

商城小程序设计模板分享,干货满满!
source link: https://js.design/special/article/shopping-mall-applet-design.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
商城小程序设计模板分享,干货满满!
更新时间:2023-10-12 20:06:03
小程序现在可以说是在我们的日常生活中会经常用到的一个服务、一个产品,他可以在给我们带来更便捷服务的同时,还不占用手机内存,随用随点,根本不需要下载,包括现在有一些 APP 也开发出来了小程序版本,收获了更多粉丝用户,购物商城小程序的发展势头也很猛,有不少用户会直接在小程序登录、下单,收获,方便快捷。现在机会已经摆在面前,就等着我们出发往前冲了。今天我们给大家带来了商城小程序设计模板分享,给你在设计时充充电。接下来就一起来看看本文要介绍的商城小程序设计模板的详细内容吧!
1、4 个商城小程序设计思路
1、路径尽量单一
商城类小程序和具体的应用类 App 有所不同。专业的事要交给专业的人做,商城小程序和 APP 的定位是不同的,一个是更方便快捷的满足用户某一需求,一个是力争更好的用户体验,吸引用户留存、转化。APP 作为一个专门的购物商城 APP 设计,他的主要目的就是为用户提供多样化的、全面的服务,给予用户更好的用户体验,是商城在设计时会涉及到的大部分功能的集合,他的功能点可以有很多,但是商城小程序的用户路径要尽量单一,力求完美的满足用户某一场景的需求即可,在某一专业领域深耕,千万不要贪多嚼不烂,结果也有很大可能会差强人意
2、页面逻辑
无论是商城 APP 还是商城小程序,都由各种页面和元素组成,分为了不同的板块。商城小程序的主页面是由搜索主页、推荐页、商品详情页、banner、图标等各种丰富多样的元素组成的,这些在商城小程序设计时都是不可或缺的。但是这么多页面要放在一个小小的手机屏幕里,要让他整齐有序,就需要在设计时注重页面逻辑,排版方面,有相关性的内容放在一个模块里,要简单明确,按照人的浏览习惯、从上到下、从左到右,把重要的放在显眼、最容易被人们注意到的位置,比如页面中间。
点击即可体验更多商城小程序设计👆:
3、减少页面跳转
页面跳转元素过多会让用户适应新的页面元素的成本增加,对用户顺利的实现商城小程序的使用目的造成困扰,增加操作负担。同时,如果小程序的页面层级过多,过于冗长无趣,会让用户在使用时感到繁琐、焦虑,造成较差的用户体验,把用户都给吓跑了就。总的来说,就是商城小程序设计时他的页面跳转越少,对用户的干扰程度就越小,用户就越能心无旁骛地快速达到使用目标,给用户带来的浏览体验也会更好。
4、色彩搭配平衡
小程序是一个轻量级的应用,像其他类型、体量的设计看齐,根据品牌形象和价值理念,选择具体要使用的风格、色调,走简约风的话,可以在适当的位置对重要内容添加一些特别的颜色,以引起注意。不同的颜色会给人不同感觉:暖色调会给人和煦温暖的感觉,刺激人的视觉,方便吸引用户注意;冷色调就会给人一种冷静、稳妥的感觉,这类颜色给人的感觉太平淡了,很难激发用户的消费欲望,相对来说不太适合商城小程序设计时大面积的使用。
2、商城小程序设计模板
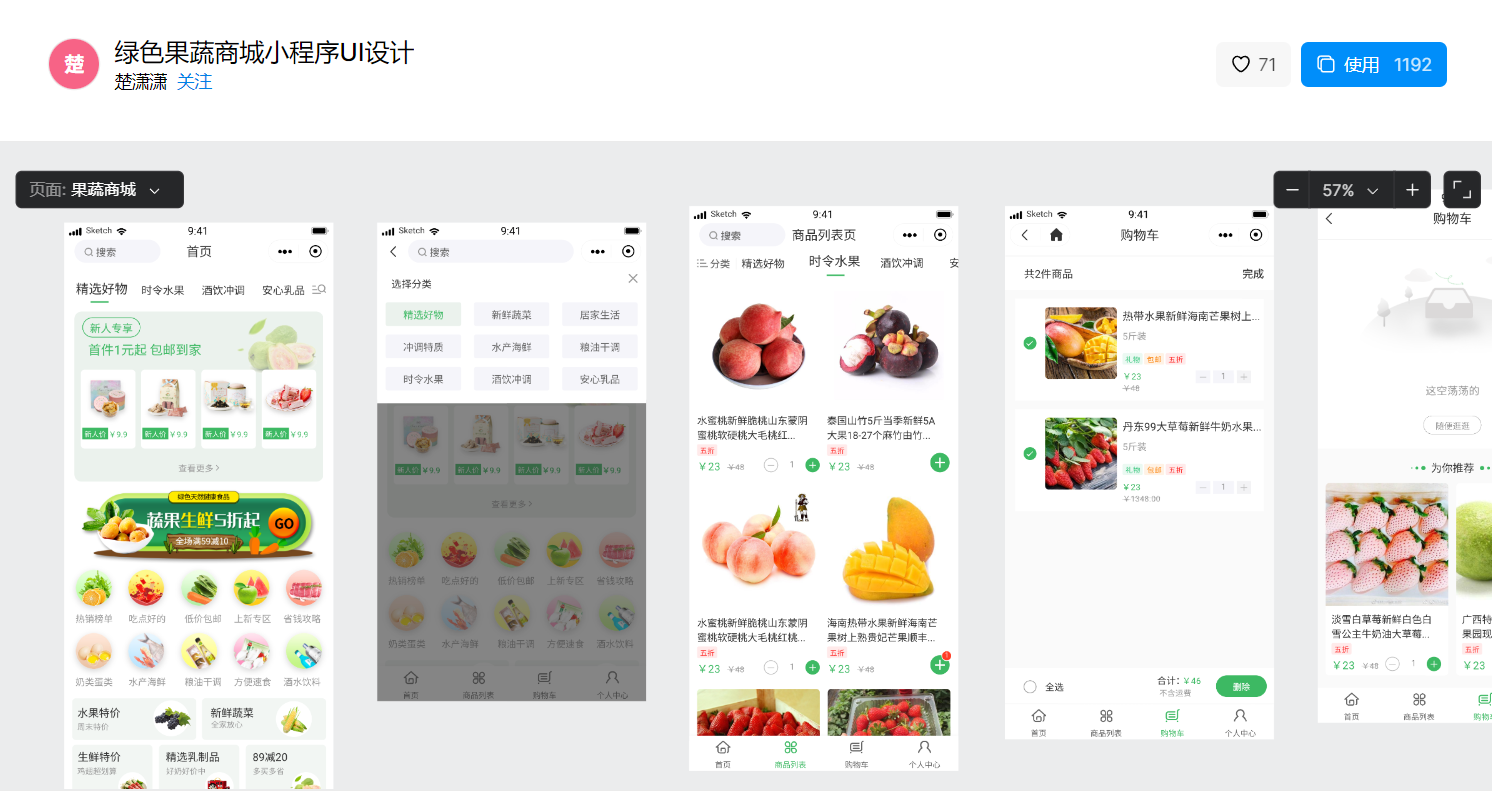
1、绿色果蔬商城小程序
这个商城小程序设计采用了比较大面积的留白处理,但同时颜色搭配的很鲜明,可以很好的向用户展示他们的商城特色,吸引用户注意力。做的小程序设计页面模板内容也蛮多,主页、搜索栏、展示页、购物车页、个人主页、订单页,丰富全面,我们在做小程序设计时可以参考,还蛮实用的。

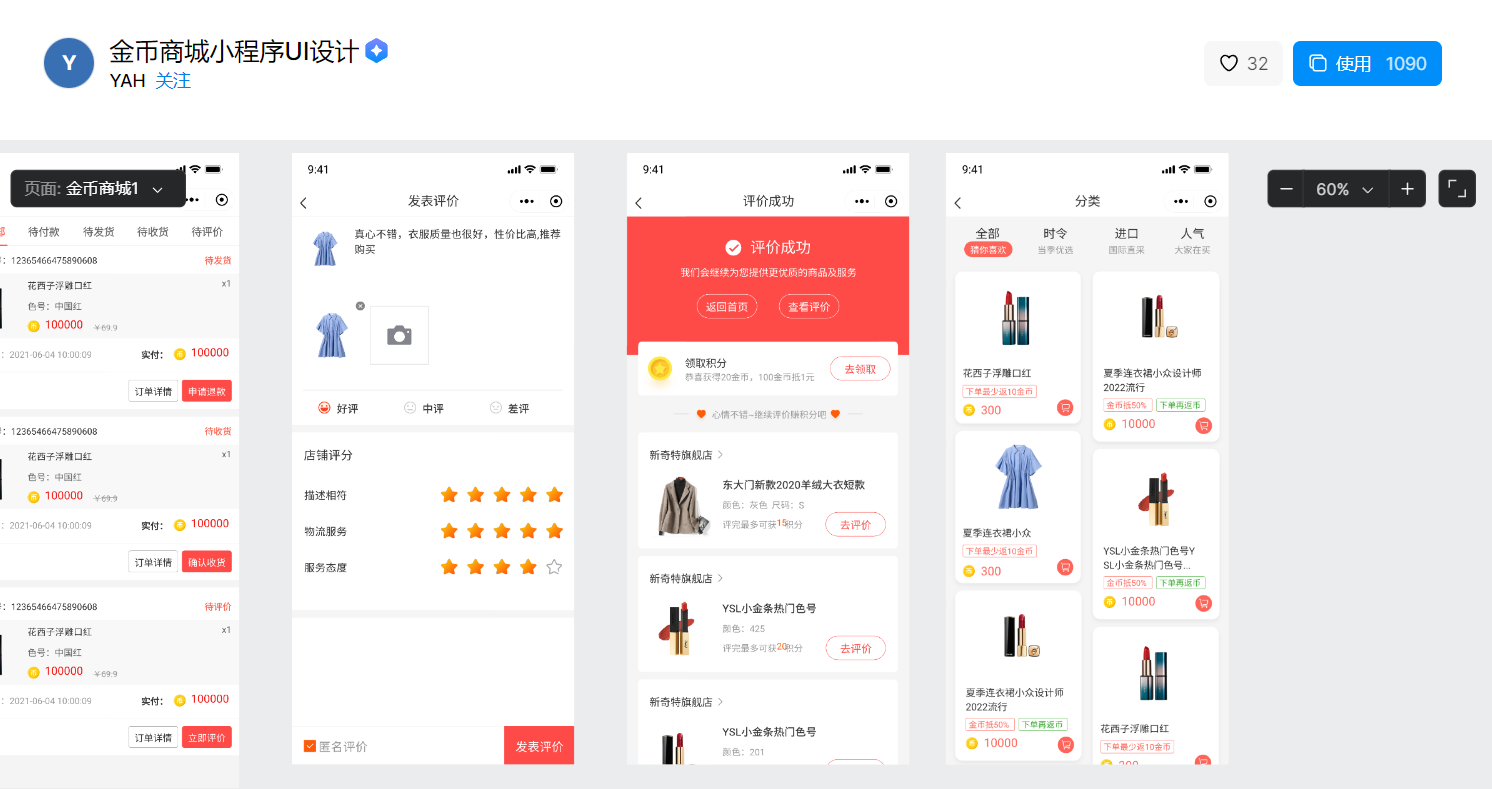
2、金币商城小程序设计
这个商城小程序设计模板资源和普通的商城小程序相比,算是有一点创新,没有直接金钱支付的形式,而是金币,金币抵扣相当于多少多少实际金额,可在支付时使用。他的主要页面和绿色果蔬商城小程序设计一样,大部分的页面他都有。采用了主体简约、鲜艳颜色搭配的方式,展示比较重要的内容,我们可以参考一下他这里的配色,然后灵活运用到我们自己的设计中去。

以上就是关于商城小程序设计模板分享的内容啦,看完有没有觉得干货满满,学到了不少呢?如果你想试着做一些关于商城小程序设计的内容,可以多看看这篇文章,应该还是蛮有用的,可以在设计初期时帮你不少忙。但是如果你还没有找到一个趁手的设计的工具的话,不妨试试即时设计,他是一个专业的 UI 设计工具,拥有钢笔、蒙版、布尔运算、矢量编辑以及字体、颜色等多方面的功能,还有 1200 + 的小程序设计资源可供参考。如果说这篇文章能在设计初期时帮到你,那么即时设计这个工具就能覆盖你的设计、原型、开发,一站式就能搞定商城小程序设计并上线使用,很实用,值得一试。希望今天的内容能对你在商城小程序设计时有所帮助。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK