

jQuery Mobile Pagecontainer classes Option
source link: https://www.geeksforgeeks.org/jquery-mobile-pagecontainer-classes-option/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
jQuery Mobile Pagecontainer classes Option
jQuery Mobile is a web-based technology used to make responsive content that can be accessed on all smartphones, tablets, and desktops.
In this article, we will be using the jQuery Mobile Pagecontainer classes option to add additional classes to the specified widget’s elements.
Syntax: Initializing the pagecontainer classes option.
$( ".selector" ).pagecontainer({
classes: {
"ui-pagecontainer": "highlight"
}
});
Setting the classes option:
$( ".selector" ).pagecontainer( "option", "classes.ui-pagecontainer", "highlight" );
-
Getting the classes option:
var themeClass = $( ".selector" ).pagecontainer( "option", "classes.ui-pagecontainer" );
CDN Link: First, add jQuery Mobile scripts needed for your project.
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css” />
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
Example: This example describes the jQuery Mobile Pagecontainer classes Option.
<!doctype html> <html lang="en"> <head> <meta name="viewport"content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href= "//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css" /> <script src= "//code.jquery.com/jquery-3.2.1.min.js"> </script> <script src= "//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js"> </script> </head> <body> <center> <div data-role="page" id="GFG1"> <h1 style="color:green;"> GeeksforGeeks </h1> <h3>jQuery Mobile Pagecontainer classes Option</h3> <div data-role="header"> <h1>First Page</h1> </div> <div role="main"> <a href="#GFG2" data-transition="slide"> Go To Second Page</a> </div> <input type="button" id="Button" value="Value of the classes option"> <div id="log"></div> </div> <div data-role="page" id="GFG2"> <h1 style="color:green;"> GeeksforGeeks </h1> <h3>jQuery Mobile Pagecontainer classes Option</h3> <div data-role="header"> <h1>Second Page</h1> </div> <div role="main"> <a href="#GFG1" data-rel="back" data-transition="slide">Go Back To First Page</a> </div> <input type="button" id="Button" value="Value of the classes option"> <div id="log"></div> </div> </center> <script> $(document).ready(function () { $("#GFG2").pagecontainer({ classes: { "Name": "GeeksforGeeks" } }); $("#GFG2").pagecontainer( "option", "classes.Name", "GeeksforGeeks"); $("#Button").on('click', function () { var a = $("#GFG2").pagecontainer( "option", "classes.Name" ); $("#log").html(a); }); }); </script> </body> </html> |
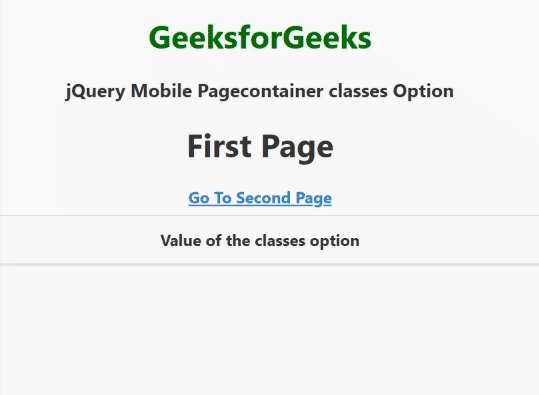
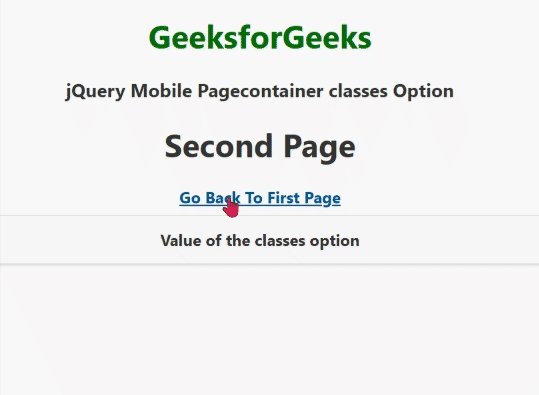
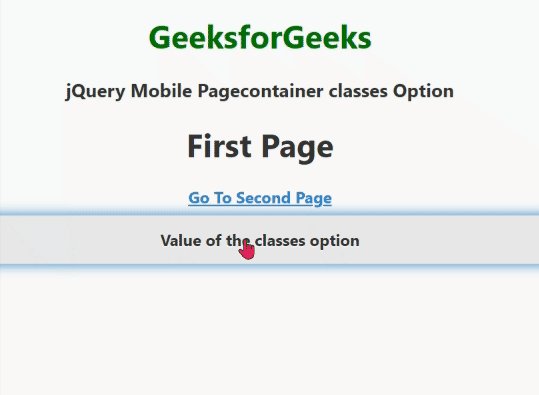
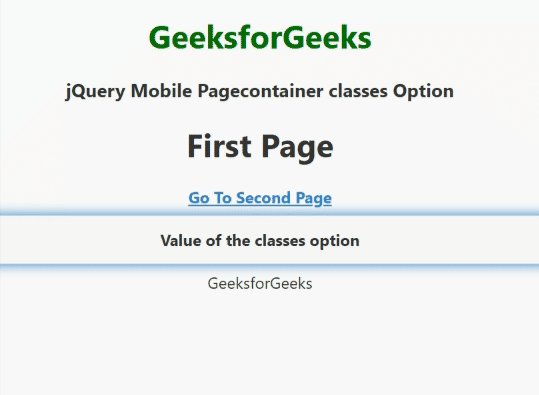
Output:

jQuery Mobile Pagecontainer classes Option
Reference: https://api.jquerymobile.com/pagecontainer/#option-classes
Here's a complete roadmap for you to become a developer: Learn DSA -> Master Frontend/Backend/Full Stack -> Build Projects -> Keep Applying to Jobs
And why go anywhere else when our DSA to Development: Coding Guide helps you do this in a single program! Apply now to our DSA to Development Program and our counsellors will connect with you for further guidance & support.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK