

就改个字体颜色,怎么这么伤害用户体验?
source link: https://www.woshipm.com/pd/6036236.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
就改个字体颜色,怎么这么伤害用户体验?
本文讲述了过度设计会伤害用户的体验感,产品经理应该如何配合团队设计出满足用户真实需求的产品,如果你感兴趣的话,不妨看看吧。

“设计是解决问题的过程,而不仅仅是制造漂亮的东西。”
上面这句话是唐纳德 • 诺曼在《设计心理学》一书中所表达的观点,众所周知,唐纳德 • 诺曼是全球知名的设计师,还是全球知名的用户体验研究机构——尼尔森诺曼集团(NNG)的联合创始人。
所以,我们可以说,创造用户价值是设计者的天职。
咱们产品经理作为产品设计人员,天天与需求打交道,似乎每时每刻都在创造用户价值,不过,根据镜同学的观察,不少产品同学其实都没有真正理解这个设计内核,总是习惯追逐于漂亮的东西。
但其实,抽象业务场景、解决用户痛点,远比华丽的界面、复杂的交互要更有价值,这个道理很朴素也很深刻:用户需要的从来都不是好看的皮囊,而是能解决其真实需求、与其共鸣的灵魂。
从这个角度来重新理解产品设计,很多现象背后的困惑、不解瞬间便豁然开朗,与此同时,这个价值标尺不仅可以用来衡量高质量、有实效的产品设计,更能筛选过滤出低价值、逆常识的伪需求。
我们一起来讨论下。
一、云闪付:字体颜色带来的逆更新
“云闪付”是我常用的APP之一。
除了偶尔薅个本地羊毛、领个优惠券之外,镜同学使用相对高频的功能就是”信用卡还款“,因为我平时也在使用好几张信用卡,而使用云闪付来进行管理和还款极为方便,毕竟其背后主体可是中国银联股份有限公司。
就在前几天,我发现云闪付更新了新版本,而“信用卡还款”这个模块也有一些变动,这个变动若单从业务逻辑来看,可以说是零更新;但若从用户体验上来看,我个人觉得变动还是很大的。
注意,镜同学一直说的都是变动,而不是升级,因为在我看来,这次更新是退化、是逆更新。
大家可以先看下对比图:

仔细对比后,我们可以清晰的看到,这个页面的设计更新主要有四点:
①新增“分期”和“还款”按钮,即,按钮位置由原二级页面前置在该一级页面,用以提高用户转化率;
②隐藏了“到期还款日”这个字段。
③“剩余应还金额”由醒目的红色字体,变为黑色字体。
④更新后的卡片顶部区域增加了渐变色,而且这个渐变色是获取的银行logo色,如,第二个卡片顶部区域是橘色,因为平安银行logo是橘色;第三个则是中信银行的深红。
OK,接下来咱们从产品设计角度来做个简要的分析:
首先,新增“分期”和“还款”按钮,用以提高业务转化,这个本无可厚非,但过多的操作按钮会造成用户焦虑,尤其是在多卡片呈现上,一个页面几乎都是按钮,非常影响用户体验。
其次,这次更新主要体现在视觉效果上,更新前红色的“还款金额”和红色的“到期前预警”都是非常高价值的,因为在这个页面,用户核心诉求就是还款管理:用户需要清晰地看到欠款金额和到期还款日,以便做还款计划等。
再者,也是很重要的一点,更新后的设计因为按钮过多,并且按钮颜色过于鲜艳,极易造成用户视觉上的错乱,当然,如果只有一个卡片,或许没太大影响,但过多的卡片一定会带来用户焦虑。
最后,所谓根据logo的渐变色,其实也是过度设计,回到文章开头的一句话,好的设计是解决问题,而不是一味制造漂亮的东西,还是同样的场景,如果10多个卡片,那这个页面花红柳绿的,完全没有视觉中心。
你看,似乎只是更新了页面颜色、优化了视觉设计,但用户其实会有很大的体验落差,原因就在于没有从真实需求场景出发,我甚至高度怀疑该页面的UX设计师没有充分理解该场景,只是割裂地做所谓的精致设计。
二、简约是极致的复杂
镜同学以为,用户体验设计不仅是个连贯、协同的过程,更是践行科学方法论的应用过程,同样的,视觉对体验设计的影响也是系统性的,或者简单来说,界面颜色怎么用是有逻辑规则的。
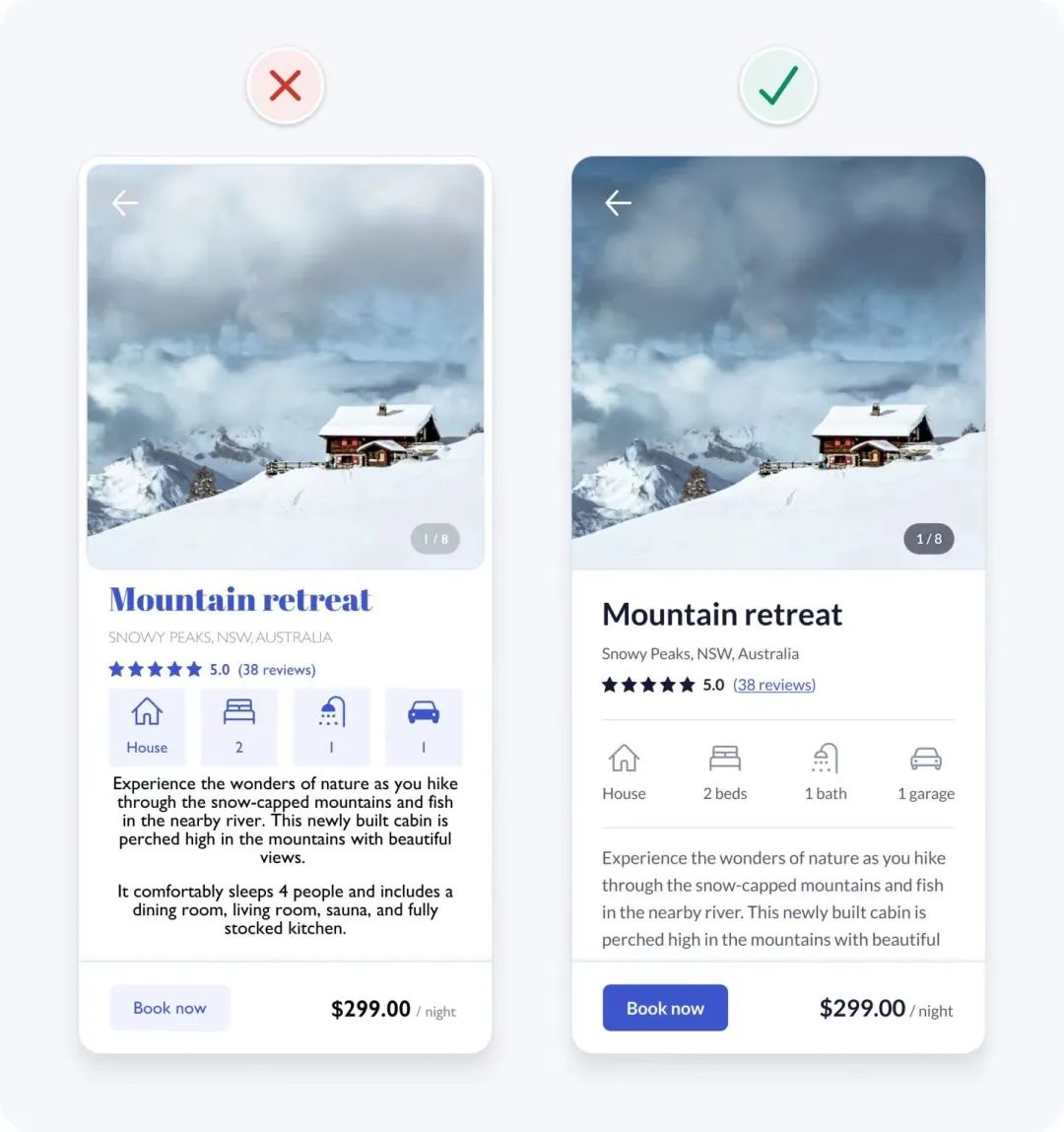
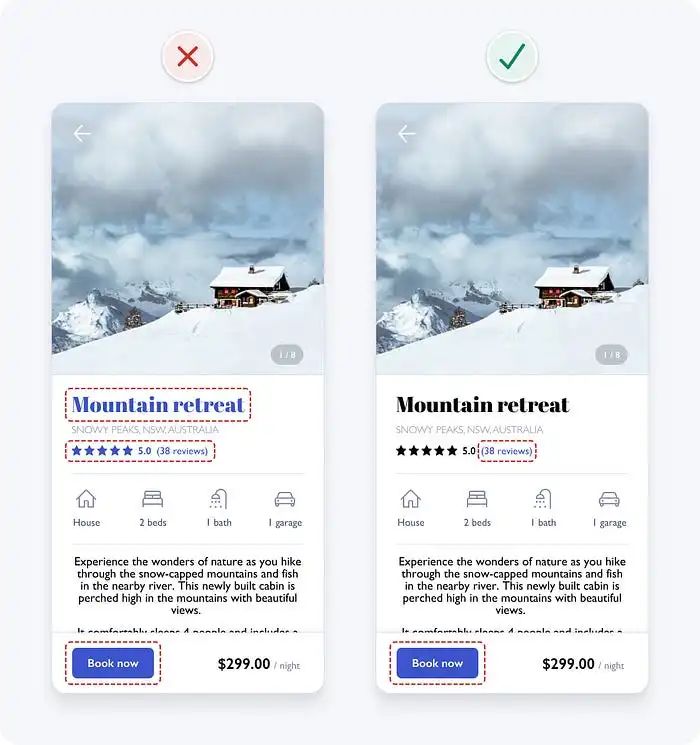
我之前在知识星球分享过一个典型的产品设计案例,为了更好地理解,不妨再讨论一二,咱们可以先看下相关的设计对比图:

【图 -↑ 来源于网络】
大家作为产品经理,即便没有很深的界面设计方法论,不懂得视觉设计所应遵循的逻辑规则,但我相信通过左右两个设计对比图,大多数产品同学都能列出原图的很多设计上的体验缺陷。
是的,不合理的视觉设计,本质上就是体验缺陷。
对比这两张设计图,我们可以发现这其实就是典型的视觉设计的应用,当然,你也可以简单地这样理解:当元件被应用不合理的设计颜色,不仅会带来的用户体验落差,还可能会导致业务转化受影响。
比如,观察上图中的左下角“Book now”按钮就很容易发现:左图其按钮颜色浅、右图则颜色深,显然,右图的用户视觉中心则完全聚焦在该按钮上,这必然会带来更多的用户转化。
当然,这个在视觉设计上是有个科学方法的,被称作眯眼测试(Squint Test),简单来说就是,我们可以尝试眯着眼睛来看设计图,需要最突出的元素就应是主要动作按钮,这也是视觉分层的设计逻辑之一。
再比如,左侧图片上很多颜色选用也不合逻辑,如,标题采用了蓝色,而蓝色往往会被习惯理解为可点击交互操作,显然,这里的标题并没有点击需求,这样的颜色设计会误导用户。
事实上,我们应该有目的的少量使用颜色,尽量避免纯粹为了装饰而使用颜色,因为那样往往会让人感到困惑和分心。
当然,再分享一个简单而有效的方法,那就是我们可以将品牌颜色(统一视觉设计,一般会采用品牌颜色)应用于交互式元素,如文本链接和按钮。
这样的设计简洁高效,能直接地告诉用户什么是交互式的,什么是不交互的,尽量避免在非交互式元素上使用品牌颜色。
所以你看,视觉设计深刻影响着产品功能和用户体验。

好了,通过上述两个产品小案例,相信大家都能理解视觉对于用户体验的价值,这还遗留一个问题,可能也是很多产品同学的疑问:这不应该是UI/UX设计师或者视觉设计同学的工作吗?
有一说一,非要这样讲,的确也没有什么毛病,但镜同学想说的是,产品同学最重要的职责是将需求价值最大化,这也意味着设计环节需要弱边界的开放思维,多了解、应用视觉设计方法论,才能使产品体验更细腻。
还有句话镜同学之前也分享过很多次,那就是:只有深刻多元化,才能有效洞察业务场景、转化客户价值。
当然,另一方面呢,对于部分中小公司来说,由于缺乏高质量的UX设计岗位(据某同学调研,一个残酷的现实是,不少UX设计师都是美工水平),也反向倒逼产品owner必须得是多元化、复合型人才。
最后,再简单总结下,产品经理即便不需要单独决定设计的视觉颜色等,至少也需要与设计团队成员紧密合作,如,要把业务需求和产品设计讲透,确保对方充分理解以便其深度发挥专业设计。
当然,最好的方式或许就是共同讨论并决定最适合产品的颜色方案,但设计共同的出发点一定是满足用户真实需求。
也正如摩天大楼之父、全球建筑师路易斯·沙利文所言:
“形式应该遵循功能。”
专栏作家
产品大峡谷,公众号:产品大峡谷,人人都是产品经理专栏作家。七年B端产品经理,供应链物流与金融领域,擅长需求设计、业务指导、商业观察等。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
更多精彩内容,请关注人人都是产品经理微信公众号或下载App
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK

