

4个Figma字体插件让你快速处理字体需求!
source link: https://js.design/special/article/figma-font-plug-in.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

4个Figma字体插件让你快速处理字体需求!
更新时间:2023-04-20 19:30:49
本文将介绍的 4 个 Figma 体插件包括:「Figma Ex」、「曲线文字」、「字体替换」和「字由」插件。「Figma Ex」插件可以让用户更方便地查找和使用 Figma 插件,提高使用效率和体验;「曲线文字」插件可以帮助用户快速完成特殊文字排版和 LOGO 制作;「字体替换」插件可以让设计师一键批量替换设计稿中使用到的所有字体,并保持原有文本样式属性,提高工作效率和保证设计稿的风格统一性;「字由」插件可以让设计师在即时设计中轻松启用字由提供的 2600+ 可商用字体,满足更多的字体需求,提高设计效率和便捷性。这些插件都是非常实用的工具,可以帮助用户更好地使用 Figma,提高设计效率和体验。
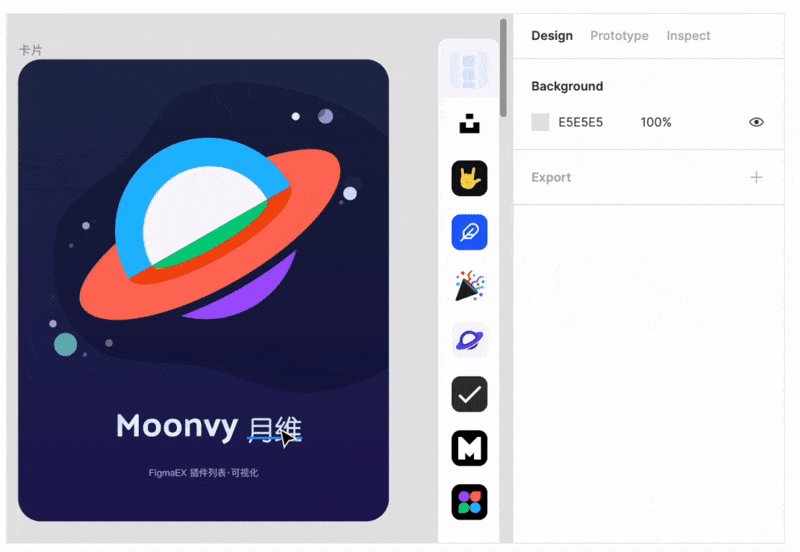
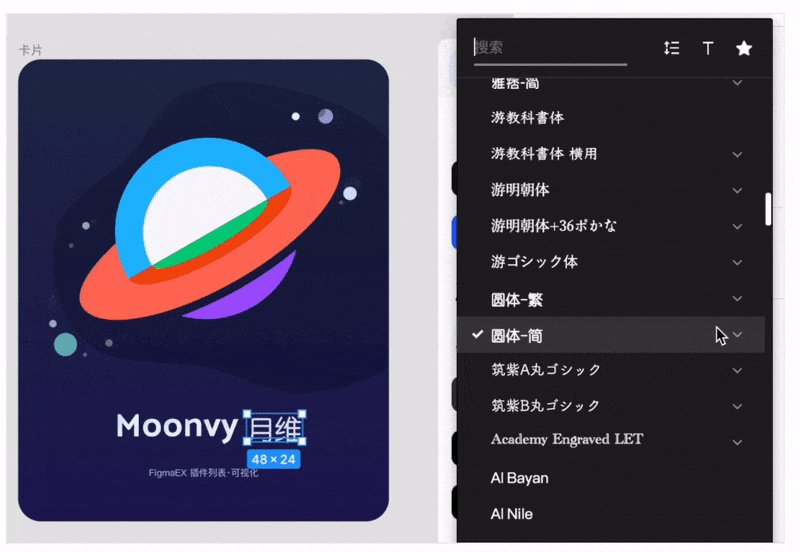
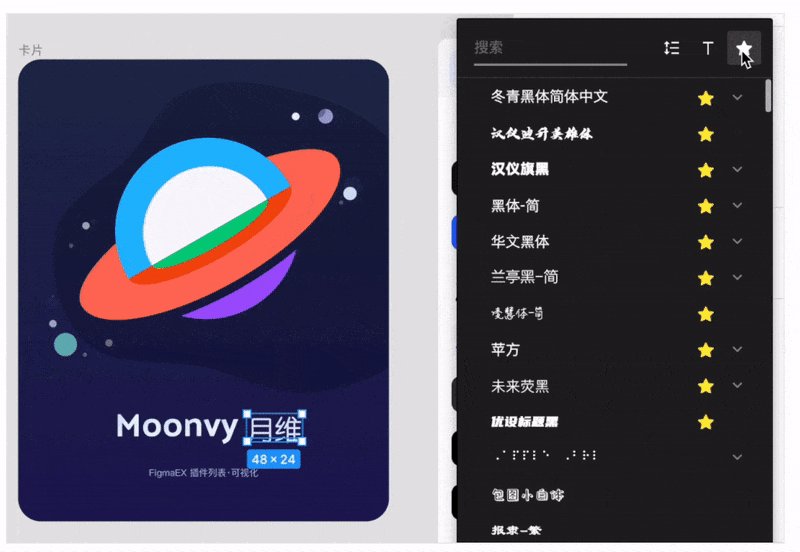
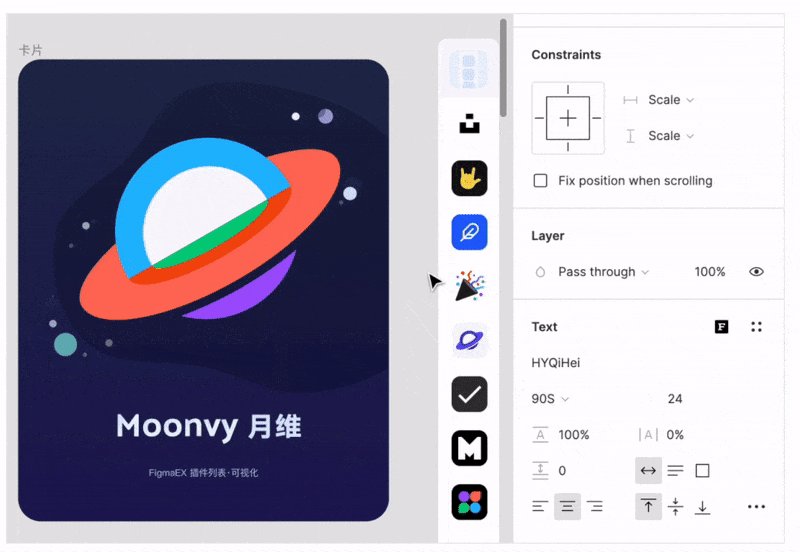
1、「Figma Ex」插件
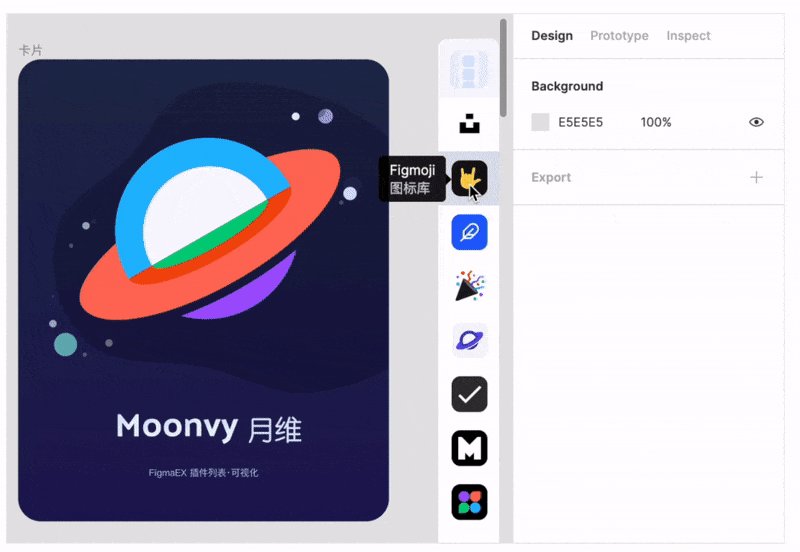
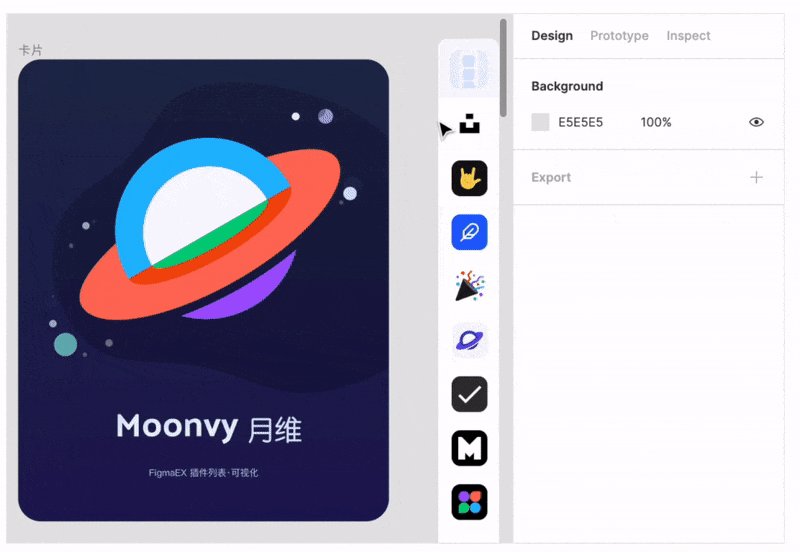
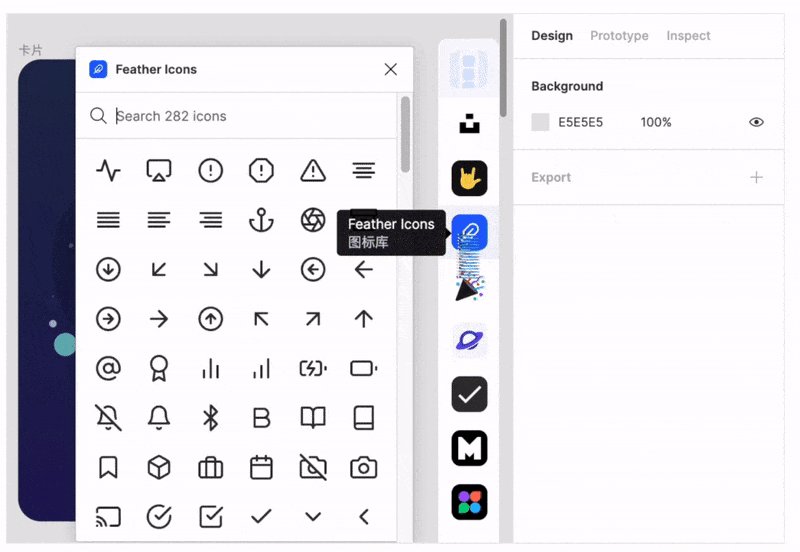
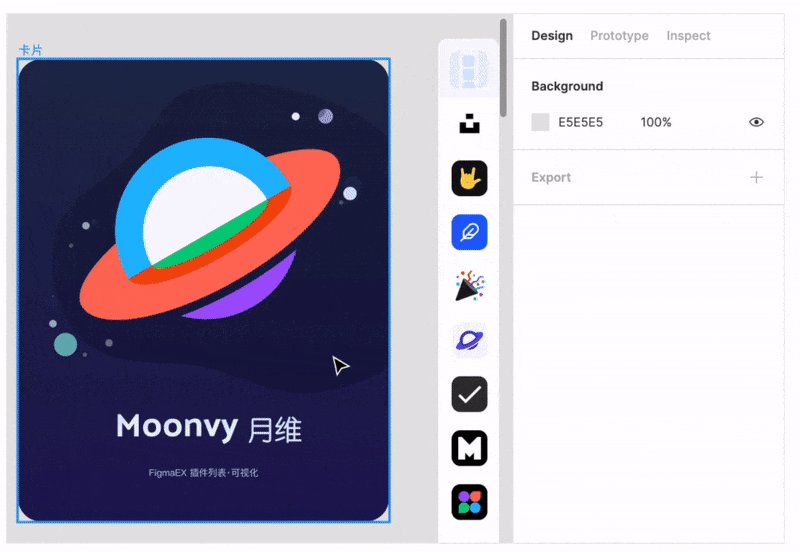
Figma 插件一直让人诟病的一点就是很难找。尤其插件一旦装多了,搜索繁杂非常浪费时间。月维出品的「Figma Ex」插件这个工具能使 Figma 的所有插件直接悬浮在右侧画布,最关键的是外显了每个插件的 logo,找起来也更便捷了。

「Figma Ex」插件不仅方便了用户快速找到所需的插件,还能让用户更加直观地了解每个插件的功能和用途,提高了使用效率和体验。

对了,Figma 本身不支持显示中文字体,所以说使用「Figma Ex」插件可以支持显示中文字体的功能,很方便。

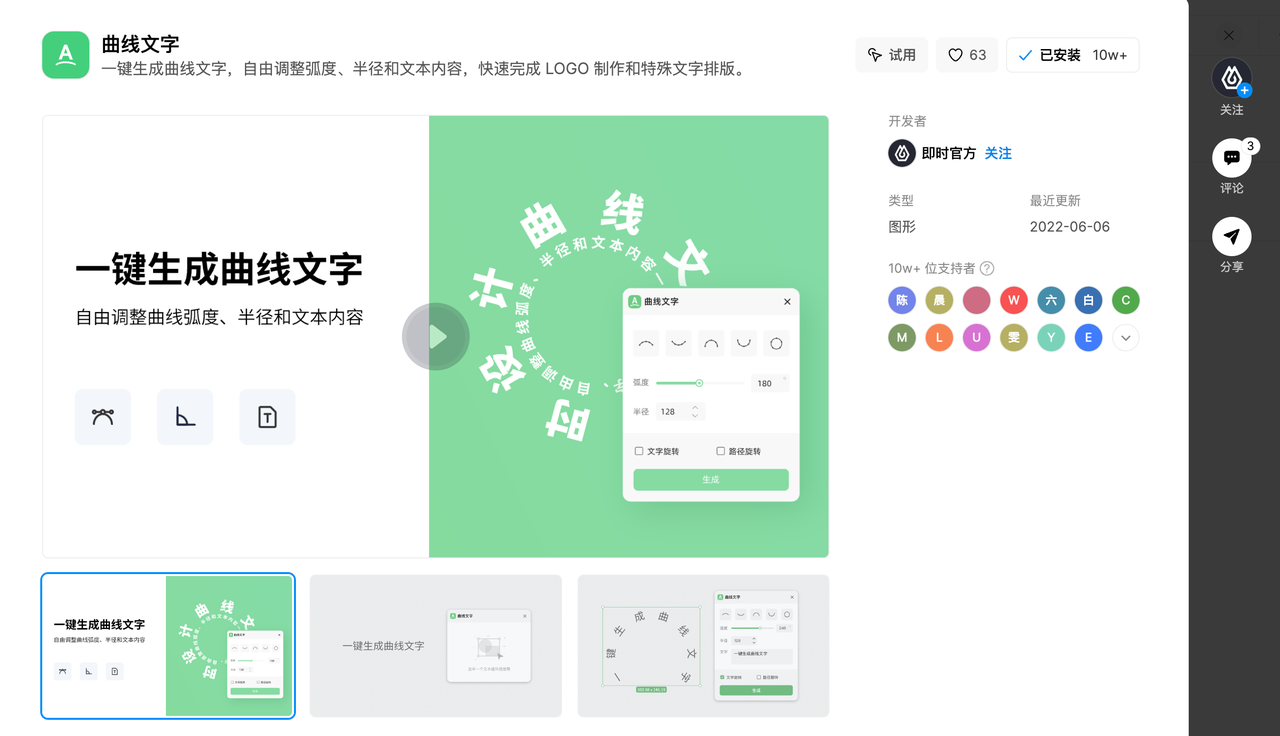
2、「曲线文字」插件
「曲线文字」插件可以帮助用户一键生成曲线文字,自由调整弧度、半径和文本内容,快速完成 LOGO 制作和特殊文字排版。只需要选中任意文本,打开插件,选择预设或手动设置旋转弧度和半径,选择文字是否翻转,路径是否翻转后,即可生成曲线文字。这个插件非常方便实用,可以让用户快速完成文字排版和 LOGO 制作,提高工作效率。

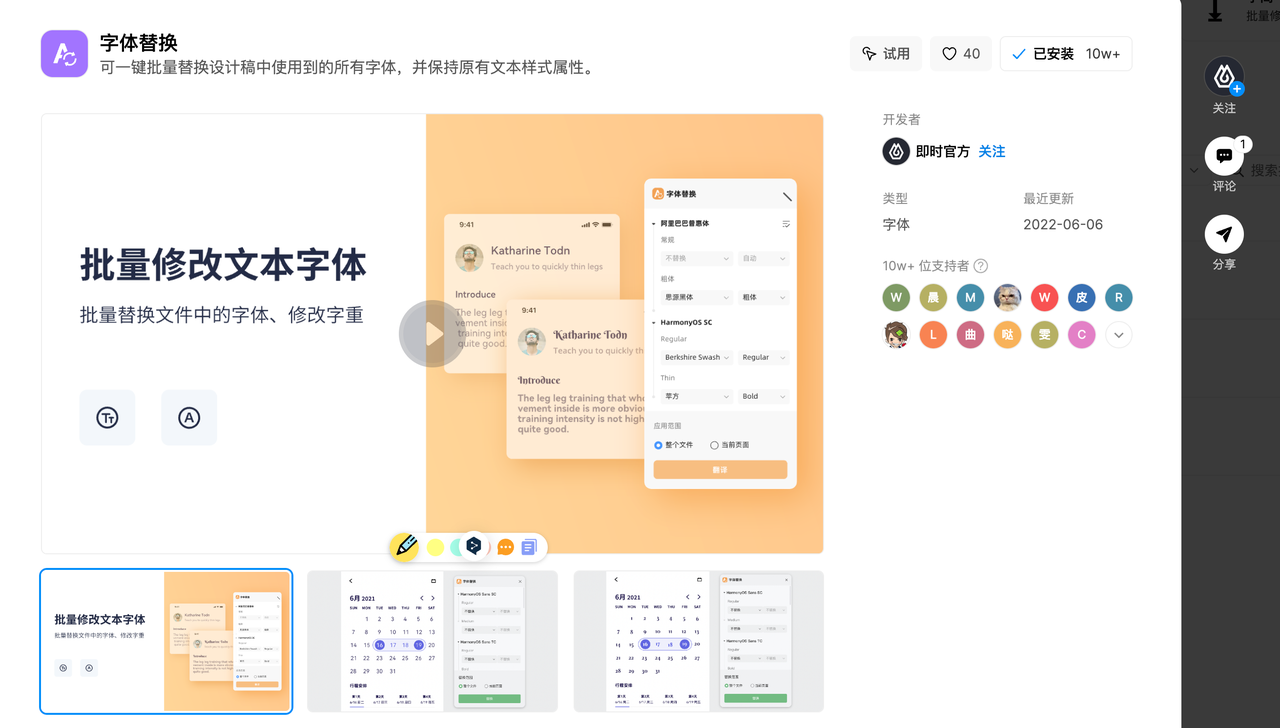
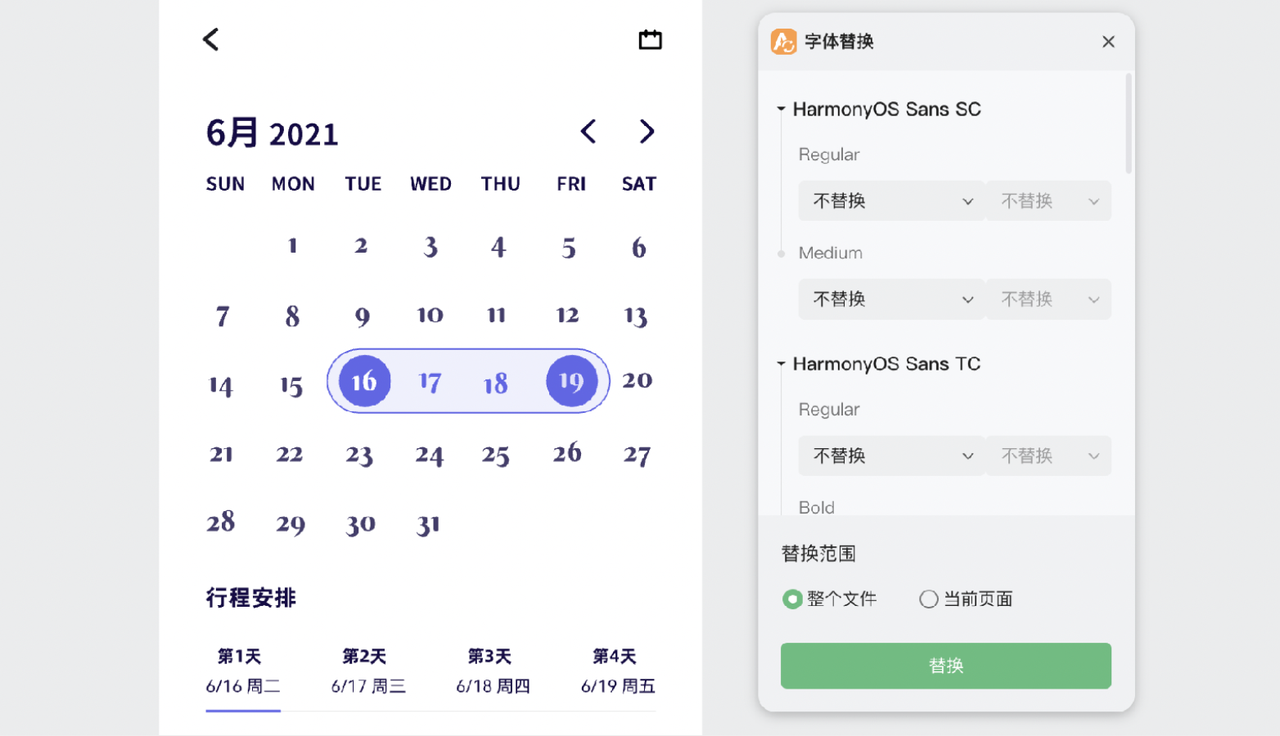
3、「字体替换」插件
「字体替换」插件可以帮助设计师一键批量替换设计稿中使用到的所有字体,并保持原有文本样式属性。用户可以选择替换整个文件内所有的字体,也可以只替换当前页面内的字体,不影响其他页面。

当设计师在创作过程中需要更换字体时,该插件可以自动读取设计文件中使用到的字体,让用户自由选择批量替换某一个或多个字体及字重。这个插件不仅能够提高设计师的工作效率,还能保证设计稿的整体一致性和风格统一性。

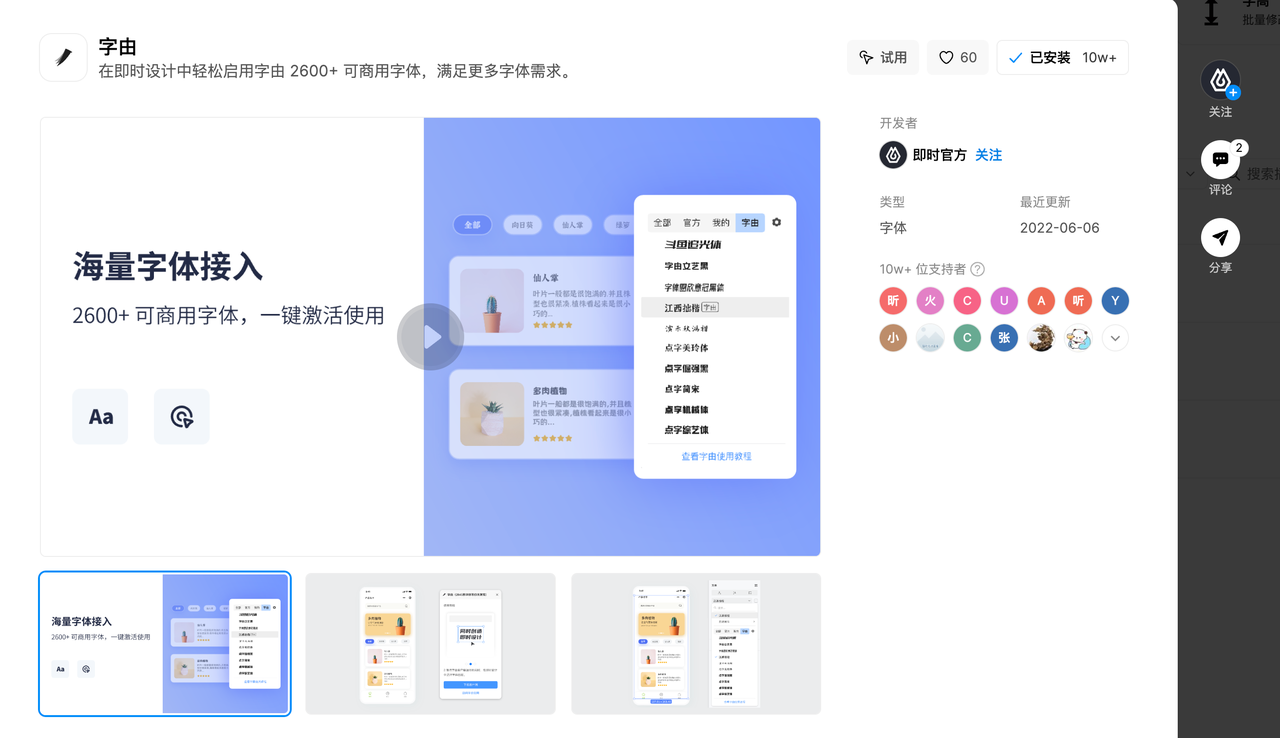
4、「字由」插件
「字由」插件可以让设计师在即时设计中轻松启用字由提供的 2600+ 可商用字体,满足更多的字体需求。设计师在创作 Banner、海报、封面等设计时,经常需要使用大量不同风格的字体,而使用该插件可以更高效地完成设计。用户只需要安装字由插件、下载字由客户端、更新即时设计本地字体助手,进入字由客户端,激活需要使用的字体,返回即时设计,刷新页面后,选中任意文本,即可在切换字体时选择已激活的字由字体。这个插件可以帮助设计师更快地找到适合的字体,提高设计效率,让设计工作更加便捷。

总之,这些字体插件都是非常实用的工具,可以帮助设计师更好地使用 Figma,提高设计效率和体验。无论是「Figma Ex」、「曲线文字」、「字体替换」还是「字由」插件,都提供了不同的功能和便利性,让设计师可以更加轻松地完成设计工作。如果你是 Figma 用户,不妨试试这些插件,相信它们会为你的设计工作带来不少的帮助。
Recommend
-
 138
138
READMEscroxt.js Overviewscroxt.js是一个字体滚动的插件库,包括视频弹幕滚动,直播弹幕、直播弹幕强制模式、单行水平左右滚动、文本垂直滚动上下,用于简单快捷生成滚动字体。性能优秀,通过CPU加速,缓存字体元素,帧运动,达到最流畅
-
 98
98
README scroxt.js Overview scroxt.js是一个字体滚动的插件库,包括视频弹幕滚动,直播弹幕、直播弹幕强制模式、单行水平左右滚动、文本垂直滚动上下,用于简单快捷生成滚动字体。性能优秀,通过CPU加速,缓存字体元素,帧运动,达到最流畅的效果。兼容Chrome、F...
-
 60
60
浏览器可渲染的最小字号为 12px,但设计图上经常出现小于该值的字体。对于 11px 我往往就按 12px 处理了,可 9px 这样的超小字号处理成 12px 绝对太不地道啊。大家可能都知道通过 transform: scale(n) 能达到缩小字体的效果,但
-
 17
17
作者:葱爷,首发:葱爷前不久一个朋友把自己设计的字体发我看,说总感觉差点意思,但又不知道问题出在哪里,就觉得没有网上看到的字体那么专业,我看了一下,发现主要问题是没有细节...
-
 5
5
LaTeX安装以及生成pdf时字体找不到的处理办法安装软件包$ sudo apt-get install texlive texlive-sciencetex编译: $ latex hello.tex输出为pdf: $ dvipdf hello.dvi
-
 7
7
高效三步法,满足新手的字体设计需求
-
 2
2
字体篇 | 处理好这些,让信息的传达效率翻倍! 大漠飞鹰CYSJ 2022-11-15 0 评论...
-
 7
7
Figma文件字体缺失怎么办? 更新时间:2023-06-25 19:39:36 Figma文件字体缺失怎么办?可以下载 Font installers 解决,但更建议你使用全面覆盖 Figma 设...
-
 9
9
分享6个Figma插件,让你的设计更加提效! 更新时间:2023-02-22 16:12:13 Figma 是一款在线设计工具,它可以在浏览器中打开,不限制设备和系统。Figma 的优点不仅仅在于其实用的界面和操作,它拥有海量的插件,可以满足设计师的各种...
-
 11
11
Figma安装字体的方法带你快速了解 更新时间:2023-05-30 21:27:50 在设计过程中,安装字体这个步骤是不可忽略的,好的字体字号可以让设计师的设计更具有可读性和独特性,并且能够增加设计的吸引力。现在有很多层出不穷的设计工具都...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK