

Create a Comparison Table with HTML and CSS
source link: https://www.geeksforgeeks.org/create-a-comparison-table-with-html-and-css/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Create a Comparison Table with HTML and CSS
In this article, we will see how to create a comparison table using HTML and CSS. HTML is used to create the table structure and CSS adds styles to the table.
The Comparison table contains different products and compares the products based on their features. Here, we have added courses as products and comparisons based on pricing, features, and ratings.
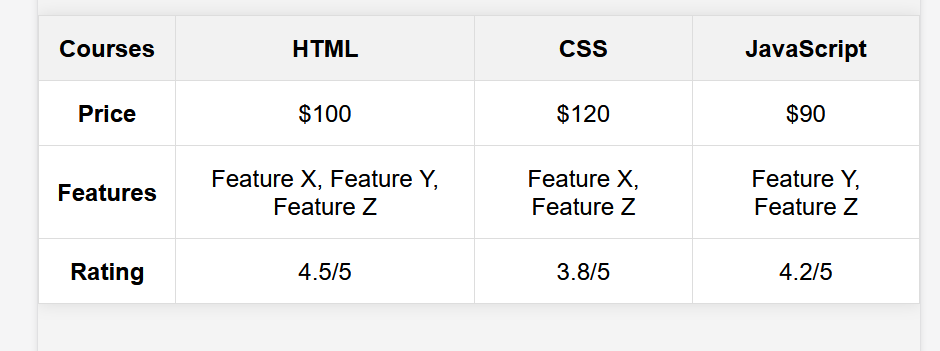
Example: In this example, we will create a comparison table on different products.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content= "width=device-width, initial-scale=1.0"> <title>Product Comparison Table</title> <style> body { font-family: Arial, sans-serif; margin: 0; padding: 0; background-color: #f4f4f4; } .comparison-table { width: 80%; margin: 20px auto; border-collapse: collapse; background-color: #fff; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .comparison-table th, .comparison-table td { border: 1px solid #ddd; padding: 12px; text-align: center; } .comparison-table th { background-color: #f2f2f2; } .product-name { font-weight: bold; } @media (max-width: 768px) { .comparison-table { width: 100%; } } </style> </head> <body> <table class="comparison-table"> <thead> <tr> <th>Courses</th> <th>HTML</th> <th>CSS</th> <th>JavaScript</th> </tr> </thead> <tbody> <tr> <td class="product-name">Price</td> <td>$100</td> <td>$120</td> <td>$90</td> </tr> <tr> <td class="product-name">Features</td> <td>Feature X, Feature Y, Feature Z</td> <td>Feature X, Feature Z</td> <td>Feature Y, Feature Z</td> </tr> <tr> <td class="product-name">Rating</td> <td>4.5/5</td> <td>3.8/5</td> <td>4.2/5</td> </tr> </tbody> </table> </body> </html> |
Output:

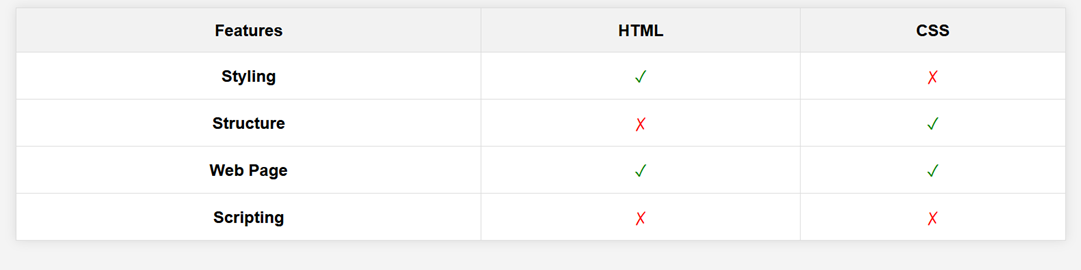
Example 2: In this example, we will create a comparison table on different products with correct and incorrect symbols.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content= "width=device-width, initial-scale=1.0"> <title>Product Comparison Table</title> <style> body { font-family: Arial, sans-serif; margin: 0; padding: 0; background-color: #f4f4f4; } .comparison-table { width: 80%; margin: 20px auto; border-collapse: collapse; background-color: #fff; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .comparison-table th, .comparison-table td { border: 1px solid #ddd; padding: 12px; text-align: center; } .comparison-table th { background-color: #f2f2f2; } .product-name { font-weight: bold; } .correct { color: green; } .incorrect { color: red; } @media (max-width: 768px) { .comparison-table { width: 100%; } } </style> </head> <body> <table class="comparison-table"> <thead> <tr> <th>Features</th> <th>HTML</th> <th>CSS</th> </tr> </thead> <tbody> <tr> <td class="product-name">Styling</td> <td class="correct">✓</td> <td class="incorrect">✗</td> </tr> <tr> <td class="product-name">Structure</td> <td class="incorrect">✗</td> <td class="correct">✓</td> </tr> <tr> <td class="product-name">Web Page</td> <td class="correct">✓</td> <td class="correct">✓</td> </tr> <tr> <td class="product-name">Scripting</td> <td class="incorrect">✗</td> <td class="incorrect">✗</td> </tr> </tbody> </table> </body> </html> |
Output:

Recommend
-
 9
9
We want our products to leave a good impression on first-time users. So whenever we build something, we make it possible first, then ask if it can be a little unique. And the glowing loader is one of those attempts. Here is Hieu's ori...
-
 24
24
How To Create a Shopping Cart UI Using HTML & CSS?Step by step tutorialThe shopping cart page is designed to allow buyers to see all the products they have added to the shopping cart. It c...
-
 7
7
Create a Portfolio Website Using HTML, CSS, JavaScript Aug 15 ・1 min read
-
 12
12
Responses
-
 3
3
Introduction This article shows one of the possible ways to freeze HTML table columns and rows with CSS only,...
-
 8
8
CSS Invert (Transpose) Rows and Columns of HTML Table April 16, 2017 See demo...
-
 14
14
lists A Perfect Table of Contents With HTML + CSS DigitalOcean joi...
-
 7
7
How to Create a Sortable HTML Table with JavaScript When displaying data on a website, it’s important to provide features that make it easier for users to navigate...
-
 4
4
Create a Chatbox UI Template using HTML and CSS ...
-
 3
3
Create a Delete Modal using HTML and CSS ...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK