

How to create a static page with WordPress ?
source link: https://www.geeksforgeeks.org/how-to-create-a-static-page-with-wordpress/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
How to create a static page with WordPress ?
WordPress is a free and open-source Content Management System (CMS) framework i.e. it is a tool that organizes the whole process of creating, storing and showcasing web content in an optimal way. WordPress started its journey as an improvement tool to enhance the regular typography of day-to-day writing. But it was taken as a blogging tool and as we reach the last quarter of this year WordPress stands strong as the most used WCM system used and that also not only in the blogging community.
In this article, we are going to discuss how we can create a static page with wordpress. A static page is a web page with fixed content. It displays the same information to every visitor at every time. Follow the below steps to know how can we create static pages in wordpress.
Step 1: Go to the WordPress login panel and enter the username and password to log in to WordPress. You can access the login panel by adding /login in at the end of your website URL. In my case, it is – http://127.0.0.1/wordpress/wp-login.php

After successful login, your screen will look like this.

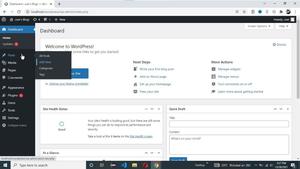
Step 2: Go to Posts >> Add New.

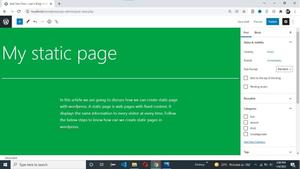
Step 3: Add content to this post and click on publish.

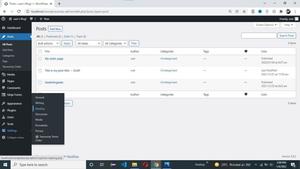
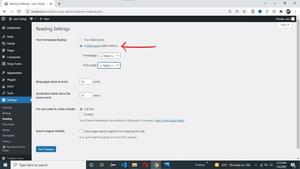
Step 4: After publishing your page. Go to Setting >> Reading.

Step 5: In the homepage displays setting Select click on A static page. Then in Homepage select the new page you just created and click on save changes.

In the above example, we successfully create a static page with wordpress.
Here's a complete roadmap for you to become a developer: Learn DSA -> Master Frontend/Backend/Full Stack -> Build Projects -> Keep Applying to Jobs
And why go anywhere else when our DSA to Development: Coding Guide helps you do this in a single program! Apply now to our DSA to Development Program and our counsellors will connect with you for further guidance & support.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK