

聊聊那些创新的交互方式
source link: https://www.woshipm.com/ucd/3620757.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
交互方式的创新是时代的进步,也为用户的实际体验带去了提升。这篇文章里,作者梳理出了一些经典且广为人知的创新的交互方式,不妨一起来看看,或许会对你的设计工作带来一些启发。

创造力在设计工作过程中的重要性不言而喻,随着互联网时代的快速发展,过去几年的时间里就迅速诞生了各种新型技术与成果。在这个过程中,我们也见证了如“扫描二维码”进行信息交换等各种新型的交互方式。
这些创新的交互方式,毫无疑问极大程度的缩短了用户操作路径,提升了用户体验。本文希望通过梳理出那些经典且广为人知的创新的交互方式,从而在我们自身设计工作中获得灵感与启发。
一、二维码
比如在路上看到一个网页链接广告,要记下来并输入一连串字符打开浏览器,变成打开摄像头扫一扫即可;以往要交换一个人的微信等联系方式,也要记下来一串数字夹杂着字母,也变成打开摄像头扫一扫即可——这种变化,我们从当下的视角来看,个人觉得简直不可思议,不仅让用户操作路径短了一截,还保证了信息准确无误。

我们简单了解一下二维码的发展历史:
20世纪90年代末期:当时,日本的Denso Wave公司的工程师中村彰彦正在寻找一种能够在小空间内存储更多信息的编码方式。他参考了条形码的原理,并结合自己的创新思维,设计出了一种新的矩阵形式的编码方式,即现代的二维码。
2010年底:互联网上广泛流传二维码及相关技术,国内二维码开始被广泛普及,支付宝团队开始研究二维码技术,次年4月,二维码支付首个小样完成,3个月后,支付宝在广州召开发布会,在国内首推二维码支付,向国内支付市场进军。
2011年:腾讯微信推出扫一扫二维码添加好友功能。2013年8月5日,腾讯微信也宣布开启微信二维码支付方式。
不难看出,其实这个过程还挺顺其自然的。这其中创新的关键就是顺延、扩散的思维方式了。
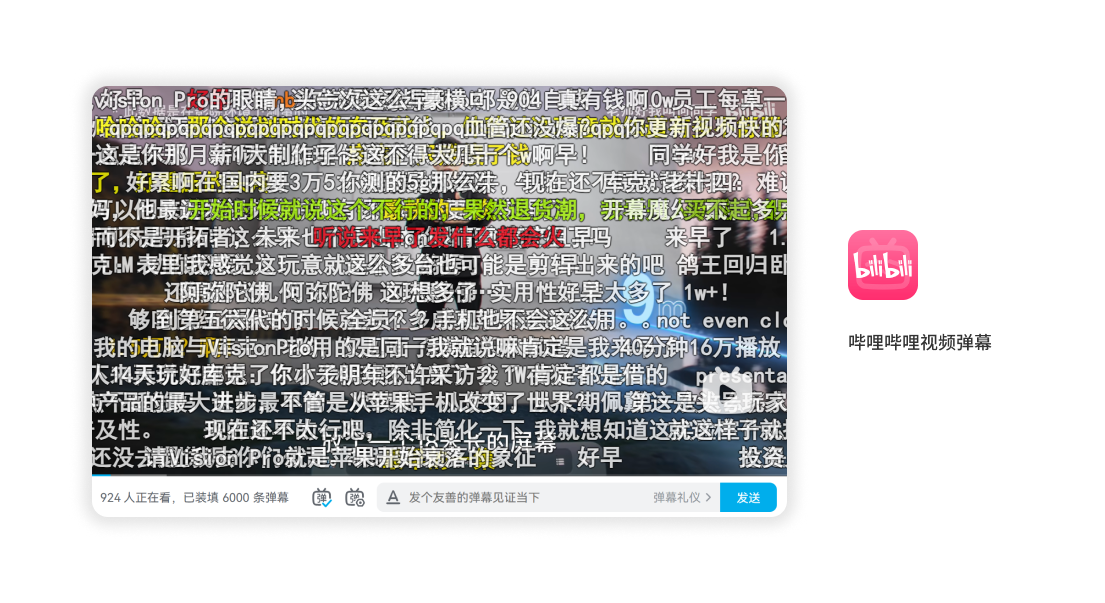
二、视频弹幕

在视频弹幕发明前,简直不敢相信“评论”还能用这种方式来呈现?现在各大视频网站的评论弹幕已经从最简单的形式到百花齐放了。
根据研究了解弹幕的起源,应该最早源于日本的动画视频网站Niconico动画。日本的互联网企业家宫内启介希望能够为用户提供一种新颖的评论形式,使观看视频的体验更加丰富和有趣。于是Niconico动画从漫画中经常出现的各种文字和图像的特效效果获得了灵感,从而开发了弹幕评论系统,并在2007年正式推出。
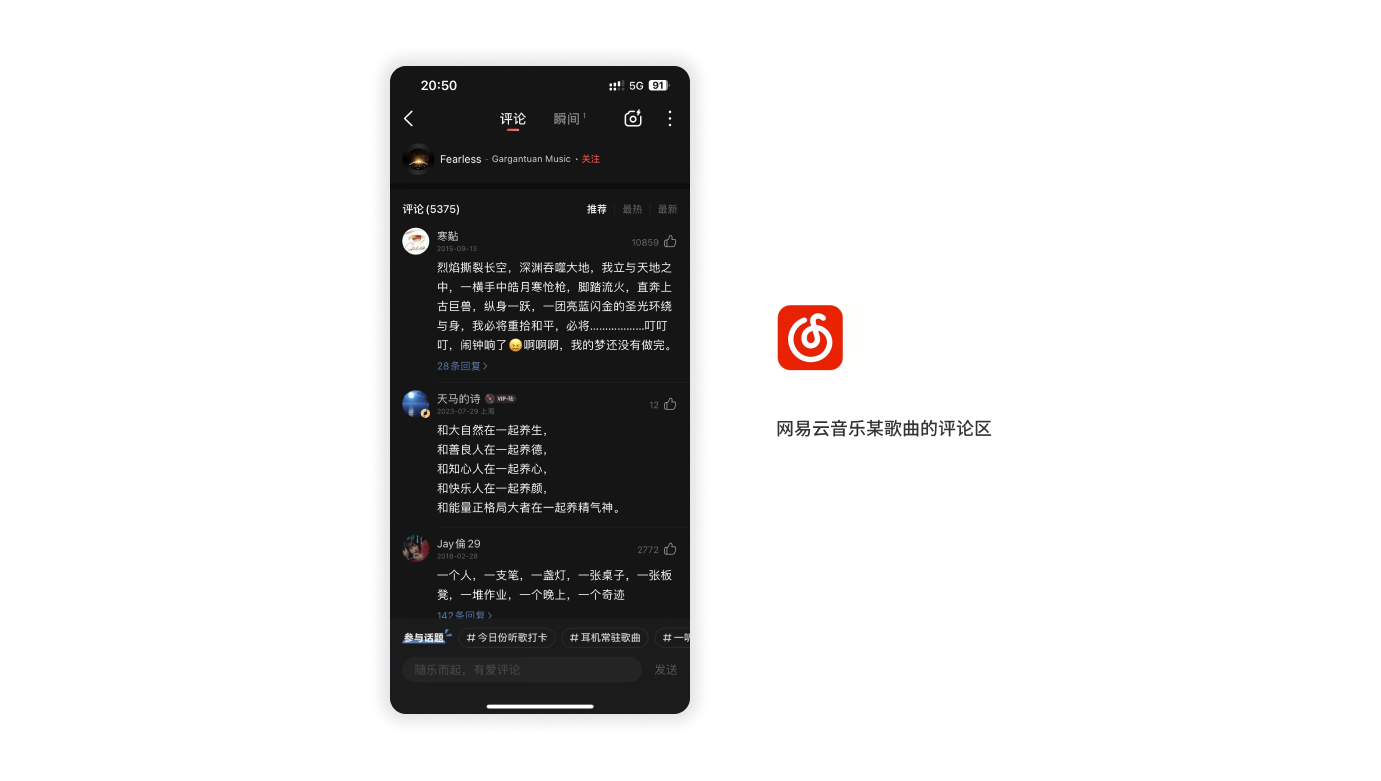
除了交互形式上的创新,还想顺便提一下产品功能的创新。因为正好也跟评论有关系。对,就是网易云音乐的评论功能。若是回到10年前,谁曾想对一首歌也能评论?

极大可能是因为网易新闻门户自身基因了。新闻有评论,商品也有评论,电影、电视剧更有评论。歌曲怎么就不能有评论?歌曲本身就是一种强烈的情感表达形式,极易引起共鸣。一方面听众可以表达自己的感受,满足人们的社交需求,提升产品活跃度。另一方面随着个人创作者越来越多,评论也能促进创作者的更多创作。
所以我想,不论是视频弹幕,还是网易云音乐的评论。这样的创新都靠的的是借鉴、迁移的思路。
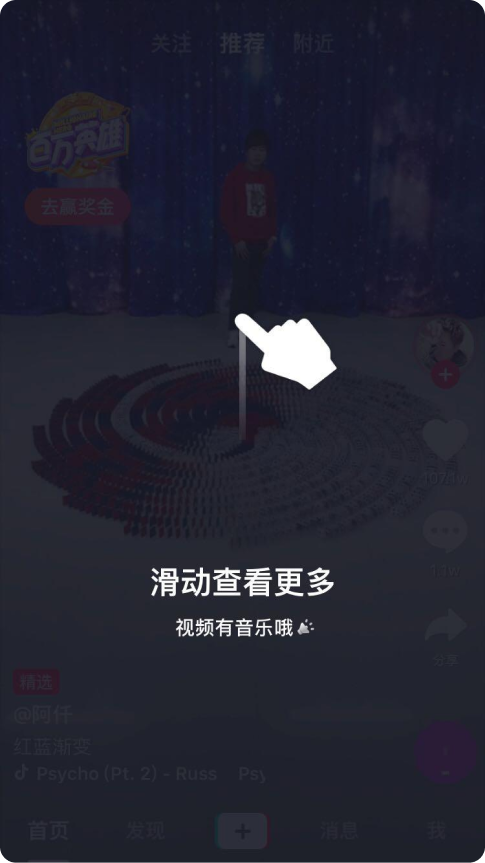
三、“抖音式”视频浏览

抖音视频浏览的交互方式也是一样非常颠覆传统。一上来就全屏播放视频,然后再通过垂直滑动来切换视频。而此前我们更习惯的是一上来呈现视频列表,再点击进入视频详情,切换视频则再返回列表。
是哪些因素造就了视频以“垂直滑动切换和全屏自动播放”的新交互形式呢?
在我看来,其实还是在契合用户场景,重点不是在视频本身。抖音的定位是生活分享,实际跟友圈、微博的交互方式是一样的——垂直滑动浏览信息。只是后者为图文形式,前者为视频形式。
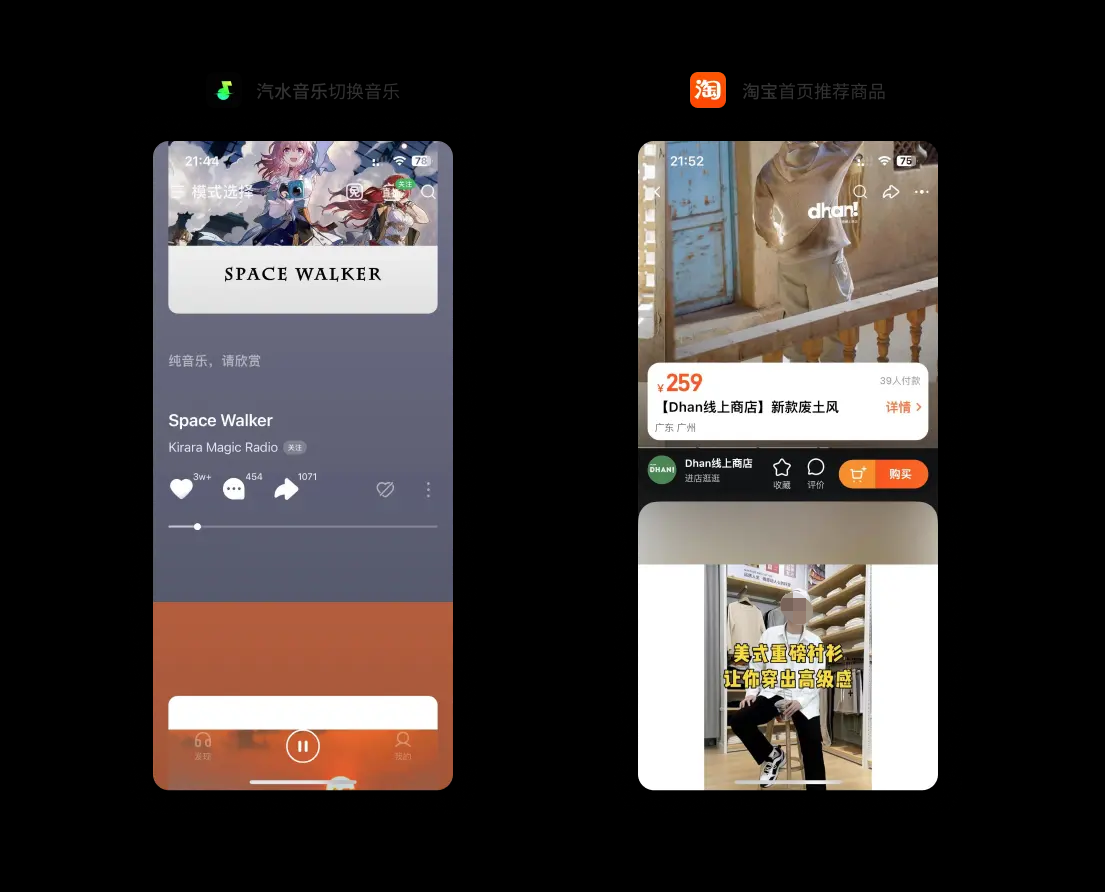
持续浏览,看到什么是什么。甚至不限于生活分享定位的产品形态,如淘宝中的商品、直播、汽水音乐也能看到垂直滑动切换的交互形式。但其本质还是一样,都是在契合用户随便逛逛,随便看看的场景。
也因为“分享生活”的产品定位,视频都不会太长。从而更不需要像传统电影、电视剧的中长视频app一样,先来个列表让用户选半天,不爱看直接划走看下一个即可。

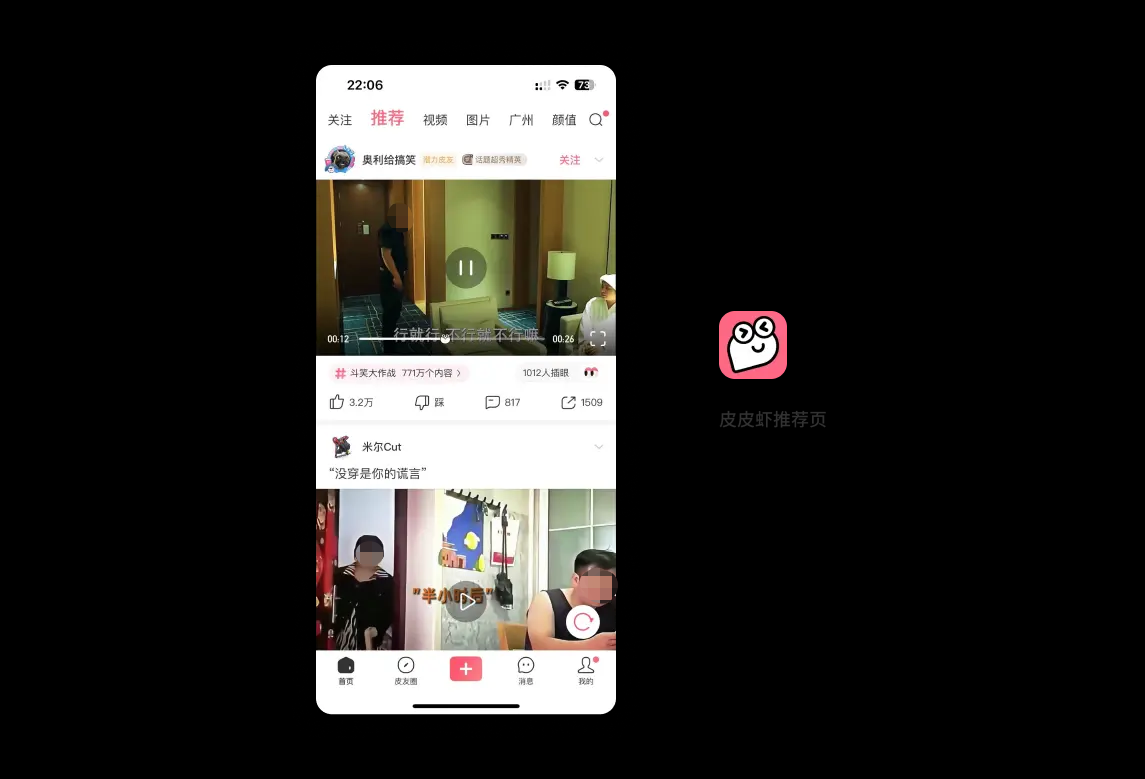
不过按照这个思路你可能会说,垂直滑动切换好像也不需要将视频以“竖直全屏”的方式呈现?确实是这样。比如皮皮虾,以及之前的微博的视频,就是简单视频列表,滚动到一定位置就播放对应视频。

那抖音为啥要“竖直全屏”呢?当然还是因为视频本身素材就是9:16的形式。
简单总结几点原因:
一、本身生活分享的定位,因此我们基本就是随手拿出手机来拍摄视频,而不论是观看还是拍摄,竖屏更符合手机用户使用习惯。
二、竖屏人物形象的放大和凸显使得拍摄的人像饱满且清晰,具有更强的视觉冲击感,适合展示生活分享类简单直观的场面;而横屏视频的视野相对开阔,空间层次感丰富,纵深感强,画面就更适合表现影视剧中复杂的人物关系。所以竖屏轻量化的内容输出也更适合碎片化的场景。
三、竖屏增强了观众的参与感与互动感。因为用户评论、点赞、转发在竖屏上操作更加方便。
- 独家专题|竖屏翻红 (baidu.com)
- 移动竖屏时代,丰富样态、深耕平台,竖视频渐与横视频平分秋色_百科TA说 (baidu.com)
- 竖屏短片火爆的深层次原因——以张艺谋竖屏微电影系列为-锤子简历 (100chui.com)
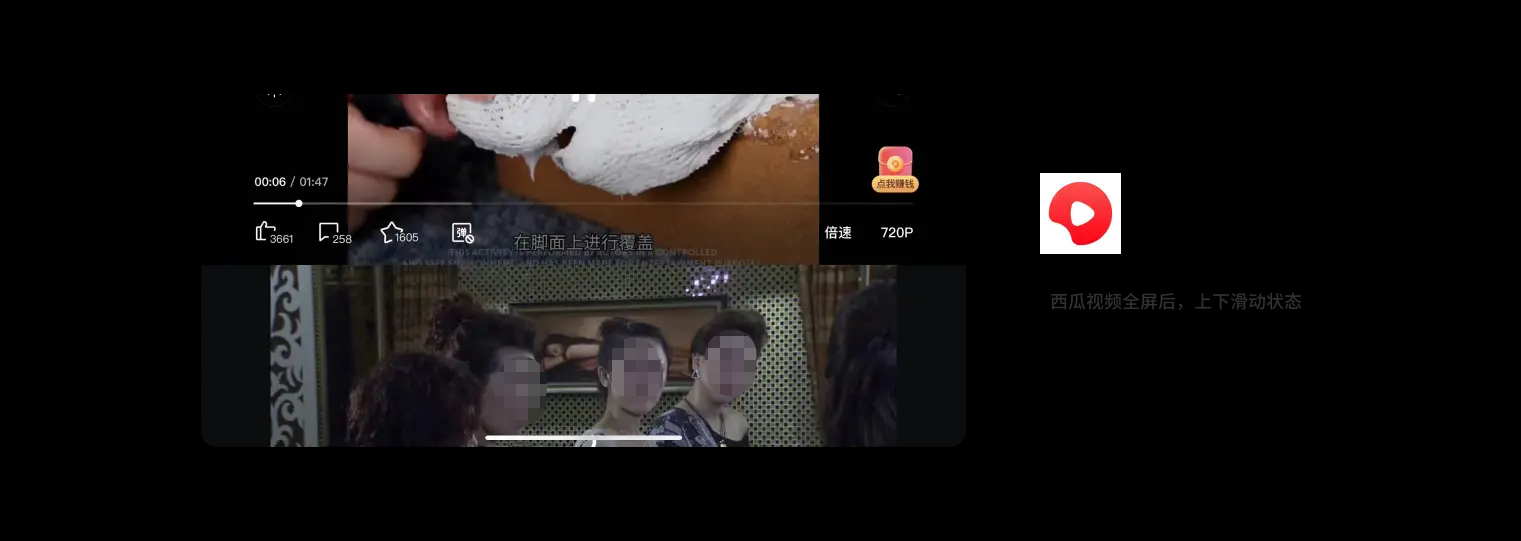
像很多影视片段,或者视频解说的西瓜视频,因其都是16:9的横屏形式,所以它就也可以在全屏时直接换下一个视频。给用户带来沉浸式体验的同时,也省去了横屏竖屏来回切换的操作成本。

除了以上原因,自然也离不开技术的发展。正是4G、5G的高速网络,才支撑了大家从图文到视频分享形式的转变,保证了用户可以持续不断的浏览视频。
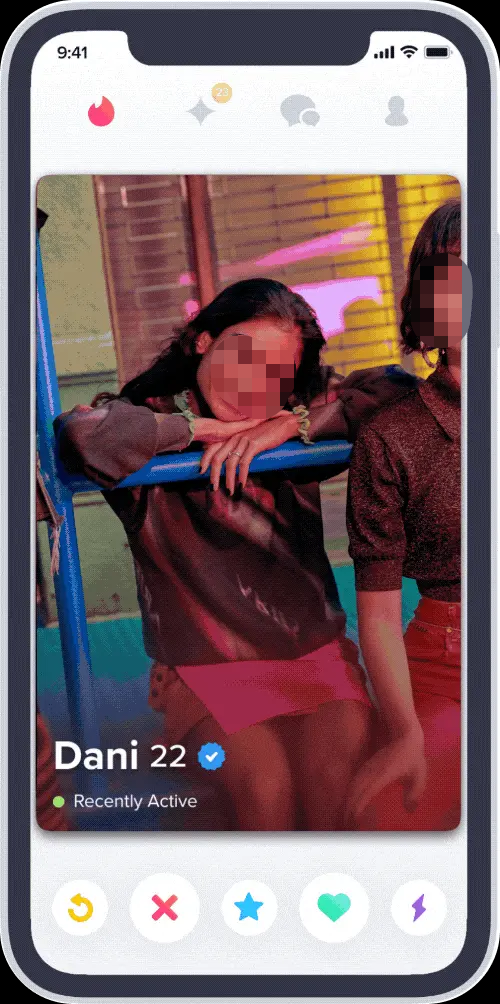
四、探探Tinder交友

Tinder以及探探也与常见的采用列表形式(如“陌陌”等)的产品不同,我们知道其交互方式主要是:仅展示1位陌生人的卡片,然后通过左右滑动卡片来表示喜欢或不喜欢对方。
这样的交互形式,好像跟前面提到的抖音差不多,一上来就1个人,不让你在一堆人里选来选去。为什么交友软件也能这么做呢?这灵感是哪来的?
Tinder以及探探与其他陌生人交友软件相比,最大的不同就是有个“互相喜欢(配对)”的动作概念引入。因为我们在实际生活中就是这样的!看对眼才能聊起来。从实际生活情况出发、充分的用户研究、结合了心理学、社会学——我认为这是造就现在交互形式最大的一个原因。
既然有操作“喜欢”与“不喜欢”,相互喜欢才能聊,不喜欢本来就不想再看到的话,那自然就不需要一堆列表,把标记过的陌生人也始终躺尸在那,上来就展示1个人即可。这样操作完就消失的逻辑,也会让用户更加慎重的操作。再加上噌一下弹出一个“配对成功”或者“TA也喜欢你”的提示,也比普通社交app看对眼的一句简单的回复来的更加欣喜。
五、Siri与Midjourny

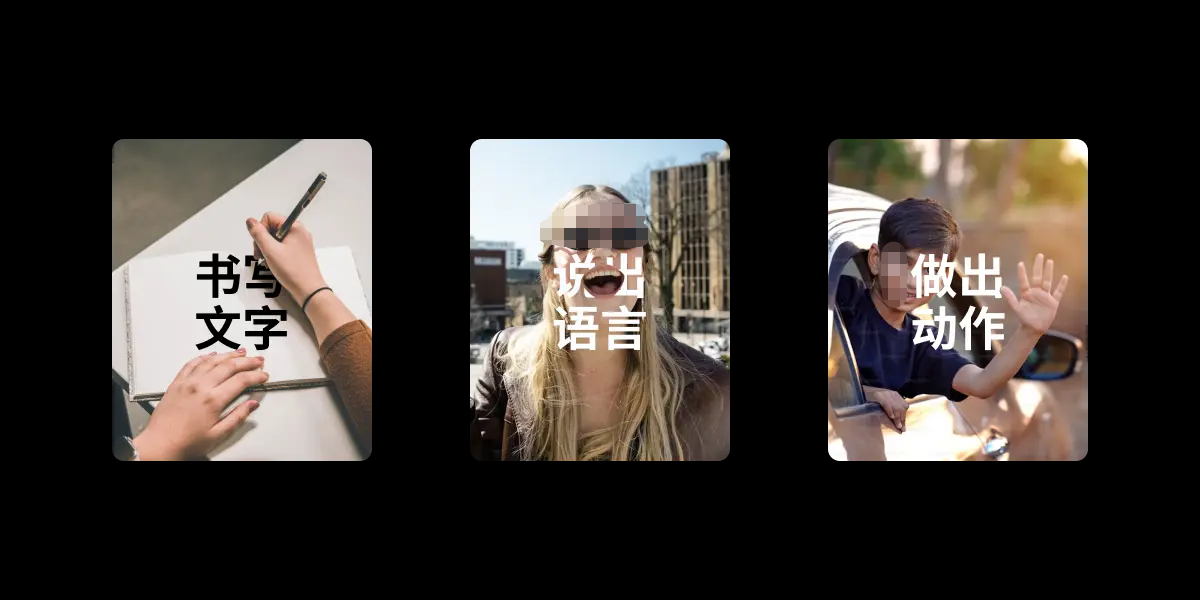
交互说到底就是表达信息、接收信息的过程。举个简单的例子,人从大脑产生“say hi”的想法,我们可以通过这些常见的方式表达出来:

但是我们知道,说话、做动作都会产生理解偏差。你说“hi”,我可能听成“i”;你摆摆手“打招呼”,我可能以为你要“拜拜”。所以计算机也是一样,只有通过键盘打下“hi”字母,才能准确的告诉计算机你想表达的就是“hi”。
可交互终究追求自然舒服的体验,所以我们一直在不断探寻第二、三种交互方式,甚至直到思维想法的源头——大脑。因此有了Siri、小爱同学…;有了动作捕捉设备;更有脑机接口甚嚣尘上…
当然,我们的诉求不只是“say hi”这么简单。我们想要画画、想要写文章、想要拍电影…就比如,你有个“画一个美女”的想法,金发碧眼,在草地上晒着太阳…你可以用手一笔一画的画出来,计算机自然能相应的呈现出来;那往前推一步,直接通过“金发碧眼,在草地上晒着太阳…”的表述呢?于是Midjourny就诞生了,Sora就诞生了…
因此,从直接打字到Siri,从PS到Midjourney…这种交互形式的创新,其实就是还原我们生活原本形式的技术上的不断革新。毕竟“懒惰是人类文明进步的阶梯”。
本文由 @阿喊设计 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
