Open-source chat bubble components built with Tailwind CSS
source link: https://dev.to/themesberg/open-source-chat-bubble-components-built-with-tailwind-css-jkj
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Hey developers!
In this article I will show you a collection of chat bubble components built with Tailwind CSS and the Flowbite UI library. Both technologies are open-source and you'll learn how to set everything up to make the components work.
Tailwind CSS Chat Bubble
The chat bubble component is the building block for creating chat interfaces where users can send messages to each other by text, voice notes, images, galleries and other attachments. These components are usually used in chat applications and social media platforms such as Facebook, Twitter/X, WhatsApp, and more.
The examples below provide multiple variations of default, outline, and clean styles coded with the utility classes from Tailwind CSS. Some of the components may require you to include the Flowbite JavaScript to enable the dropdowns and tooltips functionality.
All of the components below are responsive, support dark mode and even have the logical properties to fully support RTL mode for right-to-left reading countries.
Without further ado, let's check out the components!
Default chat bubble
Use this example to show a simple chat bubble with a text message, user profile and a timestamp.
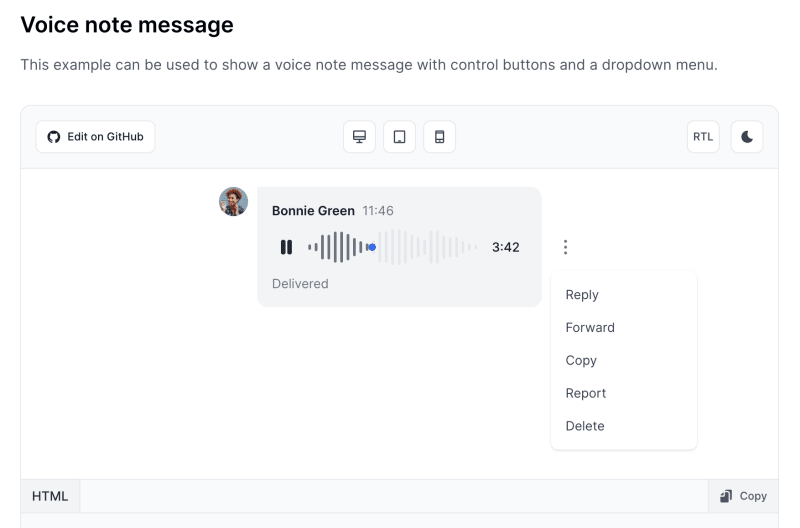
Voice note message
This example can be used to show a voice note message with control buttons and a dropdown menu.
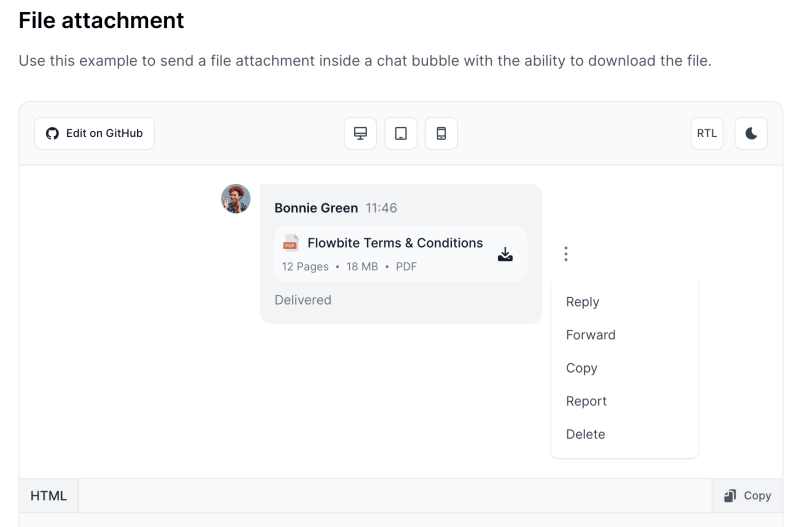
File attachment
Use this example to send a file attachment inside a chat bubble with the ability to download the file.
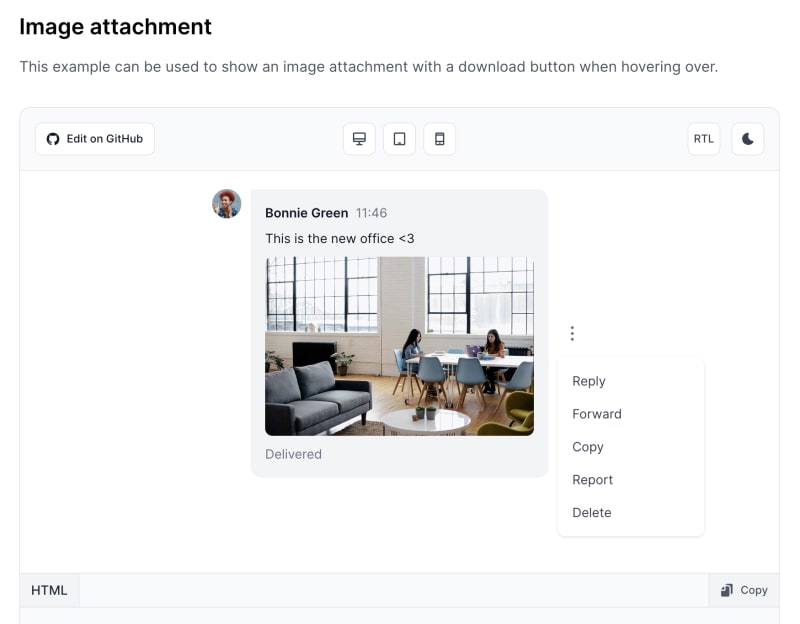
Image attachment
This example can be used to show an image attachment with a download button when hovering over.
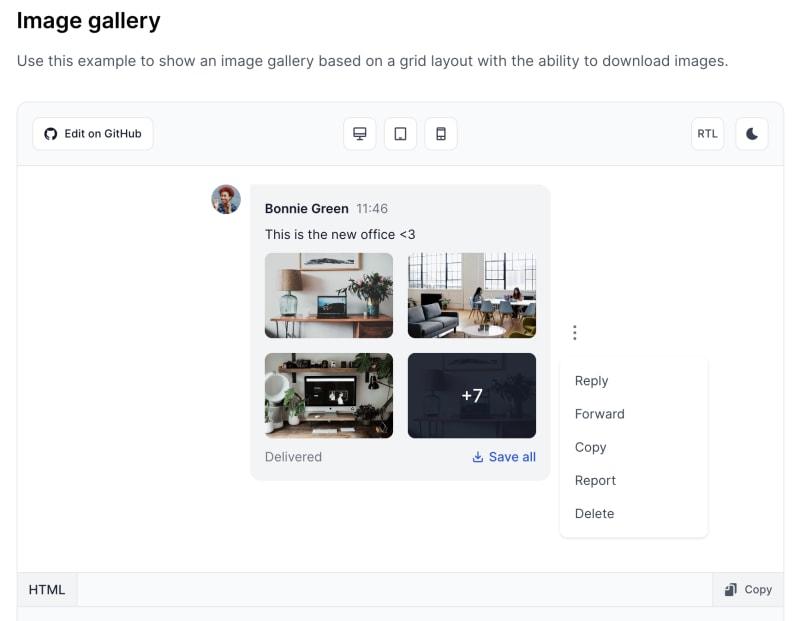
Image gallery
Use this example to show an image gallery based on a grid layout with the ability to download images.
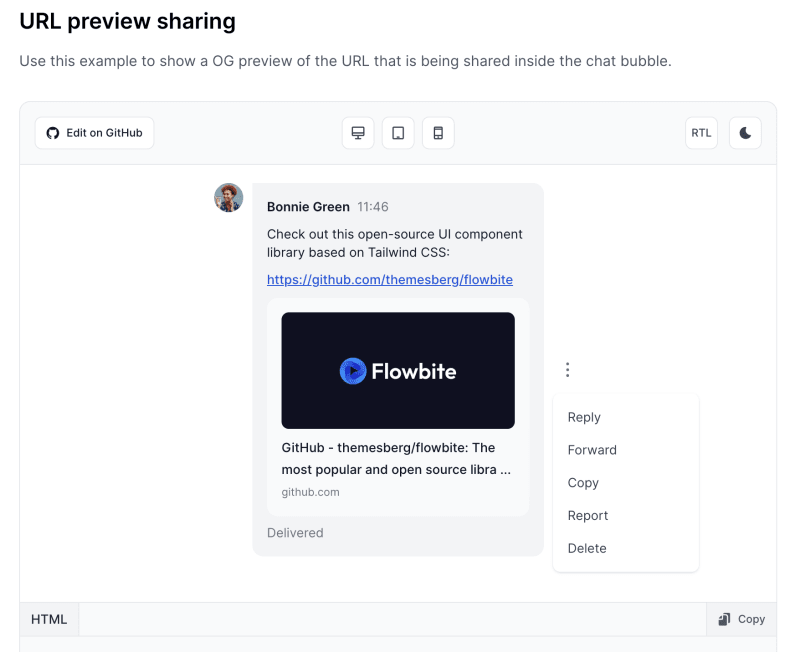
URL preview sharing
Use this example to show a OG preview of the URL that is being shared inside the chat bubble.
If you'd like to find even more styles and variations of these chat bubble components then you can go ahead and check out the Flowbite documentation.
Credits
These resources couldn't have been made without the following open-source resources:
Recommend
-
 20
20
Jitsi open source video chat – Kyle Piira So my university has shutdown the campus for the remainder of the semester due to
-
 7
7
11 May 2021The Open-Source Software bubble that is and the blogging bubble that was Disclaimer: until a couple of months ago, I was paid to work full-time on Op...
-
 11
11
Hello coders! This article presents a curated list with open-source React projects styled with Tailwind, a popular and trendy CSS Framework. All products mentioned in this article can be downloaded fr...
-
 6
6
react-native-floating-bubble A simple Facebook Chat Head like bubble for react native. Special thanks to bubble-for-android because this is just react native wrapper for that library.
-
 15
15
Open-source library of Tailwind CSS componentsStart developing with an open-source library of over 400+ web components and interactive elements built with the utility classes from Tailwind CSS.
-
 3
3
Building Real-life Components: Facebook Messenger's Chat Bubble 03 Nov 2021 I’m back again with some curiosity mixed with the discovery of Facebook messages. I got to see lots of work being done on the message bubble...
-
 12
12
-
 7
7
HyperUIFree Open Source Tailwind CSS ComponentsHyperUI is a collection of free Tailwind CSS components that can be used in your next project. With a range of components, you can build your next marketing website, admin dashb...
-
 7
7
Ranked #13 for todayPreline UIOpen source Tailwind CSS UI componentsPreline UI is an open-source set of prebuilt UI components bas...
-
 3
3
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK