

PS 可以做动图吗?简单3步教你PS做动图!
source link: https://js.design/special/article/ps-actuating-diagram.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

PS 可以做动图吗?简单3步教你PS做动图!
更新时间:2023-02-10 10:39:23
PS 的功能强大,有丰富的工具和功能帮助你轻松的制作动图,只需 3 步就能够用 PS 做出一个效果良好的动图:在 PS 中创建帧动画,调整好帧动画的参数,点击保存导出「GIF」格式,即可完成一个动图。PS 可以能够轻松地处理静态图像和视频,做成动图。那么 PS 做动图的详细步骤是哪些呢?我们一起来看看吧!
PS 做动图的准备工作
用 PS 做动图之前,我们可以提前准备好做动图的图片或者视频,一般来说,最好是准备逻辑连贯的静态图片,或者提前处理好需要做成动图的视频片段。本质上做动图,将图像变成帧数,连贯起来即可。
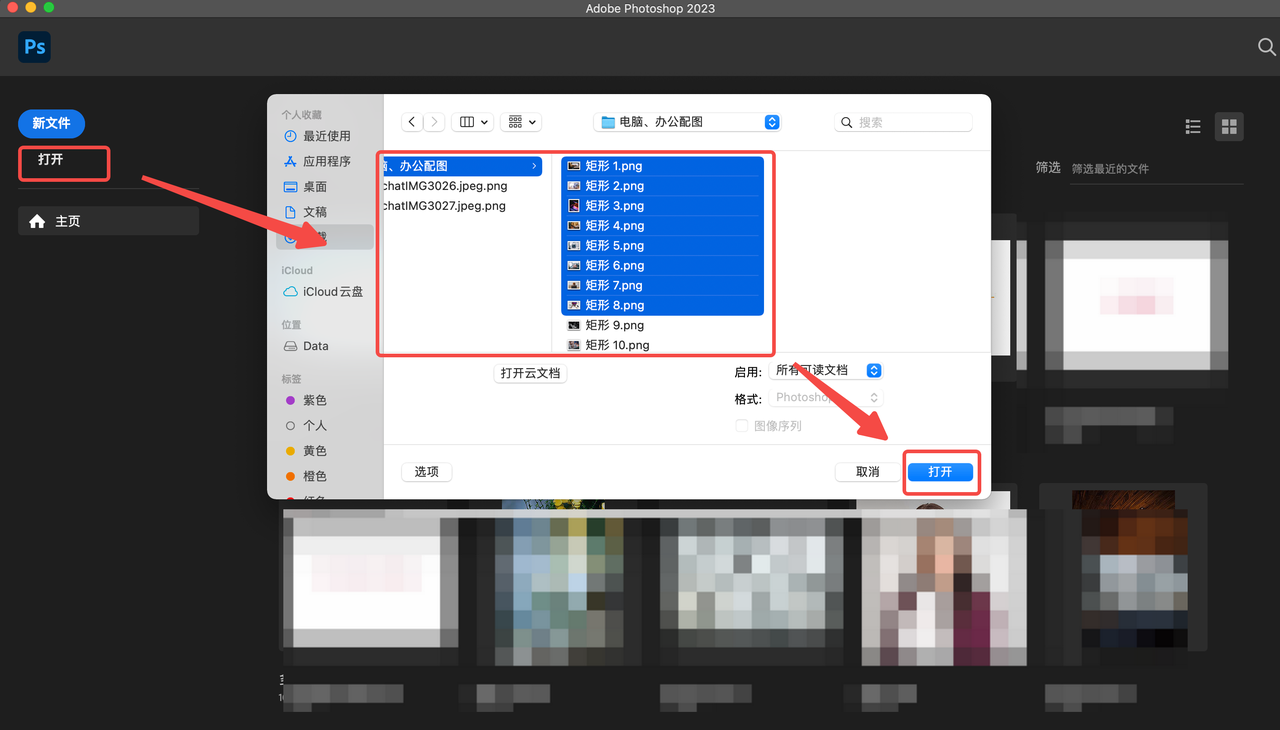
准备好一些图片或者视频,直接导入到 PS 中。


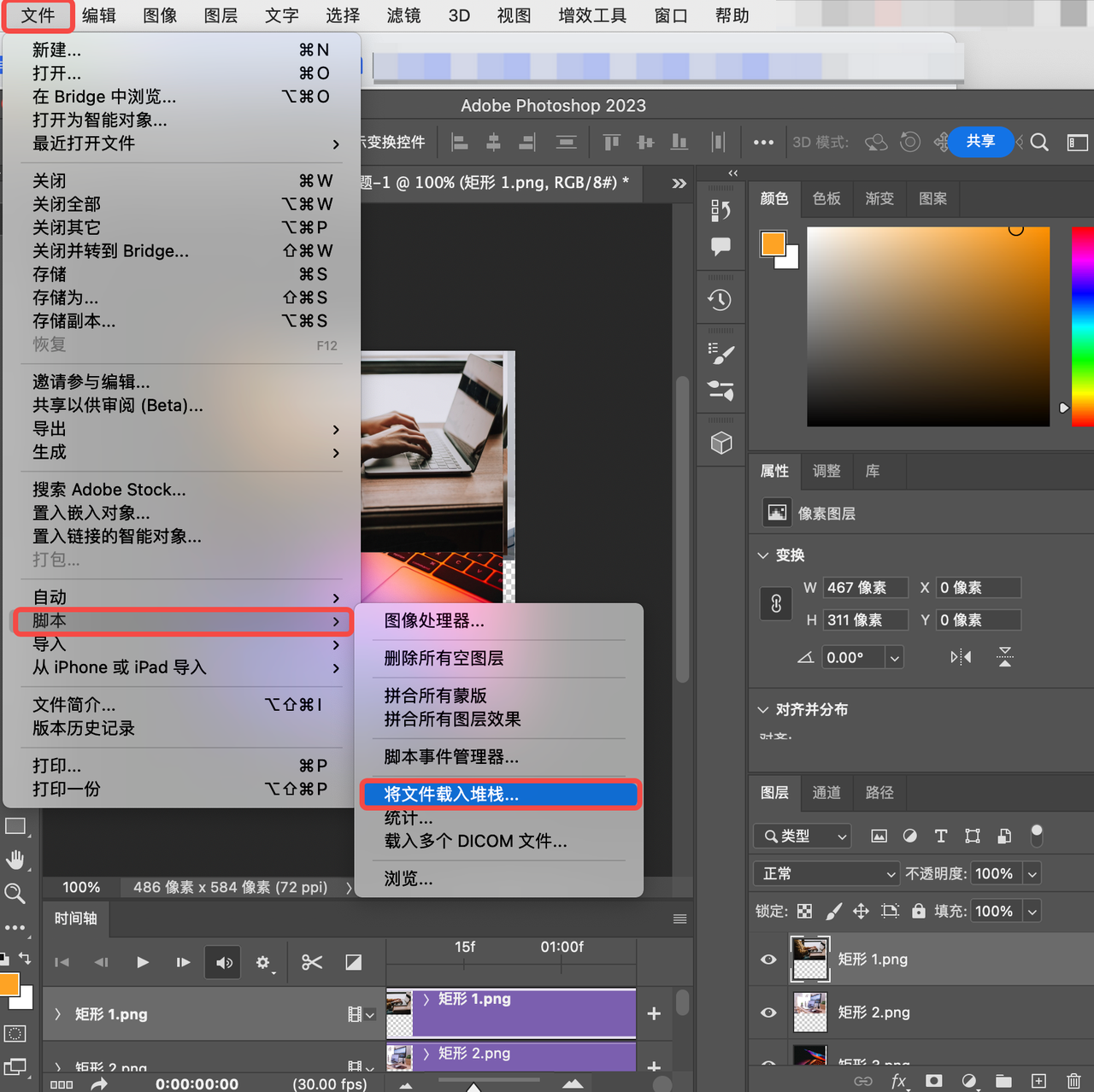
或者打开 PS 新建一个文件,进入该文件后点击「文件」菜单,选择「脚本」命令,再选择「将文件载入堆栈」命令。

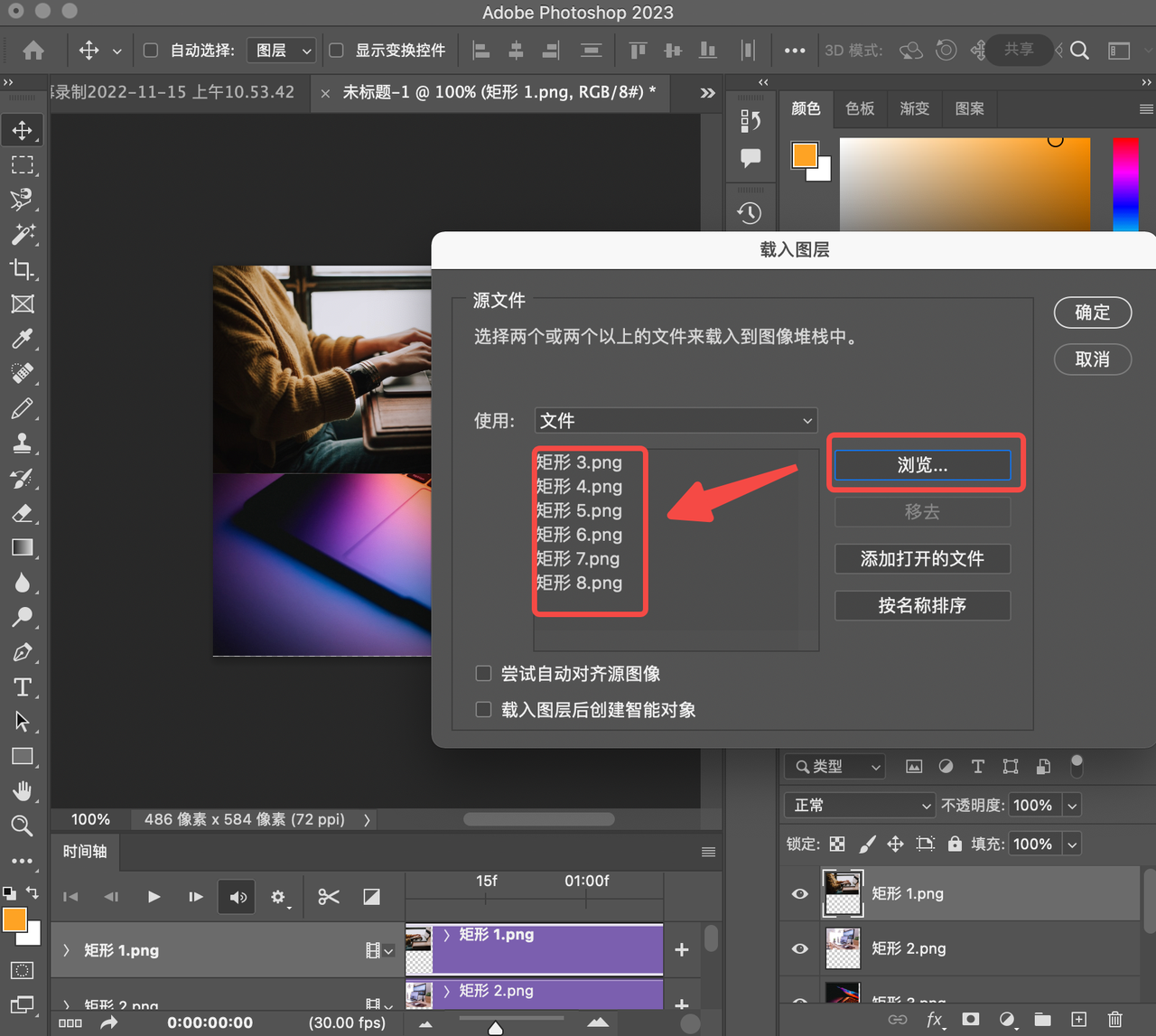
在打开的弹窗中选择「浏览」,导入准备好的图像,点击「确定」PS会自动导入图像,并将每个图像放置在不同的图层上。

PS 做动图的操作步骤
接下来,你需要调整图层的顺序,以确保动图的流畅性。你可以拖拽图层,将它们按照帧数的顺序排列。例如,第一帧的图层应该在最底层,最后一帧的图层应该在最顶层。
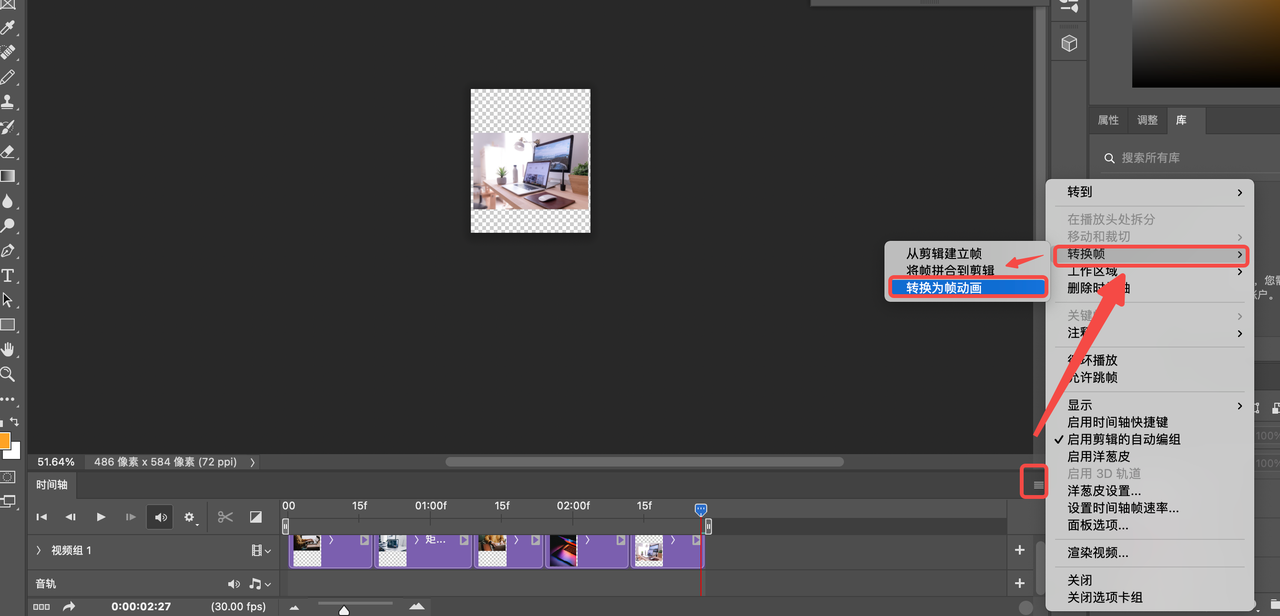
创建帧动画。
点击「动画」面板,选择「新建帧动画」命令。在新建帧动画对话框中,输入动画的基本信息,包括帧频、播放
次数和循环方式等。然后点击「确定」按钮。

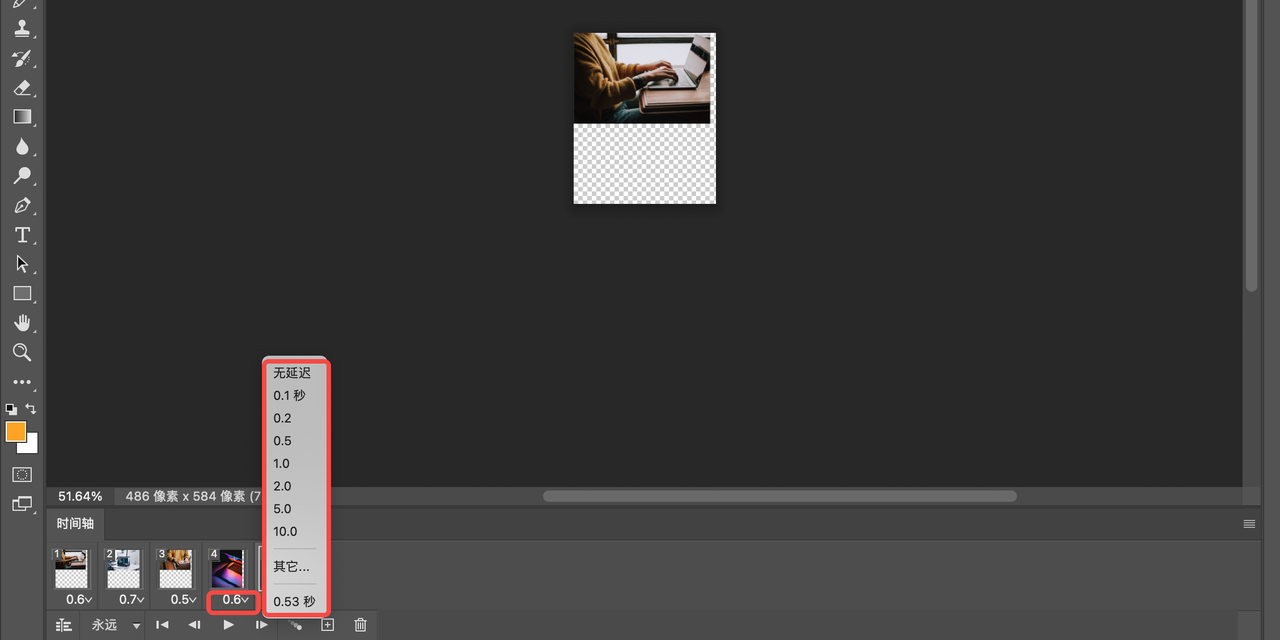
接下来,你可以调整每一帧的动画参数,包括位置、大小、时间等。你可以通过拖拽图层或更改属性来控制动画的运行。

当你完成了动画的制作,你可以点击「文件」菜单,选择「保存」命令,将动画保存到 Photoshop 文件中。如果你想要将动画导出为其他格式,你可以点击「文件」菜单,选择「导出」命令,然后选择相应的格式进行导出。
以上就是 PS 制作动图的基本步骤。通过 PS 你可以把静态的图片或者视频制作成为动图,只需要 3 步就能够使用 PS 做出动图:在 PS 中创建帧动画,调整好帧动画的参数,点击保存导出「GIF」格式即可,希望本文对你有帮助。
</article
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK