

8个原型图在线编辑工具,简单实用!
source link: https://js.design/special/article/online-editing-tool-for-prototype-drawings.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
8个原型图在线编辑工具,简单实用!
更新时间:2023-10-12 20:49:40
随着科技的发展,一批可以在线编辑原型图的工具涌现了出来,它们不需要安装、不会受操作系统影响,可以大大提高设计师的效率。那么今天就给大家介绍 8 个在线编辑原型图的工具,它们分别是即时设计、Marvel、HotGloo、Moqups、Pidoco、Framer、Axure、UXPin,如果你是一名设计师,那可一定不能错过,它们很有可能成为你未来设计工作的“同事”哦!
1、即时设计
即时设计是一款面向国内用户的在线原型编辑工具,也是本人用过次数最多的,用它编辑一个精美的原型图就是分分钟的事。你可以利用即时设计中丰富的组件和海量的模板快速绘制一个原型图,使用各种插件和交互效果,让原型交互更加丰富和直观。身为一款编辑工具,每一位用户都可以免费使用即时设计,任何一个平台都可以在线进行使用。

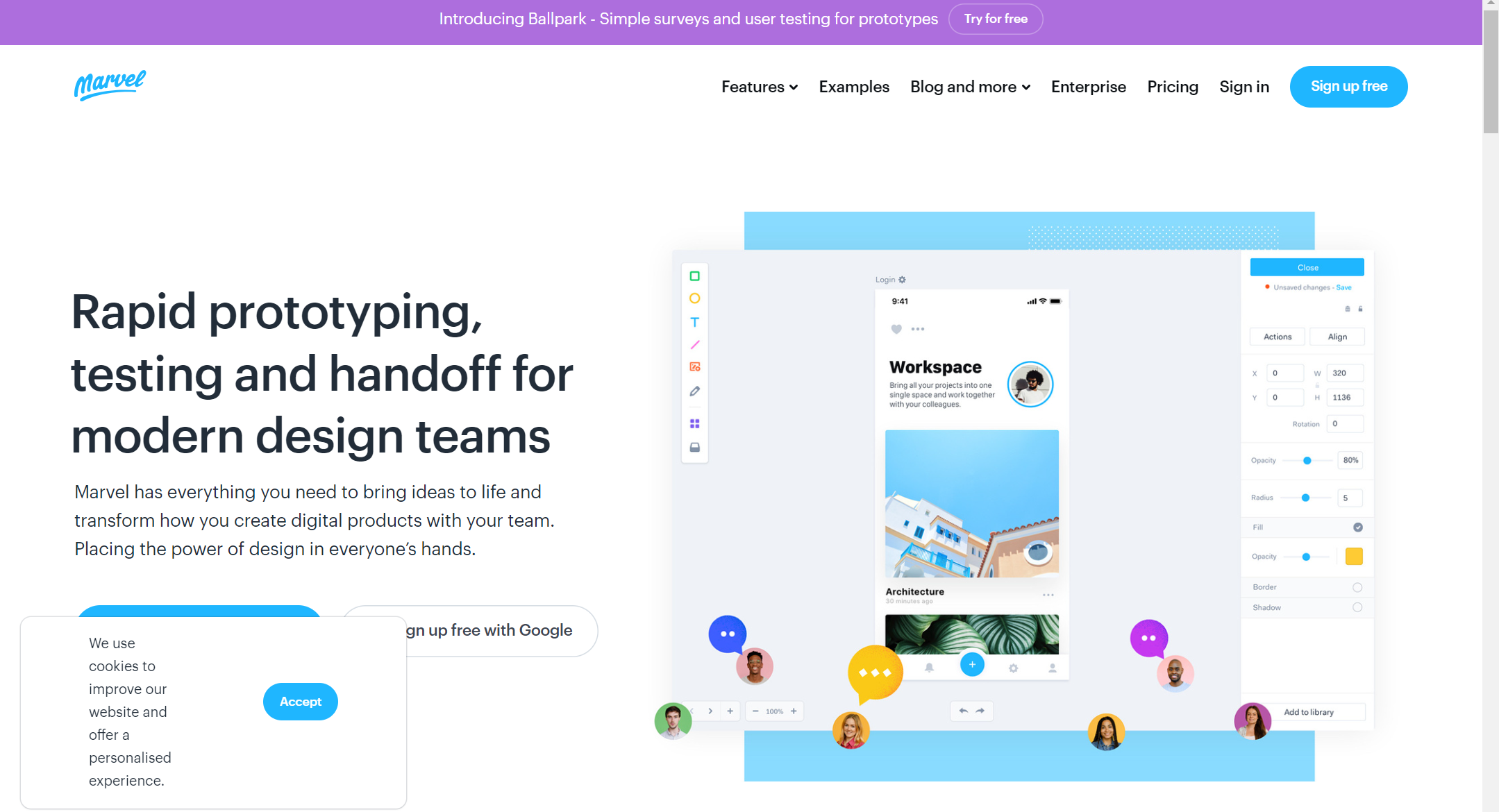
2、Marvel
Marvel 是一个在线产品原型编辑工具。 不到 5 分钟的时间,就可以把你的设计模型转换为有交互效果的原型图,不需要任何代码。

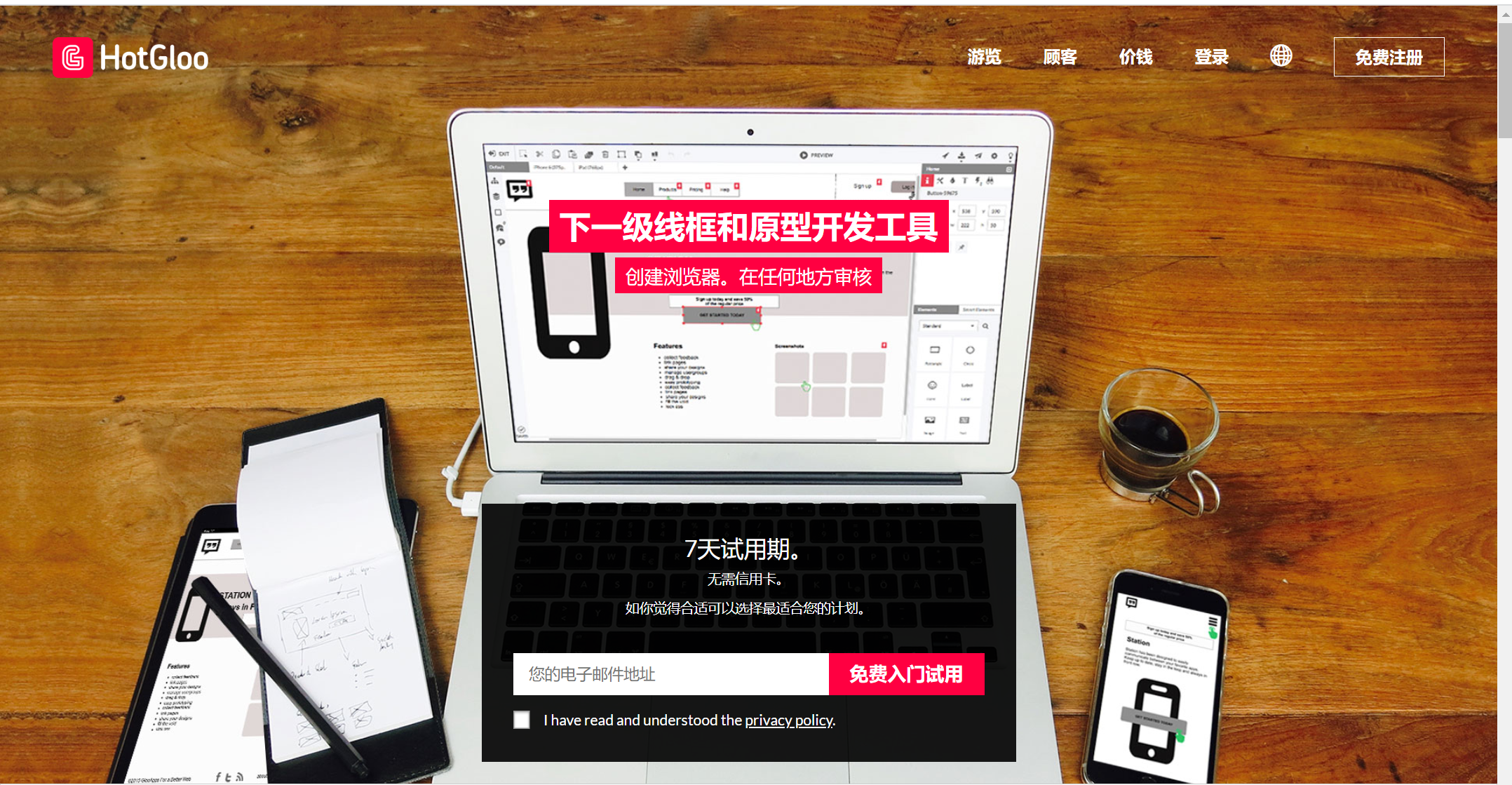
3、HotGloo
一个完全基于 Web 的原型编辑工具,尽管原型设计功能简单,但仍为用户提供了详细的教程和入门文档。
HotGloo 提供了海量的预置 UI 组件和超过 5000 个常用的图标,帮助你在原型设计时实现弯道超车。

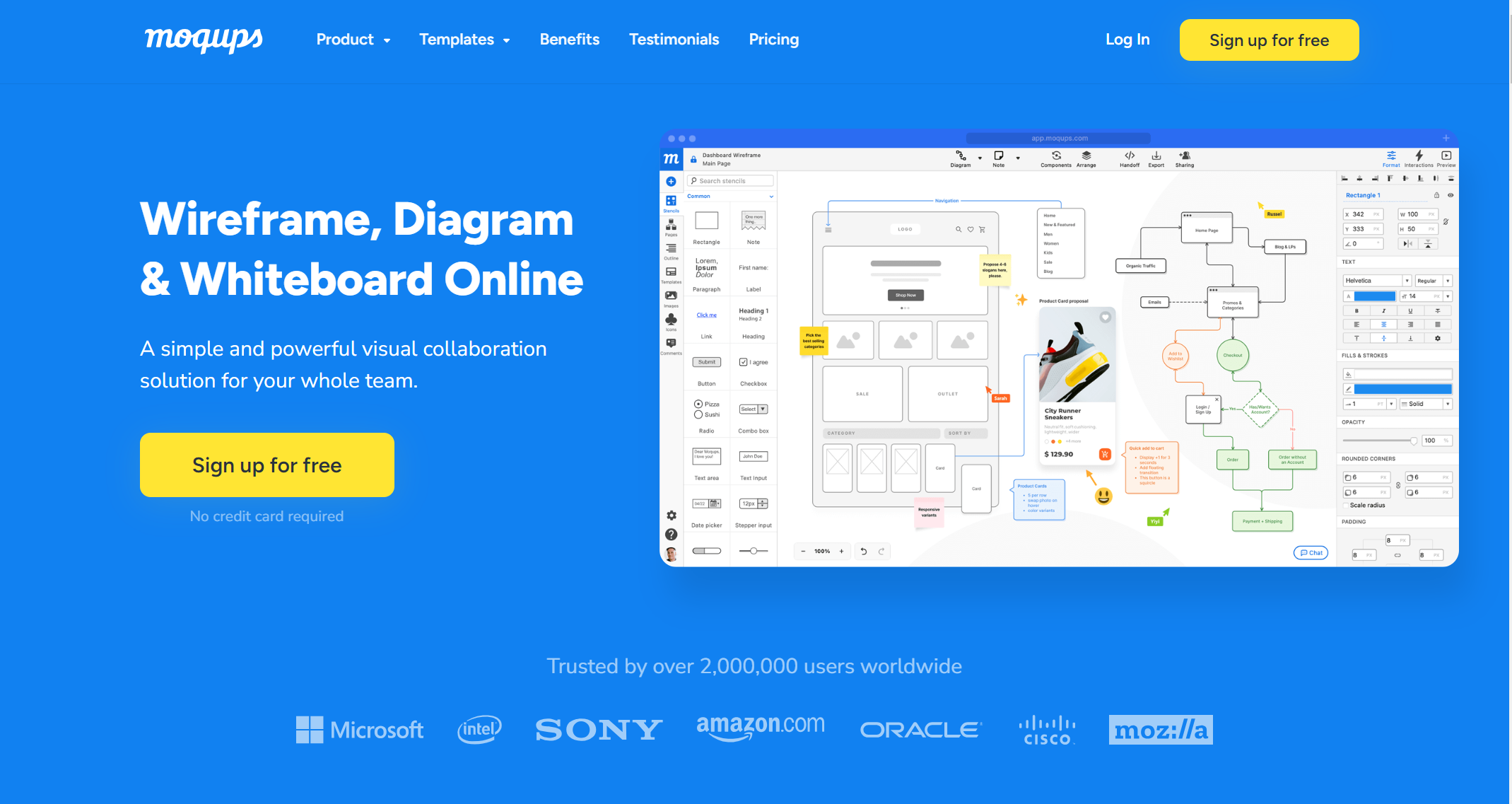
4、Moqups
Moqups 建立的原型图是非常完整的,拥有广泛的图标和字体样式,设计师可以将每一个功能添加到原型图中编辑。同时,Moqups 可以同步项目的所有内容,让团队成员随时掌握工作的进度。

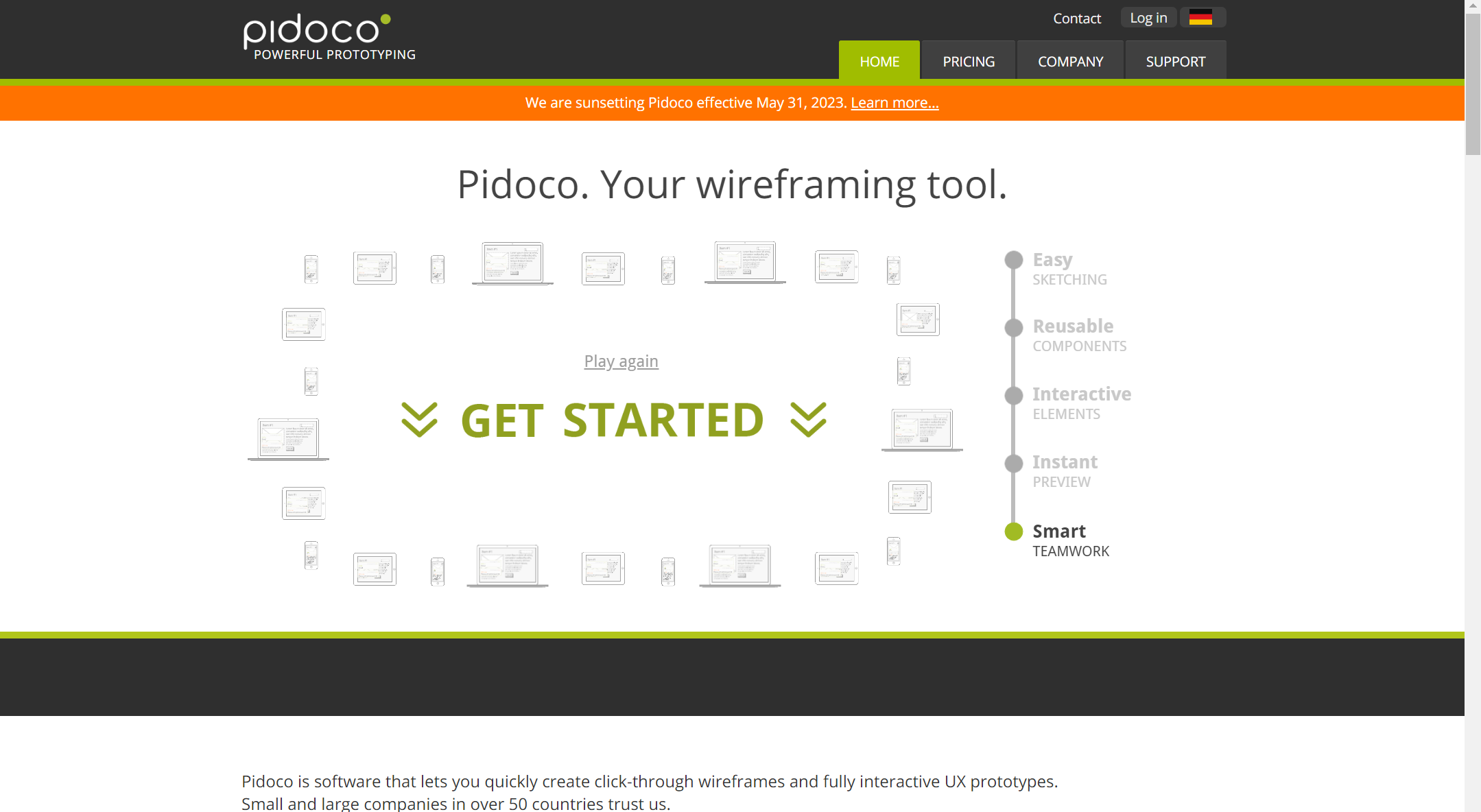
5、Pidoco
Pidoco 是一款德国的在线线框图和原型编辑工具,拥有组件重复利用、即时预览等功能。它拥有多人协作编辑功能,可以随时与团队成员分享原型图,并行评论和编辑。原型设计完成后,你可以在 iOS 和 Android 等移动设备上随时测试原型,及时优化更新。

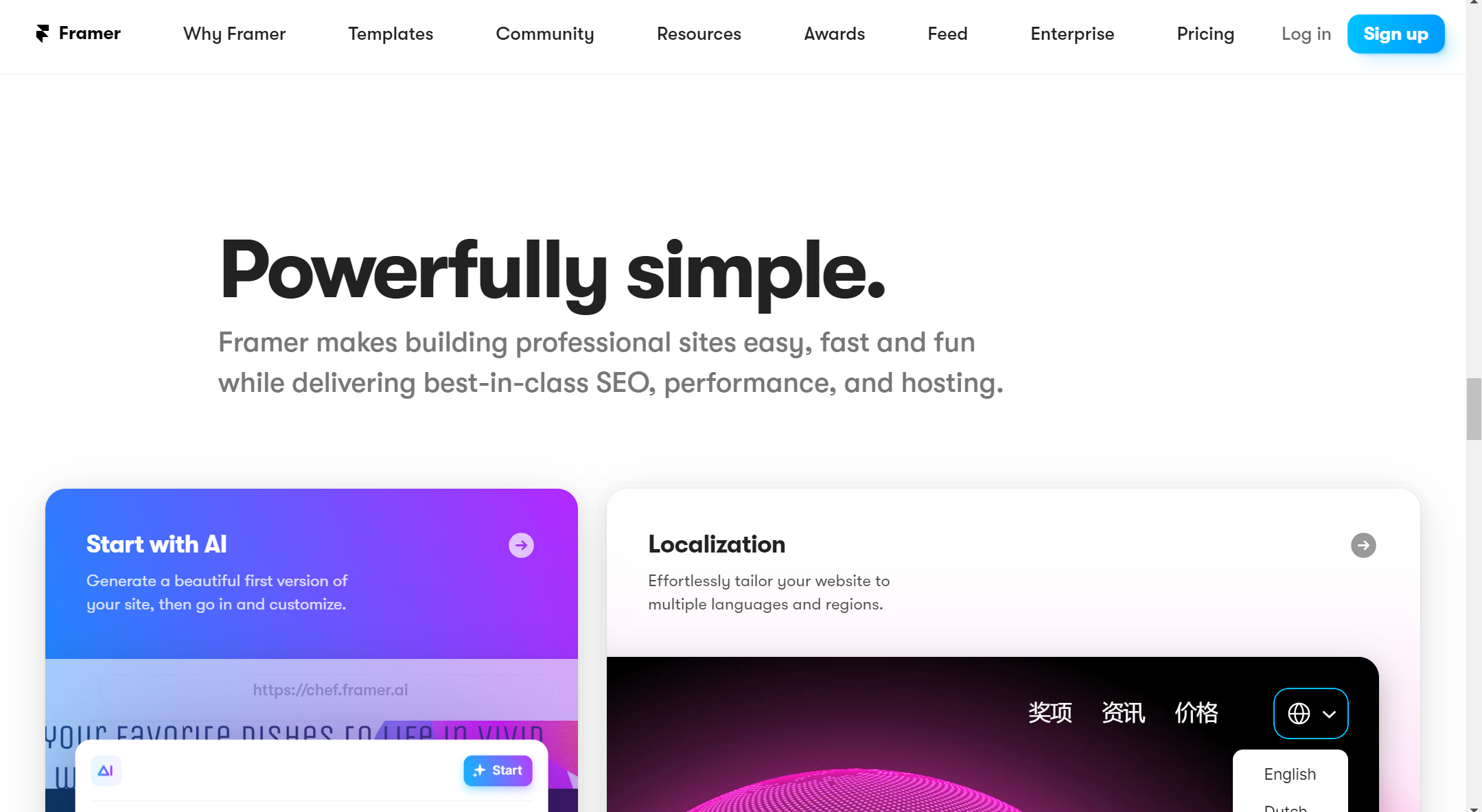
6、Framer
当你打开 Framer 这个网站时,你可能就会很想使用它,因为网站首页的小组件就是可以移动的,交互效果非常丝滑。这个在线原型编辑工具,无论是个人还是团队都可以快速开始设计。创建画布、编辑原型图、添加各种元素、交互效果,没有复杂的代码,没有复杂的操作,一气呵成。

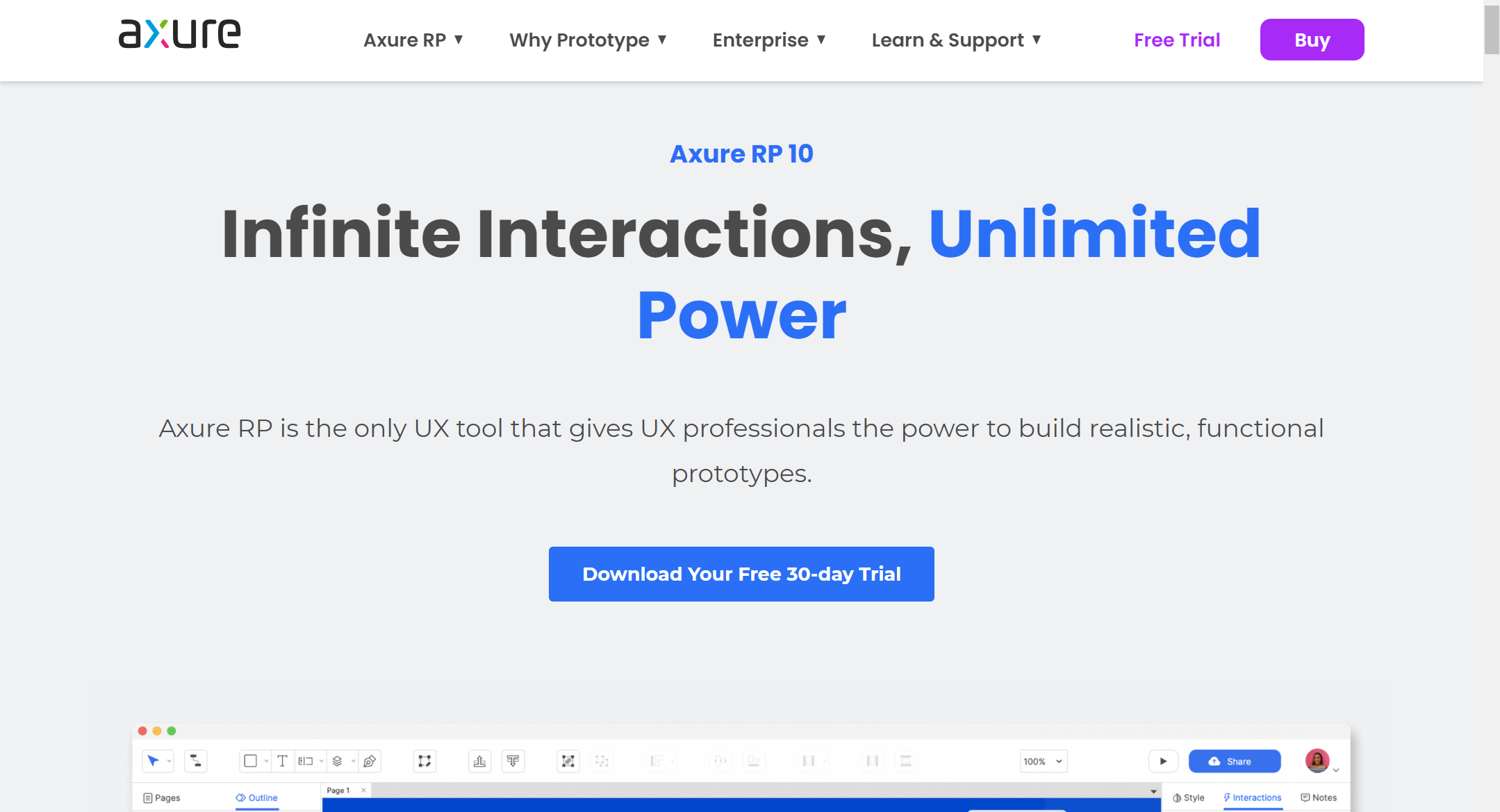
7、Axure
Axure 是一个专业的原型在线编辑工具,被很多成功公司使用过,比如微软公司、英国 BBC 广播公司等,足以证明它是一款优秀的原型编辑工具。你可以在 Axure 中设计出高保真的原型图,精美的交互效果,在白白的画布上,用小小的组件,实现原型编辑和交互的无限可能。

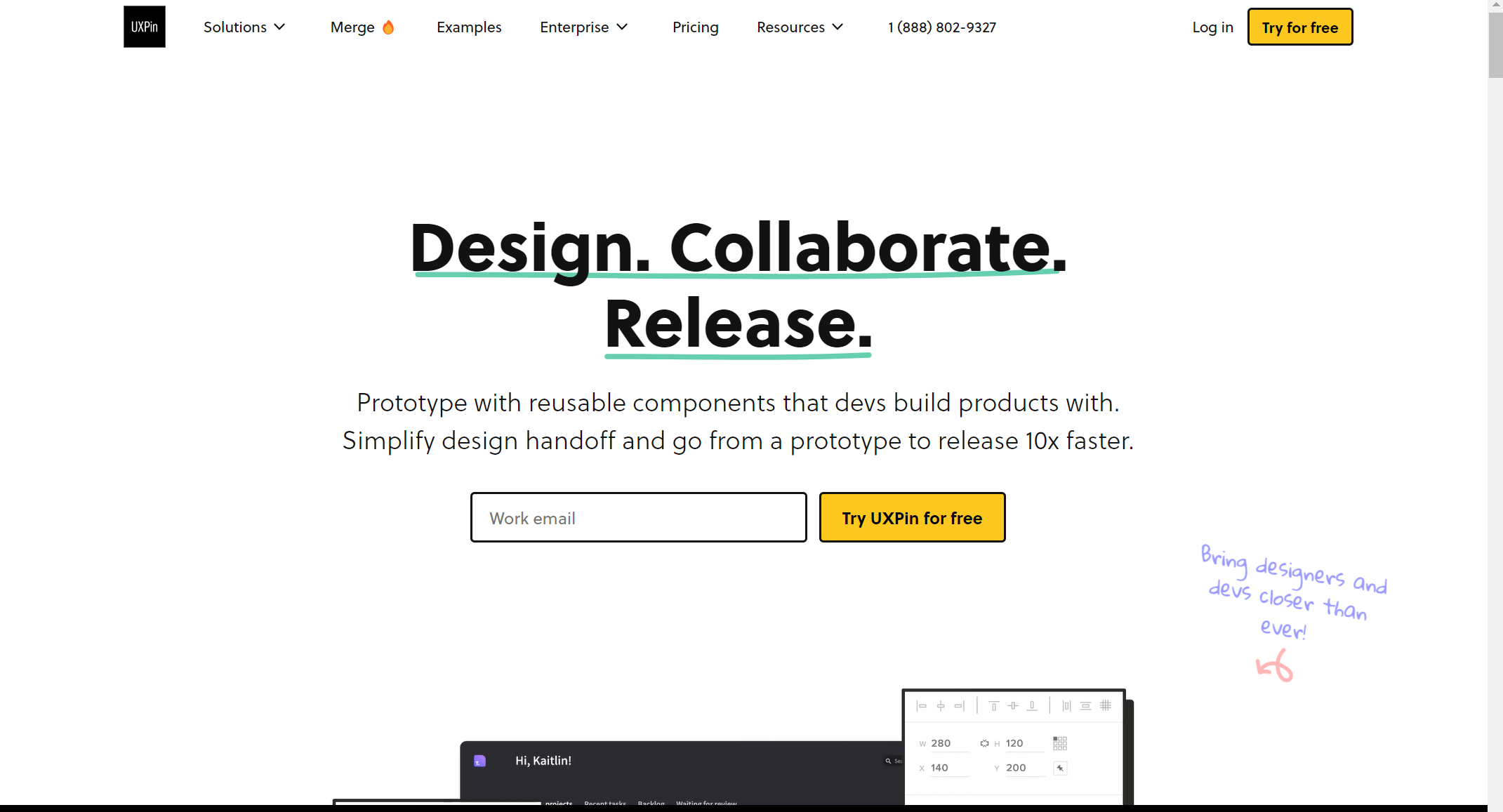
8、UXPin
UXPin 是一个基于代码的原型编辑工具,可以在线编辑原型图。UXPin 会为设计师会提供和正确的 UI 代码组件,可以直接使用,为设计师省去了编写代码这个复杂的过程。UXPin 在 Mac 系统和 Windows 系统都可以使用,同时支持从 Figma、Sketch、Ps 导入原型图进行设计。

原型图设计是开发产品是时最基础的一环,也是最重要的一步。如果你从来都没有使用过在线的原型图编辑工具,那么以上介绍的这 8 个工具一定会带你打开新世界的大门,实践是检验真理的唯一标准,快在实际的原型设计工作中尝试它们吧!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK