

Content Pruning: Why It Works, and How to Do It
source link: https://ahrefs.com/blog/content-pruning/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
How content pruning works (with real examples)
There are a few mechanisms through which content pruning might improve your website performance:
Pruning pages can help make better use of your crawl budget
Google allocates a certain amount of time and resources to crawling a website, known as crawl budget. On really big websites, it’s possible that some pages won’t get crawled (and appear in search) because your crawl budget just isn’t big enough.
In these cases, content pruning could allow you to make better use of your crawl budget. By pruning content that you don’t want indexed, you’re reducing the total amount of pages that need to be crawled and increasing the likelihood that other, more important pages, end up crawled and indexed.
When SEO Consultant Francesco Baldini and team audited a vehicle valuation platform, he found that most of the website’s crawl budget was used on low-quality programmatic pages which resulted in no search visits or conversions.
When they deleted almost 5 million pages (going from 4,860,000 pages to just 1,500), organic visits increased by 160% and conversions by 105% in a matter of weeks:

In case the mechanism of action is in doubt (did deleting pages really improve indexing?), it’s worth reading about Victor Pan’s experience deleting 3,000 pages from the HubSpot sitemap:
“As of two weeks ago, we’re able to submit content, get it indexed, and start driving traffic from Google search in just a matter of minutes or an hour. For context, indexation often takes hours and days for the average website.”
Victor Pan, Principal Marketing Manager, SEO, HubSpot
It’s worth pointing out that both of these examples feature extremely big websites—crawl budget is not an issue for most smaller sites.
Removing low-quality pages might help the remaining content rank better
Some of Google’s systems—like Helpful Content—look at your website as a whole to help influence where your content is ranked.
As Google explains:
“Having relatively high amounts of unhelpful content might cause other content on the site to perform less well in Search, to a varying degree. Removing unhelpful content might contribute to your other pages performing better.”
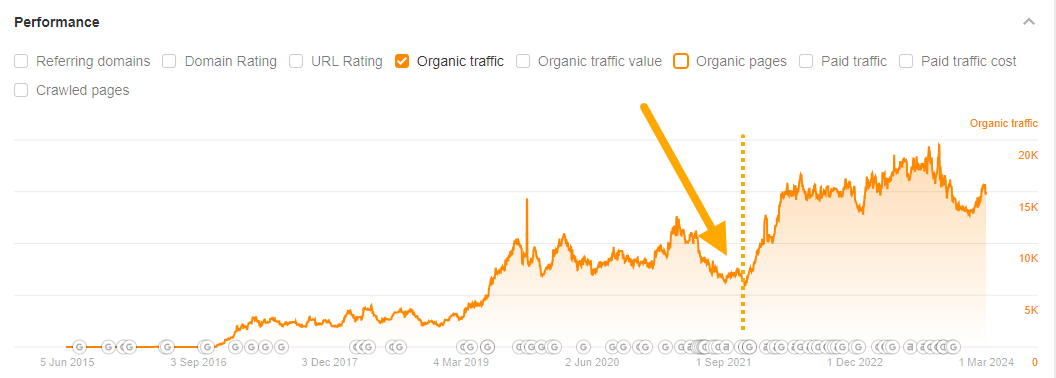
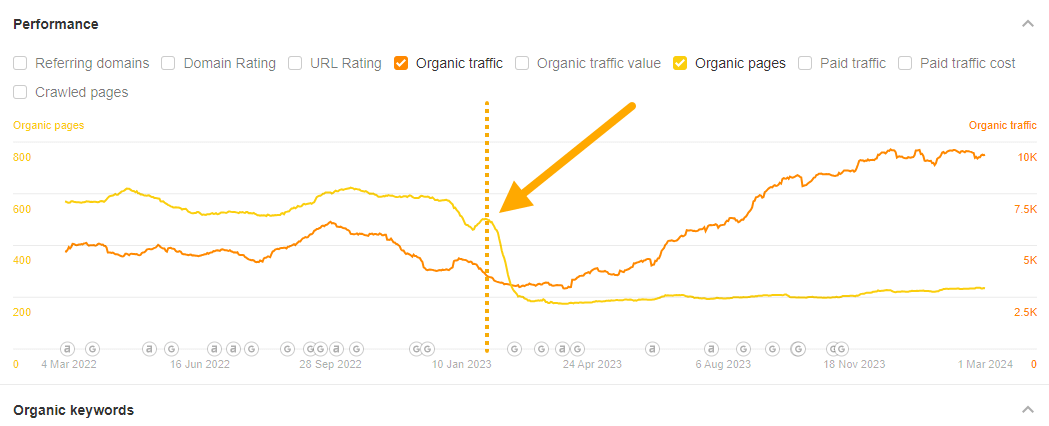
When Eugene Zatiychuk, SEO Lead at Belkins, started a content pruning exercise, his focus was removing low-quality content: “duplicates (targeting same search intent); low-quality writing, including both cheap writers and AI-generated; and content written for the wrong target audience.”
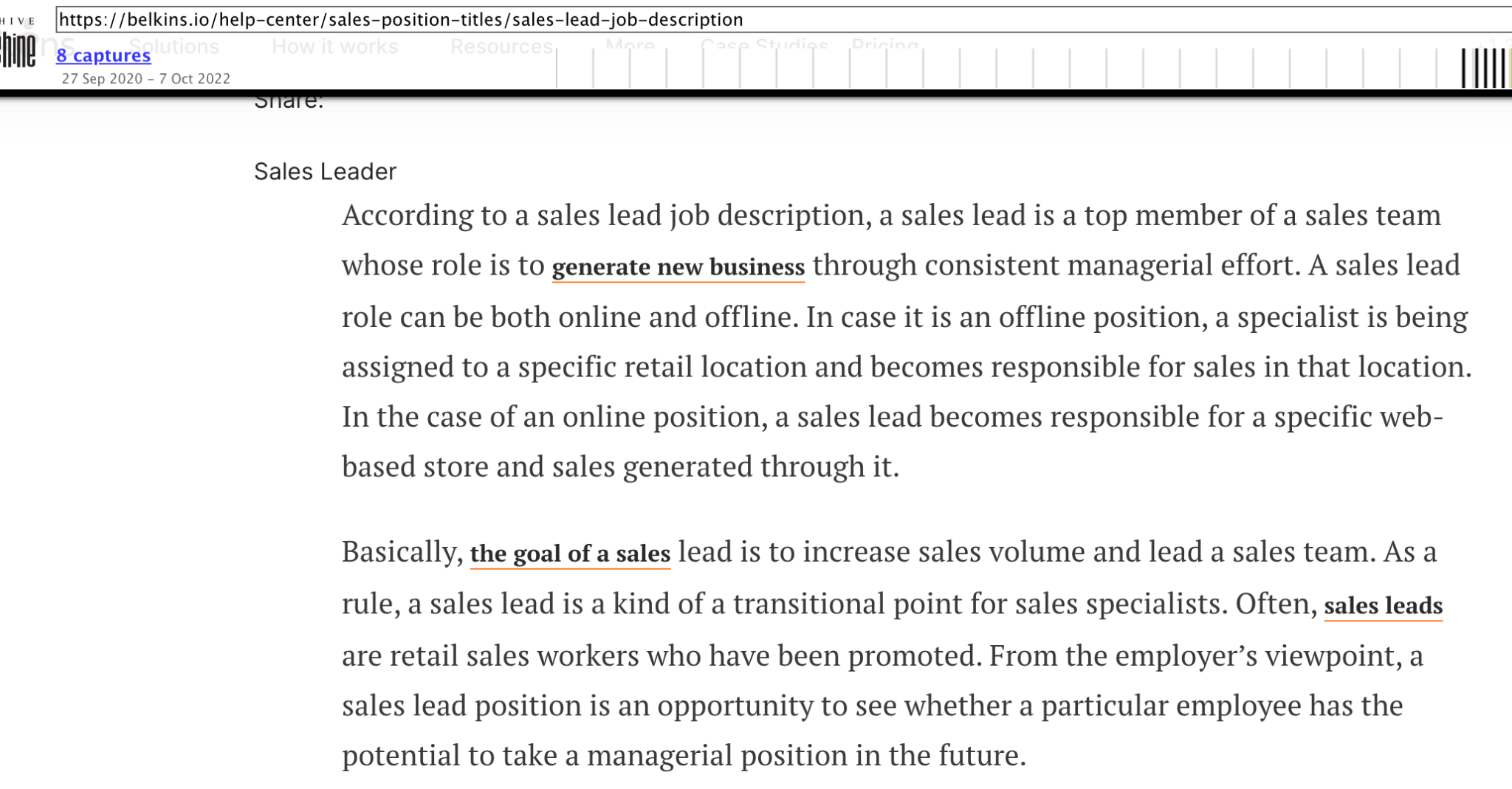
Here’s an example of a pruned page, an AI-generated article about sales lead job descriptions that didn’t include a job description anywhere on the page:

After pruning 400 pages of low-quality content (almost two-thirds of the entire site), traffic began to climb steadily from 3,000 organic visits per month to almost 10,000:

Eugene points out that he started on other improvements alongside the prune (like reducing the site’s reliance on JavaScript rendering about a month after the prune started), but he’s confident that pruning helped improve the performance of the remaining pages.
Simpler, smarter navigation makes for a better visitor experience
Content pruning can help by simplifying the user journey and making it easier to navigate to important pages.
That was the primary motivation behind Bryan Casey’s initiative to prune over 1,000 pages from IBM’s main site navigation. As Bryan explained, “these pages were a small percentage of our traffic and our site footprint, but responsible for a large percentage of our complexity.”
“We were determined to change the structure of the site and flattening it to one menu was a key part of that. Our product footprint was another huge chunk of the site and had consistent page types and so we analyzed all the “types” within the product footprint and decided that we could a) eliminate entire page types (details, FAQ) and b) aggressively consolidate across parts of the portfolio (ie go from 5 pages to 1 for a product).”
Bryan Casey, Director, Digital Marketing, IBM
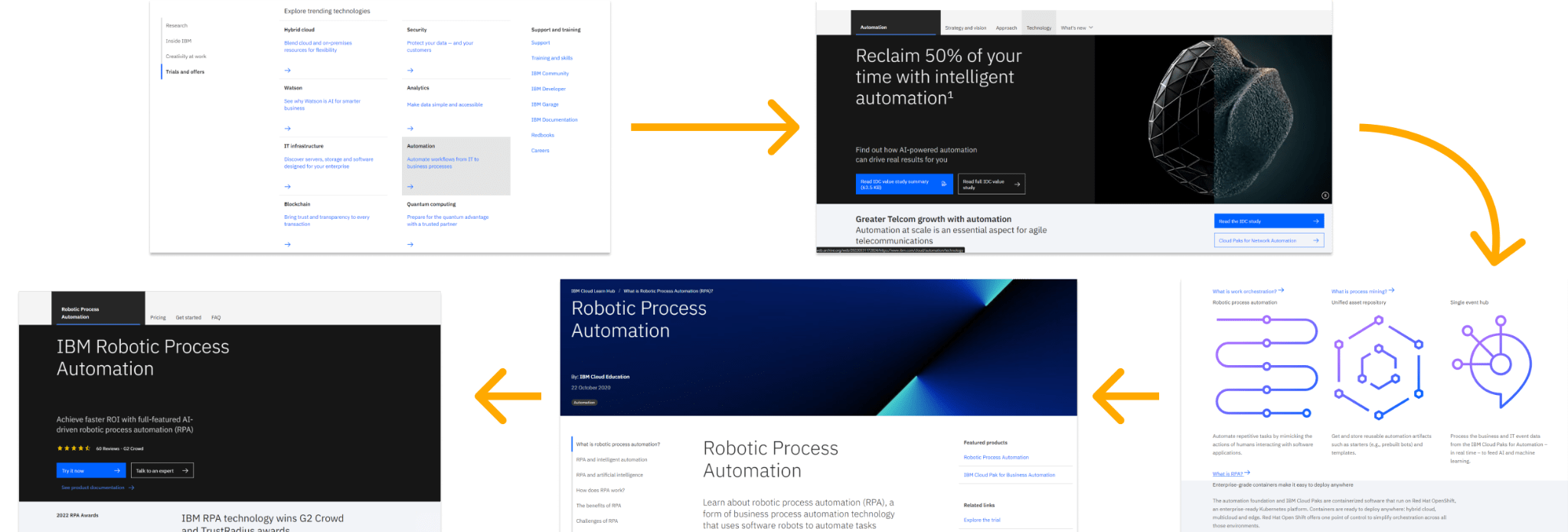
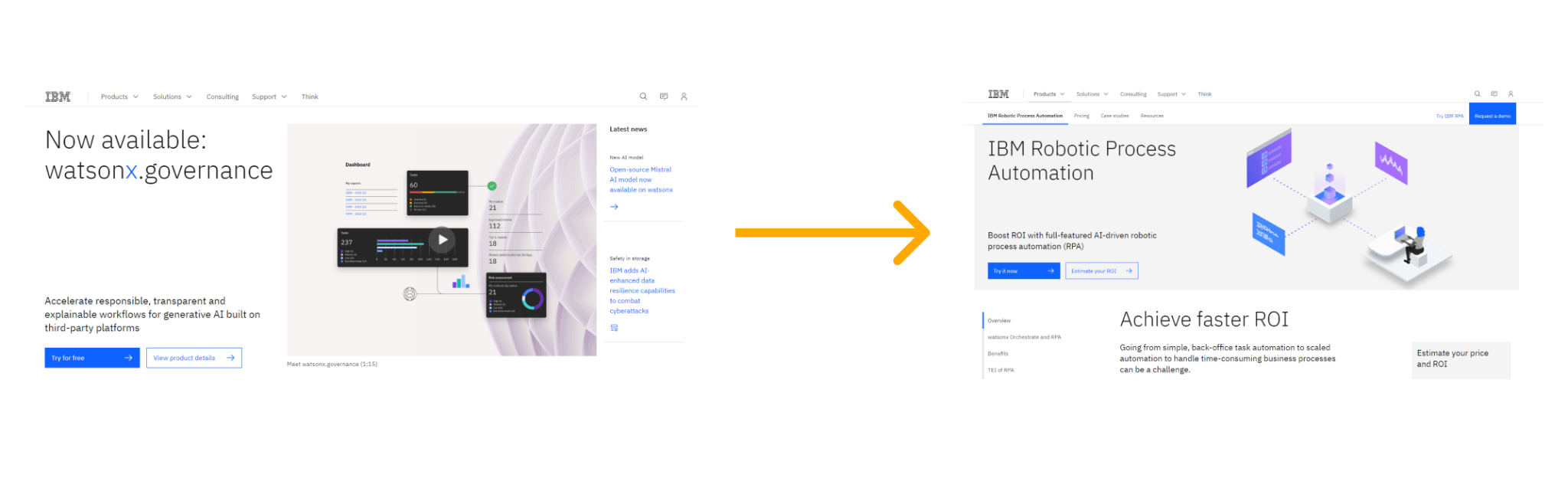
By way of example, I used the Wayback Machine to see how many clicks it used to take to find the main landing page for one of IBM’s products, robotic process automation.
My journey from the homepage spanned five pages: /us-en → /cloud/automation → /cloud/automation/technology → /cloud/learn/rpa → /products/robotic-process-automation:

After pruning and consolidating, the current journey requires covers just two pages: /us-en → /products/robotic-process-automation:

Traffic growth wasn’t the goal of this pruning exercise—Bryan was happy that the team ensured no change to site traffic. Instead, it was the subjective experience of visitors using the site that Bryan cared about, as measured by Net Promoter Score:
“NPS of nav on ibm.com improved by 30% immediately. And the really cool thing was that our experience scores around content quality improved by the same amount. It proved our hypothesis that the structure of the site impacts your perception of everything on it.”
Bryan Casey, Director, Digital Marketing, IBM
How to prune content
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK