

设计沉思录 | 用逻辑驱动设计创造可持续的产业增长
source link: https://www.woshipm.com/pd/6044051.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
设计沉思录 | 用逻辑驱动设计创造可持续的产业增长
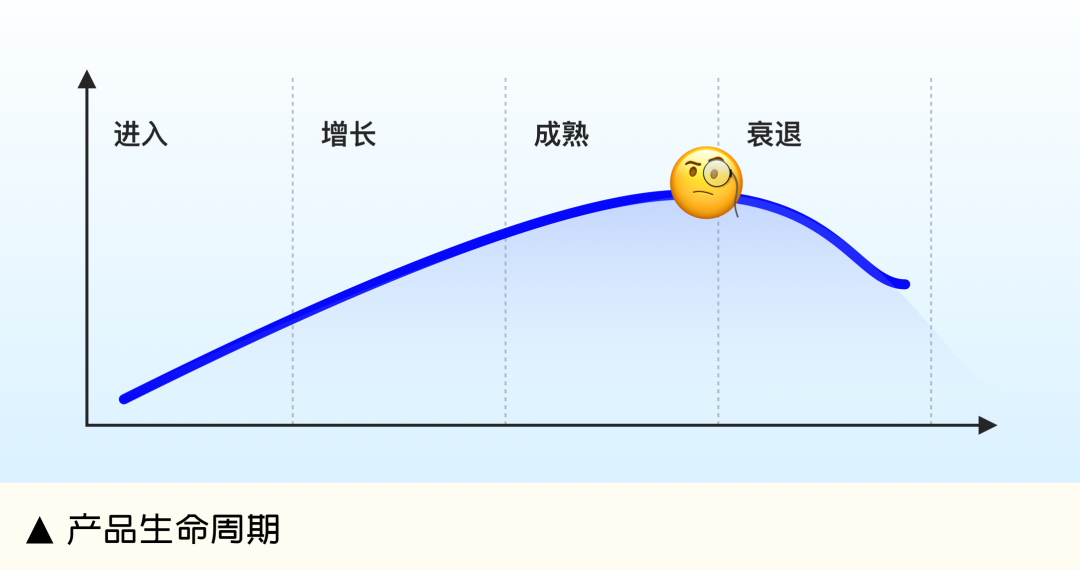
今天带大家从项目入手,深入解析产品不同生命周期中的设计逻辑,项目经历了三个典型的阶段,🕙全文约3000字,阅读时间仅需5分钟。

在开始之前,你可能带着这样的问题,经常听到的设计逻辑到底是什么?

如上图所示,设计思维和逻辑是设计师内部的系统,是解决一系列问题的框架和规律。像🐎马儿可以奔腾,🐦鸟儿可以飞翔。
奔腾和飞翔是外在呈现,其内部的系统才是支持外在呈现的核心。
且随着AI的革新带来了“外在呈现”前所未有的提效。利用AI让我们得以更加专注设计背后的逻辑和推理,输出更准确有效的设计策略。从置身于设计—跳出来成为设计的“观察者”。
见下图:(🥳干货满满,搬小板凳坐好)

项目背景:
作为58核心的老牌核心业务之—黄页,是58app上本地生活服务商家的信息聚集平台,其商业模式以商家发布信息,用户拨打电话的形式为主。

在线上平台,商家都希望突出自己的优势,上传了大量低品质大字报。商品排序混乱,充斥着各种广告,这让用户很难找到他们真正感兴趣的服务,导致了潜在的流失。

借助业务战略层的规划,设计团队提出的问题经过长时间的努力终于取得了进展。随着项目的深入进行,在取得收益的同时我们还实现了部分垂类业务的创新,这一过程中,我们成功找到了突破业务瓶颈的密码。
跟着我一起往下看吧👇
01 设计不光是美学,还是门逻辑学
在此次改版前翻阅一些历史资料,我们看到视觉迭代已有多个版本,但这些改变并没有解决根本问题。在业务瓶颈的关键时刻,当务之急需要搞清楚当前用户流失的原因,以及用户的诉求与期望。

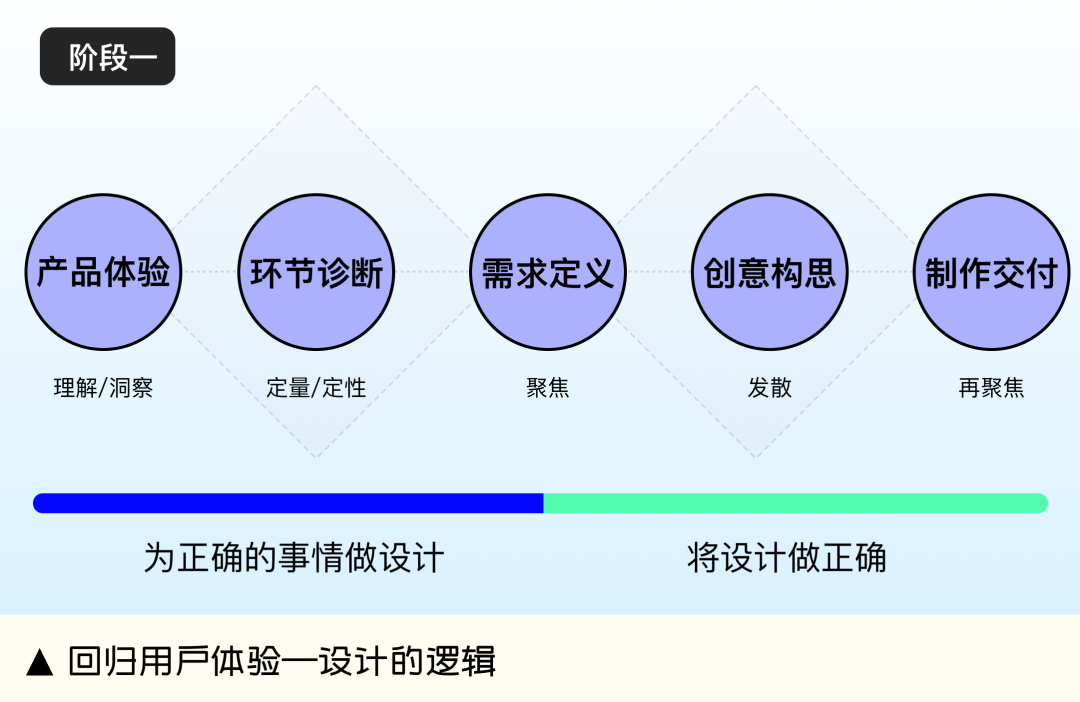
因此,在优化体验阶段,我们将用户体验作为改版的首要目标。从发现问题到精准分析,根据既定的设计逻辑,层层推进。

从用户反馈中,我们明确了用户的痛点,其中包括:线上广告纵横、商品品质缺乏、以及信任危机。同时,我们也挖掘了潜在用户的期望。
调研的结论有了,怎么做出正确的设计?
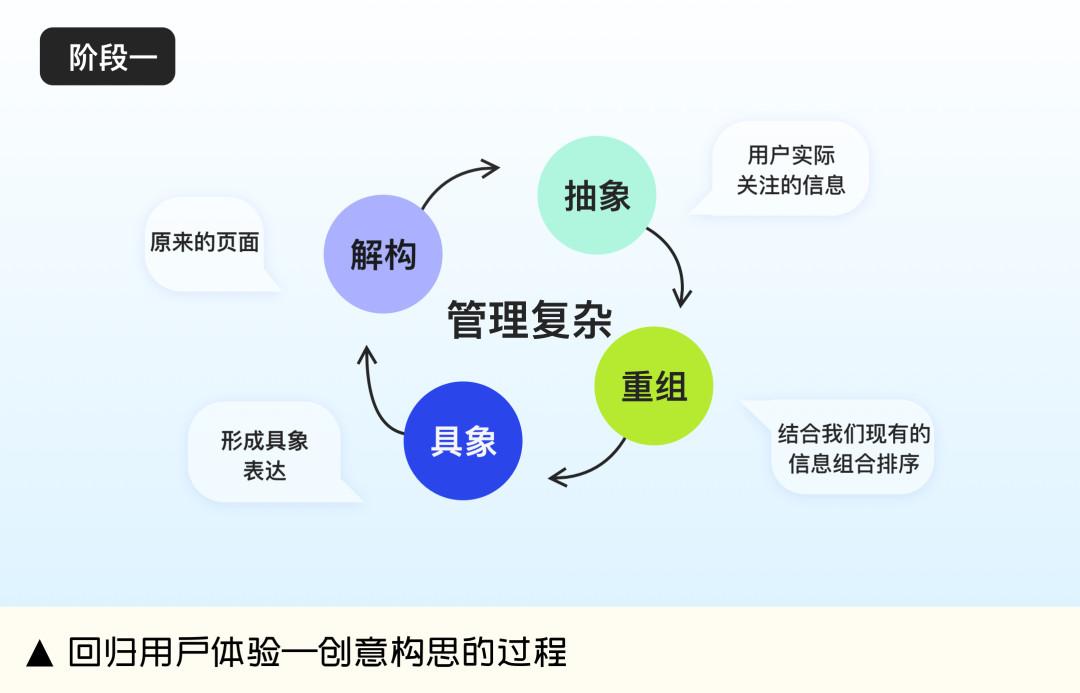
“好的设计能够帮助我们驯服复杂,不是让事物变得简单,而是去管理复杂” 。
虽然在通用的方法中,简化信息和简化流程都是有效的设计手段,但在不同的场景下应该根据用户的需求进行平衡和调整。具体做法可以从解构开始入手。

通过聚焦明确的用户目标,解构原有页面,抽象用户实际关注重点,进行信息重组和排序,这样的设计方法可以有效地管理复杂性,帮助团队更好地驾驭设计挑战,从而呈现出更符合用户需求的优秀设计。
最后经过合理的讨论和PK,呈现了上线的具体方案(这里需要相关的经验进行假设与排除,并不是所有的方案均要上线测试,设计师可以根据过往的经验做出理性分析与判断~)

改版后列表焕然一新,取得了不错的成绩。摒弃原来的帖子模式,通过透出用户关注的保障信息,用户评价,实际咨询情况等信息,让用户清晰高效的明确不同店铺的优势和差异,帮助用户更好地挑选商家。
流程到这里结束了吗?当然不是!
在项目验证阶段,我们发现了一个关键问题:在列表有效的策略,放在综合搜索场景下,同样的页面呈现出显著的数据差异。说明用户在不同的场景下诉求做出了改变,那么,我们应该如何找到这个问题的根源呢?
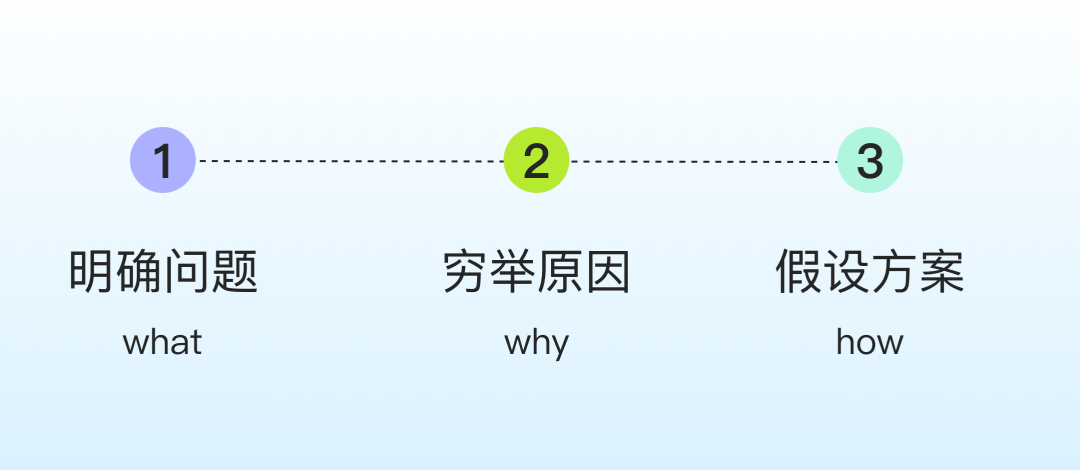
可以按照where(问题所在),why(原因),how(对策)三步推理法找出解决问题的最重要的论点:

where(问题所在)用户在综合搜索页面的转化较低。
why(原因) 综合搜转化的数据仅为店铺模式下的1/3,可能有两个原因(假设法):1.在列表看到的信息在综合搜一样,不符合结果预期。2.搜索结果不准确,不是用户想要的。
3.how(对策)排查搜索结果是否准确,优化信息验证是否带来正向收益。在这个阶段我们需要进一步了解用户意图,重新定义需求—构思创意—交付设计。

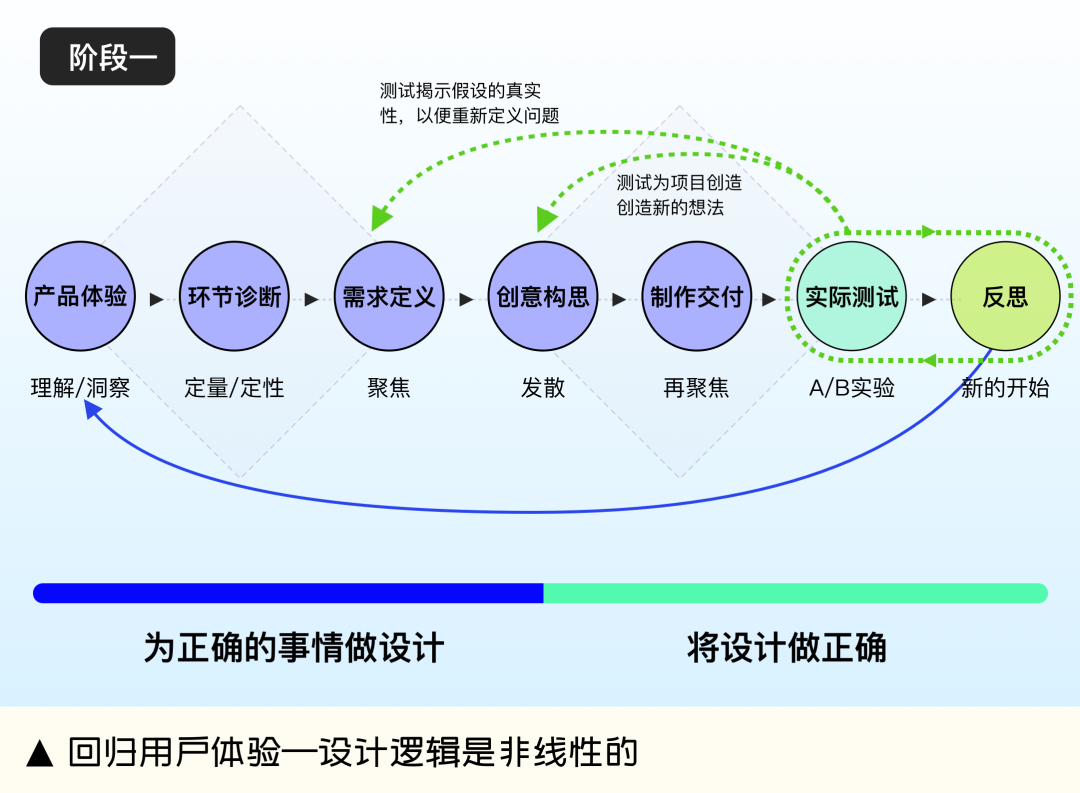
因此,设计流程是非线性的(如下图),我们需要从微小、低成本的实验开始,允许失败,从失败中学习。我们对结果的反思可以继续加深对用户的理解,制定更有效的设计策略。
总体而言,这个需求改版过程经历了多个阶段的推理和验证,通过深入挖掘和细分用户需求,以及严谨的AB实验。对外而言,可能更多地关注到表面的改进,但实际上在这个过程中,我们进行了对细节的深入打磨和挖掘,正如冰山之下隐藏着更多的内容一样。⛏️
02 创新的好友叫“勤奋”
前面提到黄页店铺模式在取得成功以后,给予各方很大信心。但黄页作为本地服务的聚合平台,涵盖超过10个主要品类金额200多个次要品类。

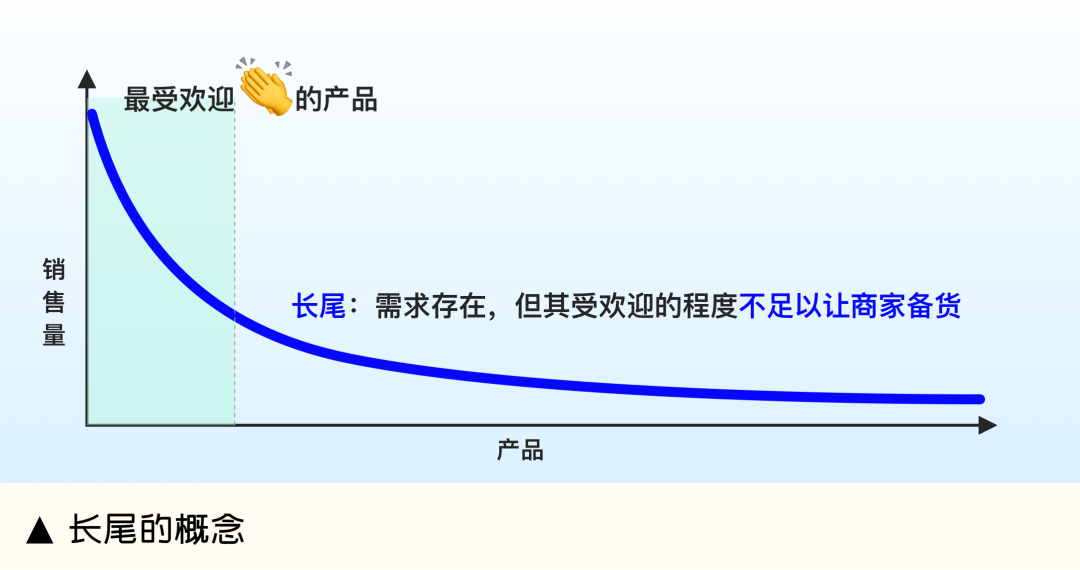
对于丰富的类目和长尾需求,要取得商业的成功,就要从成功的欢呼声中醒来,挖掘那些更具价值的类目,进行个性化的垂类探索。方法转变
而传统的设计方法已不足以满足复杂的业务探索与创新。如此之多的垂类,选择哪个进行设计?设计师如何避免盲从?其战略背后的逻辑是什么?怎么才能避免雷声大雨点小的结果?
如果还像之前那样闷头做事,盲目钻入细节显然是不够的,此时的设计师要具备全局的视眼,站在全局的高度,紧密跟随产品动态并积极参与其中。面对更为开放的课设计师需要仔细地进行分析和甄别机会。不断审视垂类的潜力和市场需求,以此为基础进行有针对性的设计和创新。

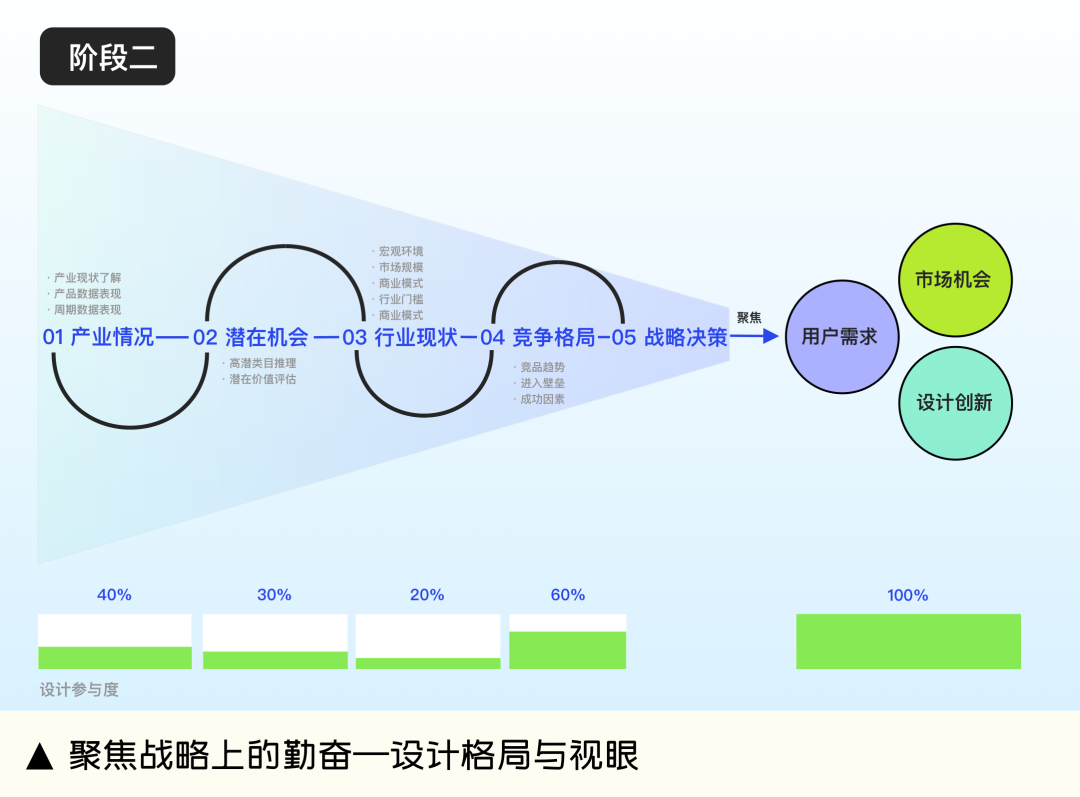
前期的战略探索对我们深入理解业务和策略起到了关键作用,所谓战术上的事半功倍,都可以追溯到战略上的勤奋。
在不同的阶段,设计的参与度也会有所不同,战略前期的积极参与有助于加深产业的理解,帮助我们更加理性分析问题并增强产品凝聚力。此外,战略探索还有助于减少信息差,降低认知门槛。
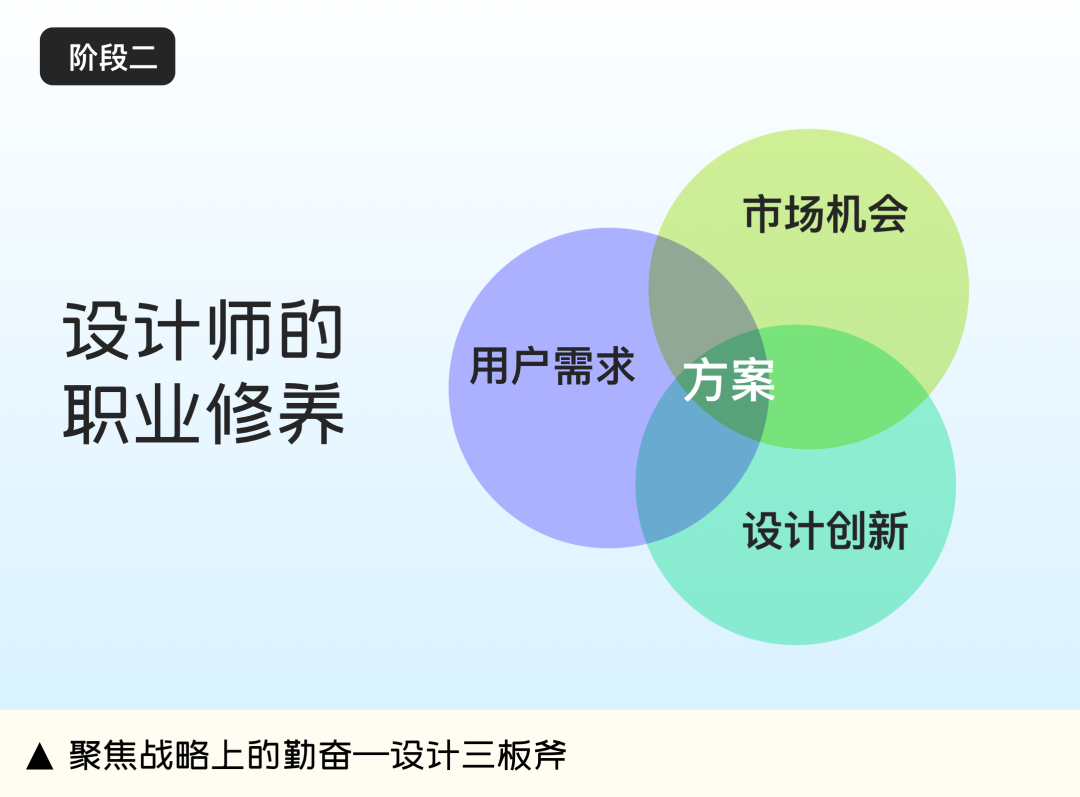
在项目的后期的落地阶段,设计师可以从以下三个方面入手:用户需求特征,市场机会,设计创新。

用户需求:做长尾的类目,细分用户群体,需要设计师在日常工作中不断积累和加深对用户的理解,设计师们自发进行了大量的用户听音的研究,沉淀产业洞察库,并与产品团队阶段性地同步工作,以确保设计方案能够更贴近用户需求。

市场机会:其实我们做垂类,很多竞品已经非常成熟,设计师另一块重要工作就是加深对市场机会的了解,明确其他竞品的玩法和特征,在后续的创新中也能更准确地输出设计策略。
设计创新:在创意构思阶段,我们与产品一起共创探索,通过反复创作和筛选,将众多选项逐步压缩,最终留下具有潜力的创意。这种合作模式不仅释放了团队的创造力,也通过决策制度的流程化进行了精准过滤,使得最终的创意达到了优秀的状态。
此处是真实项目实战中的小tips:
- 脱离已有习惯:以全新目光开待问题,回归第一性原理去思考;
- 避免陷入细节:制作“垃圾初稿”,我们在自己的创意上花的时间画越长,润色越多,就越觉得自己投入得太多,越无法自拔。从而容易陷入对美的追求无形加深放弃的成本(也许你的创意只是被暂时搁浅,那些创意中的亮点也会写入将来的迭代中);
- 学会放弃:创意本身都是主观的,会带有自身情境的偏差。在脑爆中通过不同火花的碰撞,为了给新的创意让路,需要学会放弃一些创意;
- 记得喊停:无止境的脑爆会造成信息的磨损和耐心的丧失,因此设置节点,阶段性地进行收拢,为最终的决策指明方向。
最后也是最关键的,设计资产的沉淀:

原型的创意仅仅是开始,它让我们将精力集中到原型使用和测试上,并从中获得经验。原型实际上是对未来情况的研究。因此,我们制作了垂类研究画布,让信息互动得以清晰呈现,降低产品设计多方的信息磨损情况和沟通成本。
03 为用户设计,也要考虑用户
项目转折点
到了这里,是整个项目的转折点。根据调研我们发现,一直以来我们更多地站在用户的需求与视角看待问题,但是整个系统的运转中不可忽视的角色有两个:客户(商家),用户。
数据显示,除了用户外,商家也会反复查看他们的店铺和帖子。因此,在这个阶段中,我们重新审视业务逻辑,明确利益相关方的角色,找到设计的平衡点:
- 用户:使用某项服务或实体的人。
- 客户:购买服务或实体的人

面对庞大的产业,我们需要解决庞大用户群差异性及首要用户的需求。始终明确两种需求:一种来自商业设计服务的客户目标,一种来自平台类产品的用户目标。归根结底,这些都属于用户目标。用户目标+客户目标=设计目标一个典型的洞察:
在垂类的探索设计中,我们发现关于家装页面,数据呈现上来到平台的用户找散活的偏多。进一步的调查也证实了这一猜想。但在实际走访商家中,我们发现,商家驻扎平台并不是只想接散活,而线上页面展现形式更趋向于散活服务。因此在改版中,我们综合考虑了用户和商家的诉求。

当我们有意识地倾听用户和商家共同的声音时,我们的思维从单一线性转变为双螺旋系统。这种设计理念的采用帮助我们更加理性地看待产业的健康增长和可持续发展。
04 通向罗马的大路不止一条
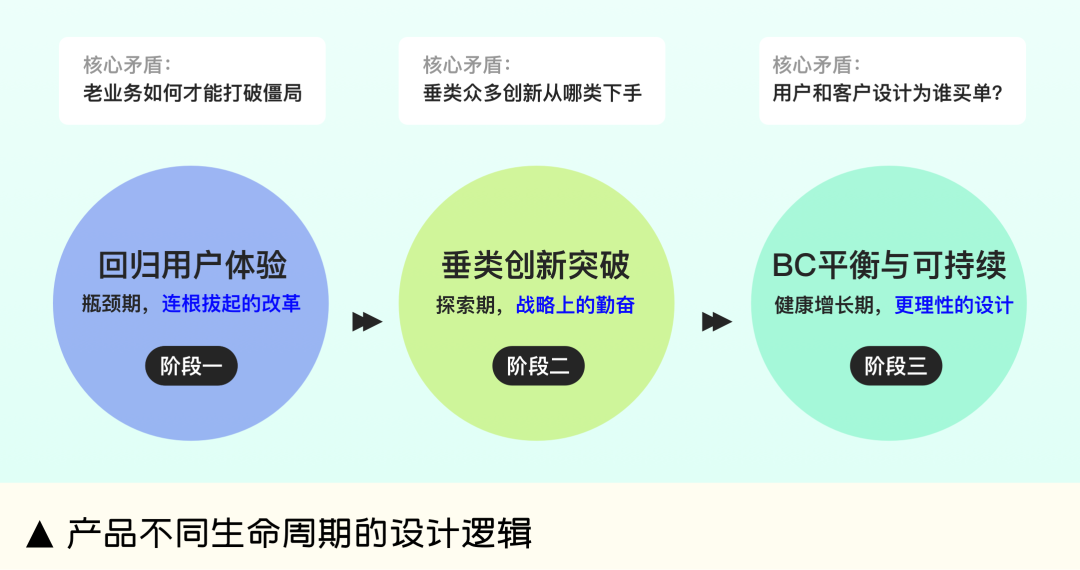
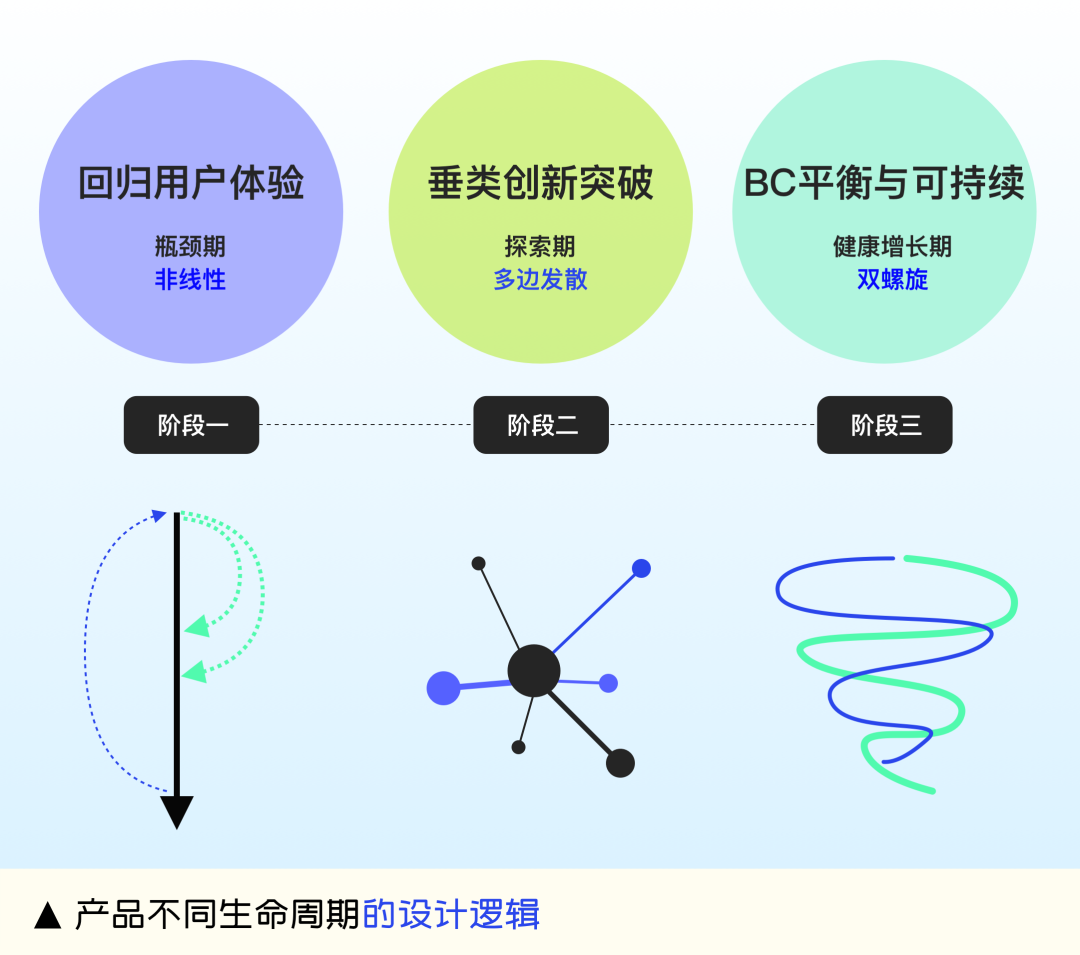
在产品发展的三个阶段中,我们通过不断打磨获得了宝贵的经验。随着项目的不断复杂化,我们提炼出了项目核心的设计逻辑:
不同的产品时期运用不同的设计手法:

05 给读到最后的你
项目感悟✍️
底层系统是设计师思维的核心。设计师需要灵活应变,在各种环境下把握设计的全局观和内在逻辑。
方法本身没有对错,但在永无止境的实践中,不断尝试、学习、吸收,逐步形成自己的风格以满足不同场景的需求。设计解决问题的方式有多种,欢迎一起交流,学习和讨论~
本文由人人都是产品经理作者【58UXD】,微信公众号:【58UXD】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
