🎉 Our web framework reached 9,000 stars on GitHub! ⭐️ 9️⃣0️⃣0️⃣0️⃣ ⭐️
source link: https://dev.to/wasp/our-web-framework-reached-9000-stars-on-github-9000-jij
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
🎉 Our web framework reached 9,000 stars on GitHub! ⭐️ 9️⃣0️⃣0️⃣0️⃣ ⭐️
TL;DR - we reached a milestone with a web framework we created, despite all the odds! Check it out (and support us with the star if you like it - thank you! 🙏), and read below to learn about our story and what it took to get here.
As a developer, starting your own web framework is probably one of the scariest things you can do. It is almost certain your project will die, and as the added bonus, other developers will make fun of you along the way, counting all the reasons why it won't work.

How sharing your idea for a new web framework feels like
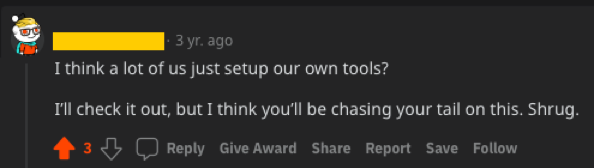
It's been no different for us. When we started Wasp, everybody asked "Why another web framework? Why would anybody use your tool next to mature, famous frameworks?". These are good questions, I admit, and we didn't have all the answers, not even close. But that was in no way the reason for us not to do it.
Three years ago, when we launched Wasp Alpha
We kept going. We had a vision in our mind and we wanted to see if we can make it a reality. We didn't care at all whether Wasp lives or dies, we just knew that we needed to see it through, and that's all that mattered. In a few months, we released Alpha version and got our first 100 stars. As a result, that brought in even more questions, and we weren't any closer to figuring out if the concept we imagined can really fly or not.
But, we also couldn't believe that somebody actually starred our repo. We were both surprised and motivated. I still clearly remember Martin Šošić asking me "Matija, can you imagine that the project we created gets to 1,000 stars on GitHub?". Both of us immediately shooked our heads and laughed, thinking "yeah, right, like that's gonna happen!".
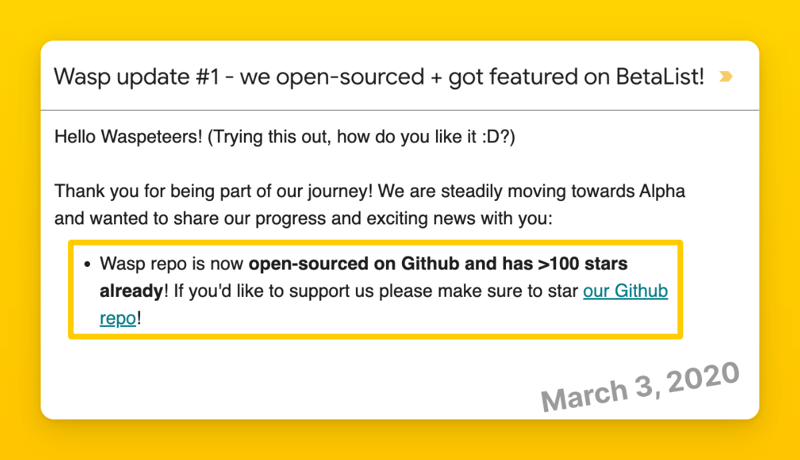
Our first community update, celebrating 100 stars on GitHub!
9,500 stars and almost 3 years later, here we are today. Wasp is getting close to entering the elite 10,000 stars club on GitHub, next to the giants of the industry. The framework we started, and developed further with the invaluable feedback from the community, is being used by all kinds of developers - from weekend projects, to startups and top enterprises. Startups made with Wasp have been acquired. I just saw a job ad today on Upwork, where a company is hiring for Open SaaS (an open-source, free boilerplate starter for React & Node.js, powered by Wasp) developers 🤯.
Looking back, I still find it hard to believe it. Starting from my brother's girlfriend's (now wife) apartment with pretty much no open-source nor community-building experience, we made it to the product that developers all over the world use daily, and willingly choose to use it over the mainstream, famous frameworks we all know. We are incredibly honored and humbled by this.
We still have an a lot of questions (figured that won't ever go away), but now it's also starting to feel like we got a couple of the answers right.
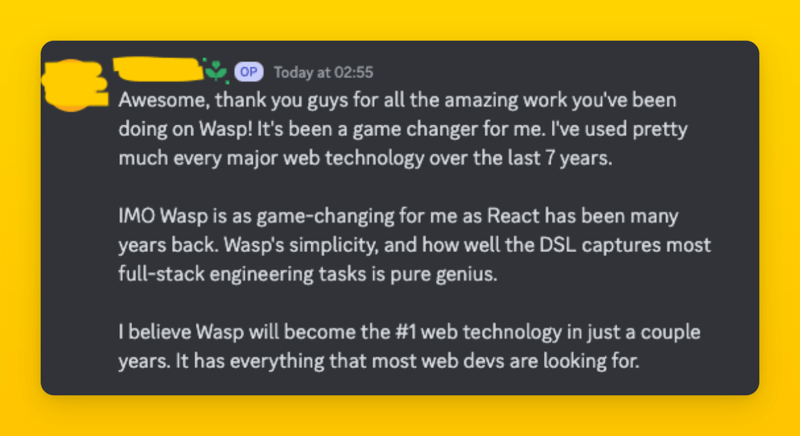
The feedback we're getting today
Thanks for reading! Find more about Wasp and support us on our journey to reaching 10,000 stars here.
P.S.: If you ever wondered who's really the boss at Wasp, now we've finally made that clear in the photo above. Had to carry the li'l dude all the way to the top just so he could get a nice shot. 🐝
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK