A Modern Approach to React Development
source link: https://blog.bitsrc.io/modern-approach-to-react-development-090358b04e7d
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
A Modern Approach to React Development
Build composable and modernized React apps with Bit!

Conventional development methodologies and tools face challenges when it comes to component isolation. With the growing complexity of applications, the task of managing and reutilizing components in and across various projects becomes progressively more demanding.
This is where Bitsteps in to offer a modern and efficient solution.
Bit is a build system for composable sofware. With Bit, you can build components as independent pieces of code shared and collaborated via remote component hostings.
Software composability
A composable software or application is composed of loosely coupled and reusable components. These components can be re-arranged and reused to produce new features and projects.
Think of it as having your own toolkit of well-crafted components ready to be integrated into your React project. These components, encapsulated with their logic and styles, can be combined to create complex and feature-rich applications, like assembling building blocks.

Example: a dependency graph of independent, reusable (Bit) React components
This method offers many benefits, including:
- Enhanced maintainability: Complex applications become significantly easier to manage and update when composed of independent components.
- Improved reusability: Reusable components can be shared across different applications, saving time and effort and promoting consistency.
- Specialization and collaboration: Each team can specialize in specific parts of the application development (user management, APIs, forms, etc.) with a clear scope and share their components with other teams.
- Better testability: Independent and smaller components are more straightforward to test individually, leading to a more robust and reliable application.
Quick start on using React with Bit
Integrating Bit with your React project is simple and easy to do.
Step 1: Install Bit in your React project
First, use Bit’s version manager (bvm) to install Bit globally and then initialize a workspace with React.
npx @teambit/bvm install
bit new react my-workspace --env bitdev.react/react-env
Step 2: Creating and tracking components
Once Bit is set up, use the Bit CLI to create and track components.
bit create react ui/my-button
This will create a Button component. You can build your component and code using standard React syntax. Once you’re ready to ship your component onto the world, you can run the command:
bit tag -m "create new button component"
Sharing components is where Bit shines the most. Push your components to bit.cloud to make them accessible to your team or the broader community.
bit export
If necessary, you can also publish your components to npm’s registry instead of Bit’s registry.
Step 4: Consuming Bit components in React applications
Now that your components are on bit.cloud, let’s explore how to consume them in other React projects.
Create a React application
In your workspace, create a new React application. We’ll be using a template for a Vite React app:
bit create react-app apps/my-react-app
Install any missing dependencies required by your new app:
bit install --add-missing-deps
Run the app locally:
bit run my-react-app
Alternatively, explore your app as a component in the workspace UI:
bit start
Your app component should look something like this:

This is also a component. Unlike our button component, it can be deployed to cloud providers like Netlify and Vercel.
Importing Bit components

Components can be installed like regular Node package or imported with their source files to be developed and updated.
As shown above, you can consume these components like any other package. If the new React application is in a different workspace, you first need to install it:
bit install @my-org/my-scope.ui.my-button
Next, you can import it like you’d typically would and continue using it:
import { MyButton } from '@my-org/my-scope.ui.my-button';
The benefits of using Bit for React development
There are many benefits of using React with Bit. For a better understanding, let’s look at them in detail.
Bit components and React components
In React, a component is a JavaScript function that produces HTML elements and logic that handles events.
Bit components are more like modular repositories that contain source code, artifacts, and a list of dependencies. It is a collection of files related to a specific functionality or purpose.
Think of Bit components as packages. Each component will have its package.json file and be distributed with its package name.
Component-centric approach
Bit is a modern development tool that treats components as first-class citizens, making them easy to manage, organize, and share across projects.
Instead of dealing with cumbersome monorepos, you can focus on building and maintaining independent pieces of functionality.
Each Bit component is automatically compiled and available in the node modules of your workspace.
That means that you can import them like any other package. This simplifies development because you do not need to build your React libraries before you run your app; everything is already set up for you.
Isolation and dependency management
Bit keeps track of the dependency tree and can understand the components that rely on each other. It parses the compoentns source code to deceted depndencies and generate the package.json file automatically. It also categorizes dependencies as runtime, peer, and dev dependencies.

You do not need to manually create and maintain your library package file. Of course, you can still change it manually if you have any specific requirements in terms of dependencies.
Each component is then versioned independently, providing granular control over updates and changes. You do not need to wait for large-scale releases to push bug fixes and new features.
Bit’s collaboration and sharing capabilities
Bit facilitates developers’ collaboration and sharing of components by providing a centralized hub for your components. The bit.cloud platform is a repository where developers can discover, share, and collaborate on components. You can set up different levels of access to your organization’s code, and even non-developers can follow along and interact with the progress of your projects, providing valuable feedback.
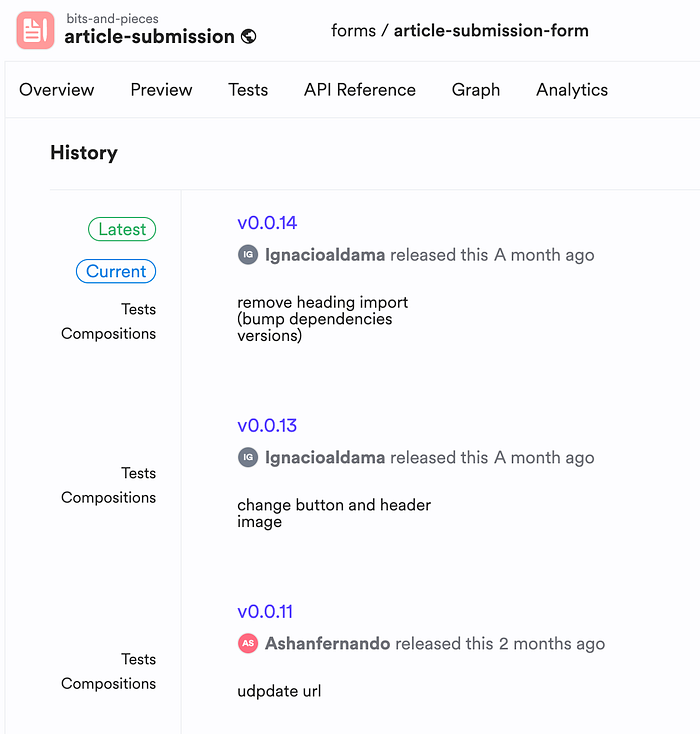
The history of a React (Bit) component, collaborated by two developers
This means that you can easily find out if your organization has already created the component that you need instead of reinventing the wheel. You can check its code, API, and documentation to see if it meets your expectations.
Effortless component documentation
Documentation is often an overlooked aspect of software development. Bit, however, makes it easy to generate and maintain documentation for individual components. This enhances collaboration and serves as a valuable resource for developers using shared components.
Besides markdown or MDX documentation, you can also create “compositions” or previews that simulate components in different variations for testing, visualization, and discoverability purposes. This is similar to other solutions like Storybook, except that it is already integrated, so you do not need to set it up.
Advanced component testing
Bit enables you to test components both in isolation and integrated into your applications.
When working on packages imported into different applications, a mono repository was previously the only solution to quickly test if your code changes were functional. But with Bit, you get the advantages of a mono repository while keeping the versatility of independent components. You can import everything in the same workspace locally to simulate a mono repository, but then every component is individually packaged and versioned.
Monorepo, Poly-repo, or No Repo at all?
Should you go for a monorepo or a poly-repo? Should you use a monorepo solution better suited for... Tagged with…
Using Bit’s CI, named Ripple CI, you can ensure that your changes do not break your components’ dependents, as they can be automatically tested against the code you pushed to bit cloud.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK