

PS 怎么做立体按钮?5个步骤轻松实现
source link: https://js.design/special/article/ps-stereo-button.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
PS 怎么做立体按钮?5个步骤轻松实现
更新时间:2023-02-10 10:39:22
PS 怎么制作立体按钮呢?制作方法难不难?很多 PS 新人手握软件,却只能看着其他大神做出各种各样的设计内容,自己却能对着电脑屏幕唉声叹气。今天,本文就为大家带来 PS 做立体按钮的详细教程,小伙伴们可以学起来啦~
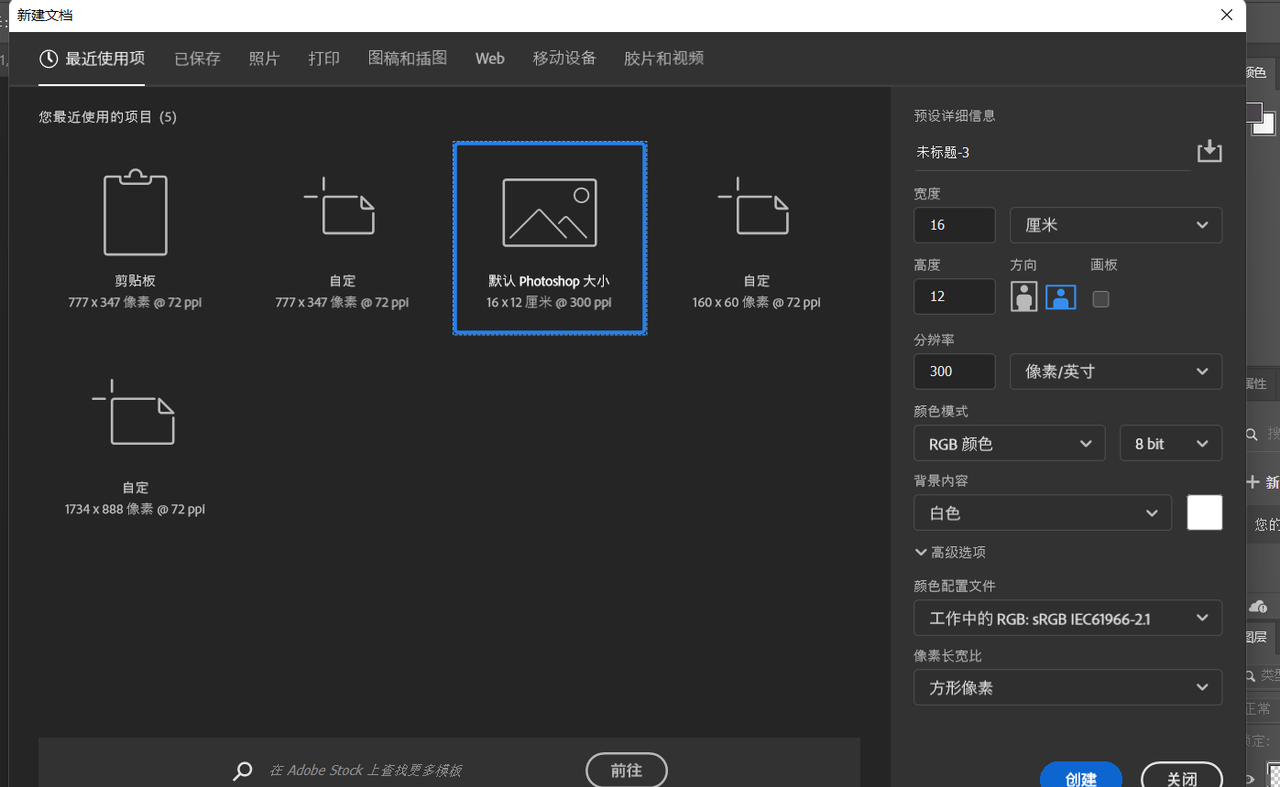
- 1、首先,打开 PS,点击左上角「新建」,创建一个默认面板,这里我选择的是 Photoshop 默认大小。

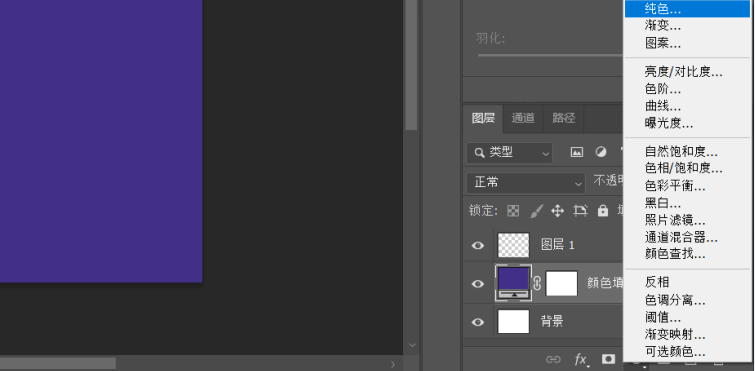
- 2、创建面板后,点击右下角第四个图标,将面板颜色更改为纯色,如下图。

- 3、创建完面板后,大家需要建立一个图层,方便接下来的操作。
接下来就可以进行正式的按钮制作环节啦~、
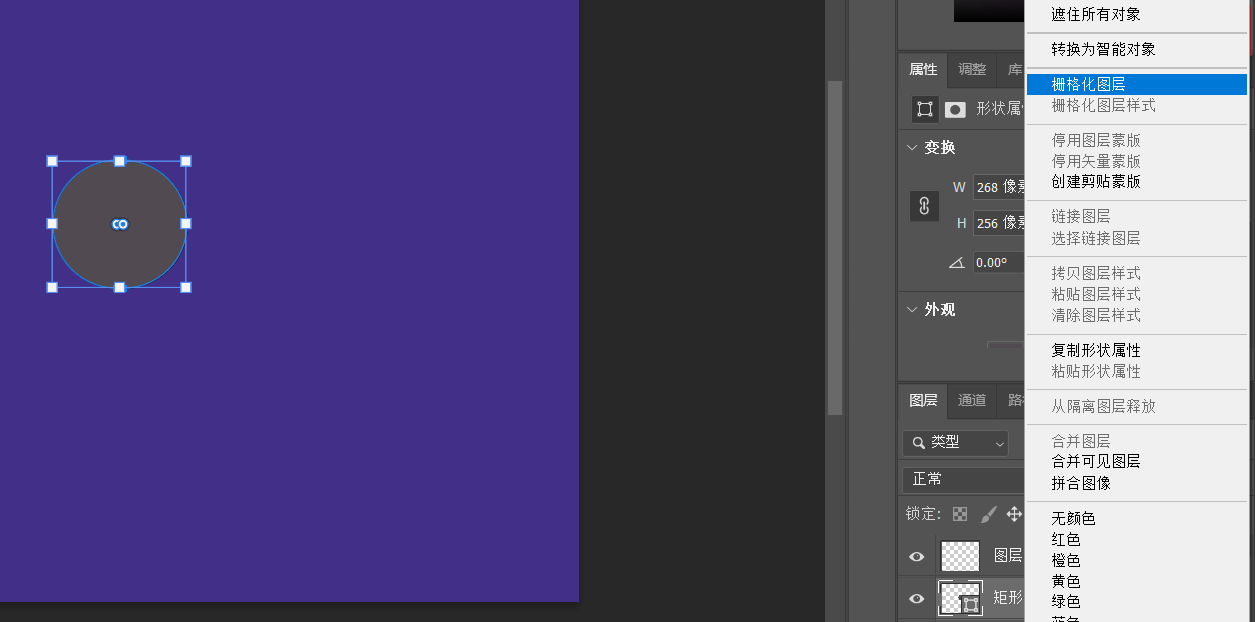
- 4、首先,在左侧工具栏找到矩形工具,在之前的版本中,大家可以直接选择圆角矩形工具进行按钮绘制,不过最新版 PS 将圆角矩形工具进行了优化,可以直接用其他形状工具进行绘制,然后更改角度。这里我选择的是圆形,操作方式是用矩形工具画出一个正方形,然后更改角的弧度。大家也可以用椭圆工具来绘制,根据个人习惯选择即可。将按钮形状画好后,鼠标右键点击按钮图层,将图层栅格化,如下图。

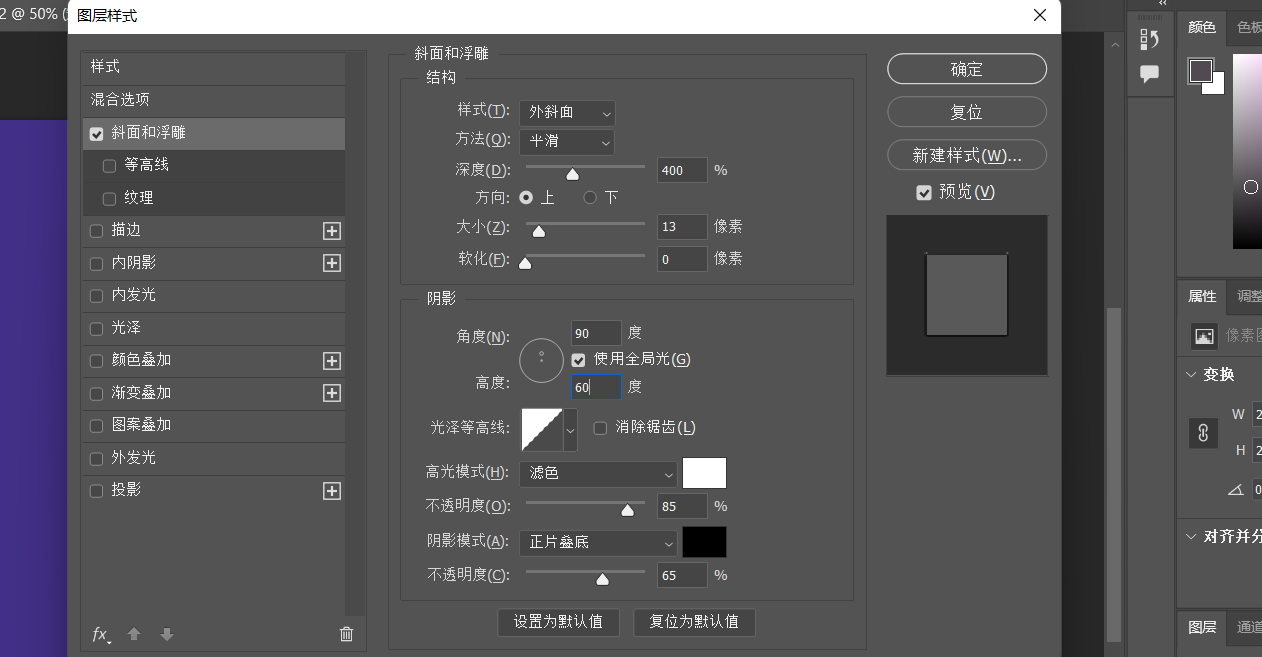
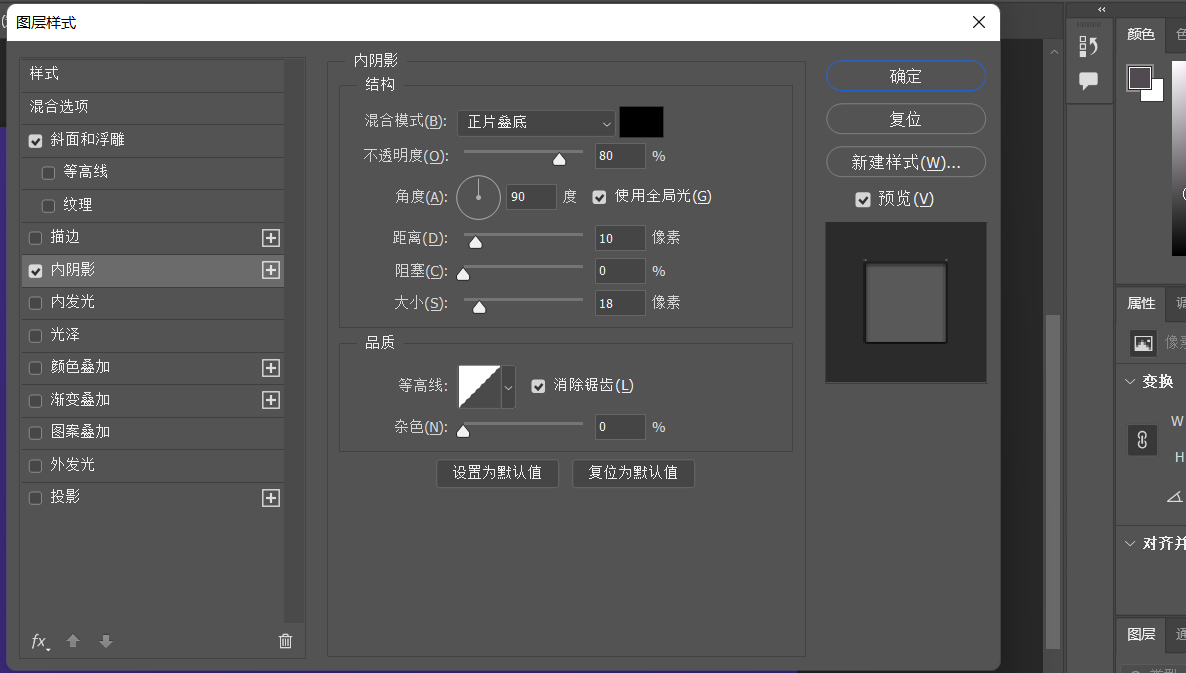
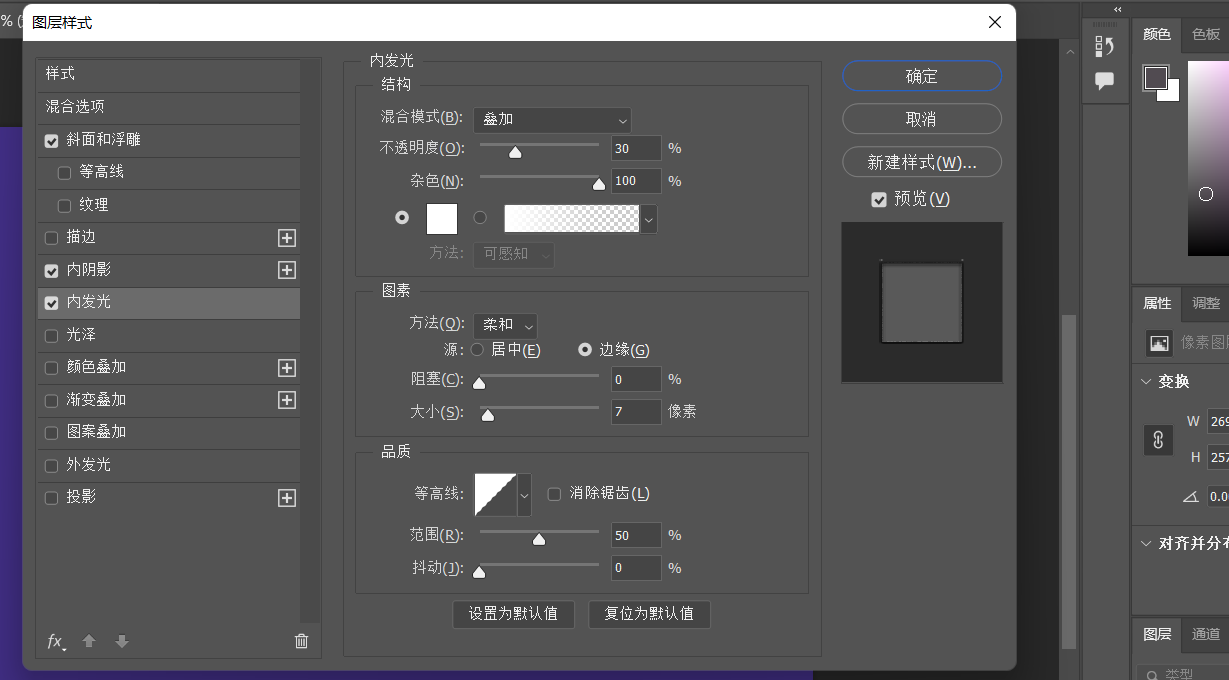
- 5、栅格化图层后,鼠标双击图层,则会出现以下图层样式的参数调节界面,这里我放了一些参数参照,大家可以分别按照如下参数调整,也可以根据自己的需要进行改变。
- 斜面和浮雕参数

- 内阴影参数

- 内发光参数

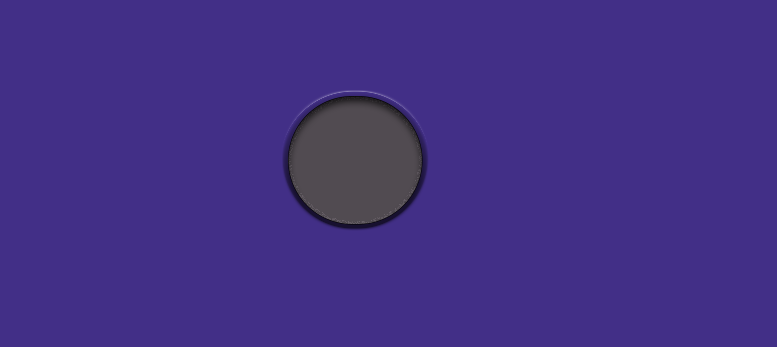
- 参数调整完毕后,点击右上角「确定」,一个超简单的立体按钮制作就总体完成啦~

- 除了以上步骤,大家也可以通过个人喜好和风格对其他参数进行调整,PS 的使用没有定式,数据和颜色的调整都比较灵活,不存在一定的数值定式。大家也可以调整其他图层样式数据来设计自己需要的立体按钮。这里给大家演示的也只是最基础简单的教程。
以上,就是对 “PS 怎么做立体按钮?” 的全部解答,操作相对方便易懂,新人学起来也不会太难操作,PS 是一个熟能生巧的实用工具,可能最开始联系时速度会比较慢,但是数次尝试下来,相信大家一定可以熟练很多。如果真的还是不知道如何操作的话,不如看一看我们即时设计的内置公开课跟着各位大佬们一起学习一下吧~-
即时设计开设的公开课程充分考虑到了零基础的新人,可以迅速帮助小白完成入门学习,并且即时设计本身作为一款在线协作 UI 设计软件,也几乎覆盖了 PS 的相关基础操作,可以为大家提供理论和实际操作的一条龙服务,相信可以为大家解决很多问题~
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK