

Blazor — New .NET 8 Render Modes (v23.2)
source link: https://community.devexpress.com/blogs/aspnet/archive/2023/12/13/blazor-new-net-8-render-modes-v23-2.aspx
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

.NET 8 introduced major and exciting changes to Blazor, unified its hosting models, and adopted server-side rendering. In this post, we will give you an overview of these new additions and describe how you can leverage them in your Blazor apps.
Interactive Render Modes and Static Server-Side Rendering
One of the main changes introduced in .NET 8 is new render modes:
- Static (SSR)
- Interactive Server
- Interactive WebAssembly
- Interactive Auto
Significant attention has been paid to Static Server-side rendering - as it is the default render mode for Blazor applications in .NET 8.
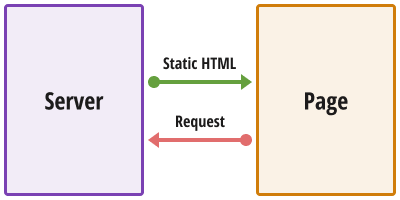
Server-side rendering (SSR) is a technique that may be familiar to those of you using modern JavaScript frameworks. With SSR, a server pre-renders pages and sends them as fully formed HTML to the browser. .NET 8 adopts this technique by introducing the concept of Static Server-side rendering to Blazor apps. New Blazor apps created with .NET 8 don't open a WebSocket connection by default. Instead, Blazor pages are rendered entirely on the server and sent to the client as static HTML. This offers the following advantages:
- Static pages are often loaded faster.
- An app with static pages doesn't require a running server connection or bulky WebAssembly file downloads.

Though Static Server-side rendering offers advantages, it does have certain limitations:
- Blazor components are not interactive - they don't fire events and don't execute associated C# code after being rendered for the first time.
- Any communication with the server that leads to changes on the page needs to be implemented through HTTP requests.
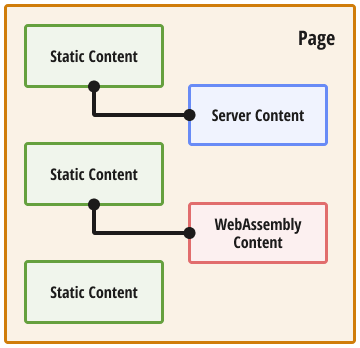
Large Blazor apps that rely on interactive components and existing Blazor code might not be ported to static SSR easily. And of course, there are existing technologies that offer a similar static approach in .NET - Razor Pages or MVC. The main benefit of Static SSR is that it can be combined with interactive rendering (WebAssembly or Server) within the same app. The app's shell, its starting page, and other basic pages can be static. But once a user navigates to a page that requires interactivity, the app will open a SignalR circuit or fire up the WebAssembly runtime.

Refer to the following video to learn more information about the benefits of SSR: Blazor in .NET 8 RC2: Carl Franklin's Blazor Train Ep 99
New Render Modes and DevExpress Components
With v23.2, all DevExpress Blazor UI components have been tested and support all interactive render modes mentioned herein.
While the majority of DevExpress Blazor components are interactive, some of them can be static and render their content using Static Server-side rendering. We've implemented support for Static Server-side rendering for the following components:
- Grid and Pivot Grid (to display static data in a single page).
- Menu and TreeView (to display one level of hierarchy).
- Wait Indicator and Loading Panel (to indicate progress with streaming rendering).
- Form Layout (excluding tabs and collapsible groups).
- Grid Layout and Stack Layout
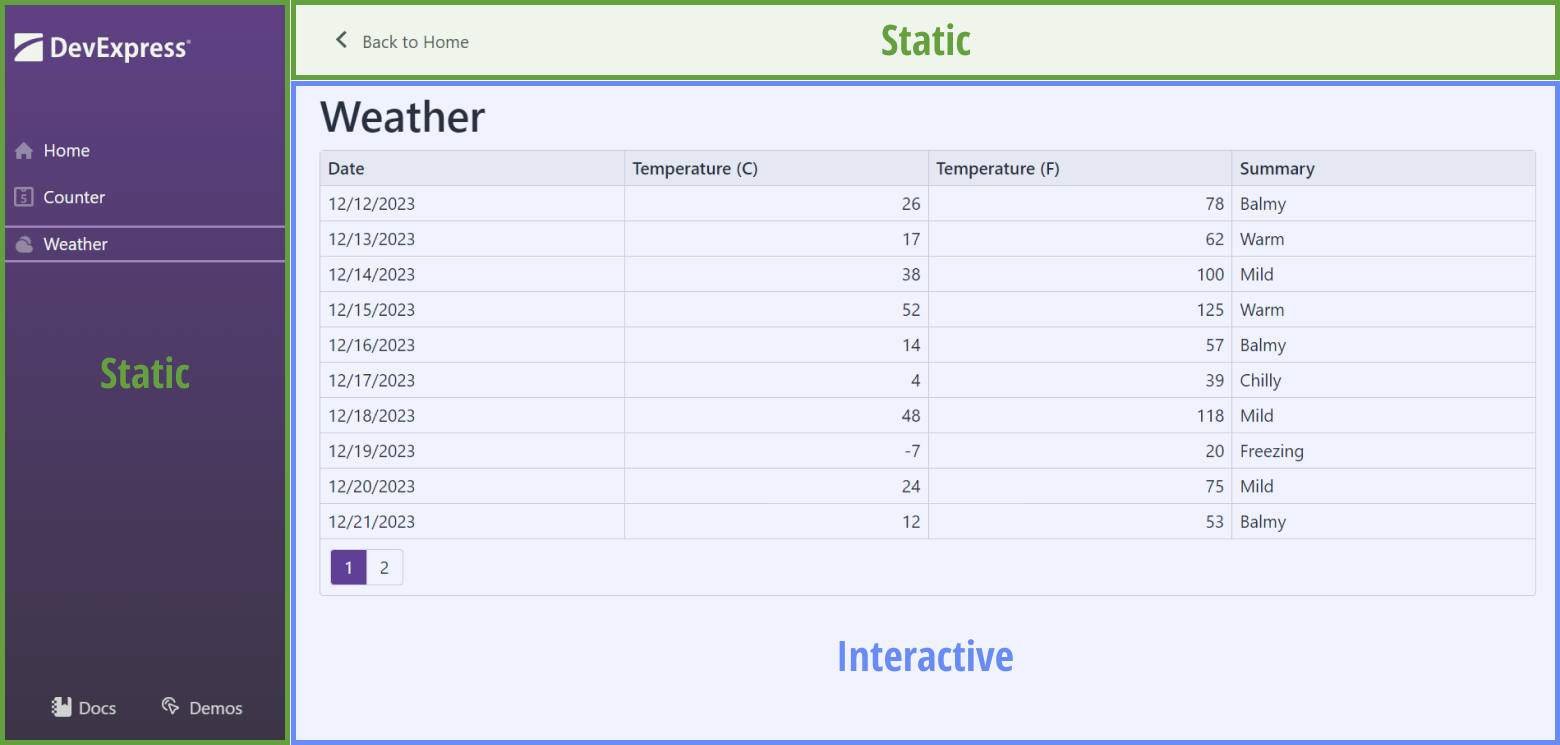
To simplify the integration of our Blazor UI components with the major changes to the project structure introduced in .NET 8, we updated our DevExpress project templates in v23.2. The updated Template now demonstrates the use of DevExpress Blazor components in different render modes. The final application created based on our Template includes:
- The GridLayout component in Static SSR mode (to define application layout).
- The Menu component in Static SSR mode (to navigate within the application).
- The Button component on the Counter page in the specified interactive render mode.
- The Grid component on the Weather page in Interactive Server mode.

Your Feedback Matters
We are following the development of static SSR with great interest and would like to hear what you think. Do you expect to leverage static SSR in your apps? Which pages, UI elements, or components would you like to be static? Please share your thoughts in the survey below.
Will static SSR impact/affect your Blazor apps?
High impact
Moderate impact
Slight impact
Not impact
Will you enable static SSR in your Blazor apps within the next 6-12 months?
Yes
No
Not certain
Other (describe)
Do you intend to utilize Blazor's authentication features (ASP.NET Core Identity) in your Blazor apps?
Yes
Not certain
No, I'm using an alternative authentication method
No, my app doesn't require authentication
Free DevExpress Products – Get Your Copy Today
Recommend
-
 12
12
Is it possible to render components "dynamically" using Blazor?November 11, 2020 · 8 minute read · Tags: blazorNothing twists a developer’s brain more than things bei...
-
 16
16
Render Blazor WASM components in your existing MVC/Razor Pages applicationsOctober 13, 2020 · 4 minute read · Tags: blazor , pre...
-
 4
4
When does Blazor decide to render your UI?October 3, 2020 · 4 minute read · Tags: blazor , javascriptI recently r...
-
 33
33
Render diagrams on the fly in your Blazor appsOctober 1, 2020 · 2 minute read · Tags: blazor , javascriptNothing...
-
 13
13
Pre-render Blazor WebAssembly at build time to optimize for search engines Niels Swimberghe - 1/3/2021 - .NET Follow me on ...
-
 14
14
Realme V23 leaked in full ahead of imminent launch A Realme V23 smartphone surprisingly appeared on China Telecom’s website - one of...
-
 8
8
v23.06: From the GNOME Mobile 2023 Hackfest June 07, 2023 3 min. read
-
 3
3
What's new in NetApp Trident v23.07 02 Aug 2023 - 8 minute read Introduction Trident v23.07 hasn’t been officially released o...
-
 5
5
v23.12: The One We Asked The Community To Name December 18, 2023 4 min. read
-
 14
14
vivo V23 receives Android 14 update Back in October,
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK