加上,也是有点小遗憾。
One more thing
在本文发布的同时,也打算把这个尘封一年的项目开源出来。祝愿所有的 forker 有情人终成眷属。
项目地址:iammapping/wedding
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK