

如何把图片变成矢量图?2步轻松实现
source link: https://js.design/special/article/figure-into-vector.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
如何把图片变成矢量图?2步轻松实现
更新时间:2023-08-17 17:07:57
如何把图片变成矢量图?2步轻松实现。首先将图片在即时设计中打开,然后点击“导出”按钮就能成功将图片以矢量图的格式保存到本地了,整个操作过程不过几秒钟的时间,既快捷又简单。除了矢量图格式之外,即时设计还支持 PNG,JPG,PDF 等多种图片格式的互相转换,并且操作步骤同样简单。接下来,一起来看看在即时设计中,把图片变成矢量图的操作步骤吧!
不限制操作系统,浏览器打开就能完成图片格式转换,点击图片立即前往即时设计体验👇
1、操作教程!如何2步把图片变成矢量图
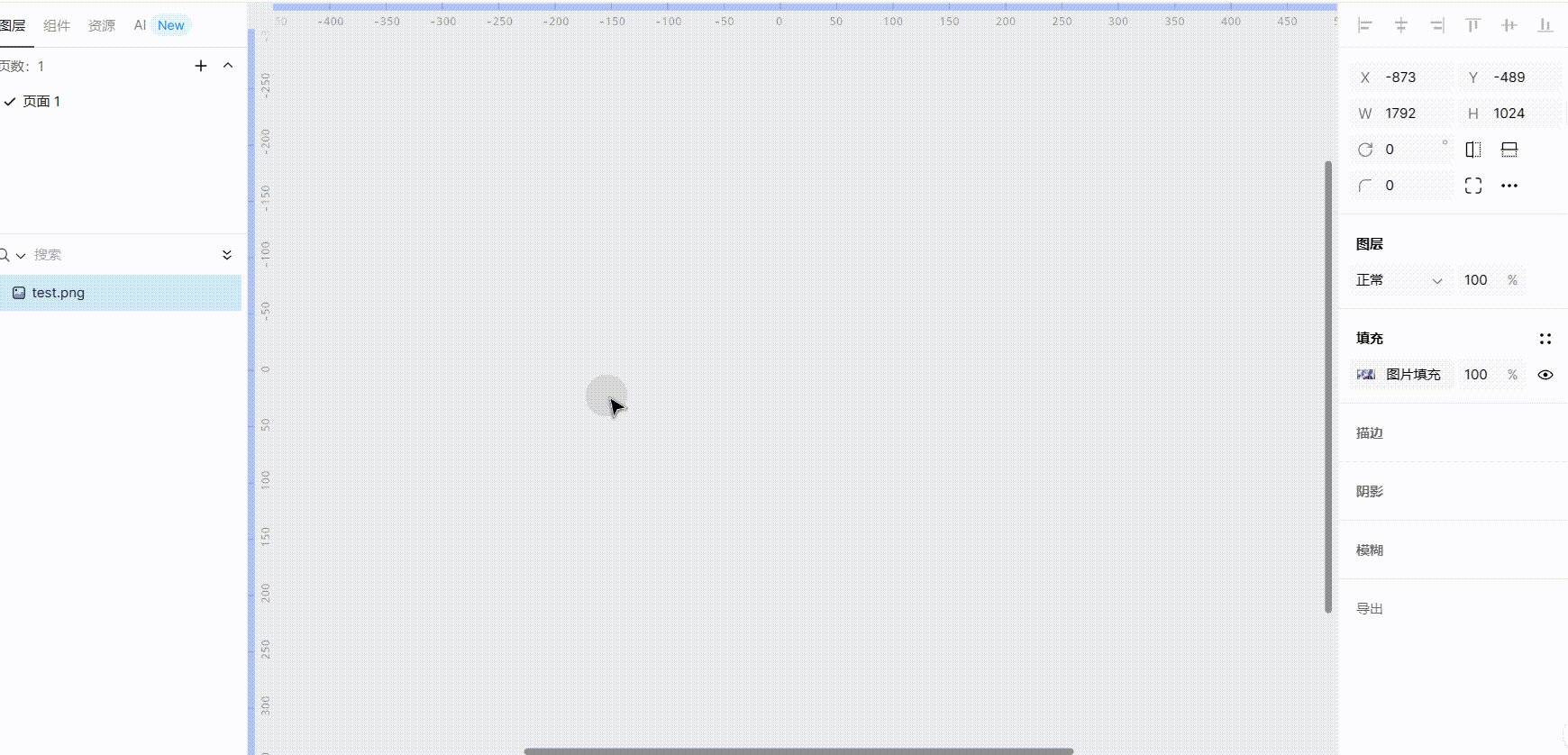
(1)首先将图片在即时设计中打开。我们可以先将图片复制,之后再去访问即时设计的官网。进入即时设计官网之后来到“个人工作台”页面,点击“创建文件”按钮就可以打开一个新的画布操作页面,这时我们可以将刚刚复制的图片粘贴到画布上。

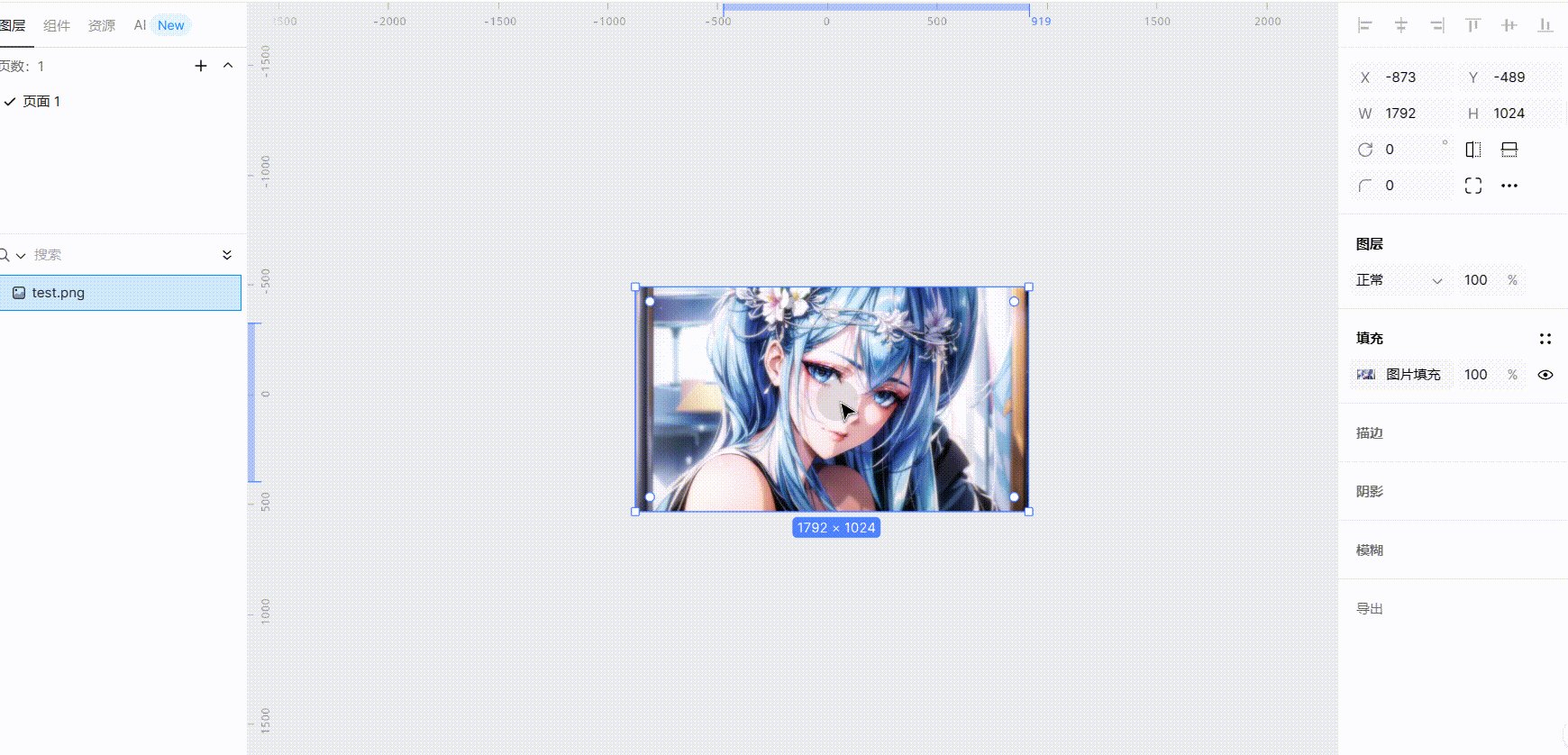
(2)再点击“导出”按钮。在画布界面的右侧,我们可以看到导出区域,由于即时设计默认的图片导出格式是 PNG,所以这里需要我们手动调整一下。在图片格式列表中选择“SVG”格式,再点击下方的“导出”按钮,这样图片就会以矢量图的格式保存到本地了。
点击上方图片即可前往即时设计,云端在线设计工具,无需下载就能把图片变成矢量图👆
2、超级方便!即时设计还支持多种图片格式
除了 SVG 格式之外, 即时设计还支持多种图片格式,比如 PNG,JPG 和 PDF 等等,同样可以在“导出”区域一键完成图片格式的转换。
而且设计师同样可以在即时设计中完成对图片的编辑操作,即时设计的「插件广场」版块提供了 160+ 实用的插件工具,比如一键就可以完成抠图操作的「智能抠图」,手动涂抹就能调整图片细节的「AI 擦图」,还有一个界面就能调整图片滤镜,增加噪点的「图片效果编辑」等等,这些插件工具都附带使用说明,设计师无需多加学习就能轻松上手。而且这些插件工具还支持设计师一键免费安装,之后在画布上就能直接调用。在即时设计中,设计师不切换操作界面,就能完成对图片的编辑操作。

无需切换操作界面就能完成对图片的编辑操作,进入插件广场有 160+ 好用的插件工具支持免费使用
以上就是本文提供的如何 2 步把图片变成矢量图的操作方法,总的来说,在即时设计中上传图片,然后选择 SVG 格式导出,就能把图片变成矢量图了。除了矢量图格式之外,即时设计还支持多种文件格式,能够满足设计师多种图片格式转换的需要。而且在即时设计的「资源广场」版块,还有上万种精致的设计素材可以丰富图片的内容,帮助设计师提升图片的质量。综上,在即时设计中,2 步就能把图片变成矢量图,是更方便,更快捷的图片格式转换的方法。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK