

Semantic-UI Breadcrumb Types
source link: https://www.geeksforgeeks.org/semantic-ui-breadcrumb-types/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Semantic-UI Breadcrumb Types
Semantic UI is an open-source framework that uses CSS and jQuery to build great user interfaces. It is the same as a bootstrap for use and has great different elements to use to make your website look more amazing.
Semantic-UI offers us so many components, and Breadcrumb is one of them. In this article we will learn about the breadcrumb types, there is only one type and that is breadcrumbs. Breadcrumbs are used to indicate the current page’s location within a navigational hierarchy.
Semantic UI Breadcrumb Type:
- Breadcrumb: A basic breadcrumb. You can apply text and icons as a separator for sections.
Syntax:

<div class="ui breadcrumb"> <div class="section">....</div> </div>
Below example illustrate the Semantic-UI Breadcrumb Types:
Example: The following example demonstrates the standard breadcrumb using the breadcrumb class.
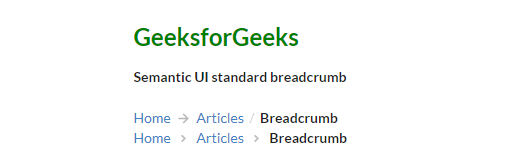
<!DOCTYPE html> <html> <head> <link href= rel="stylesheet" /> </head> <body> <div class="ui container"> <h2 style="color:green">GeeksforGeeks</h2> <b> <p>Semantic UI standard breadcrumb</p> </b></br> <div class="ui breadcrumb" > <a class="section">Home</a> <i class="right arrow icon divider"></i> <a class="section">Articles</a> <div class="divider"> / </div> <div class="active section">Breadcrumb</div> </div> <br /> <div class="ui breadcrumb"> <a class="section">Home</a> <i class="right angle icon divider"></i> <a class="section">Articles</a> <i class="right angle icon divider"></i> <div class="active section">Breadcrumb</div> </div> </div> </body> </html> |
Output:

Reference: https://semantic-ui.com/collections/breadcrumb.html#breadcrumb
“This course was packed with amazing and well-organized content! The project-based approach of this course made it even better to understand concepts faster. Also the instructor in the live classes is really good and knowledgeable.”- Tejas | Deutsche Bank
With our revamped Full Stack Development Program: master Node.js and React that enables you to create dynamic web applications.
So get ready for salary hike only with our Full Stack Development Course.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK