

Sketch如何把设计稿直接转为代码?
source link: https://js.design/special/article/sketch-to-code-design.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Sketch如何把设计稿直接转为代码?
更新时间:2023-07-04 21:33:38
事实上,目前 Sketch 的设计稿不能直接转为代码,需要设计师完成设计稿内容后由开发人员完成代码的编写。那么,有什么方便简单能将 Sketch 设计稿直接转为代码的方法吗?这时候为大家推荐一款国产的专业设计工具「即时设计」,为用户提供了能够一键将设计稿转为代码的「CODE.FUN」,让设计师也能够实现短时间内设计稿的快速呈现,对最终的界面呈现效果能够有更好的把握和了解。接下来,本文将为大家具体讲述在「即时设计」中实现 Sketch 设计稿直接转为代码的方法,只需要简单的 3 步就能完成。
贯穿产品创造设计全过程的专业设计软件「即时设计」,点击图片体验设计稿一键生成代码👆
1、将 Sketch 设计稿导入到「即时设计」当中
「即时设计」作为国产的一款专业设计软件,能够支持 Sketch 格式的设计稿导入与导出,并实现图层无损状态下的编辑,非常方便。
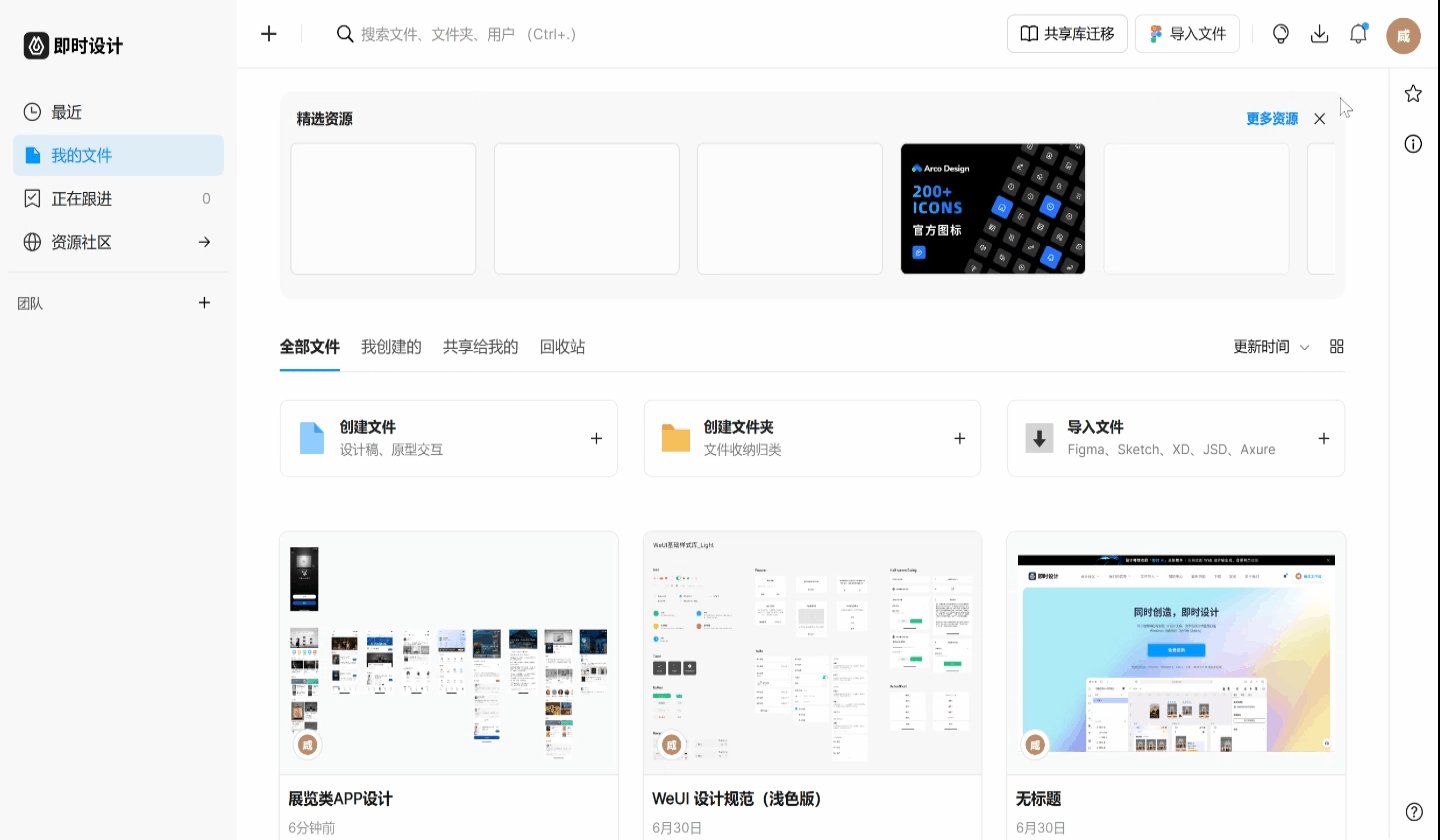
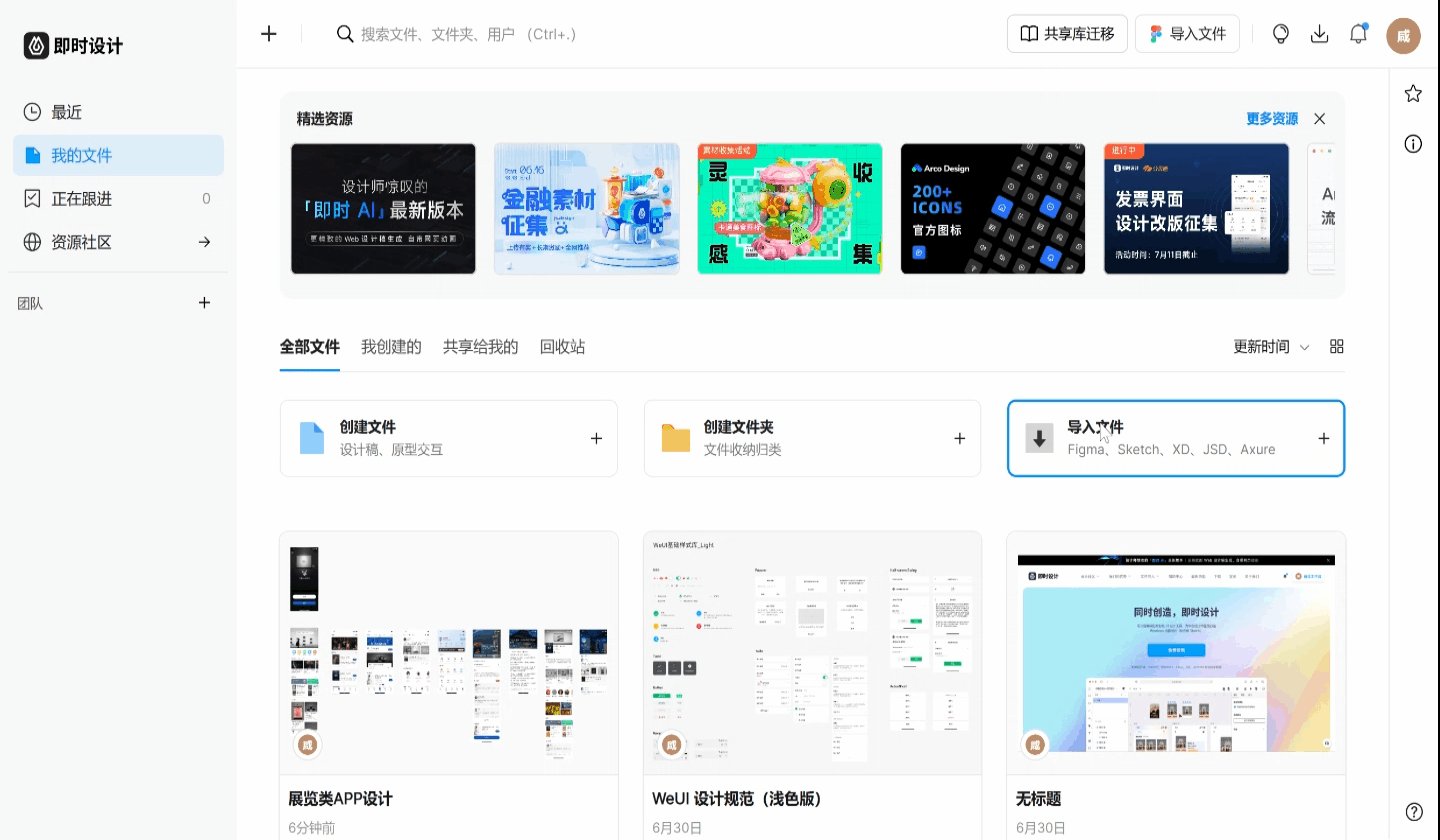
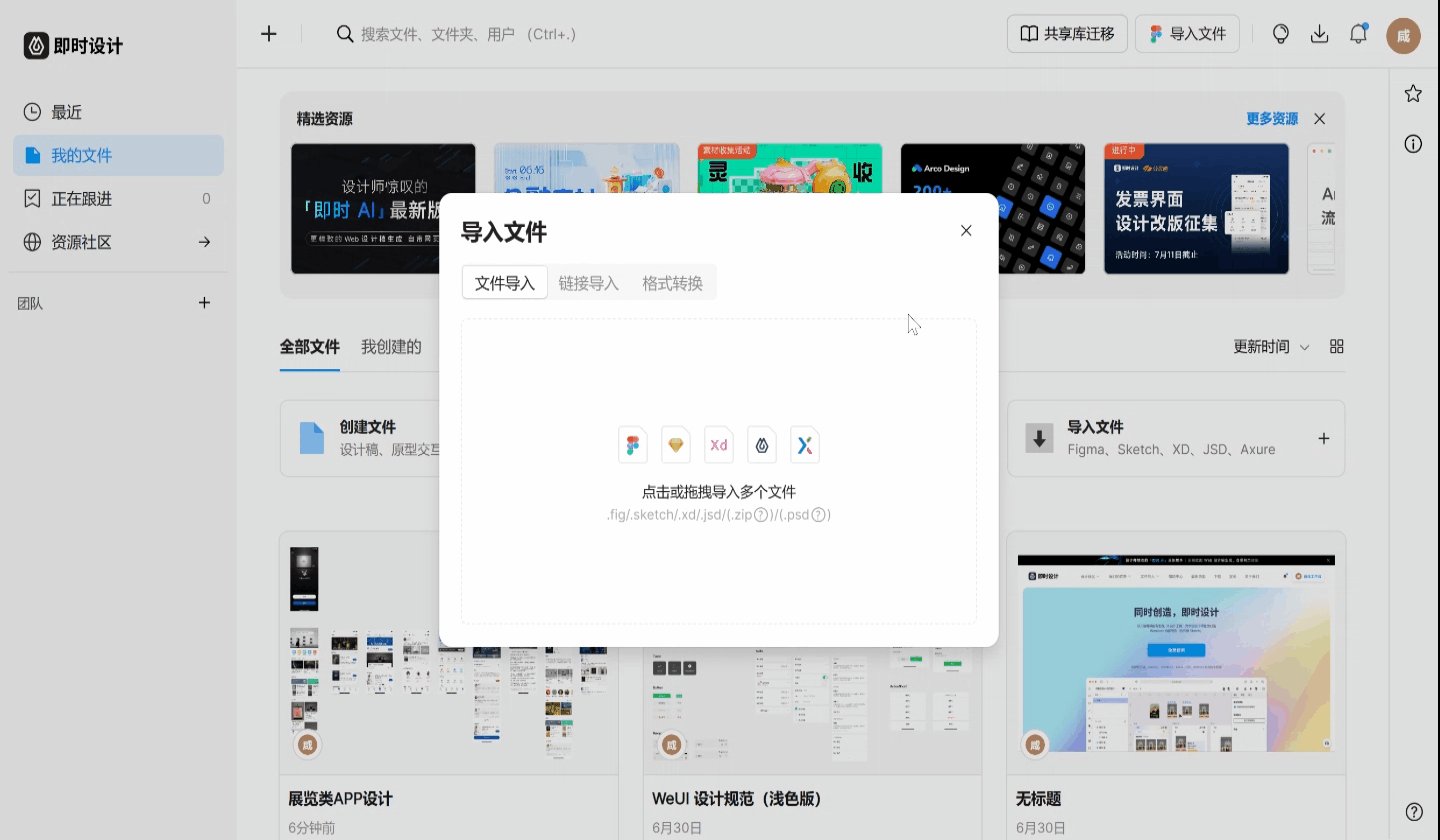
打开「即时设计」官网,注册登录后即可免费使用平台提供的各种工具功能与设计素材。点击官网主页右上角图标进入工作台,随后点击「导入文件」,通过拖拽将需要转换为代码的 Sketch 设计稿导入后进入编辑界面。

2、在线加载安装「CODE.FUN」插件
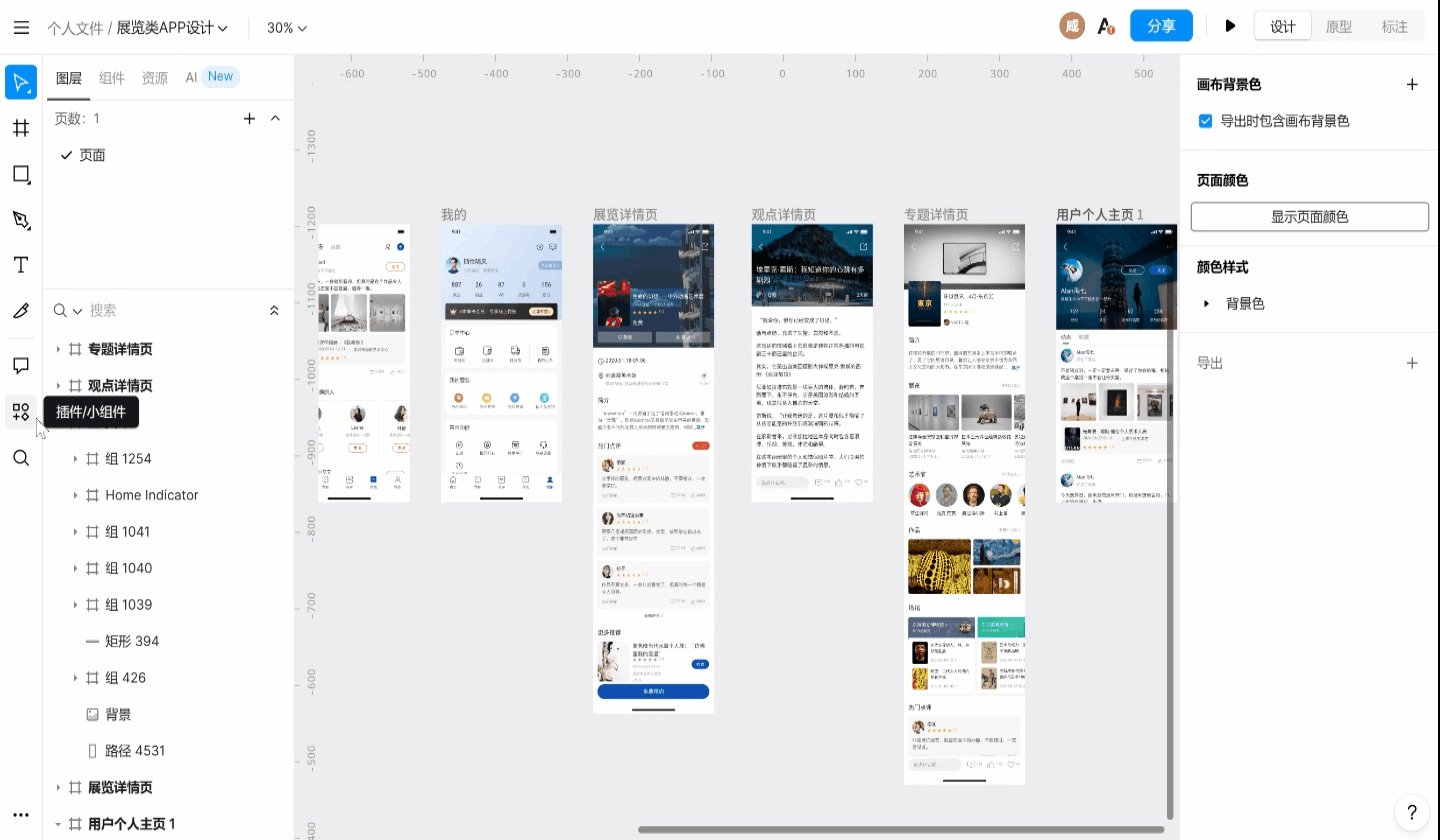
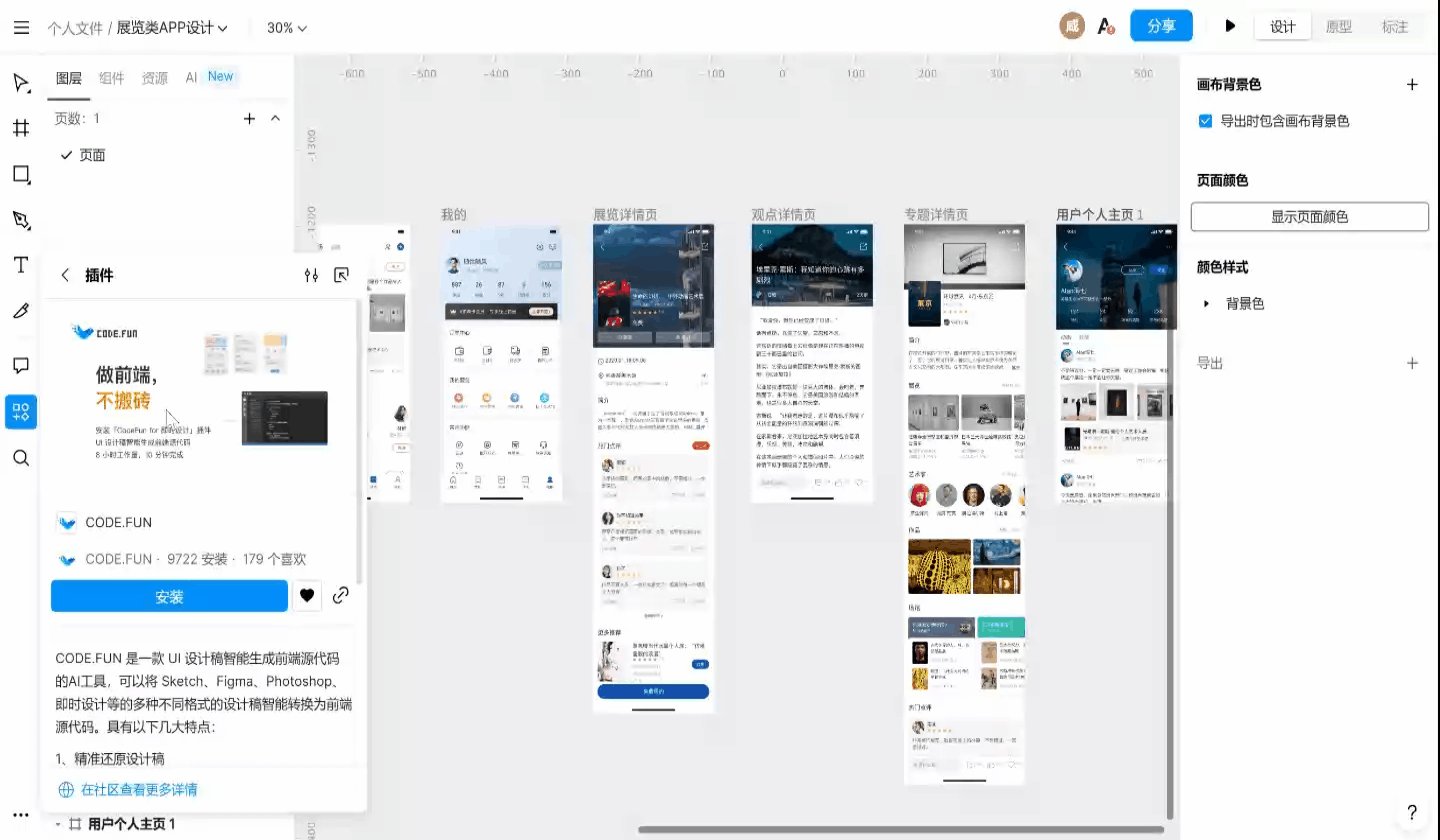
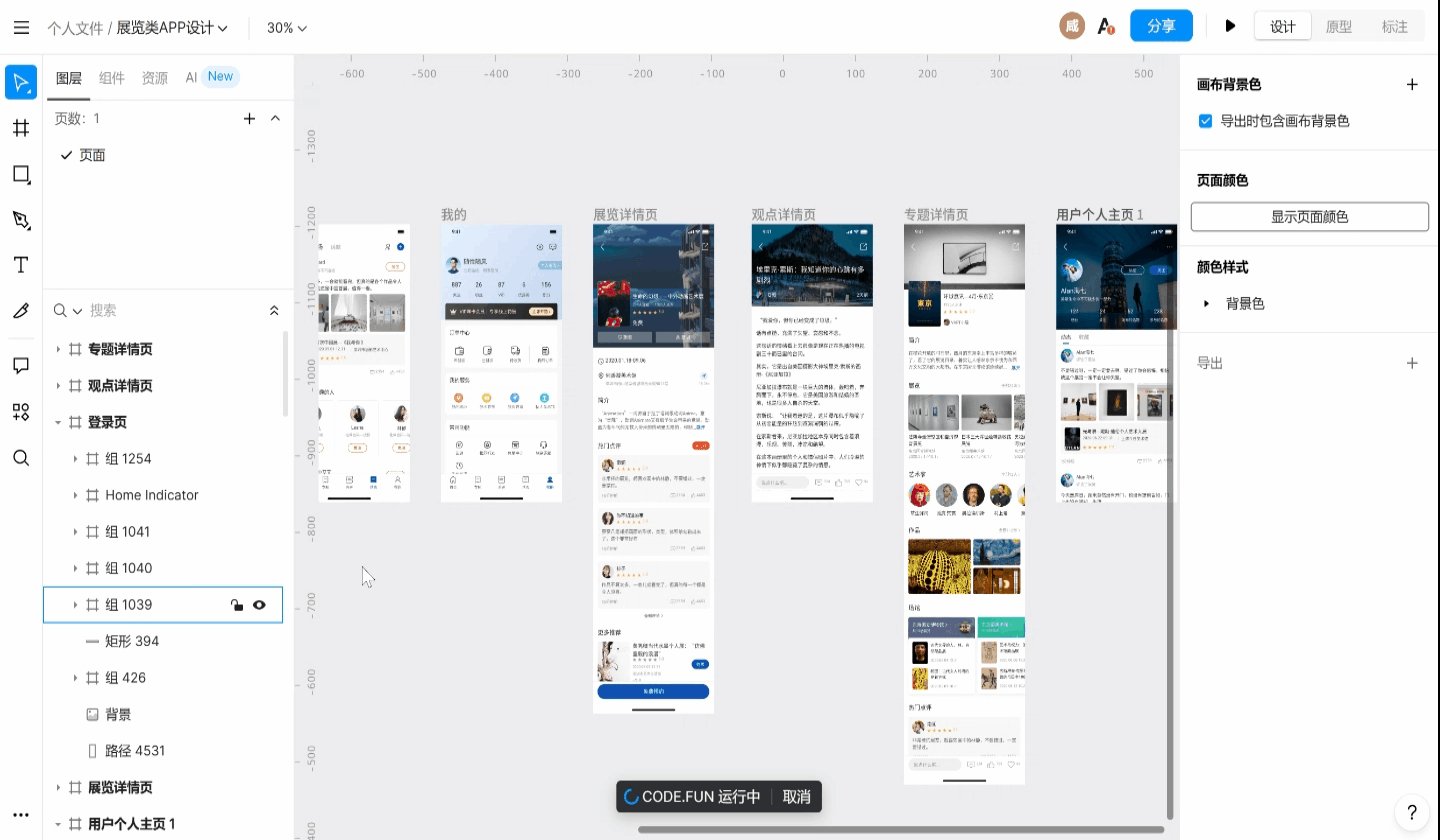
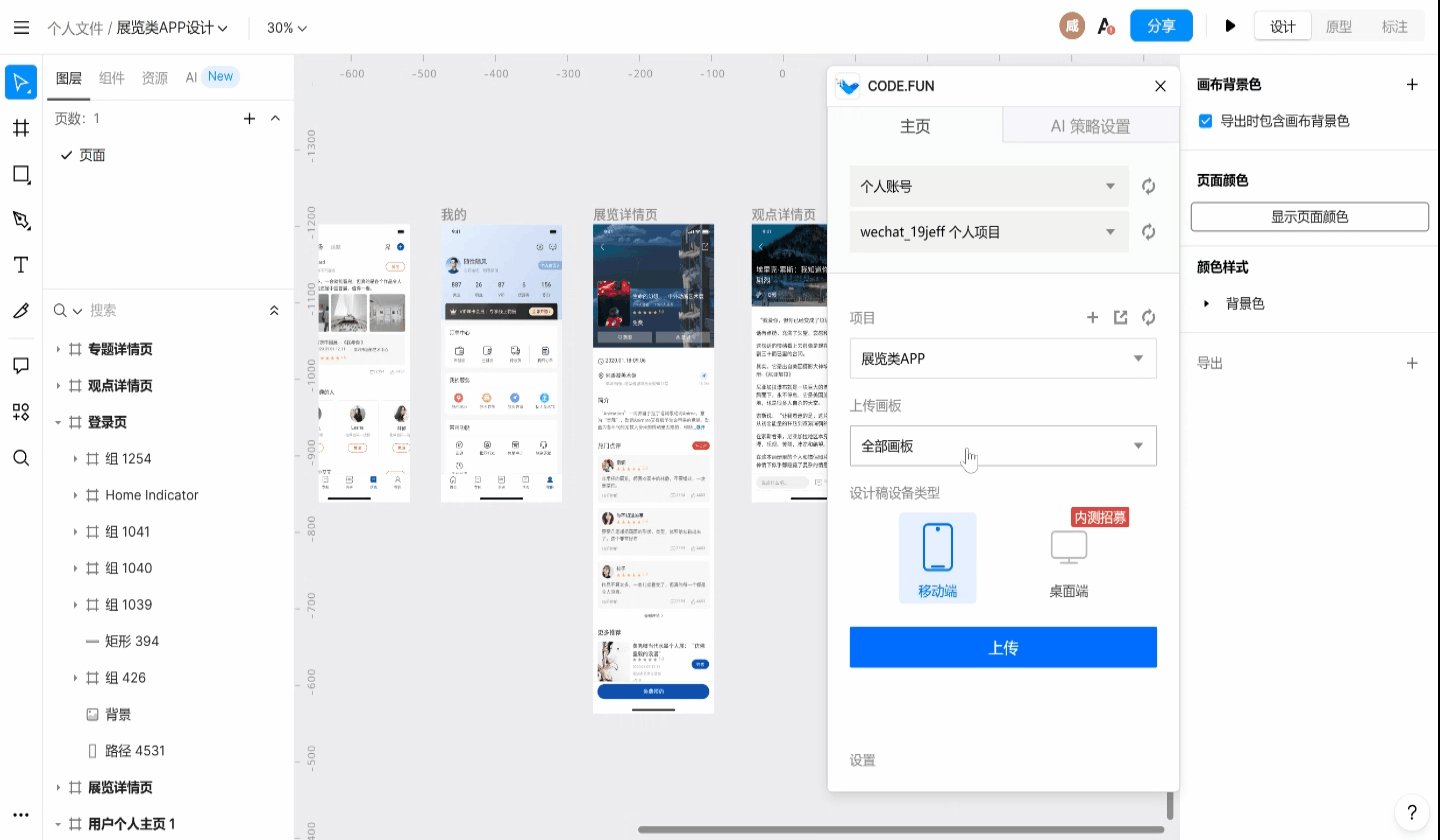
在编辑界面左侧菜单栏找到「插件/小组件」选项,点击后在搜索框内搜索「CODE.FUN」,随后点击进入详情页面,选择「安装」,随后选择「运行」,即可看到在屏幕右侧「CODE.FUN」插件的运行界面。创建项目后选择需要转化为代码的画板,选择移动端或网页端呈现形式后即可开始转化。如果需要转化的画板数量较多,则需要设计师多等待一下。
实现设计稿快速转为代码的插件「CODE.FUN」,操作方便,点击图片跳转即可免费使用👆

3、查看设计稿代码转换结果
在画板上传完成后点击屏幕中提示的「查看项目」,即可跳转至新的界面,查看具体的代码。也可以下载后进行进一步的调整。这样将 Sketch 设计稿转化为代码的方法非常简单,无需设计师有代码设计基础,推荐给各位设计师。

以上就是本文为大家介绍的能够将 Sketch 设计稿直接转为代码的方法,需要先将文件上传至「即时设计」,随后安装插件「CODE.FUN」,确定好需要转化为代码的画板,随后点击上传,等待转化完成后查看页面即可,整个过程非常简单,也能够为设计师带来更高的设计效率,从而让设计师对设计稿最终的呈现结果能够有更好的了解。而除了「CODE.FUN」之外,即时设计还为用户提供了非常多功能丰富的插件,让用户能够更高效、快捷的完成设计任务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK