

年龄优于美-老年人界面设计指南
source link: https://www.woshipm.com/pd/6033753.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
年龄优于美-老年人界面设计指南
为了更好地服务于老年人这一群体,我们需要调整设计理念,提升他们的用户体验。这篇文章里,作者就分享了有关老年人界面设计的一些思考,我们不妨来看一下。

如今,全国老年人占比国家人口21.1%!而且这个年龄段的增长速度比任何其他群体都快。然而,在网上,他们的需求常被忽视。为了更好地服务这一群体,我们需要重新思考他们的设计方法,将“年龄优先”作为设计的核心理念。
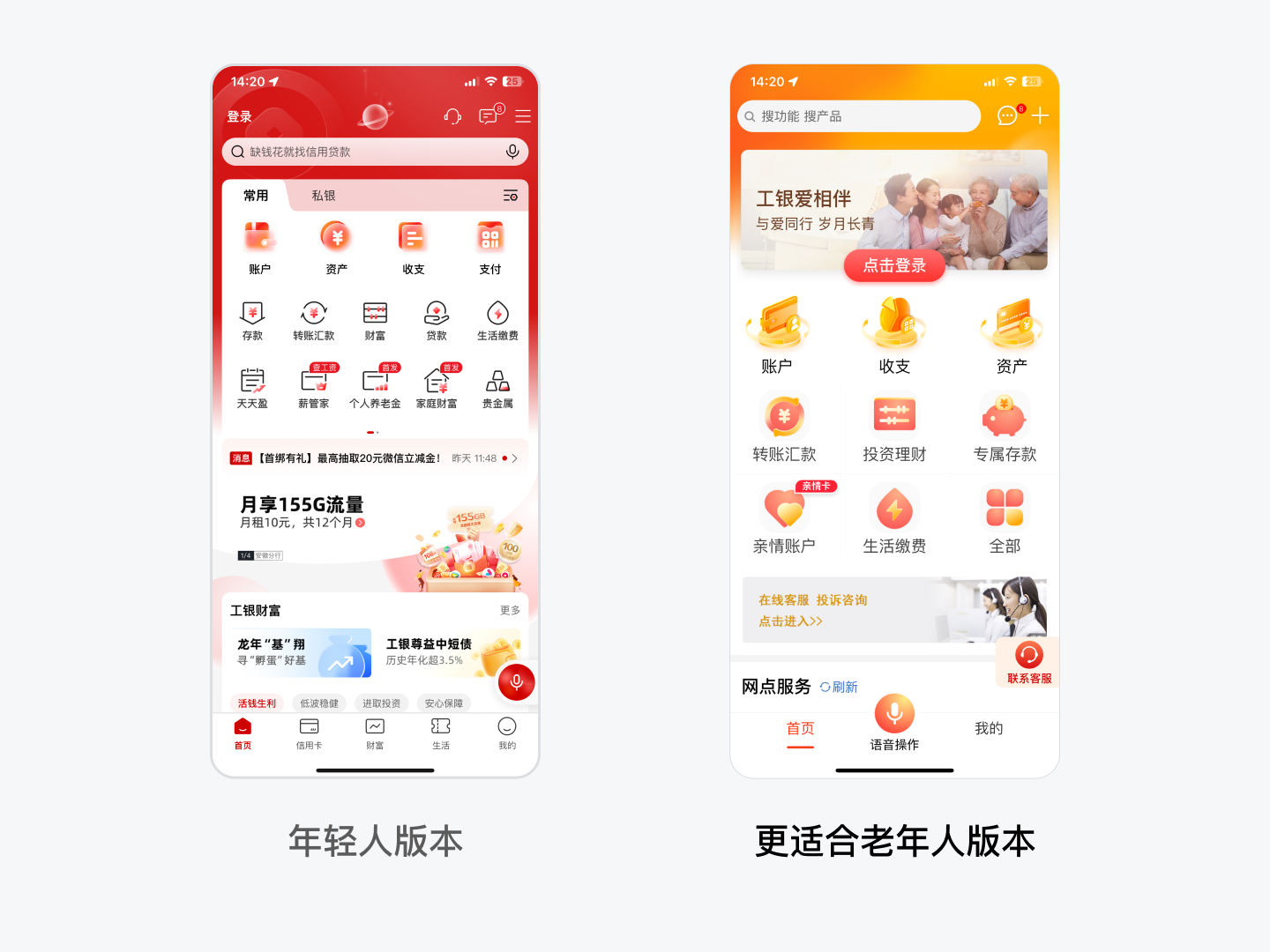
一、明确图标与大字体:简洁的布局设计
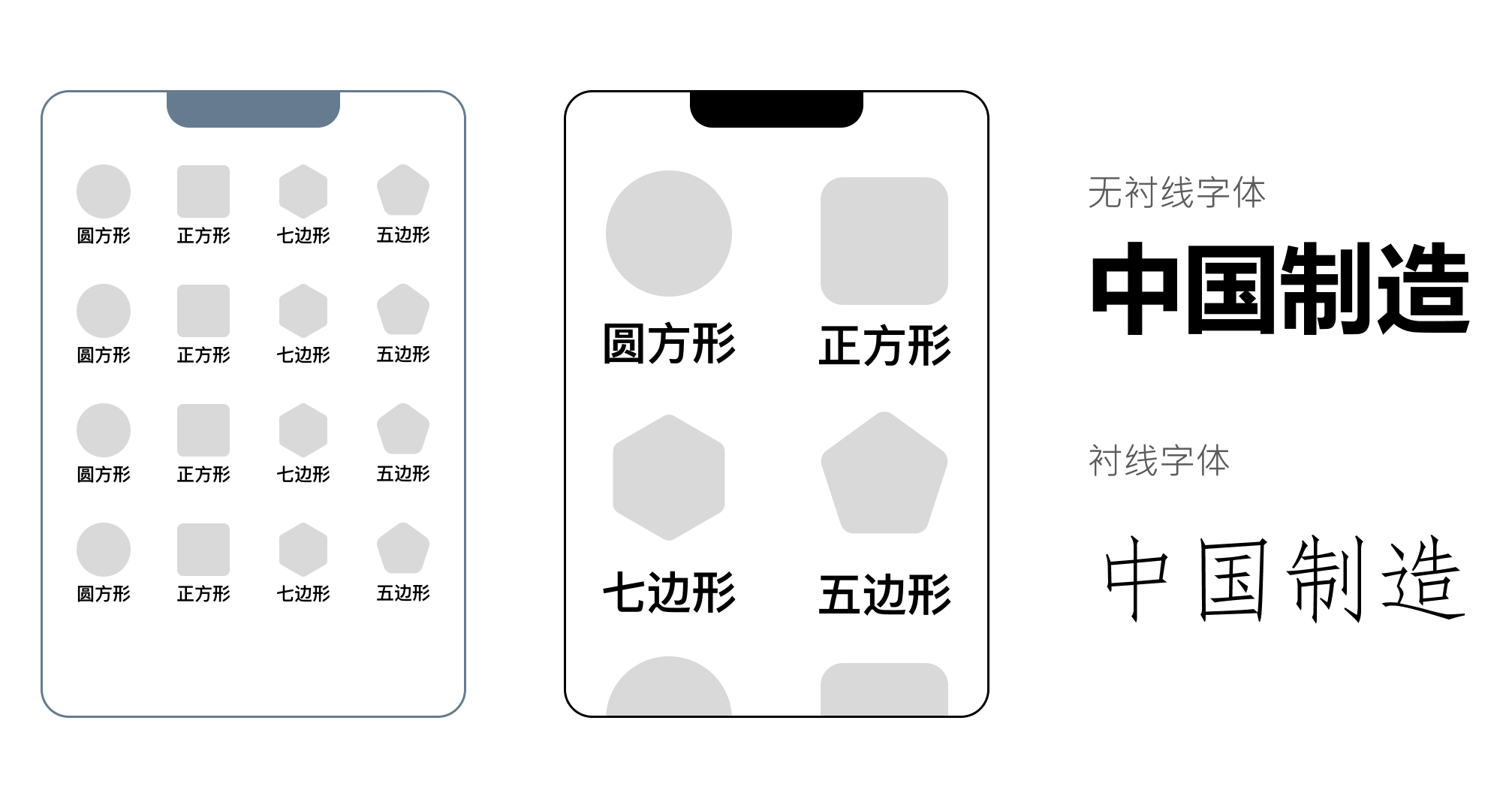
随着人变老,眼睛也变差。许多老年人使用老花镜或更大的字体来方便阅读。因此,增加色彩对比度、保持文本和按钮的大尺寸是非常必要的。一般而言,字体使用无衬线字体可以提高可读性。
图标对老年人来说很重要,最好用文本标明每个图标的用途。这样,不熟悉页面的老年人也能轻松理解。确保文本清晰易懂是关键,这也不会影响熟悉页面的老人,但是这一步对需要帮助的老人很有帮助。

二、提升老年人的用户体验
人和机器之间的互动对用户来说很重要,尤其是对老年人。他们需要看得清、懂得明,操作也得简单。随着年纪大,动作变得不那么灵活,复杂的操作更难做到。
1. 手势操作
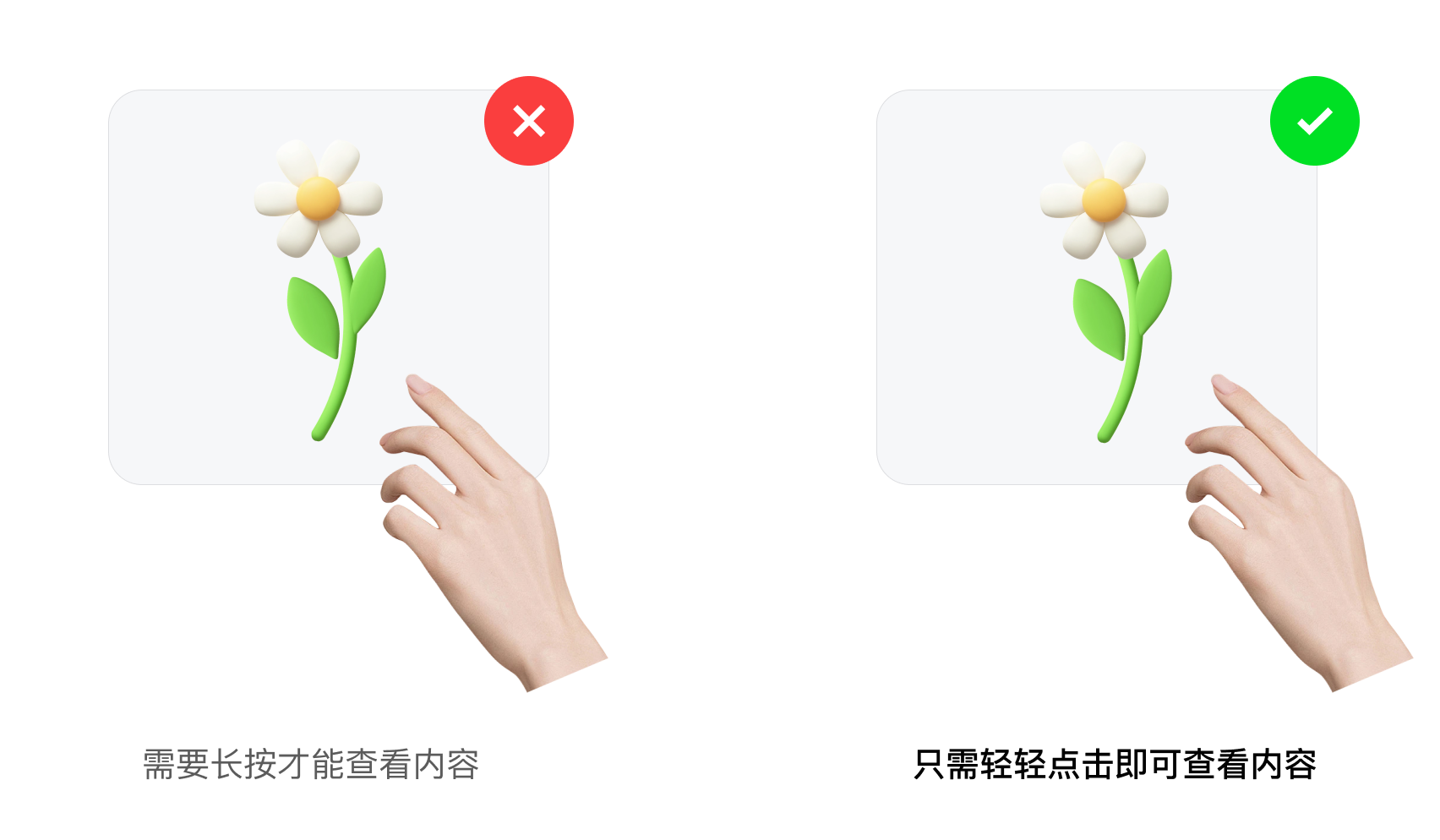
在为老年人(尤其是65岁以上的老年人)设计时,请保持手势简单易操作。
别用那些需要多个手指或快速移动的复杂手势,简单的点击和上下左右滑动就好,因为这些动作更自然,复杂手势和精细的定位会让技术熟练的老年人也觉得麻烦和难受。

2. 记忆力和注意力的问题
虽然不是所有老年人都有记忆和注意力问题,但随着年龄增长,许多人的认知能力会有所下降。他们处理信息的速度变慢,完成任务可能比年轻时花费更长时间。
比如,年轻时可能只需要几秒钟就能记住一个新的电话号码,但随着年龄增长,这个过程可能需要更长的时间,或者可能需要重复几次才能记住。
在设计消息提醒时,应考虑到老年人的阅读速度和理解能力。建议提供关闭消息的选项,或者如果消息必须自动消失,确保它停留的时间足够长,以便老年人有足够的时间无压力地注意、阅读、理解并采取行动。

3. 老年人可能将错误消息看作是自己的失误
比如,年轻人在遇到“支付失败”的消息时,通常会认为是系统或软件的问题,而不是个人失误。他们更倾向于寻找解决方案或重新尝试,不会过多责怪自己。
而老年人在遇到“支付失败”的消息可能会觉得是自己操作有误(肯定是我不小心按到了什么),而不是系统的问题。这可能让他们感到沮丧或不安,对技术的信心降低,有时甚至让他们觉得自己变老了。
因此,处理不当的错误消息可能会损害老年人的自信心。他们通常需要更多时间来理解问题所在以及如何解决问题。
那么我们就需要在消息提醒的文案上做优化,以更有效地引导和帮助老年用户,提高他们在使用应用时的自信和独立性。

4. 老年人会仔细阅读和分析每个字
老年人看东西时会很仔细,特别是对于他们不太懂或复杂的信息。他们可能会花更多时间来弄明白,不想错过什么重要的信息。所以,我们在设计界面或给他们信息时,要简单明了,详细一点,这样他们才能轻松地理解和使用。
- A:商品已经被购物车存放,请您接着选购或查看购物车里的内容。
- B:商品已成功加入购物车,请继续选购或查看购物车
相对于A点的句子,B点的这个简单的文案对老年人来说更直接和易于理解,不会有多余的信息或复杂的句子结构。
三、老年人与软件技术熟悉度
为了让所有用户都能方便使用应用软件,他们应该能快速地从入口到达目标任务如A点(入口处)到B点(目标处)这就是导航设计出来的意义。
设计给老年人用时,导航应简单易懂,并有引导帮助他们了解新功能。年轻人可能会主动探索新应用,但许多年长用户却不愿意这样做。
在为老龄化人口设计用户界面时,子级页面应该尽量减少,以保持界面简洁和易于导航。这可以帮助他们更容易找到他们需要的信息或功能,减少混淆和迷失的可能性。

对于技术不熟悉的老年用户,使用简单、友好和尊重的语言很重要。复杂或居高临下的信息可能会让他们感到困惑和不安,进而放弃使用应用。相反,友好的语言可以帮助他们更容易地理解和信任应用,促进他们的持续使用。

设计就是让我们和这个世界互动变得简单和方便。不管是给年轻人还是给老年人,设计的目的都是让东西更容易用、更好理解,也更舒服。好的设计能帮助我们解决问题,做事更快,甚至让生活过得更好。
本文由 @孙太初 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
更多精彩内容,请关注人人都是产品经理微信公众号或下载App
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK

