

设计不能为产品带来良好体验?可能是你不懂心理学
source link: https://www.woshipm.com/ucd/5519506.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
编辑导语:想要做好UI设计,或许你需要掌握一些心理学知识。在这篇文章中,作者分享了五个心理学知识,并从背景定义、重点解析、设计运用、详细案例4个维度进行了深度的解析,一起看看吧。

本次内容以表现层为主,我还是那句话,无论是定律还是原则最终都是为设计赋能,一是能够为产品带来良好的体验性,二是能够体现设计师的价值,不同的定律原则所运用的场景不同,它们之间也会穿插或者并列存在,文章内的案例也是心理学中的一部分,应用场景不止于此,希望大家能够通过我的案例解析学习到这些原则定律的基本逻辑。
本次继续分享5个心理学的知识,同样从背景定义、重点解析、设计运用、详细案例4个维度进行深度解析。

二、图优效应

1. 什么是图优效应
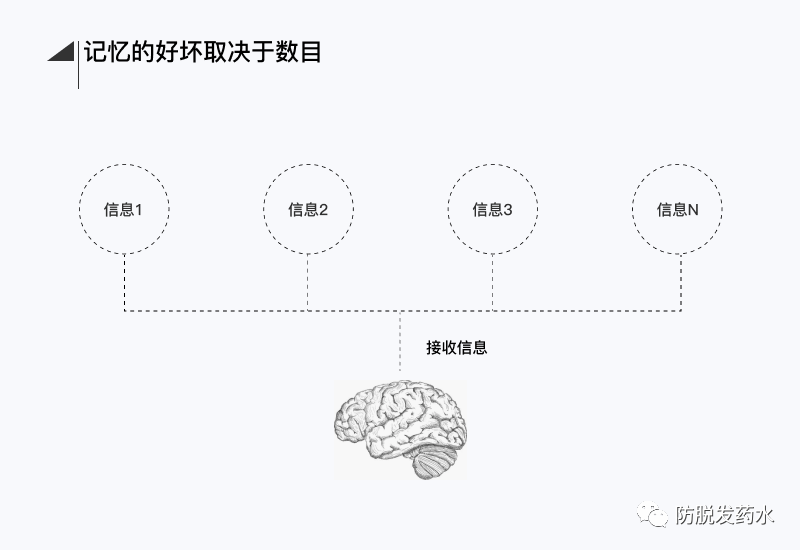
指图片对用户的记忆大于文字,用图片代替语言,心理学上把这种现象称为《图优效应》,在记忆时,图片的优势较大,心理学家通过分析得知因为记忆的好坏取决于可提供大脑记忆选择的数目,图片和形象又能在人们观看时被命名,也就是说图片是可以代替语言去帮助我们记忆。

举个例子,在工作中我们与同事聊天是不是都会遇到聊了半天,发现两个人聊的不是同一个事情,或者两个人不在一个纬度上,特别是做设计的我们来说经常会遇到这种事情,这时候往往发一张图片对方马上就能get到这个事情的点,两人也能站在同一个纬度上沟通。
设计师们肯定遇到过这样的场景,在沟通一个需求的时候,业务方经常会说要一个什么样什么样的风格,然而是双方聊了半天发现都没有结果,这时候给业务方发几个案例让他们选择,把抽象的事情具象化很快就可以确定目标,图优效应不仅是能够增加用户记忆,很多时候同样能够代替语言来传达信息。

2. 图片记忆优点
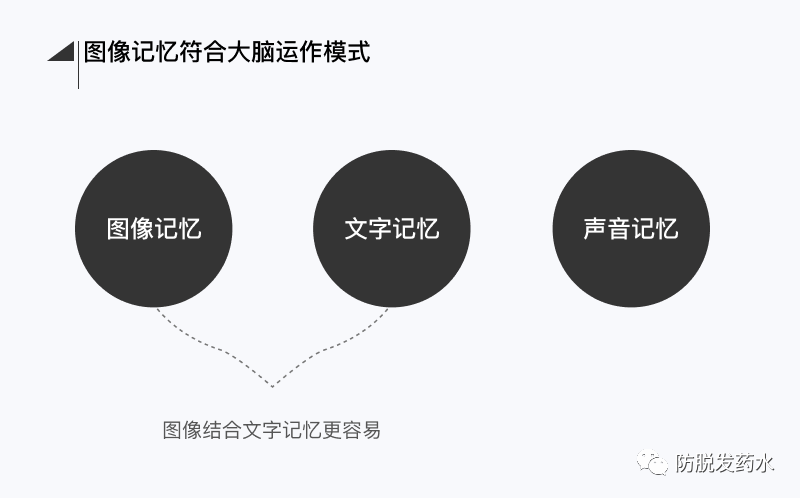
人的记忆分为图像记忆、文字记忆、声音记忆,而图像记忆是最符合人的大脑运作模式的记忆法,然后通过结合文字能够很轻松的记忆某个事情或者某个画面。

为什么说符合人的大脑运作方式,因为图像识别能力是与生俱来的,人类在文字诞生之前的几百上千万年里,一直通过图像辨别事物,而文字的传承只有几千年跟人类历史比起来只是其中的一小段,而图像结合文字能够使记忆更轻松。
3. 他是怎么来的
1973年美国认知心理学家斯坦丁做了一个关于记忆的实验,斯坦丁找了5名大学生,他们的智力水平大致相同。另外他还制作了10000张图片,其中一半图片为普通图片,上面画着一些事物的基本特征,就好像我们板着面孔照出来的一寸照片一样;另外一半图片是一些带有生动情节的图片,就好比是我们的生活照。
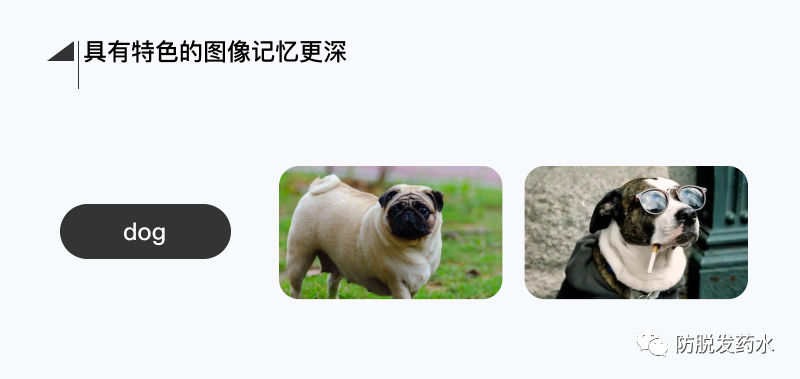
斯坦丁要求他们每个人都同时记忆1000个单词、1000张普通图片和1000张有生动情节的图片。如单词为“狗”,普通图片为“一条狗”,有生动情节的图片为“一条嘴里含着烟斗的狗”。大学生们显然对那些有生动情节的图片更感兴趣。

两天以后斯坦丁又找来了这5名大学生,让他们观看印有单词的图片、普通图片和有生动情节的图片,共计5000张,其中包括两天前他们看过的那3000张。这次的任务是要求他们指出哪些图片是曾经看过的。结果发现他们平均记住的生动图片为880张,普通图片为770张,单词为615个。

这说明图片比起单词来容易记,而情节生动的图片就更容易记忆,心理学上把这种现象称做“图优效应”,即在记忆时,图片的优势更大。
4. 网页中的应用
在网页设计中最主要的组成就是图片和文字,在不同的产品中根据页面的承载信息进行图文搭配信息效率传达更加有效,在复杂的网页中,用户如果单通过文字找到一个目标信息效率上会大大降低,但是在进行图文后展示不同的功能信息对于用户来讲能够大大的提升效率,对于老用户而言能够通过大面积的图片快速定位到目标信息。
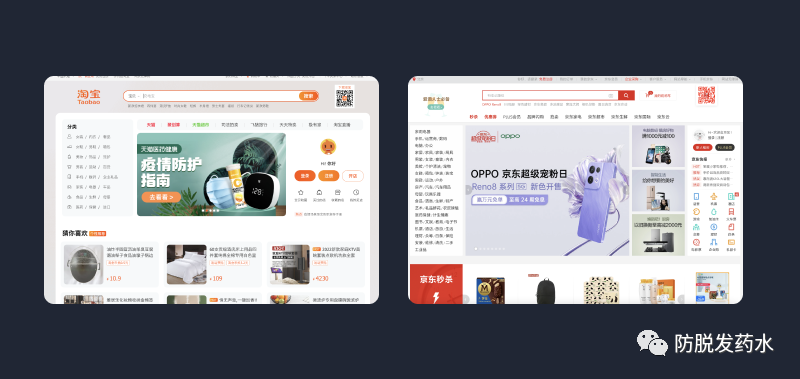
下面示例中的“腾讯云”和“京东云”官网中,以图片为设计主体强调入口,在图片中添加文案,使用图文组合的方式提升用户的筛选效应,如果只是在诺大的网页中放一些图标跟文字,用户寻找起来时间非常漫长,他们就利用了《图优效应》的优点,提升用户使用效率。

图优效应利用最多的应该是国内电商平台,对用户传达信息主要是依赖商品图片,当用户使用时往往会被一些好看的商品主图所吸引,从而点击进行查看,试想一下如果打开一个电商网站里面密密麻麻的全是文字,那么我们还有兴趣去查看商品详情吗。

5. 移动端中的应用
由于屏幕尺寸的原因,移动端展示空间较小,图片使用频率没有网页那么多,但是在移动端更多的是以图标、插图等方式来作为增加信息记忆点的手段。
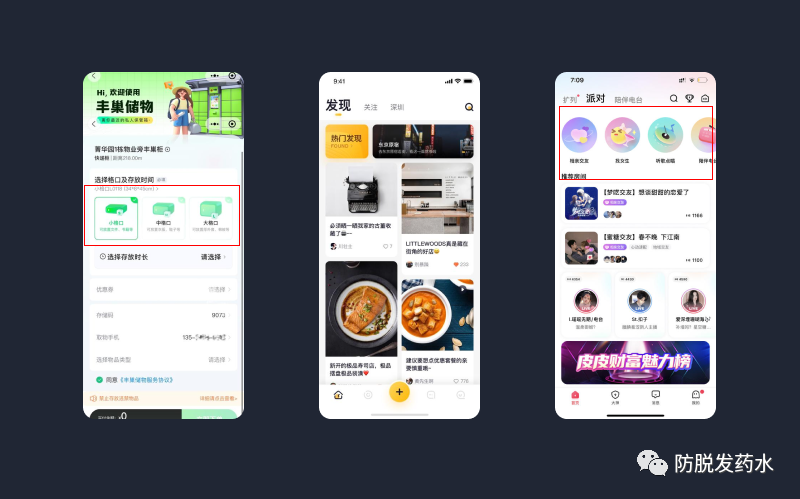
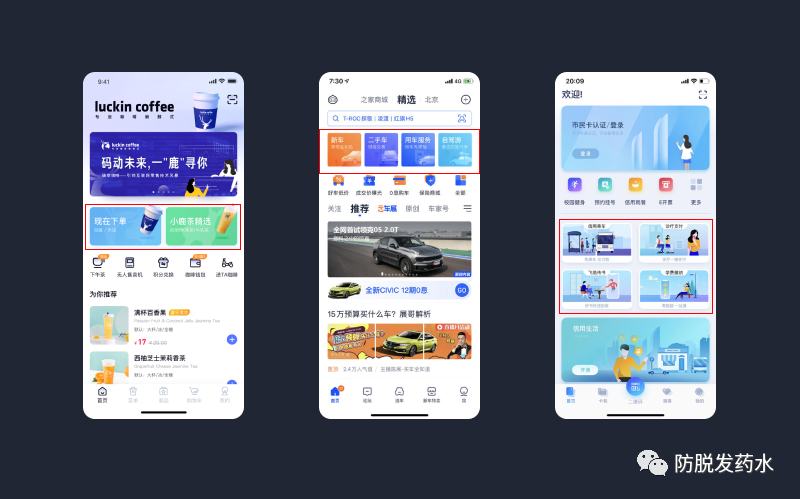
一般在移动端中能够使用大面积图片的产品除了上面讲的电商产品,还有一些社交形式的产品如小红书、快手等是以图片为核心吸引用户消费的。
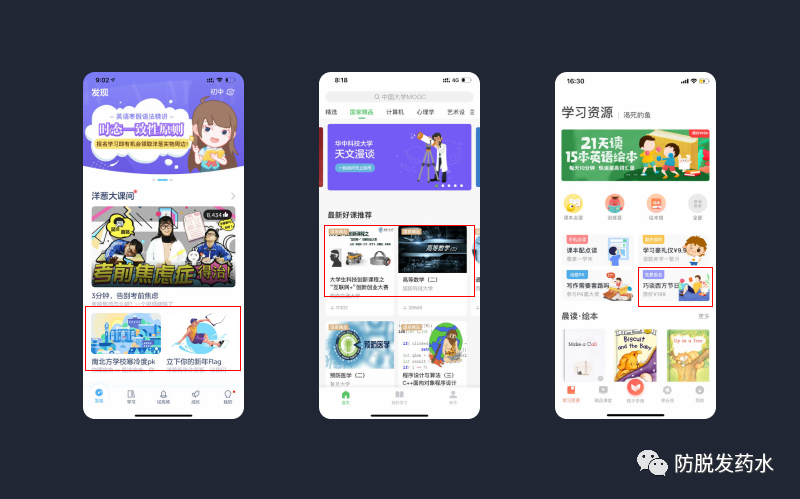
例如下面的“丰巢”存放快递的场景,因为快递柜会有很多尺寸,我们在线上下单时往往是对柜子大小没有概念,而丰巢这个页面就非常好的利用插图把大中小的柜子样式在线上具像化,用户进到页面后能够有很直观的认知,在下面“社区产品“的首页中也是利用明确的插图来告知用户功能的作用,用户只需要看到图片后就能够理解,图优效应虽然说记忆效应,但是在实际的产品设计中我们设计师可以灵活运用,它不仅能够强化记忆,同时也能够提升用户的筛选效率。

通过把信息具像化,以插图的方式表达,对于新老用户都能够形成认知习惯,不需要阅读文字就能够快速定位信息。

6. 需要避免的问题
有正向就有反向,虽然在网页和移动端设计中图片的优势很大,但是也有弊端,如果在设计时处理不好就会造成反面影响。
图文和文字要具有联动性,如果图片与文字内容呼应不上,便会造成用户的猜疑之心,图片是引导用户进行观看信息的开始,文字是解释这个模块的作用,因此在设计中要避免这个问题。

例如下图这种,这些配图虽然跟文案有点关系,但是不够直观,单通过图片无法联想到该模块的内容想要表达什么,需要仔细阅读文字才能够理解,第三张页面中的配图也是不足以表达信息的,该内容想要表达谈论西方节日,但是配图是一个插图人物在看书,看到图片的时候无法联想到西方节日。

图片的清晰度在图优效应中影响也是比较严重的,图片目的是传递信息如果图片都无法看清楚,那就会影响用户信任,就以电商平台为例子,商品图片觉得商品的细节,如果不清晰就影响产品的真实性,特别是在网页这种高分辨的显示中,很大程度会影响传递效果。

图片与色彩或者整个页面的风格关系紧密,如果图片与文字使用叠加方式就要注意识别性,一旦发生重叠效果,那么图片文字都会无法识别,如果是纯色的背景图就需要考虑是否与整个页面的风格保持一致,否则用户在使用时就会跳脱产品。


图优效应虽然说记忆效应,但是在实际的产品设计中我们设计师可以灵活运用,它不仅能够强化记忆同时也能够提升用户的筛选效率和信息识别度,因此在进行设计页面时不仅要考虑它的优点,也要避免它的缺点。
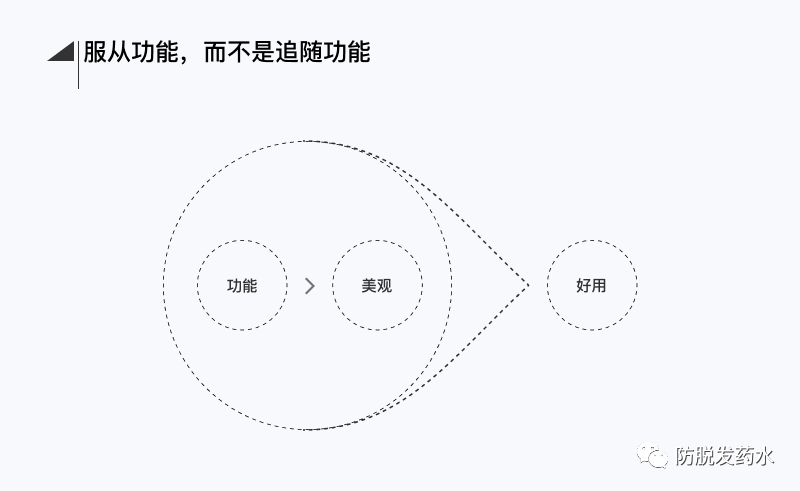
三、形式服从功能

1. 什么是形式服从功能
《形式服从功能》是一种根据用户认知而衍生的设计法则,一种是美感描述,把没有感情的功能具象化,传递给用户,另一种是美感规范,美感是基于功能而存在的,只有把功能表达清楚其次才能考虑美感。

2. 他是怎么来的
形式服从功能从石器时代就存在,当第一把石斧的出现它的目的就是为了劈砍东西,为了能够更好的使用,从而延伸出各式各样的斧头,目的都是为了能够更好的利用。

真正普及是19世纪后期的工业时代,在这个阶段设计上很大一种程度就是为了功能去考虑,它的核心是以功能实用为主,而不是传统的以好看来确定物品的形式,真正提出这个概念的是在1896年第一批设计“摩天大楼”的建筑师之一的路易斯·沙利文,他在文章《从艺术角度考虑的高层办公楼》中写道:
“无论是飞翔的鹰,还是开放的苹果花、劳苦的驮马、快乐的天鹅、枝桠的橡树、底部蜿蜒的溪流、飘动的云朵,在所有奔腾的太阳上,形成永远遵循功能,这就是规律。功能不变,形式不变……它是所有有机物和无机物,所有物质和形而上学,所有人类和所有超人,所有头部和心脏的真实表现的普遍规律,灵魂,生命在其表达中是可识别的,形式永远遵循功能。 这是法律。”
什么功能,就比如椅子,它的作用是让人做在上面,如果形式追随功能而不是服从功能,那么椅子可能就会失去它原本的作用,看下图中虽然椅子很美观,但是却失去了原本的作用,锋利的棱角无法让我们坐在上面。

3. 设计中的应用
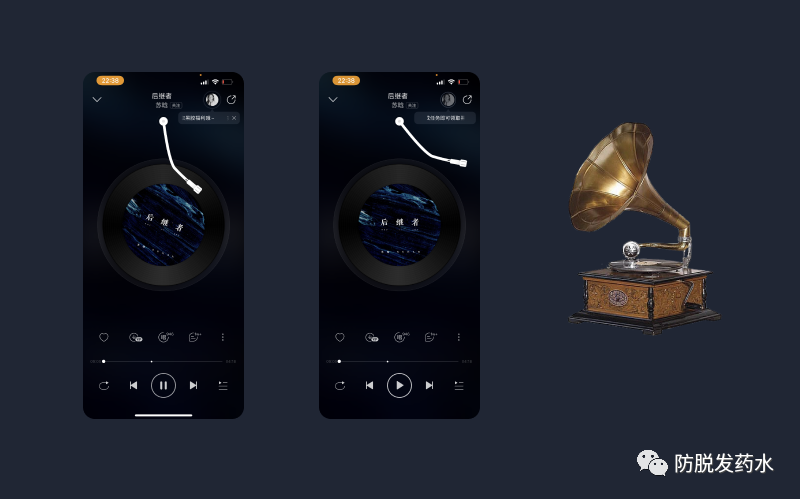
网易音乐大家都用过,它的核心功能是播放音乐,也是频率最高的一个页面,在这个页面中网易云音乐使用了一张旋转的唱片和留声机唱针,并且会随着播放暂停调整唱针位置,这一设计完全遵循了形式服从功能的原则,把旧时代的唱片通过设计运用到互联网产品中,也象征着对音乐的极致主球,用户通过页面就能够看到唱片,无论时场景化设计还是用户的沉浸式体验都做到了极致。

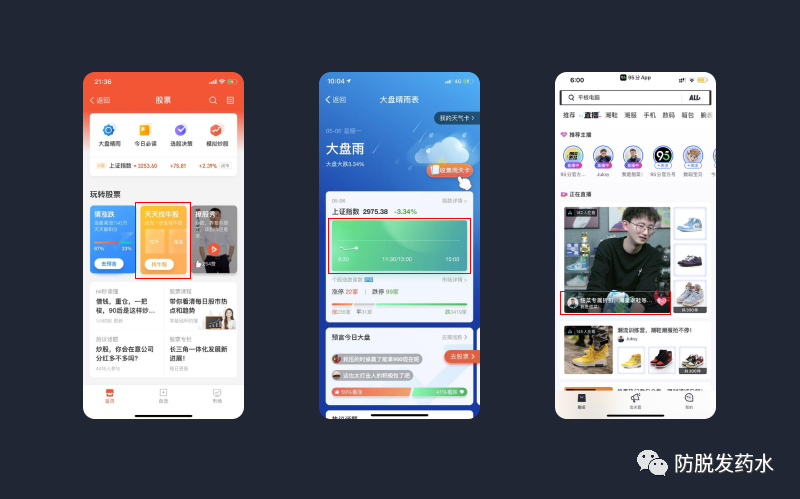
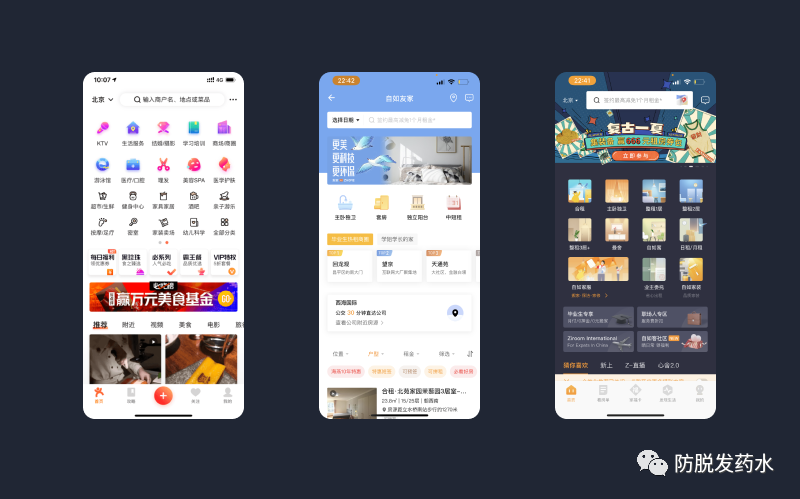
当然形式服从功能有很多场景可以遇到,在ui设计中最常见的就是金刚区等重要入口的图标设计,在互联网产品中最典型的就是大众点评和自如租房,面对众多功能入口通过具象化的图标进行表示,特别是自如app对于很多初入职场的年轻人分不清各种房型、公寓、驿站等概念,而自如就在每个功能入口处通过小插图的方式进行表达,在具有美感的同时,很大程度降低了用户理解成本。


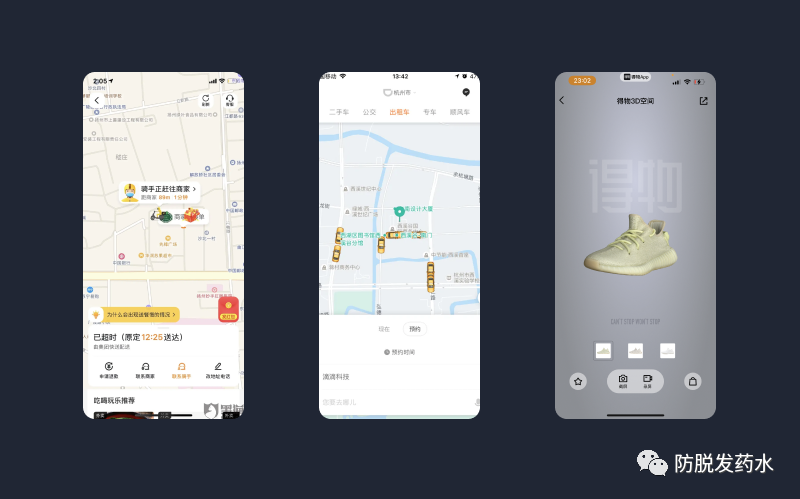
还有一种工具形的产品场景,在我们点外卖过程中会在配送画面看到具象化的骑手,这种情感化的表达方式也是遵循了形式服从功能的原则展示给用户,另一种是打车场景已经3dVR场景使用也是较多,比如滴滴打车页面可以看到司机开车的形象来接我们,比如得物得VR看鞋的功能……

形式服从功能我理解不止是功能也可以是业务,例如举办一些概念形的活动的时候,就可以把主视觉通过具象化的形式进行绘制,让用户最快的理解活动的主题,也符合用户的心理认知。

4. 我的设计经验
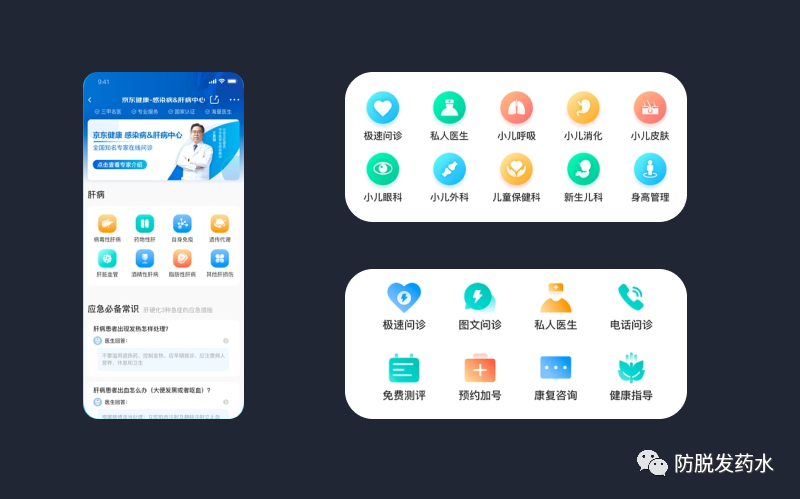
前几年在京东做的医疗页面,在其中就会出现各种疾病科室,很多疾病科室其实对于不经常看病的用户来讲是陌生的,因此在设计科室和疾病入口时统一把它们具象化展示给用户,降低用户的理解成本,同时又能够保证基本的美观。


我的理解是我们在做设计时一定要先考虑功能性,不要为了美感而损失产品原本的意义,另一方面形式服从功能是设计的基础原则,但它也是一个基本的逻辑,它的使用方式不局限于此,我提到最多的话就是不管是心理学还是原理法则,都只是逻辑上的概念,我们在做设计时可以通过这个基础的逻辑去灵活运用。
四、框架效应

1. 什么是框架效应
框架效应属于认知偏差,用户会根据产品的表达方式所受影响,而不是信息本身,框架效应决定的不是说什么,而是怎么说。
根据理性决策理论(包括期望效用理论),人们的决策应该是描述不变的,也就是说,呈现选项的方式不应该影响选择,当一个问题被呈现为收益时,人们往往会规避风险,而当同样的问题被呈现为损失时,人们往往会冒险,但是理论终究是忽略了人是情感动物这个事情,同样的事情通过不同的表达方式也会影响人们的决策。
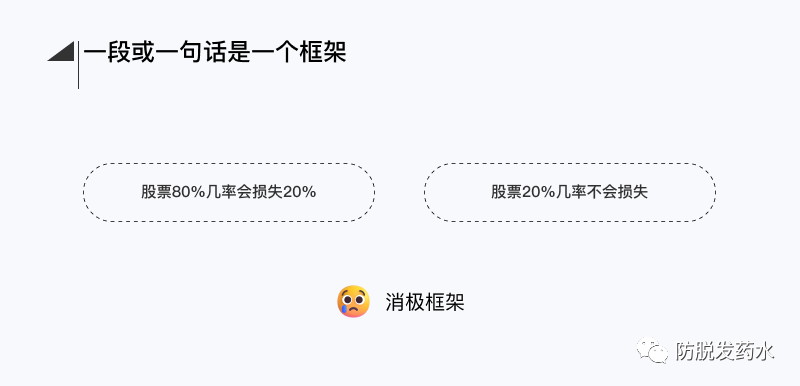
我们可以把一句话或一段话看作一个框架,同一个问题可以用两种不同的话术来表达,也就是说同一个问题可以用两个不同的框架来表达。
一段话中有积极因素或词语,或者有受人喜欢的词语,我们就说它是积极框架。

一段话中有消极因素或词语,或者有受人厌恶的词语,我们就说它是消极框架。

假如我们去购买清洁剂,货架上同样品牌的清洁剂,一个上面写着清除90%的细菌,另一个写着让10%的细菌存活,相信大多人都会选择买清除90%,这两种文案传递的核心意思是相同的都是为来清除细菌,但是通过不同的话术信息进行表达,我们所看到的感受也不同。

例如我们去超市买牛肉,两个相同的牛肉摆放在一起,一个上面写着70%的瘦肉,另一写着30%肥肉那么相信大多人会选择瘦肉,因为人们更喜欢瘦肉,而肥肉本身是被排斥的,所以人们会在”70%的瘦肉“这个框架里去思考。

2. 他是怎么来的
此效应由两位以色列心理学家尼尔·卡尼曼(Daniel Kahneman)和阿摩司·特沃斯基(Amos Tversky)于 1981 年提出,他们研究了相同信息的不同表达方式如何影响了人的决策,他们通过两个案例验证了该效应。
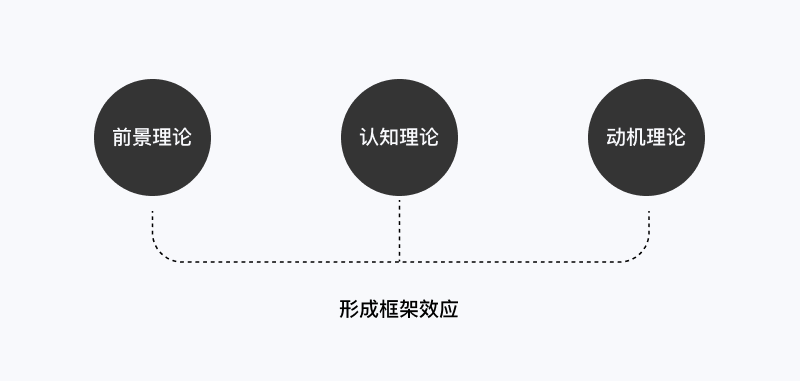
框架效应存在的理论依据为前景理论、认知理论、动机理论:
- 前景理论论证了人们更容易受到损失可能的影响,并且影响程度大于收益(跟禀赋效应类似);
- 认知理论则注重研究衡量得失的认知过程;
- 动机理论是一种愉悦压力的结果,在恐惧和希望中会更加偏向恐惧,从恐惧中选择希望,这3个理论形成框架效应。

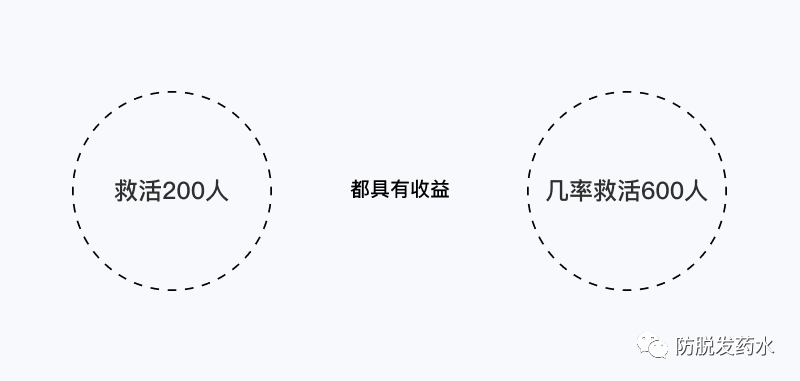
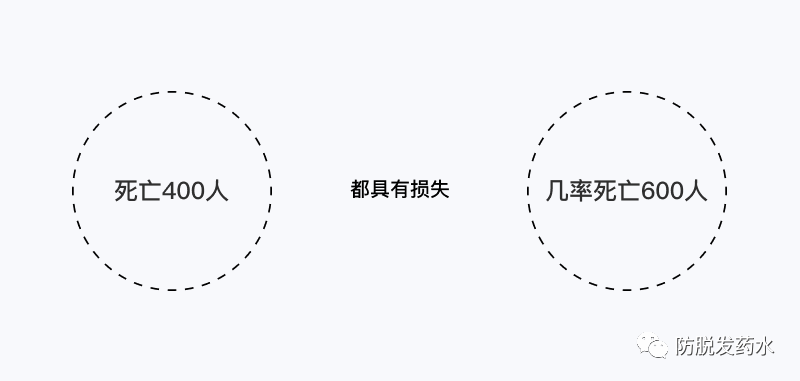
美国心理学家丹尼尔·卡尼曼做过的一个实验,假设为预防一种罕见疾病的爆发准备,预计这种疾病会使600人死亡,现在有2种方案:
- 可以救活200人;
- 有三分之一可能救活600人,三分之二可能一个救不了。
根据调查显示大多人更愿意选择方案1,因为对于人的情感而言,救人是一种收益,在框架效应里属于积极框架,人无法接受损失的风险。

另一种方案是:
- 400人会死亡;
- 三分之一的可能无人死亡,三分之二的可能是600人全部死亡。
调查结果显示人们更倾向于方案2,因为在2个方案中都属于损失,人们不愿意接受损失,所以会选择冒风险的方案2,其实2个调查都是同一个背景,这就是积极框架和消极框架所影响人的决策思考。

3. 设计中如何用
(1)提升转化率
我们怎么通过框架效应提升转化率从而赋予设计价值呢,这里举个例子例如我们在做一个桌面端的衍生产品,这个产品的目的是为了学习,在这之前用户都是通过网站进行学习,我们需要引导用户下载桌面端,那么如何引导才能提升这个下载的转化率呢,我们就可以通过框架效应去进行赋能,正常下载软件的时候都会有下载弹窗或者是安装弹窗,以此作为二次确认,身为设计师我们就可以在弹窗上做文章,像上面讲的用户更喜欢积极效应,我们在弹窗展示的话术上加以引导,就可以提升用户操作下一步的转化,同时也能够体现设计的价值。

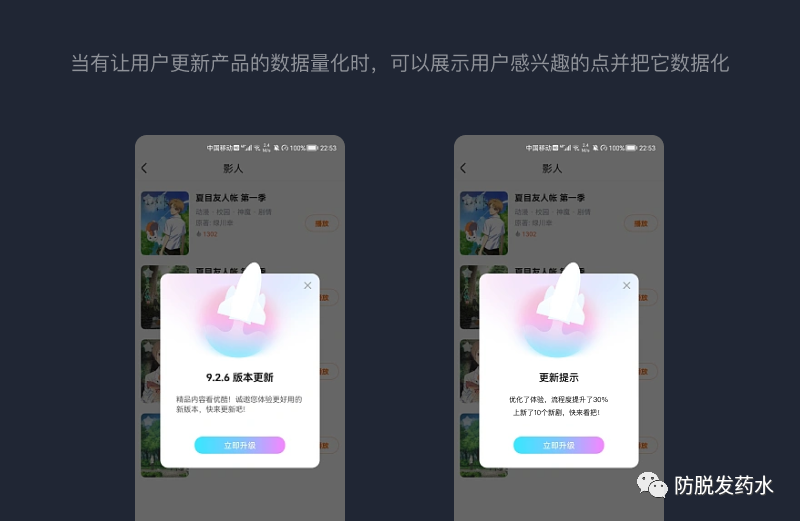
同样在移动端也可以适用,例如我们需要用户进行APP版本更新,但是很多用户不愿意去更新他们嫌麻烦,往往都是直接关闭更新提示,因为更新提示上内容众多并且用户很难理解,常见的就是“提升了体验”“优化了几项问题”等等,试问一下你看到会去更新吗,那假如我们利用框架效应在这个基础上把它的文案变成正向的数据,是不是就可以促进用户的更新了呢。

在使用哈啰app时无意间看到一个非常适合框架效应的例子,在哈啰首页大家都知道目的是为了扫码骑车,但在其他模块会有一些商业化的入口和引流的入口,我们看下面这个图中哈啰打车想在哈啰app中引流下载,他的打车宣传语是“哈啰打车,省时又便宜”那这样的文案太常见了,省了多长时间?便宜了多长时间?用户都不清楚为什么要下载呢,如果把文案改成数据化形式,如哈啰打车,效率提升70%,每单节省10%,是不是更能激起下载欲望呢。

(2)作品集中的作用
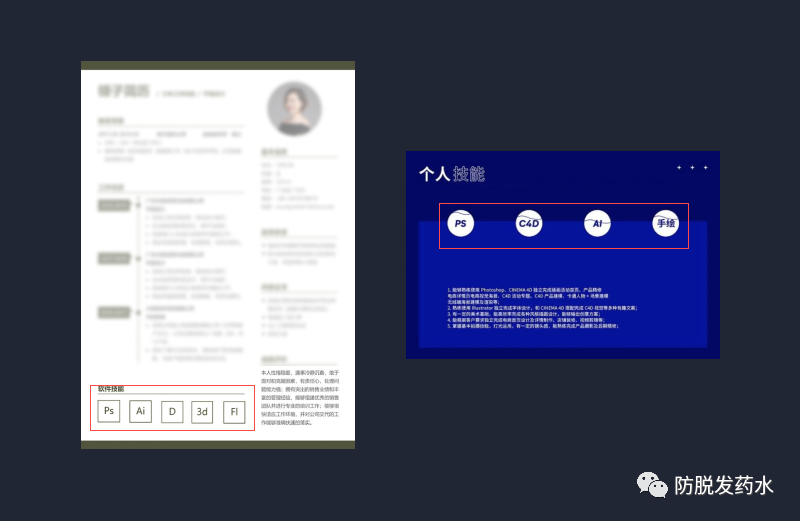
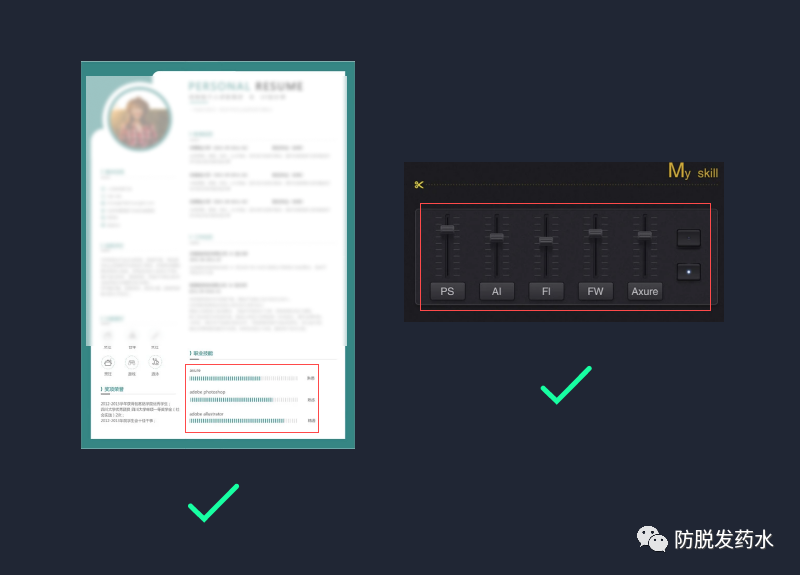
框架效应不止运用到产品设计中,在我们平常的求职面试中也可以用到,这里有感而发,近期公司招实习生,但是我发现很多实习生的简历或者作品集写了众多内容,并且在面对简历时我完全看不到重点,比如很多人会写我会什么什么软件,我会什么什么设计。

那么问题来了,这么多软件中你是都精通还是都不精通,这个我不清楚的,难道还要面试的过程中问软件基础么,这个我觉得太浪费时间了,明明可以在简历中或者作品集里去避免这个问题,我们可以在做简历或者技能说明的时候,可以在某一栏进行突出表现,以此来告诉面试官你擅长什么,并且面试官也会根据你擅长的领域进行问你,当问到你其他领域的时候,你不会也情有可原,毕竟你提前告诉面试官你并不精通这个。

框架效应应用场景非常多,商品的售卖、日常的沟通、产品信息的表达等等,作为设计师我们要根据实际的场景去灵活运用,我曾经在京东,去做自驱需求沟通的时候往往就会碰壁无法推进,后来就学会了一个技巧,不要说你要获得什么,而是先告诉他们能获得什么,这样他们会被这种积极框架效应给束缚,之后在去讲你需要什么,这样需求推动起来更加容易,这就是在沟通上运用的框架效应。

五、渐进呈现

1. 什么是渐进呈现
渐进呈现是一种交互设计技术,它可以在多个屏幕上对信息和动作进行排序,给用户提供引导作用,它遵循从抽象到具体将信息或者选择项分为多个部分组成,以此来达到循序渐进的过程。
官方定义是“将复杂且不常用的选项从主界面移动到辅助界面中,让更多重要的信息触手可及”。

听起来比较复杂,其实很简单,就像我们小时候上学学习汉字,我们要从拼音字母的发音开始学习,之后在学习字母组成的全拼,最后学习字的发音,组成词汇、成语,最后我们就学习课本的阅读理解等等,这一系列过程就是渐进呈现在生活中的映射。

在比如说一个从来没有健身的人突然想去练腹肌,那他肯定是从基础开始练逐步把强度增加后才能达到最后练成腹肌的目标。
2. 他是怎么来的
渐进呈现是1980年代初存在的概念,该概念在 IBM 的 John M. Carroll 和 Mary Rosson 的实验室工作中引起了用户界面专家的注意(Carroll 1983),他们发现早期隐藏高级功能会导致以后使用它的成功率增加,被称为“训练轮”(Carroll 1984)的方法是验证该概念的唯一参考文献之一,但是这个概念IBM并没有进行实际的案例论证,因此具有很多争议。
直到2006年Nielsen 引入了一种混合到渐进式披露的方法,称为“分阶段呈现”,其特点是“向导”(后退下一个)交互概念,然而,与IBM团队的概念相似,在特定的环境会削弱渐进呈现的效果,但是“分阶段呈现”也刚好证明了在不同的场景中他的使用方法不同。
从历史上论证结果看,渐进呈现是一个偏向软件可用性的概念,在软件上应用比在网页中应该更有效应,这可能是为什么很少有基于网页的渐进呈现案例,在软件中,交互是在对话和“固定状态”交互之间,在 Web 上,由于超文本是一种非线性媒体,交互是混乱的、随机的和动态的,但是随着现状技术的发展,网页的底层技术框架也升级了许多,很大程度上是可以做到仿软件的交互效果。
可以让用户在接受复杂的信息前就能够使用产品,简单点就是一下把所有信息给到用户,用户可能会因为产品太过复杂不去使用,先把简单的信息提供给用户,让用户在使用上没有困难,其次对于产品而言也能够控制功能的数量。

3. 产品中的应用
最核心的原则是要对功能划分等级,确保刚接触产品的用户看到的是符合他目标的功能,让用户注意力集中在重要的功能上。

4. 动态设计中的运用
渐进呈现表面意思听起来就跟动作相关,我们在做UI的时候往往都会涉及到动效的处理,那就需要我们去注意当动效的内容过多时,就要规范有序的进行呈现,如果一个动效一次性把所有内容都呈现出来,那其实就有点像闪图了。

除了页面之间的跳转动效,还有一些UI中常用的微动效,那么多元素,什么时间先展示什么,后展示什么都要提前规划好,保证动效的流程度。

tab动效同样需要注意,每个tab都处于同一层级,因此他们在变换的过程也应该保持同一个节奏。

小结:渐进呈现在动效中目的一是为了保证动效效果,让页面更加流畅;二是增强用户对功能的记忆点,统一秩序的动效才能形成记忆效果。
5. 区分功能优先级
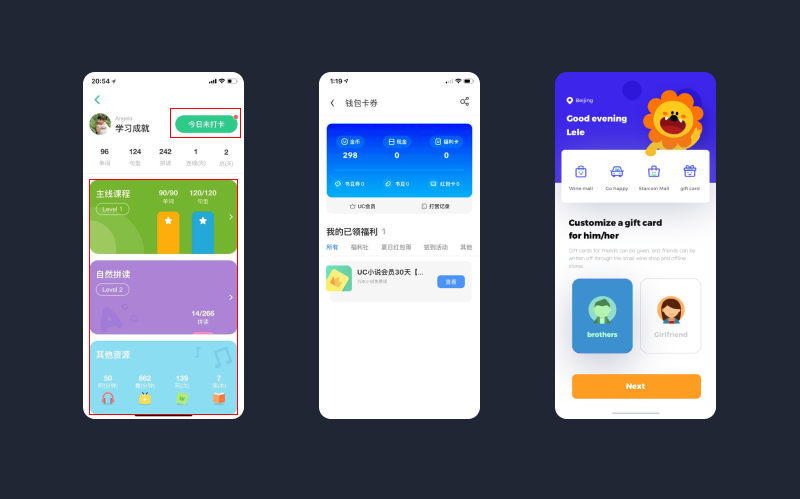
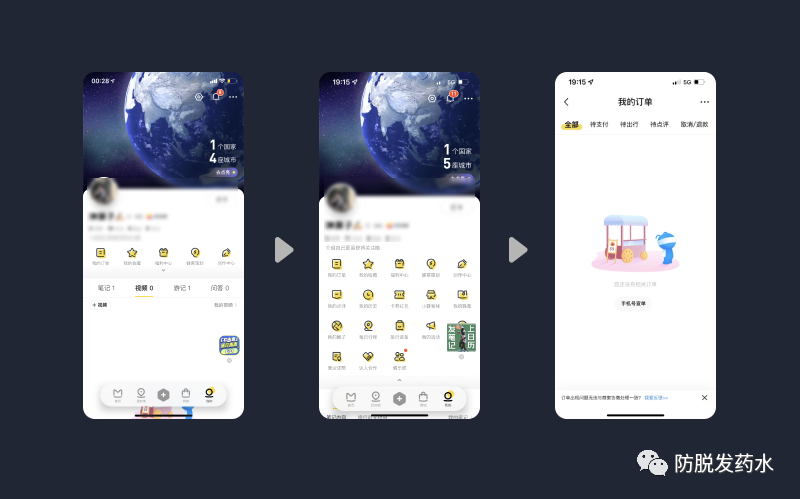
在界面中的设计更重要的是让用户使用到核心功能,例如在app中很多产品的“个人 中心”页通常会区分功能页和内容页,用户从首页切换到“个人”的时候应该看到哪个页面呢,这个可以根据产品的功能优先级来定义,例如下图中马蜂窝的个人页,用户切换后看到的是个人主态页面,其次可以在主态里去使用其他功能,如设置、资料编辑等等,因为马蜂窝定位是内容形产品,所以在个人页里需要把内容页前置给用户进行使用。

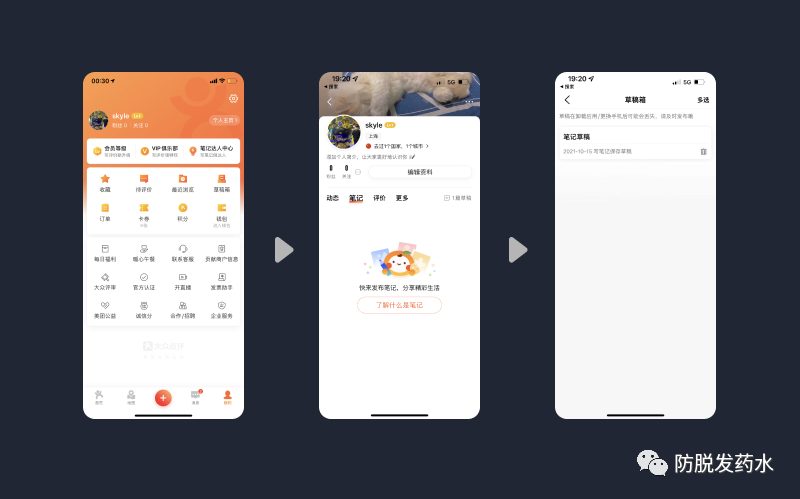
在大众点评产品上用户切换至“我的”页面中看到的是功能页,其次可以在功能里进入个人主页,它与马蜂窝不同的是,大众点评核心功能是探店、下单等,与用户目标关联性更强的是订单、优惠券、达人等级等功能,反而社交页面它的用户价值并没有功能页高。

6. 网页中也能应用
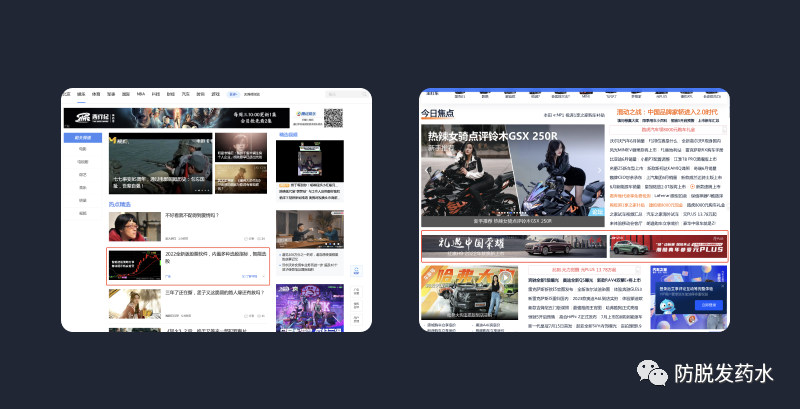
开始讲的论证问题说过,网页中不建议使用,但是在设计内虽然不太能使用,但在商业化价值上是能够运用到渐进呈现的,例如我们在浏览新闻网站或者一些商品网站时,通常都会添加翻页功能,因为在网页很少做feed流,那么就可以在首屏的几个模块内添加广告,以此来达到商业化目的,但是这种做法会影响用户体验。


渐进呈现更多时偏向于交互策略方向的方法,他既有好处也有坏处,好处是可以帮助用户按照他们的预期来进行使用产品,强化用户粘性,减少认知负载,提升用户使用效率,坏处是如果我们的策略与用户目标不匹配那可能会流失用户,其次是会限制用户看到内容,因此要求产品策略与用户目标的匹配精准度要非常高。
六、共同命运原则

1. 什么是共同命运原则
人在看到相同轨迹并以相同速度移动的对象时会将对象视为一个组,这是一种心理现象,属于格式塔原则之一。《视觉传播》的作者保罗·马丁·莱斯特(Paul M. Lester)给此原则这样的解释:「人们会在心里将指向天空的 5 根手指看作一个组,因为它们都指向一个方向。当有根手指指向反方向时会形成对立,从而使人们不能够将那根手指视作整体中的一部分。」

简单理解就是用户看到多个点同时变换的时候,会把他们认定为一个组织。

共同命运的原则对于我们了解我们周围的事物如何相互关联或不相互关联至关重要,我们在生活的几乎每一个方面都使用这一原则的机制,而不仅仅是在我们对设计的享受和辨别中。
假如我们在开车,当在路上行驶时,看到同向行驶的周围汽车时,在反向道路行驶的司机看到的时候同向行驶的所有汽车其实就是一个组,因为都在朝向一个方向行驶。

共同命运原则对于我们了解周围事物之间的关系至关重要,我们在生活的各个方面都使用这个原则,甚至没有注意到它。
2. 他是怎么来的
此共同命运原则是格式塔六大原则中的第四个,由心理学家马克斯·韦特海默(Max Wertheimer)、科特·考夫卡(Kurt Koffka)和沃尔夫冈·苛勒(Wolfgang Kohler)提出。保罗·马丁·莱斯特(Paul M. Lester)在《视觉传播》中提到:「人们会在心里将指向天空的 5 根手指看作一个组,因为它们都指向一个方向。当有根手指指向反方向时会形成对立,从而使人们不能够将那根手指视作整体中的一部分。」
3. 产品中的应用
其实格式塔原则本身在设计中就经常见到,共同命运原则作为格式塔原则的其中一部分,无论在网页中还是移动端中我们都经常看到,人们对“动作”中的物体是极其敏感的,我们可以利用这个一点结合共同命运原则的概念帮助我们做到更好的体验设计。
(1)网站下拉导航
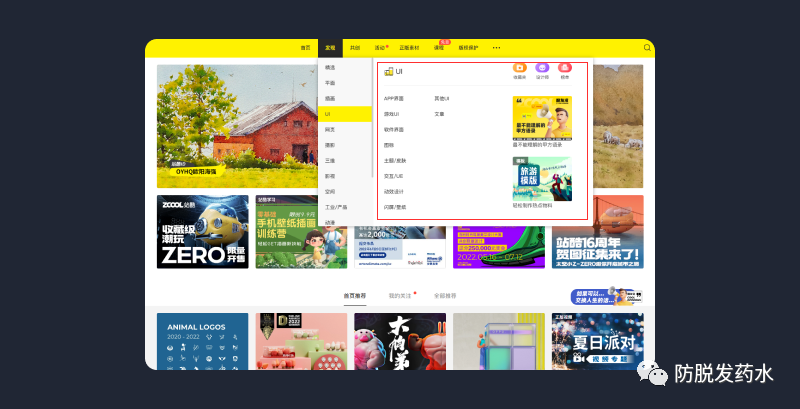
我们经常在网页中看到的下拉菜单导航等功能就是采用共同命运原则,例如下图中的站酷首页,我们在操作顶部下拉时会展开二级导航入口,二级导航入口进入到我们的可视区域时,他们是以一个组的形式出现,这个就是共同命运原则的关联性,假设我们在网速过慢的情况打开网站进行导航操作时,这些二级导航会以单个形式出现在可视范围,那么整体的体验性就非常差,这就是违背了共同命运原则的定论。

再比如说一些网站会在导航处添加css动效,当hover一级导航时二级导航内容并不会一次全部出来,而是通过动效方式有序的出现,这个其实也是遵循了共同命运原则,通过动效的方式告知用户这是一个组,与网络波动情况不同的是,网络波动虽然也是一个一个出现,但是出现的时机并没有达到统一,所以体验会略差。
(2)引导用户
共同命运原则另一个使用场景是通过引导用户达成目标,如果两个对象指向相同的方向,则方向线在布局中占主导地位,因此如果一个项目正在移动或指向相同的方向,我们可以将所需的消息放在目标点,这种方法在网站设计中也经常用到。
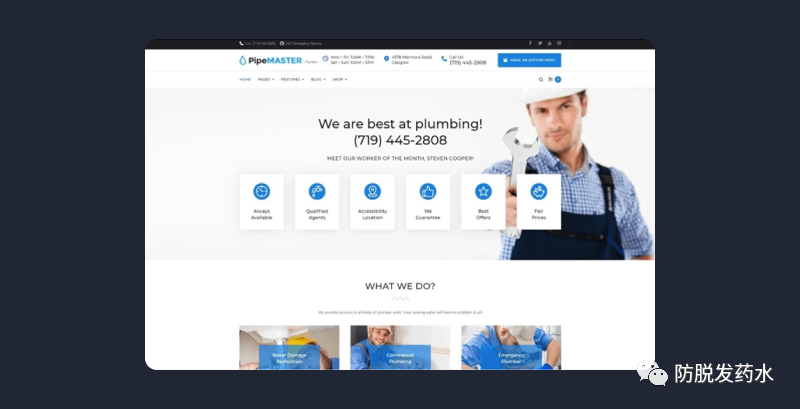
可以看下面例子,我们可以看到一个管道工用他的扳手指着管道公司的电话号码,通过扳手引导用户阅读电话,扳手与电话存在一条视觉水平线,这个区域就是一个引导组。

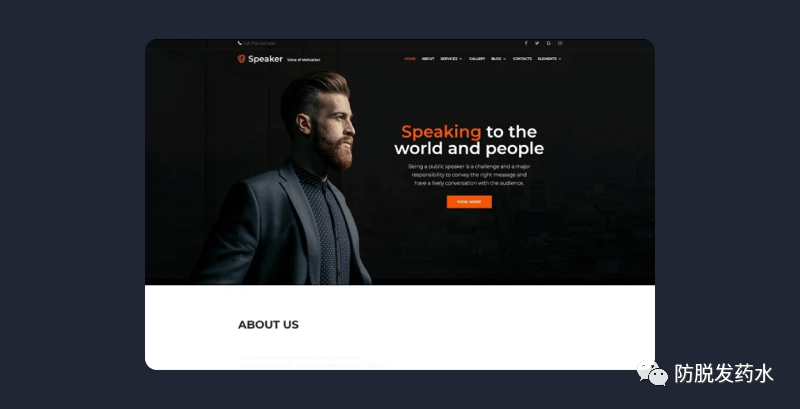
包括下面的网站也是同样的道理,通过模特的视觉观看方向引导用户观看标题。

(3)移动端的应用
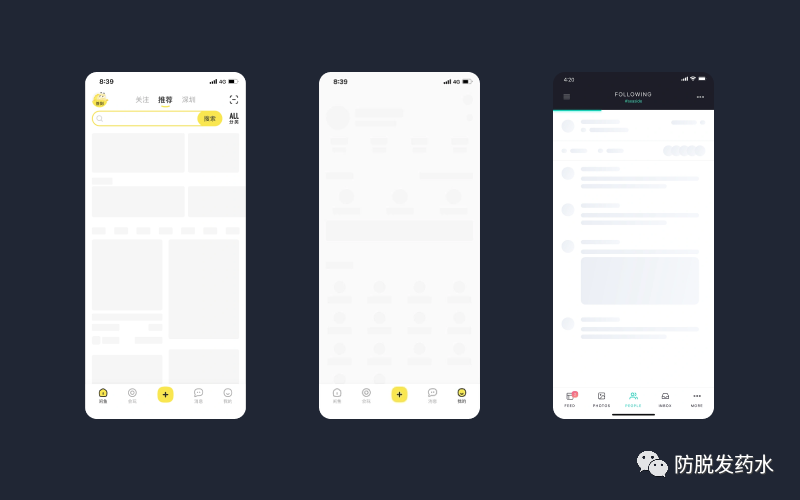
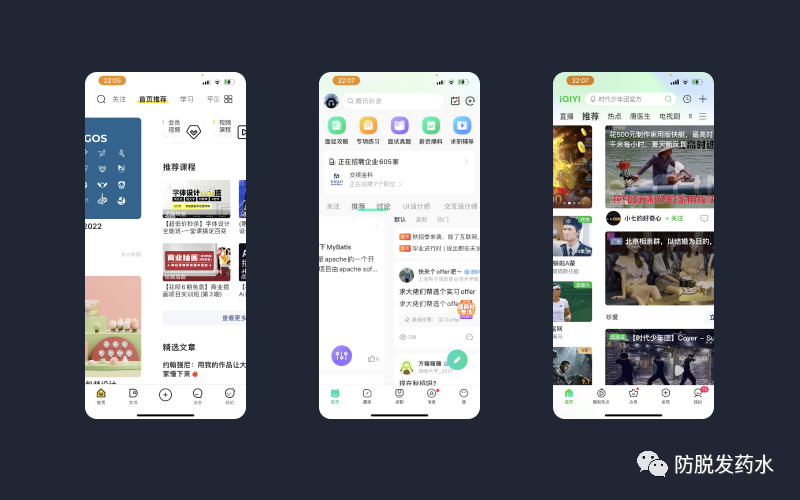
在移动端跳转页面时,经常会出有骨架屏出现,一方面骨架屏是为了缓解用户焦虑,另一方面则是为了让下一级页面更完整的展现给用户,让用户看到的是一个整体,如果一些产品不加骨架屏就会出现页面中每个模块都会单独加载出来毫无顺序,无法向用户传达同组的关系。

还有一种常见的是顶部tab切换,目前市场上打多app都采用顶部导航,以此来承载更多的功能,那么在滑动tab时下面的内容通常都会向统一的方向进行移动,通过页面移动动效告知用户这些内容是同组关系。


4. 我是怎么做的
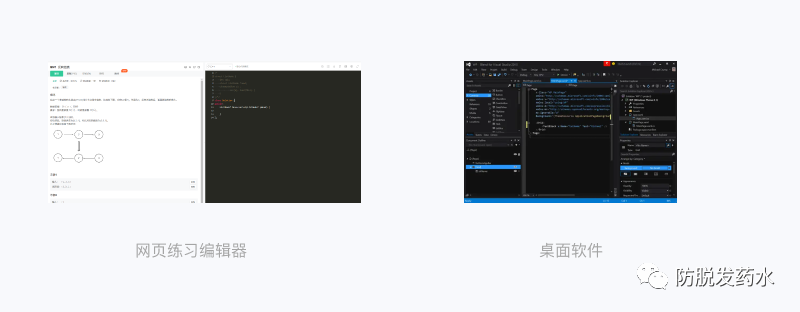
今年初的时候为公司web c工具形产品做过一个优化,产品主要针对的是技术类用户,其中就有一个功能是通过网站练习写代码的功能,我们都知道工作中技术同学一般都是使用桌面端的软件去完成工作,那么在做网站仿桌面软件时就要保证用户的操作习惯。

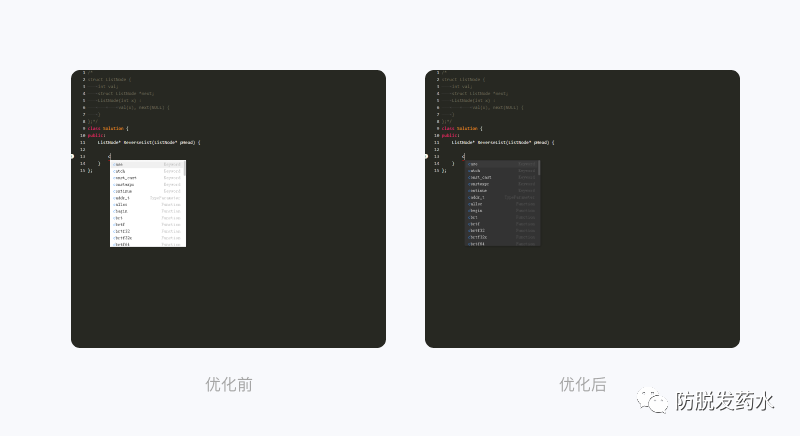
我们当时遇见一个问题,很多用户反馈说我们的刷题工具其中一个功能流程度不好(技术类用户比较严谨),这个功能呢对于我们来讲其实经常见,他类似于下拉菜单功能,只不过在技术刷题场景他是一个《自动补全》的功能,即用户在编辑器里输入代码的前几个字母就能够联想出与该字母所匹配的选项,但是当时我们的补全功能很久没有优化过,样式上比较老旧,交互上也不合理。
虽然功能简单但是在优化的时候也用到了很多难点,当时的优化流程首先是调研了不同技术岗位所使用的开发软件,我自己体验一遍后选择出流畅度最高的产品,以此做仿生。

为什么要放到共同命运原则说呢,因为其中有个问题是自动补全功能联想的代码条数并不是成组出现,而是一行一行出现,这样的问题就会造成用户在使用过程中的效率,另一方面就是无法向用户传达组的概念。
因此在优化完视觉方面后,也对齐交互进行优化。

共同命运原则在设计中属于基础原则,基本在做任何产品时都会使用,而且是无法避免的,如果不使用那就会出现体验问题,他的目的是为了让用户更好的阅读信息、理解信息,我们越了解原则,越能做出好的体验产品。
作者:爱吃猫的鱼;公众号:防脱发药水
本文由 @爱吃猫的鱼 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK