

即时设计如何切图?多种便捷方法可选!
source link: https://js.design/special/article/jsdesign-cutaway.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
即时设计如何切图?多种便捷方法可选!
更新时间:2023-02-10 10:39:28

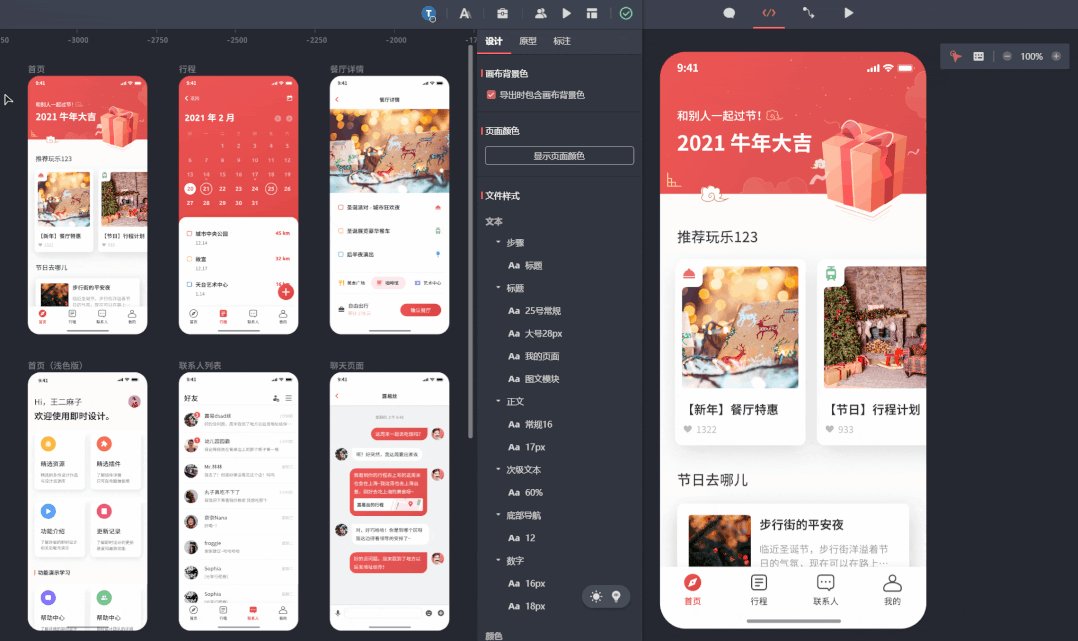
即时设计是一款全产研功能的设计工具,它支持设计、原型、切图标注等多种功能。因此,使用即时设计进行切图是很方便的。即时设计自带切图标注功能,用户只需点击即时设计的研发模式就能够直接切图标注,无需使用其他工具。此外,即时设计还提供了许多插件,用户可以使用这些插件来完成各种精细化的切图标注需求。这些插件的使用方法会有所不同,但大多数情况下都需要在即时设计中进行安装和配置,然后在设计界面中使用。
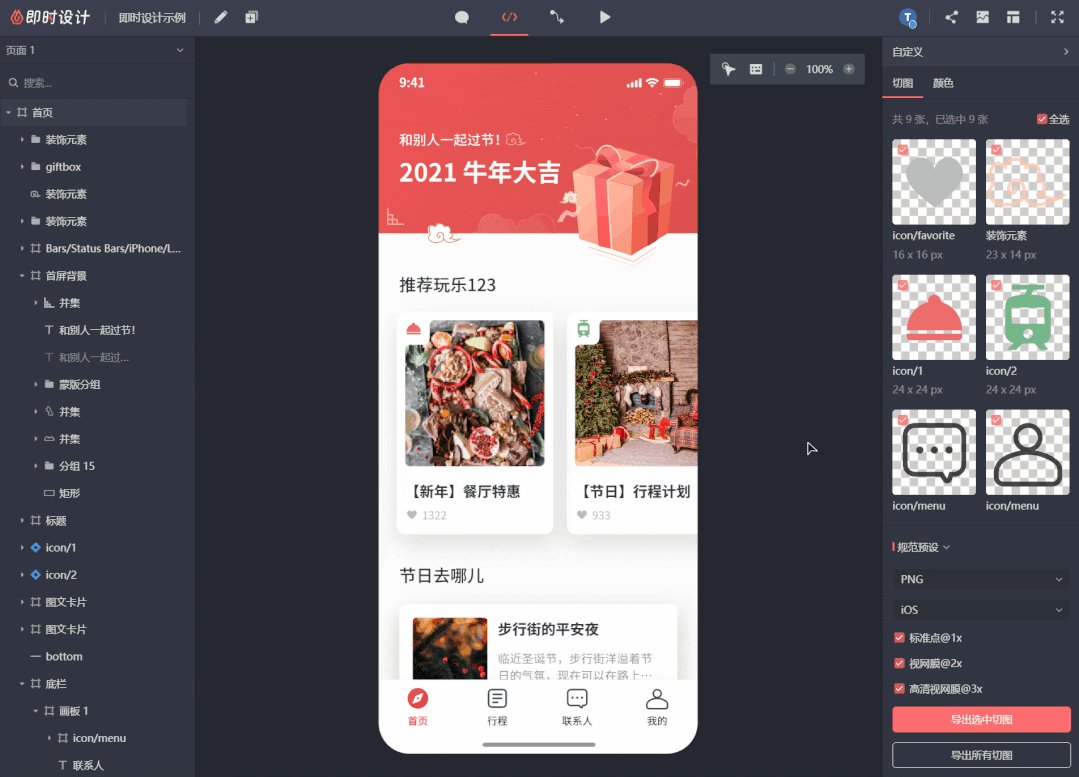
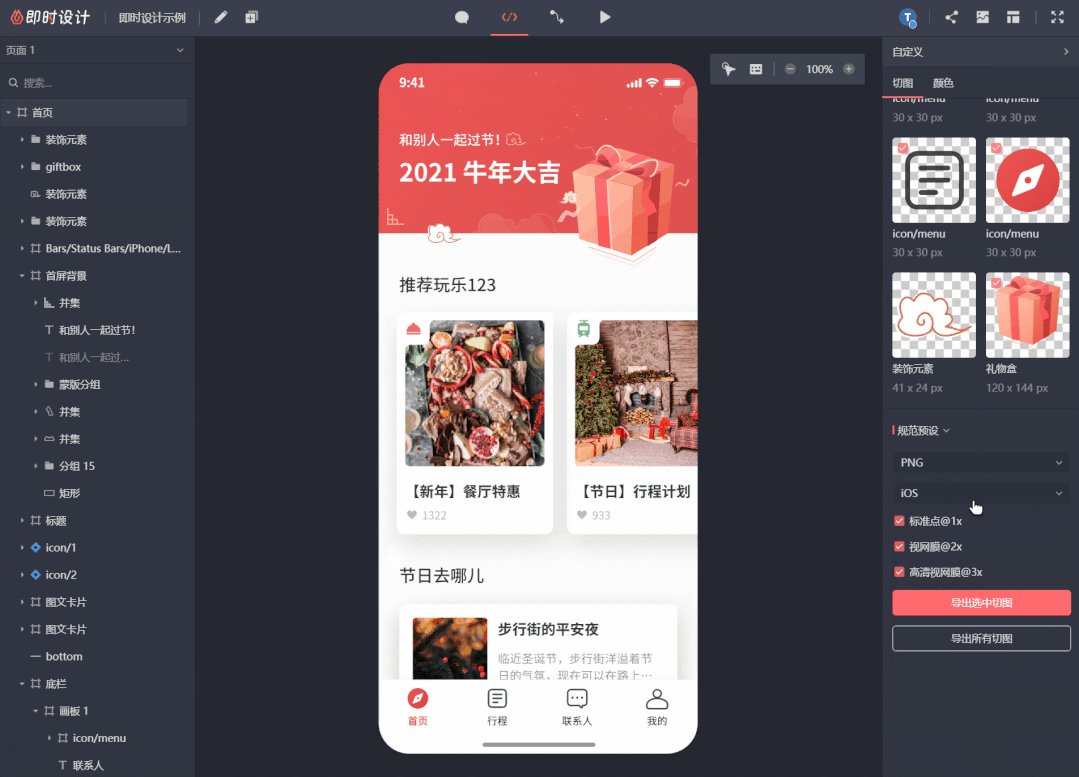
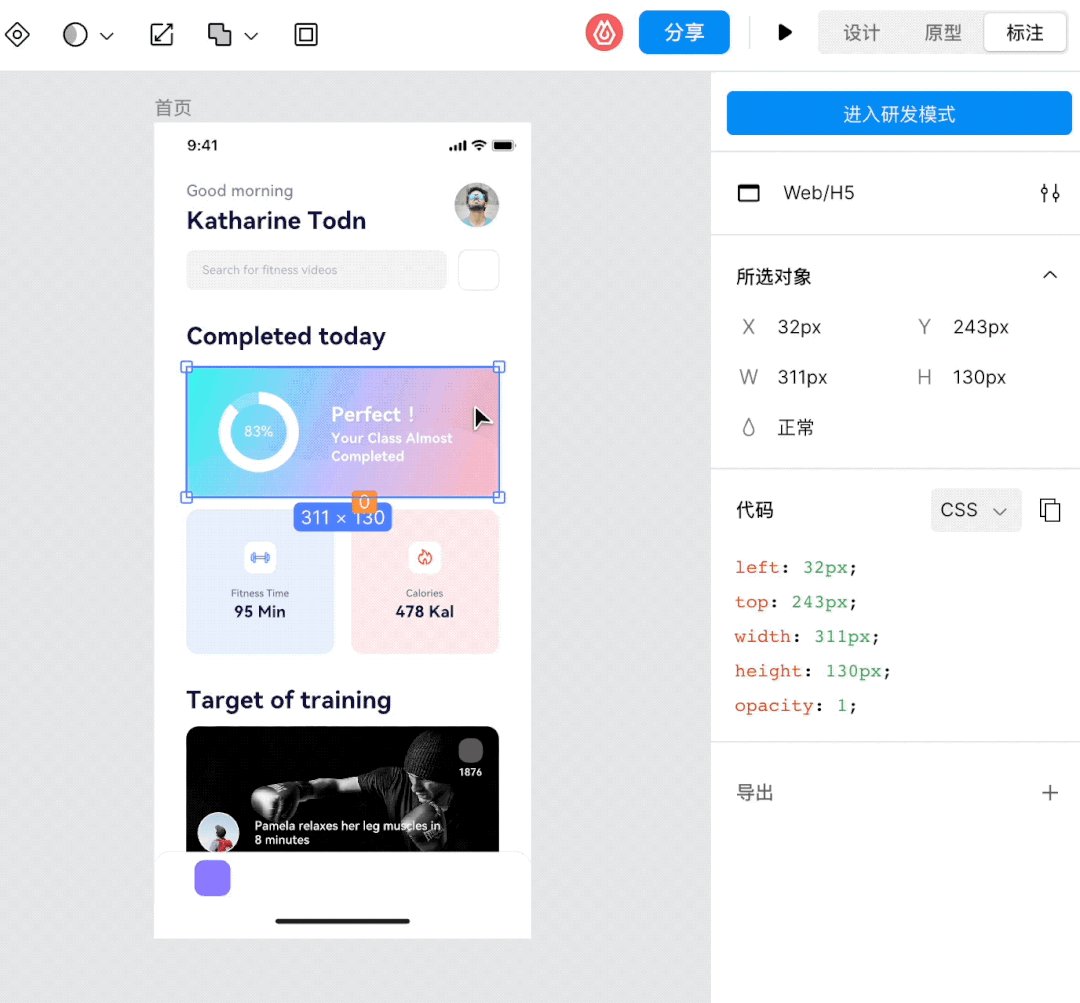
1.即时设计研发模式切图标注一网打尽
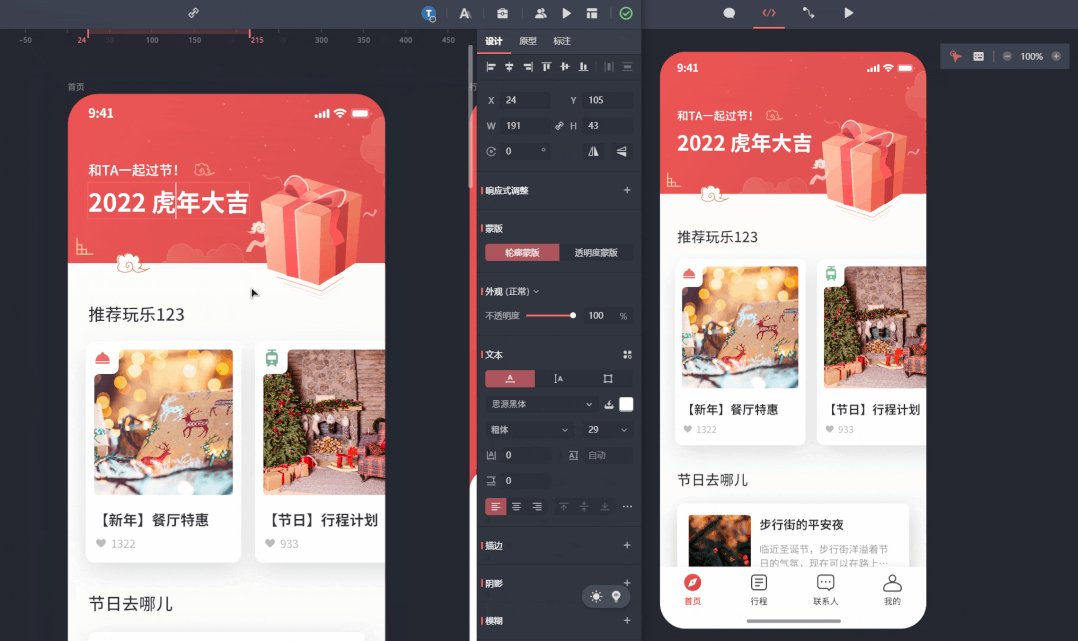
即时设计不仅提供开发标注和切图功能,还解决了两大问题。首先,团队不再需要使用其他软件,只使用一个工具就能完成所有任务,大大节省了操作时间和沟通成本。其次,即时设计符合国内团队的使用习惯,对开发人员来说,学习成本极低,无需依赖设计师。这样一来,团队效率将得到大幅提升,工作变得更加顺畅。

即时设计提供了一键查看和复制批量处理参数的功能,使得智能处理变得更加简单。此外,即时设计还支持线上实时协作,设计稿可以实时更新,无需再反复通知对方刷新网页或来回传输文件。这样一来,效率大大提升,交付工作变得轻松愉快。

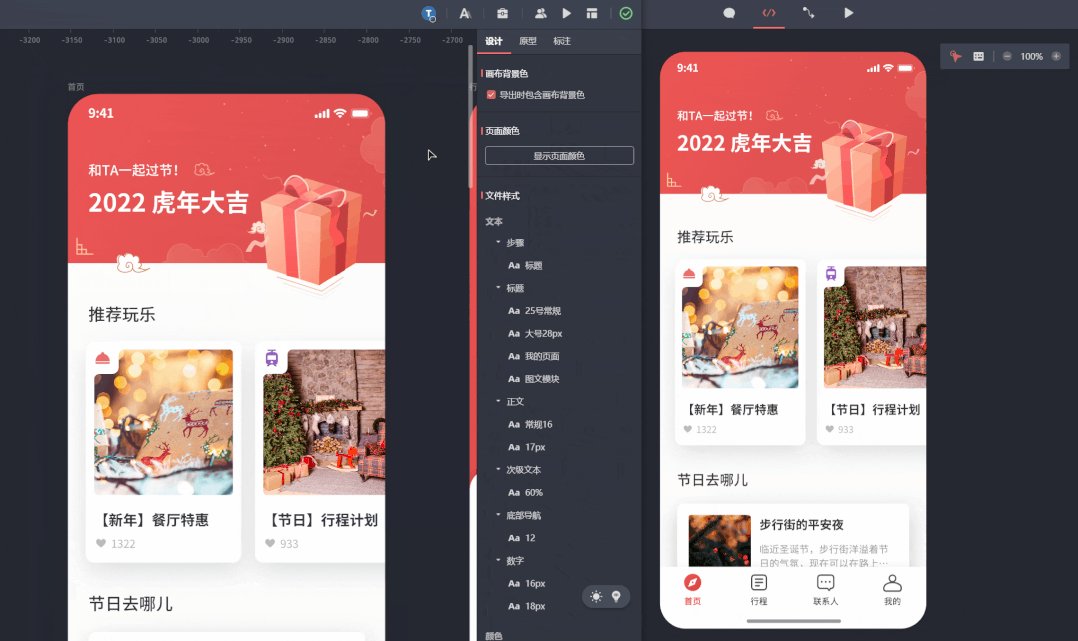
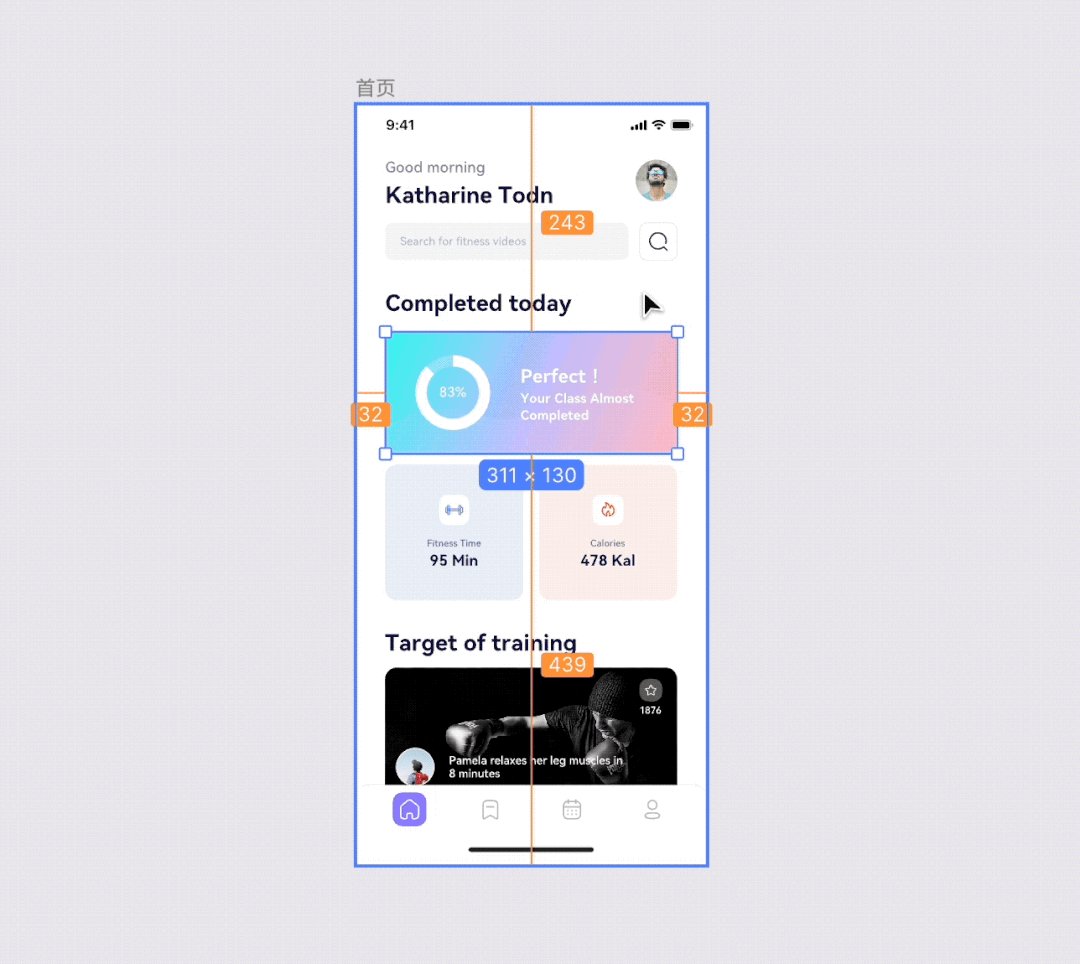
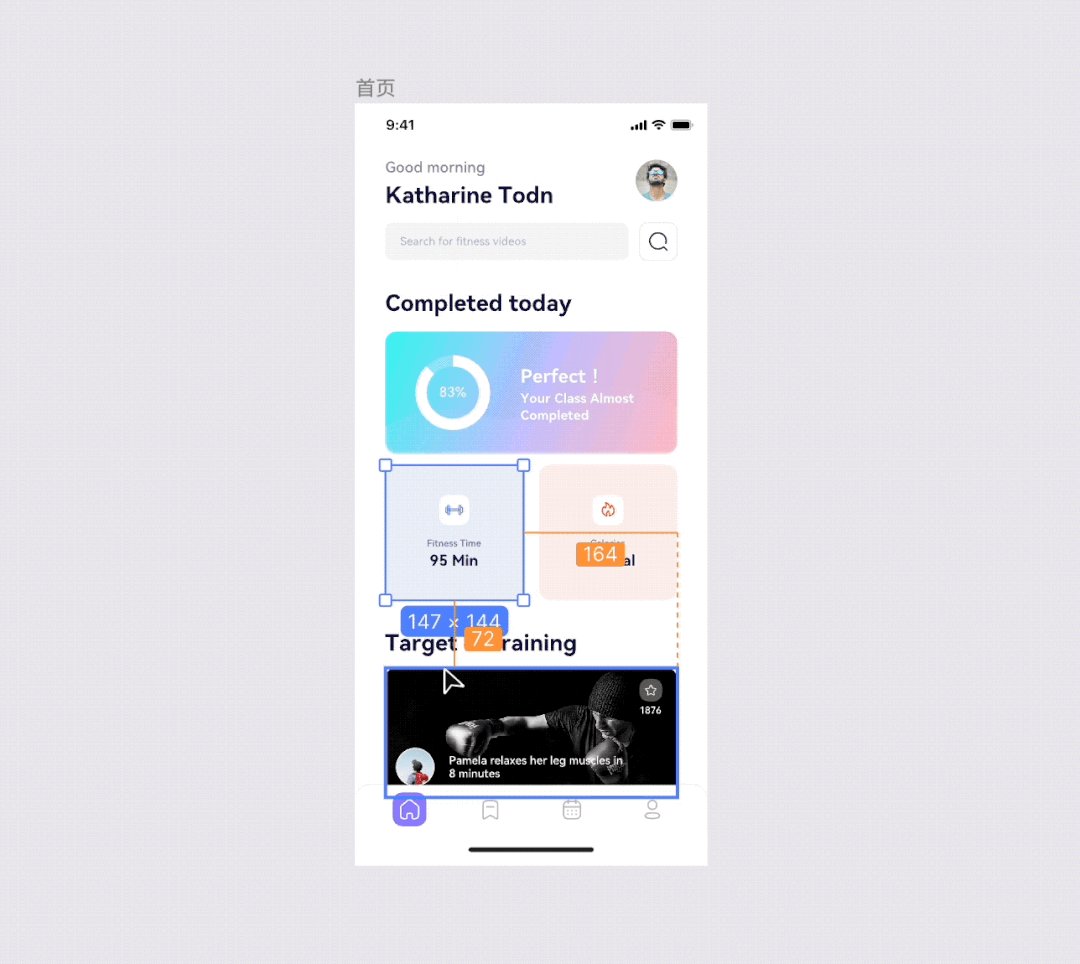
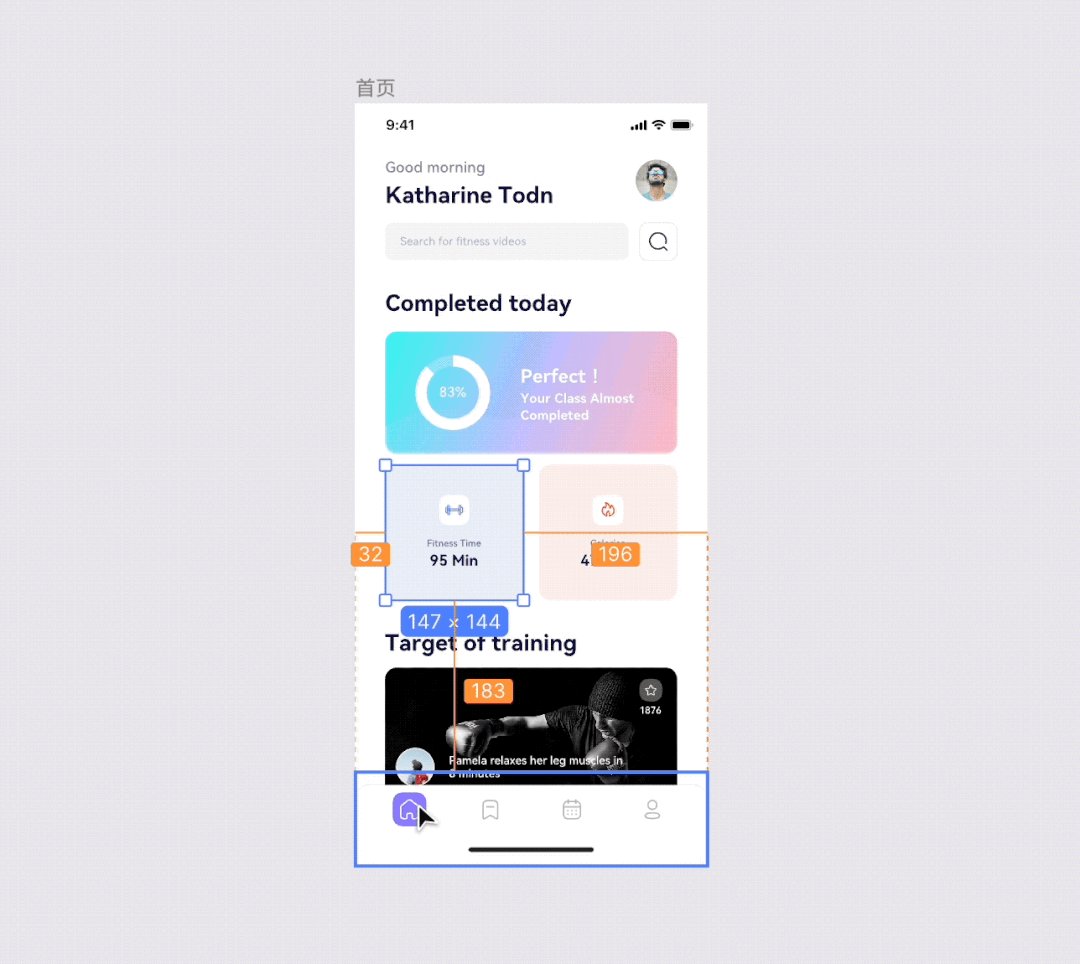
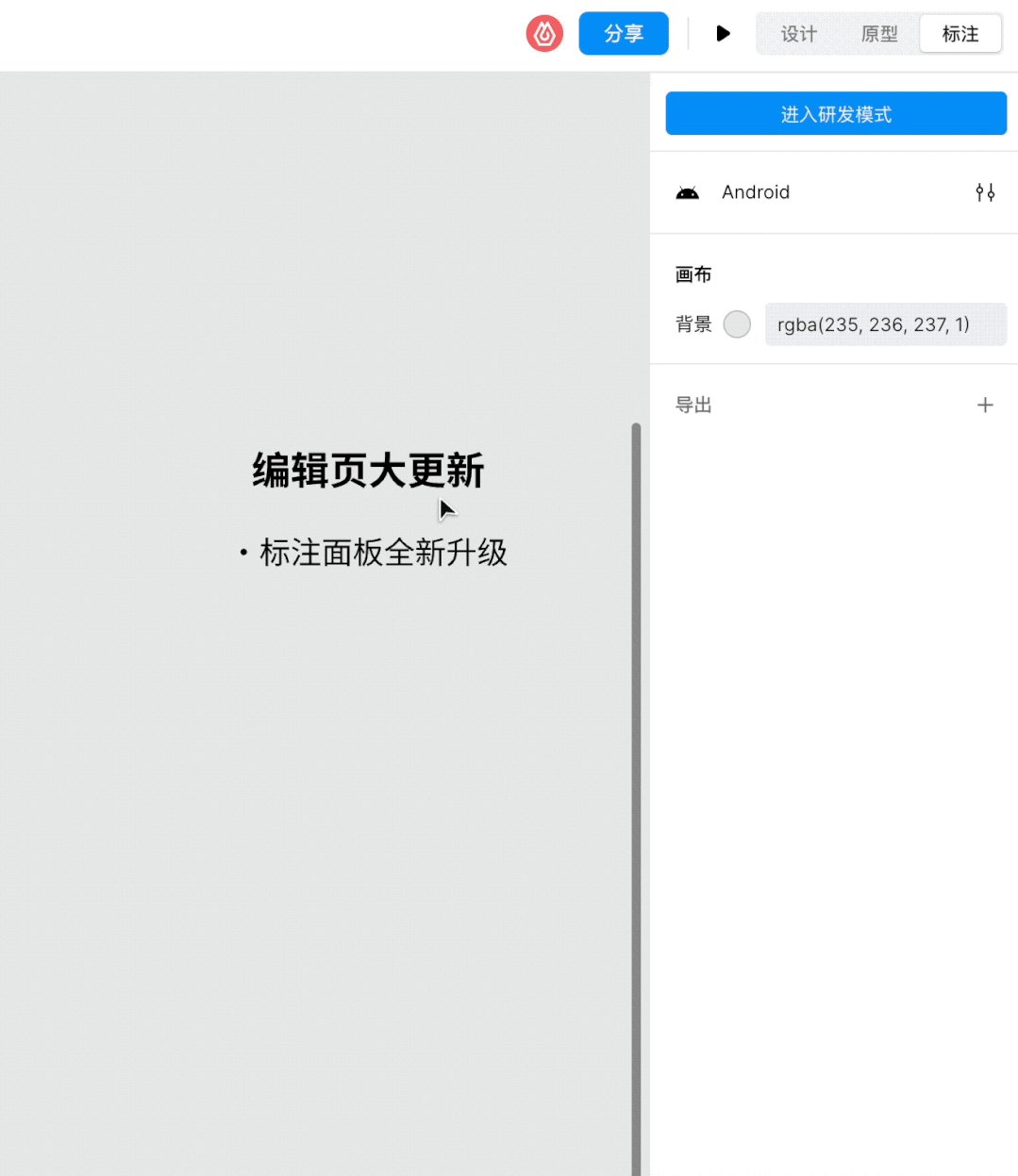
标注面板常驻显示辅助线,鼠标随便移动到哪里都可以显示间距等信息。

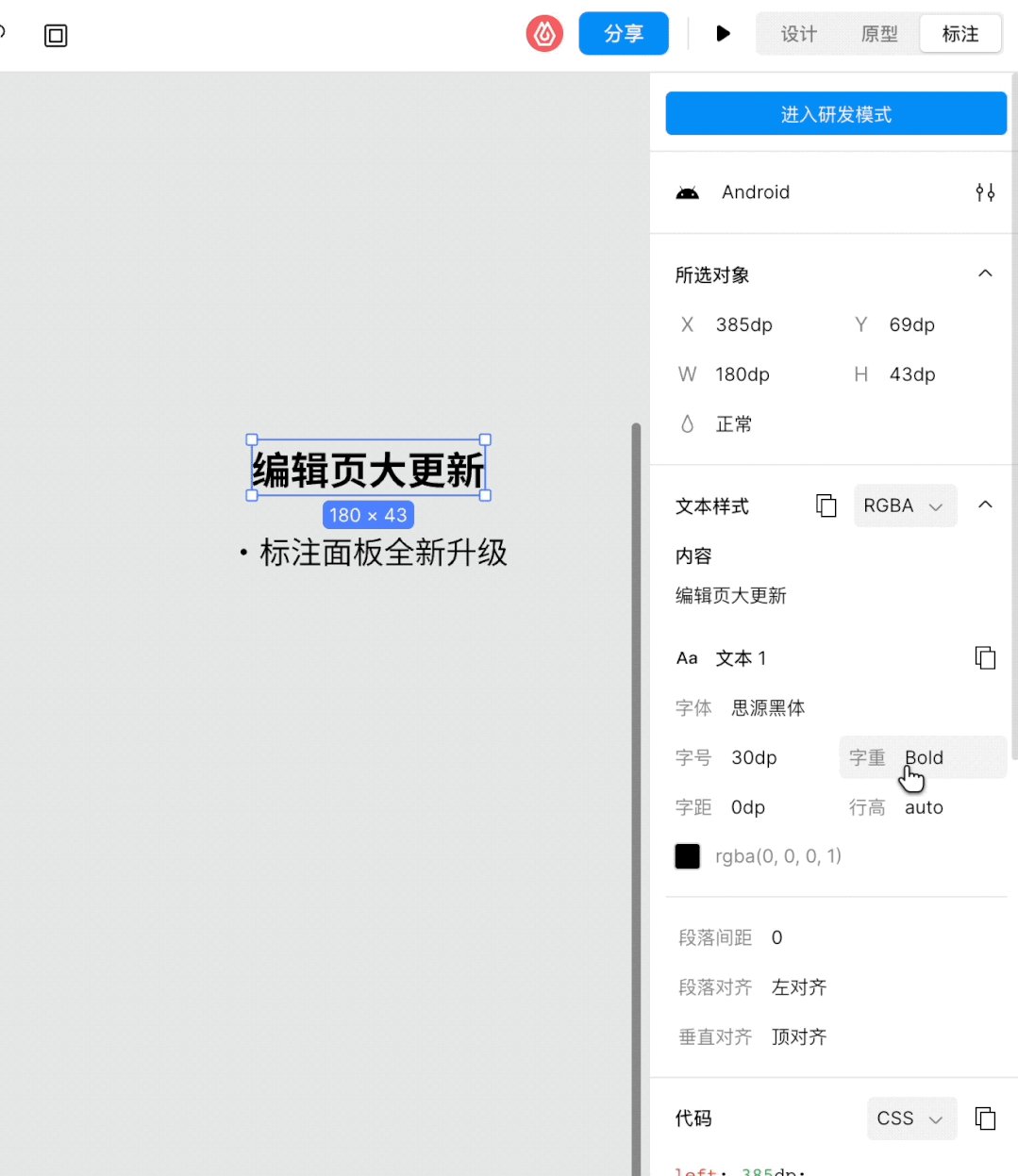
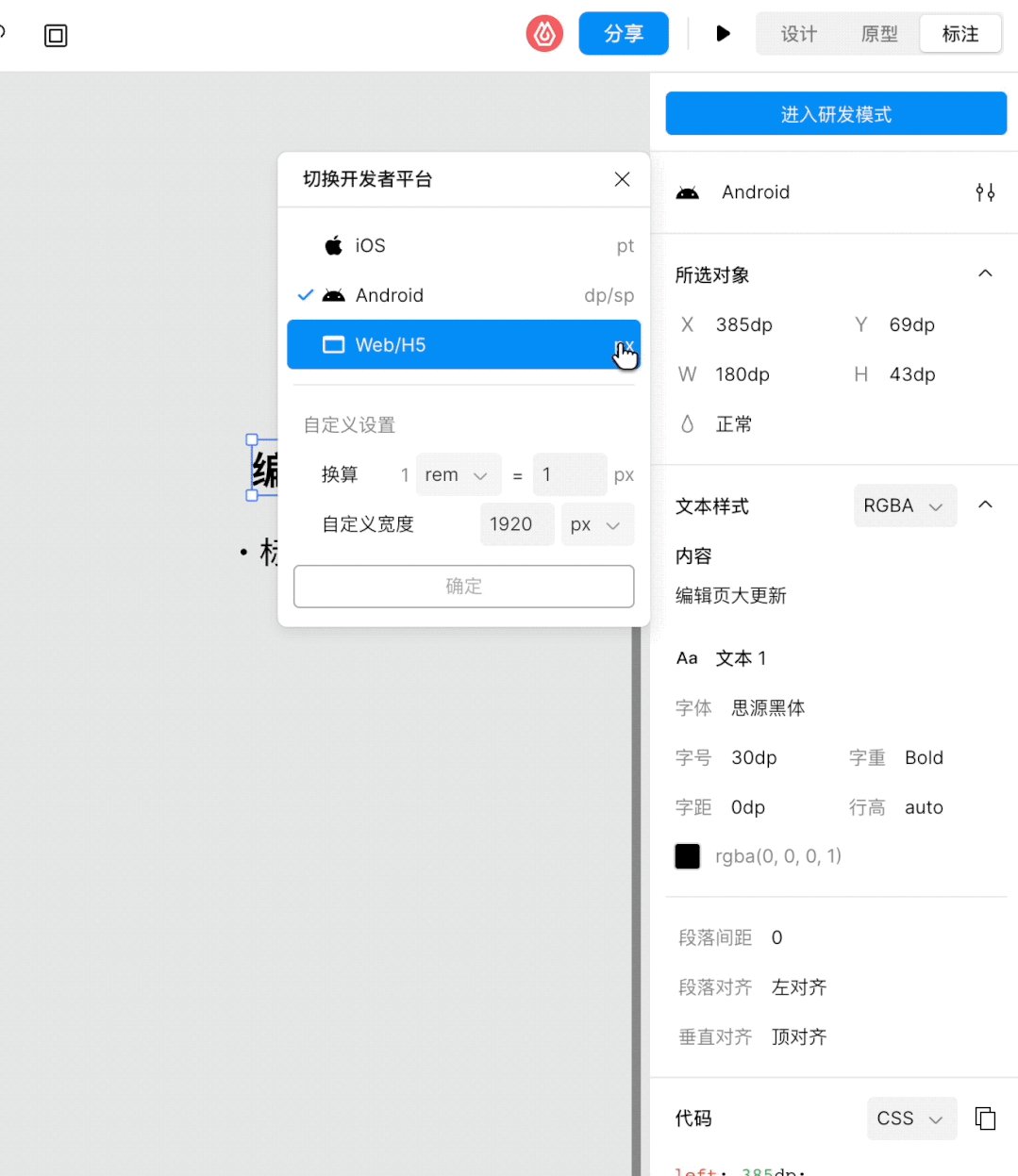
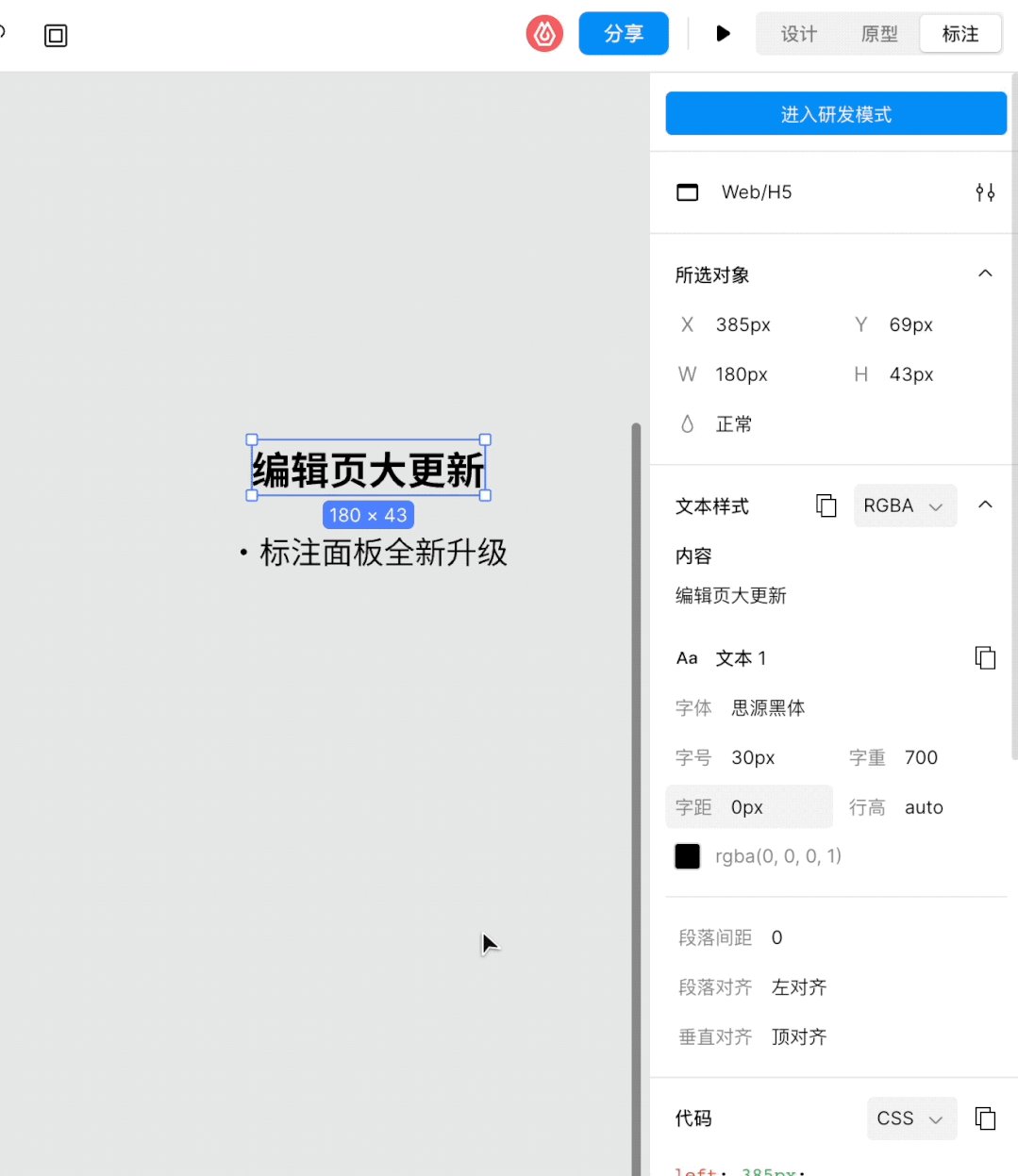
可以一键切换平台,同步转换单位设置。比如字重的“regular、bold”会直接跟随转换成“400、700”,省心多了!

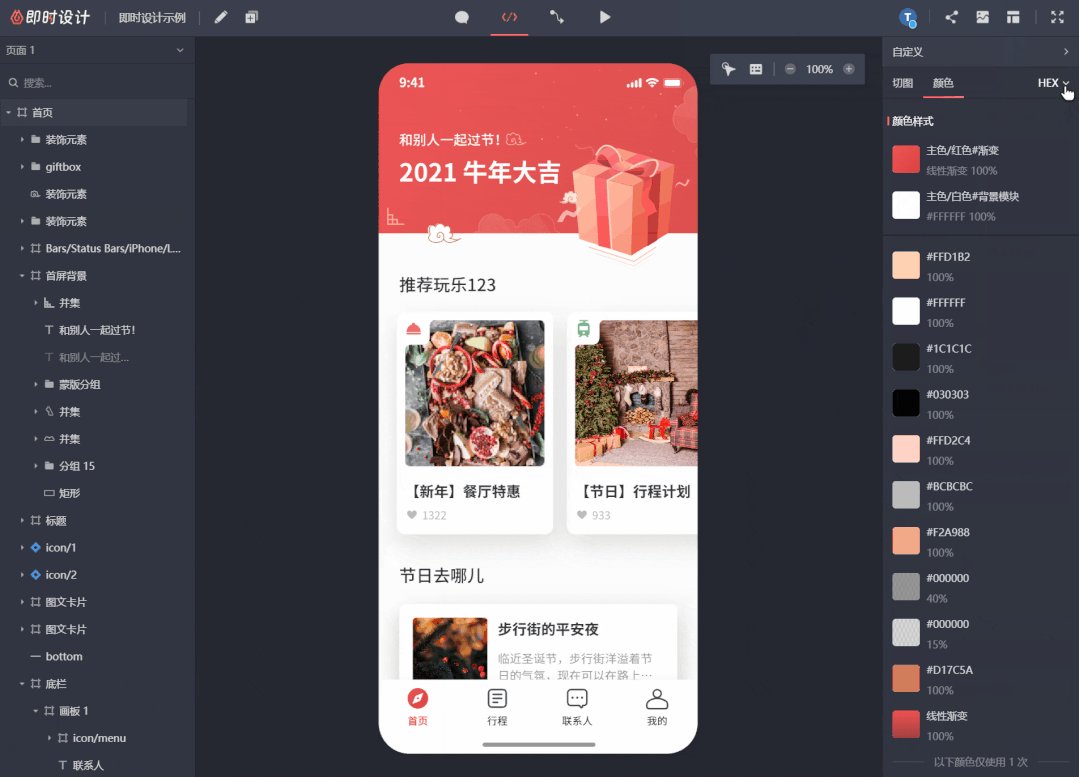
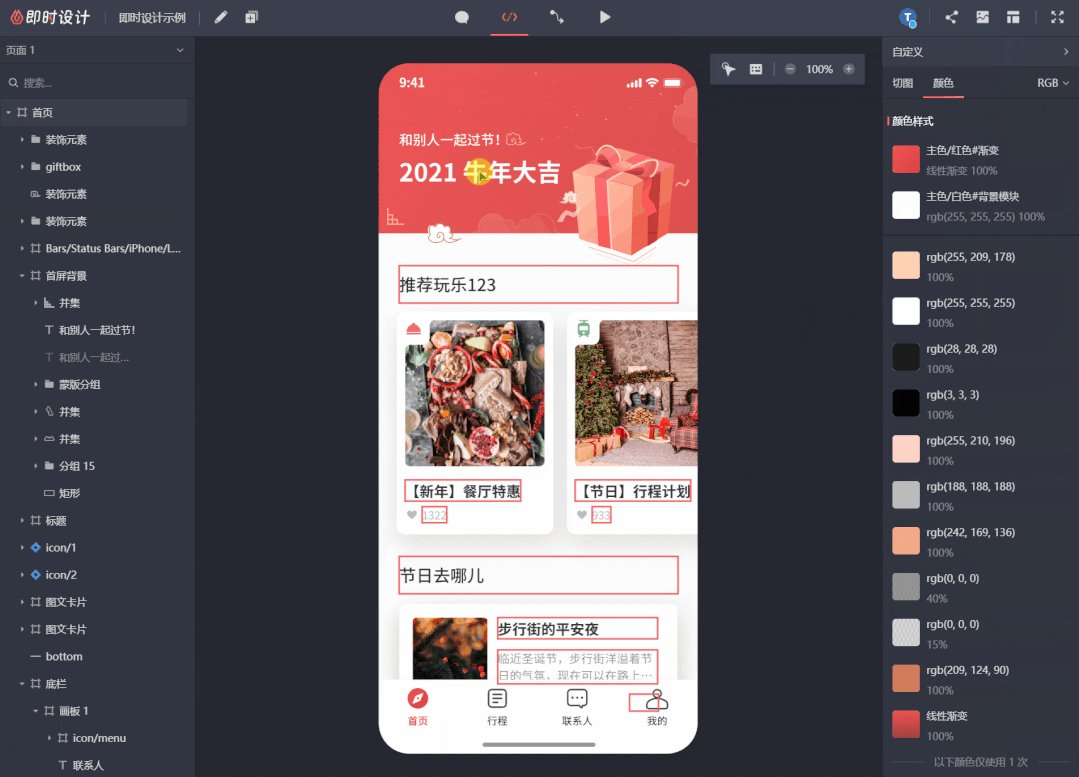
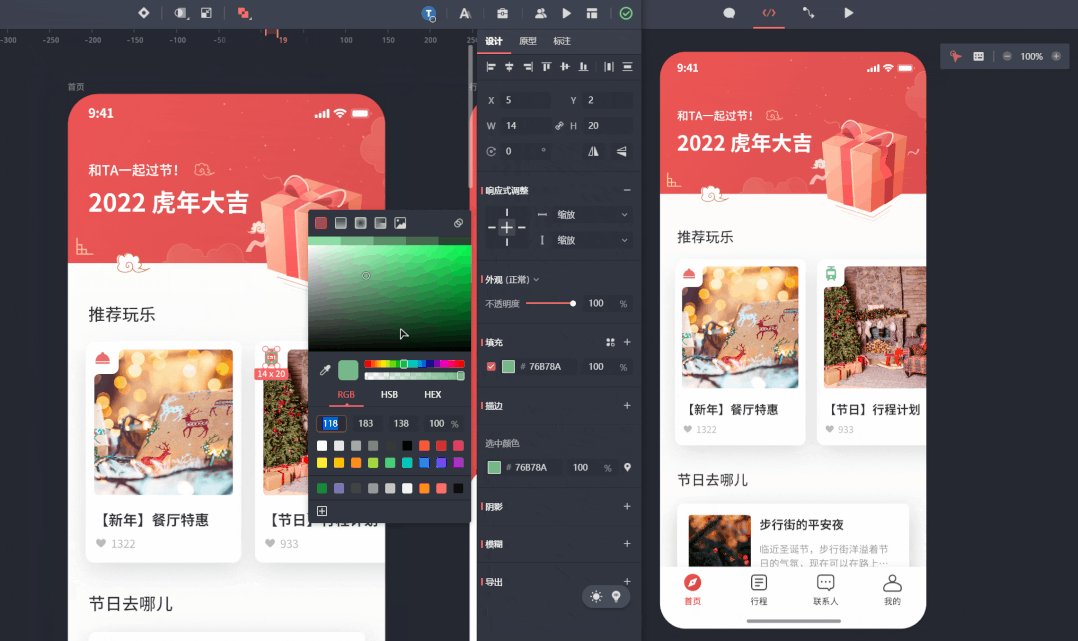
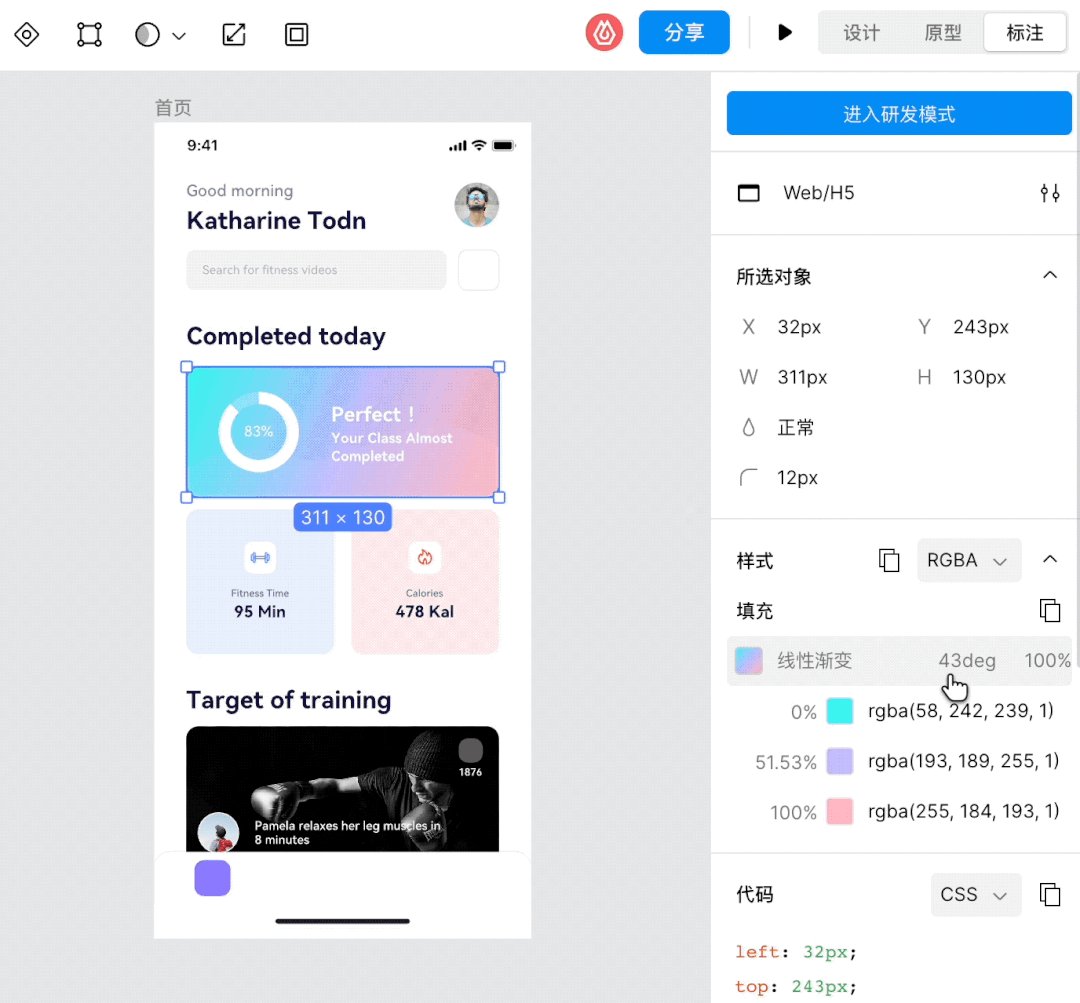
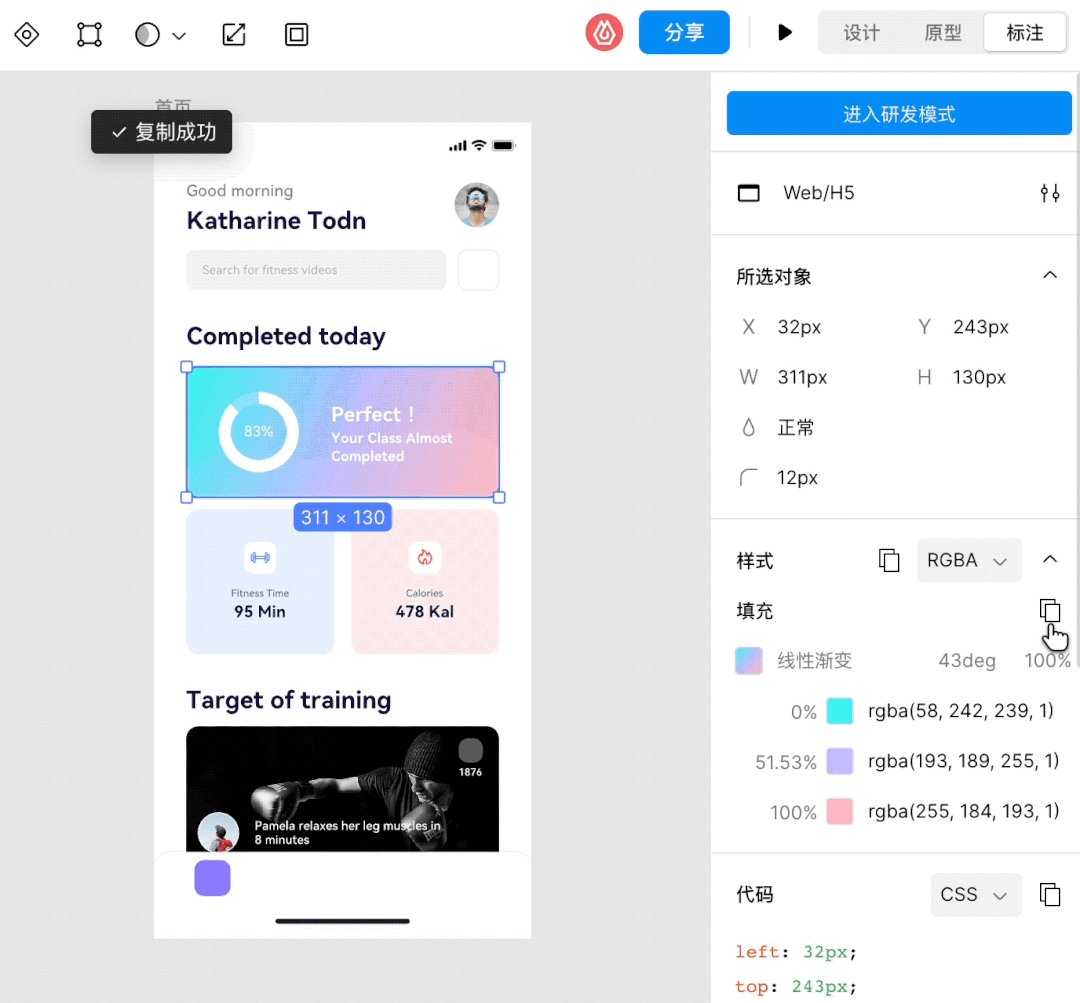
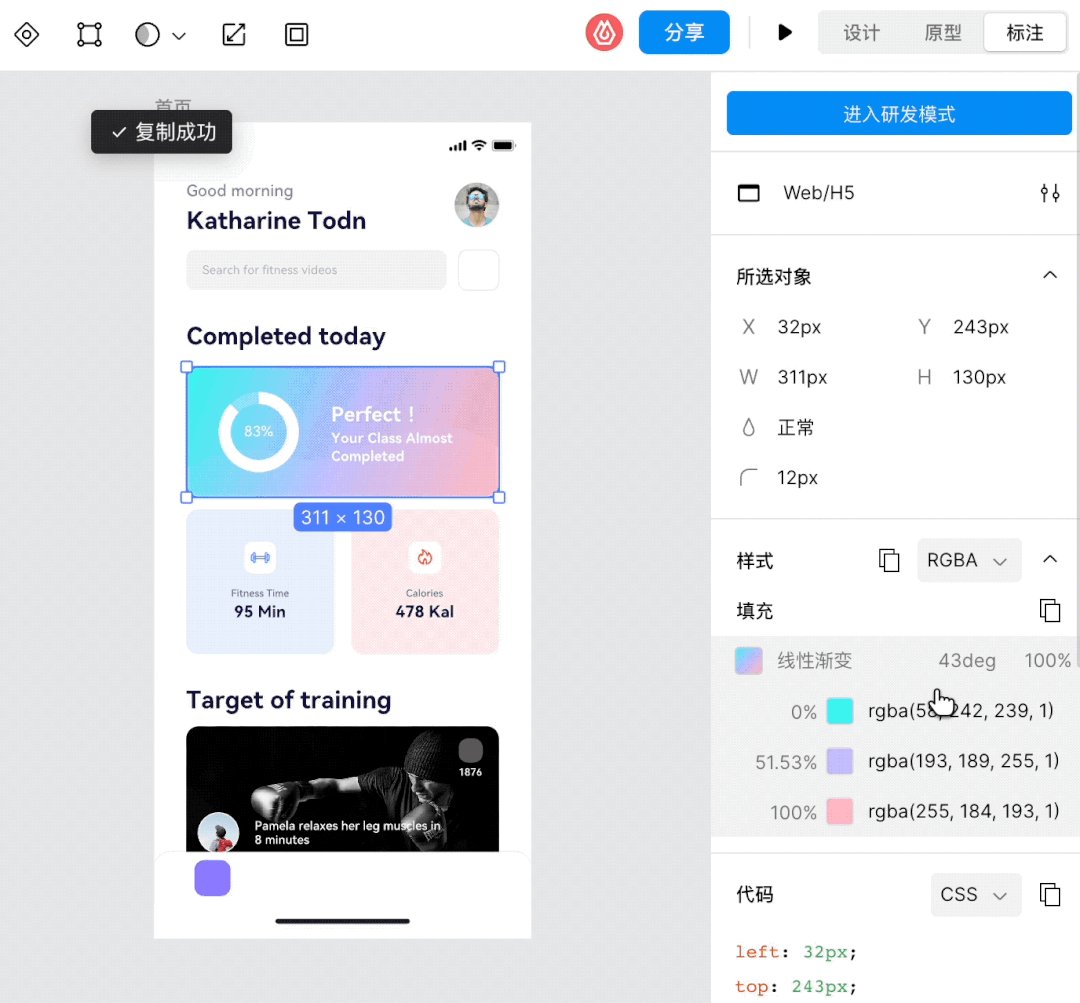
支持渐变色标注,详细到每一个色值和占比都显示,而且一键复制使用,太香了吧!

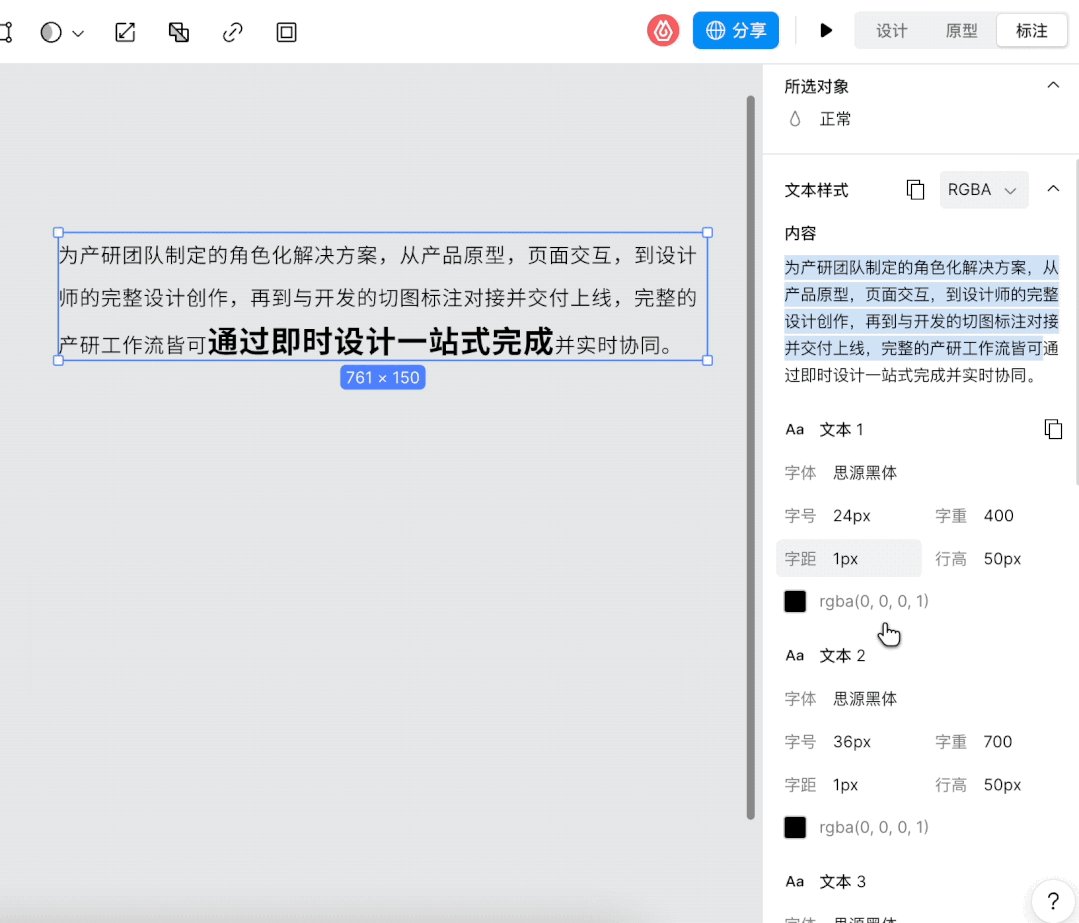
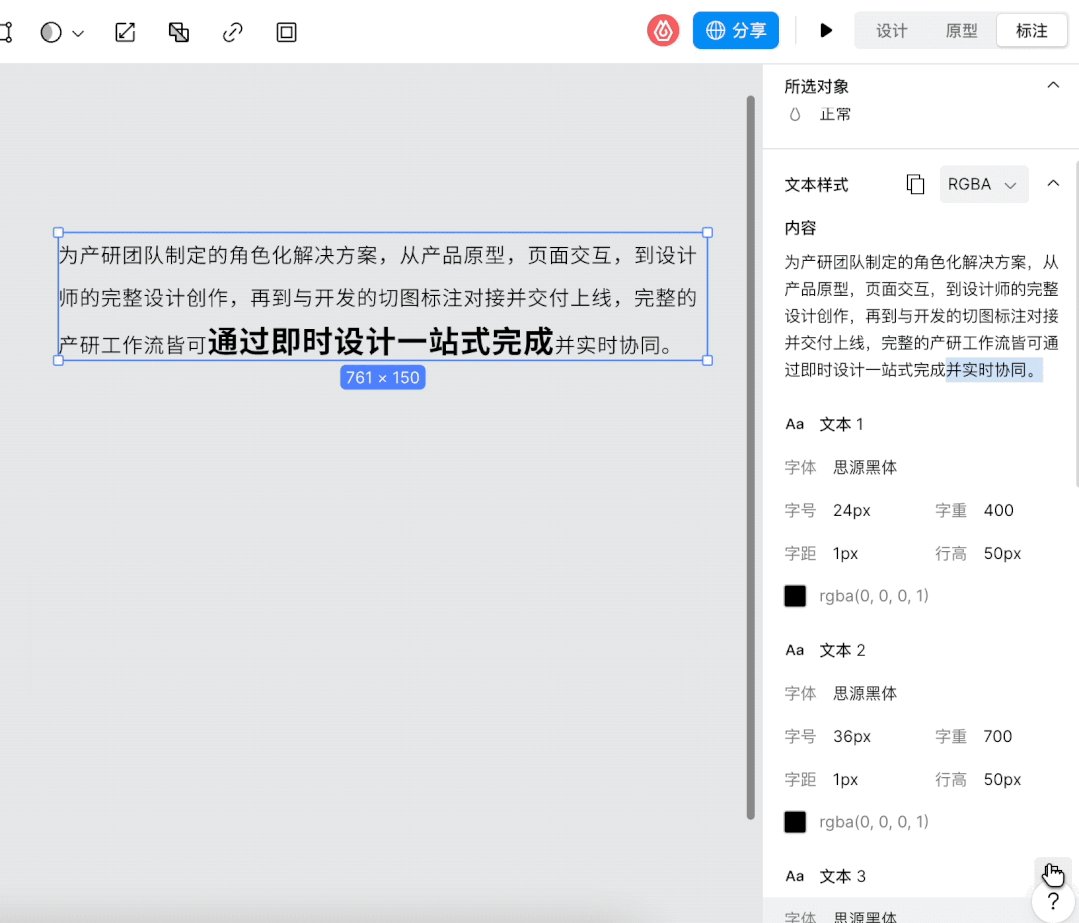
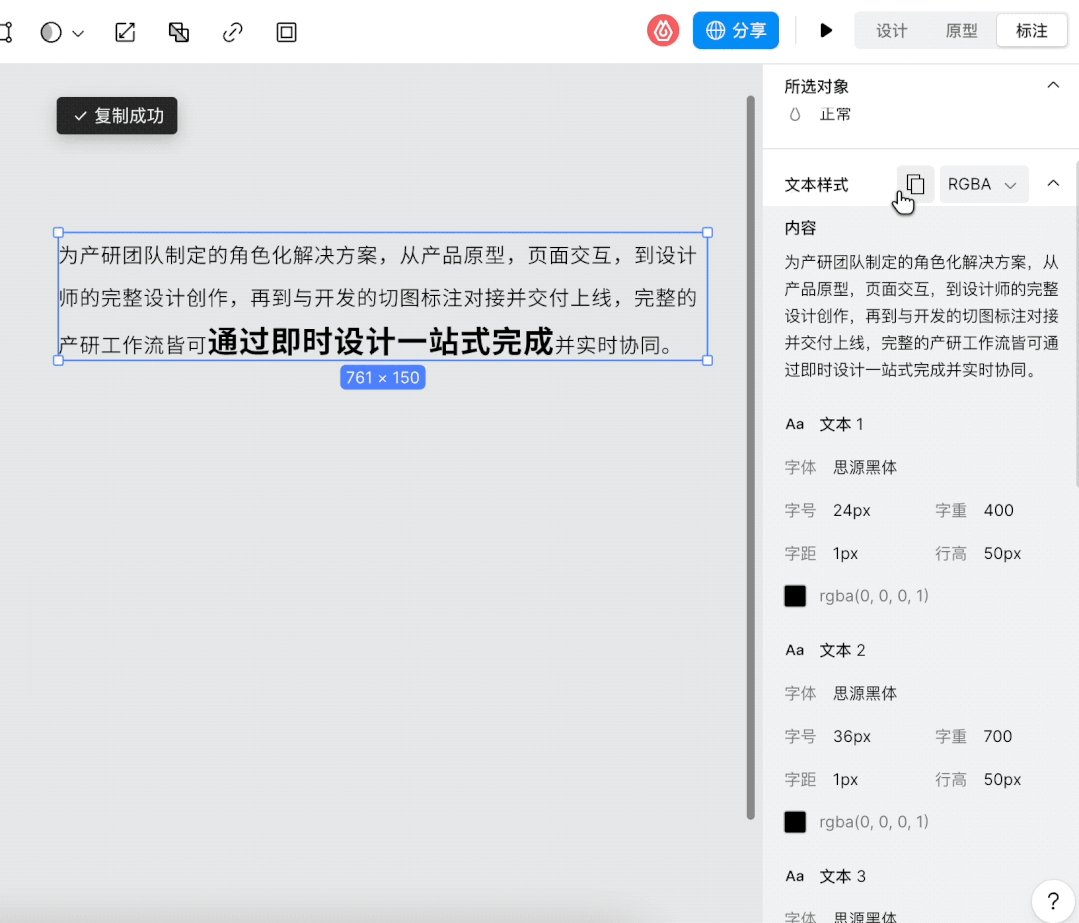
一个文本图层内出现了多种字号、字重、甚至不同字体都能识别和标注清楚,效率提升杠杠的!

2.精细化切图标注,即时设计插件给你搞定
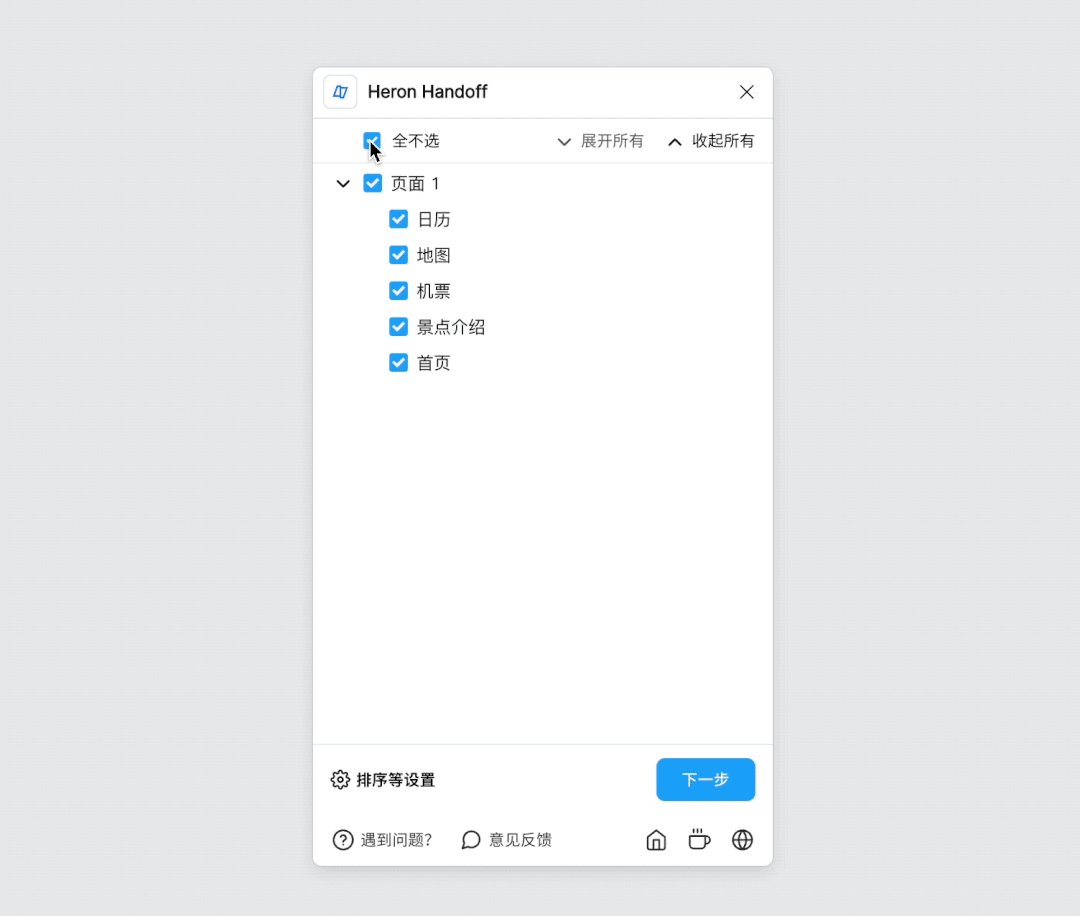
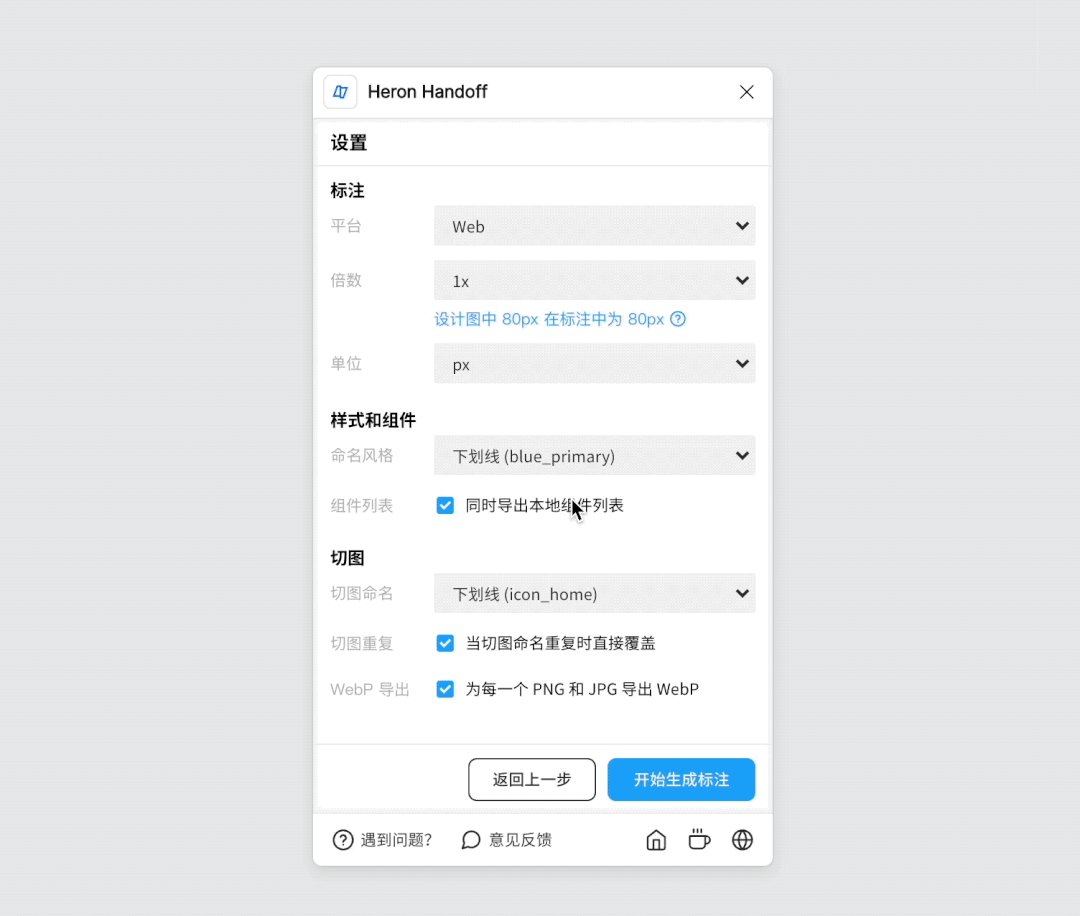
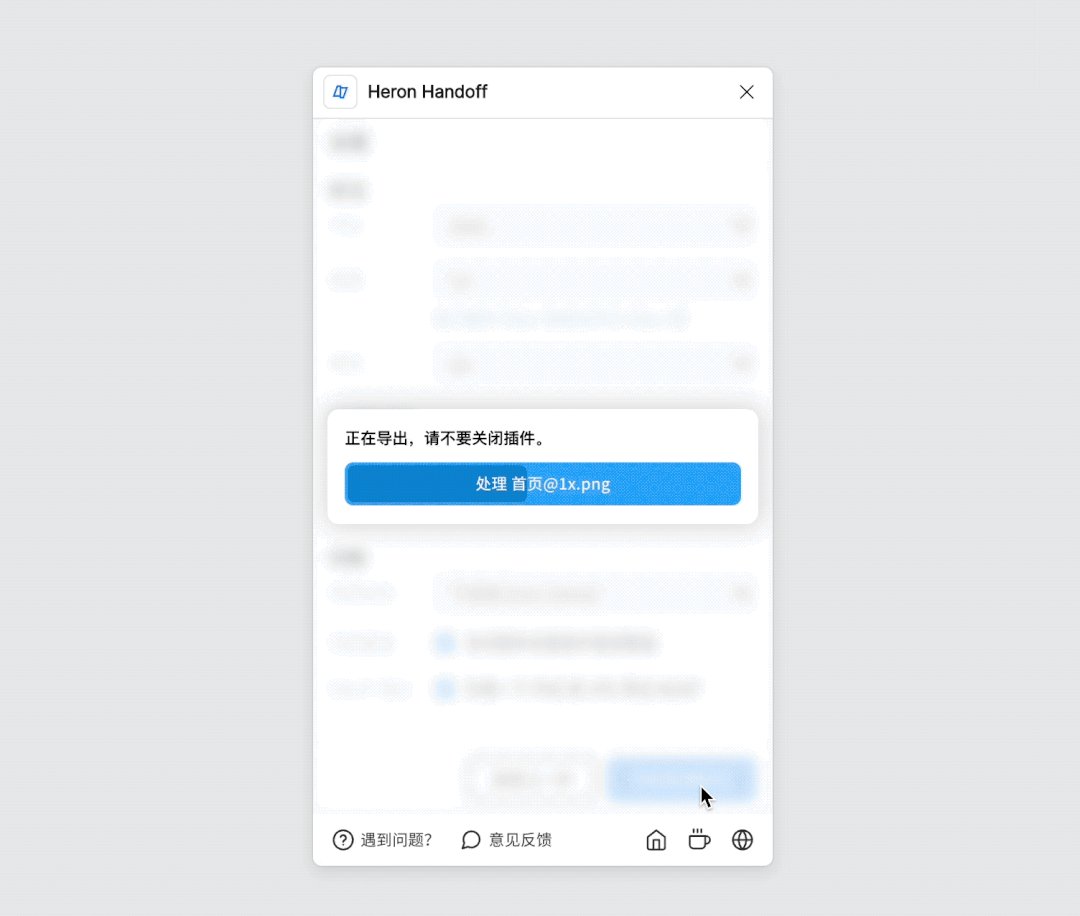
导出离线设计标注「Heron Handoff」
开发者:Leadream
一键导出离线设计标注,导出的文件可以直接交付,这么强的插件是免费的哦!

「Android 导出设置」插件
Android 设备尺寸和对应的像素尺寸多样,用这个插件可以一键完成 Android 的倍图导出设置,提效率有一手!

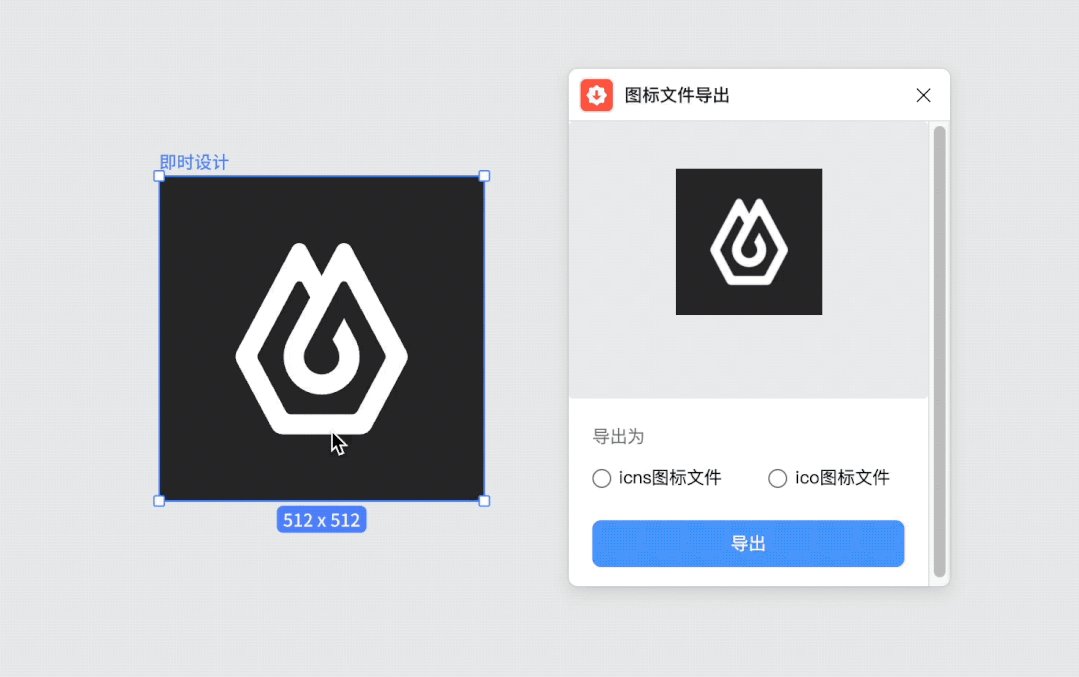
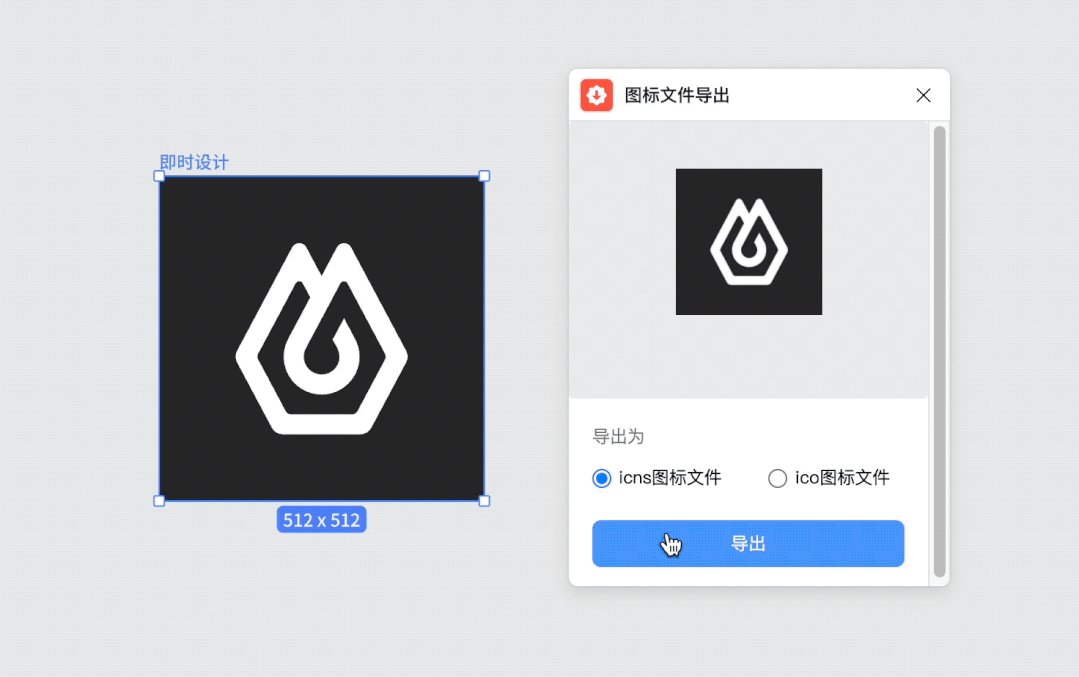
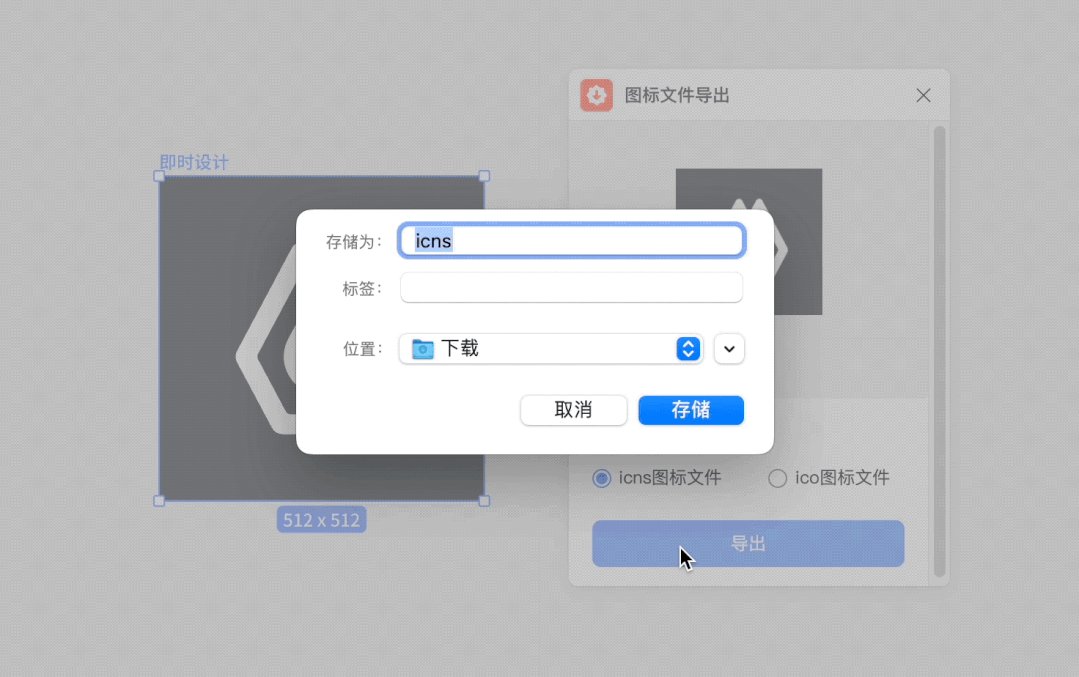
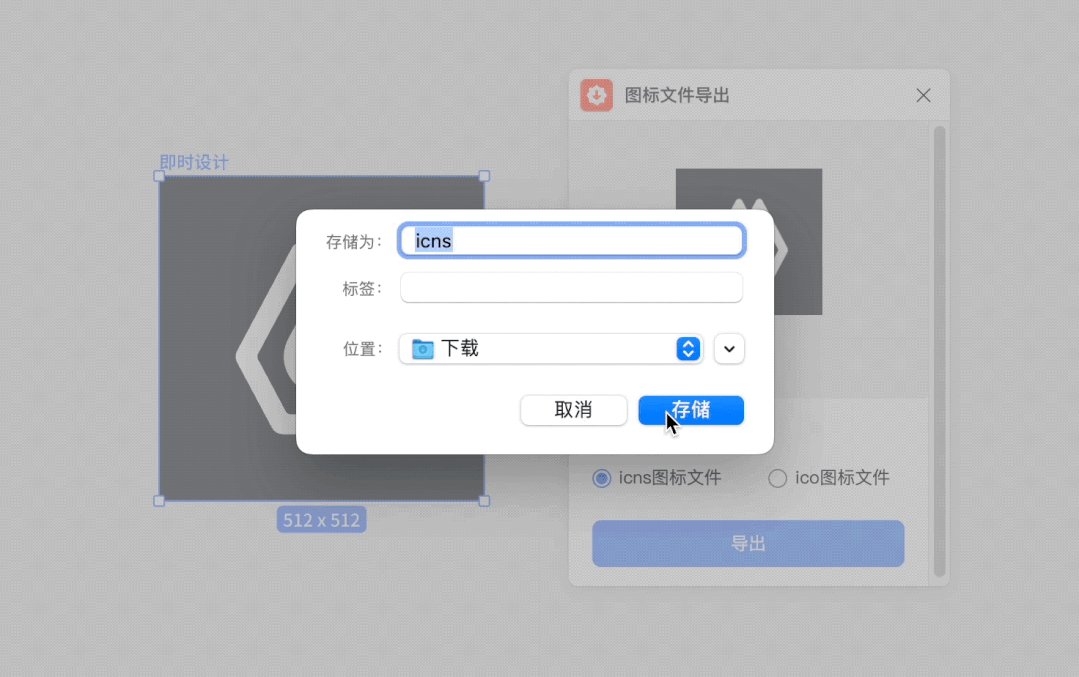
「图标文件导出」插件
精细化切图插件真的很好用,导出不求人,用这个插件可以一键导出 .ico 和 .icns 格式图标文件到本地!

「.9切图」插件
开发者:浅木曦、
像一些特殊的图像,比如安卓开发必备的点九图,选中对象,就能一键生成!

「即时设计」的切图标注功能,非常强大,能够满足大多数切图需求。如果你有更精细或特殊的切图标注需求,可以使用「即时设计」的插件。安装插件也很简单,只需在插件广场选择你想使用的插件,然后点击【安装】按钮即可。安装完成后,回到编辑页面即可使用新安装的插件。

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK