

快速认识,前端必学编程语言:JavaScript
source link: https://www.didispace.com/youtube/what-is-javascript.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
快速认识,前端必学编程语言:JavaScript
JavaScript是构建Web应用必学的一门编程语言,也是最受开发者欢迎的热门语言之一。所以,如果您还不知道JavaScript的用处、特点的话,赶紧补充一下这块基础知识。您可以通过以下的文字内容学习,也可以通过文末的视频学习,希望本文对您有所帮助。
该视频采用Chrome插件Youtube中文配音open in new window做了翻译+配音处理,如果您平时也有上油管看前沿视频的话,也可以装一个,可以有效的提高你的学习效率 ^_^。如果您不方便查看这些内容,也可以关注我的视频号「程序猿DD」和B站open in new window,我会分享日常看到的精华学习资料,感兴趣的小伙伴根据自己平时习惯选择订阅即可。
JavaScript 是一种高级、单线程、垃圾收集、解释或即时编译、基于原型、多范式、动态语言,具有非阻塞事件循环,因构建网站而闻名。
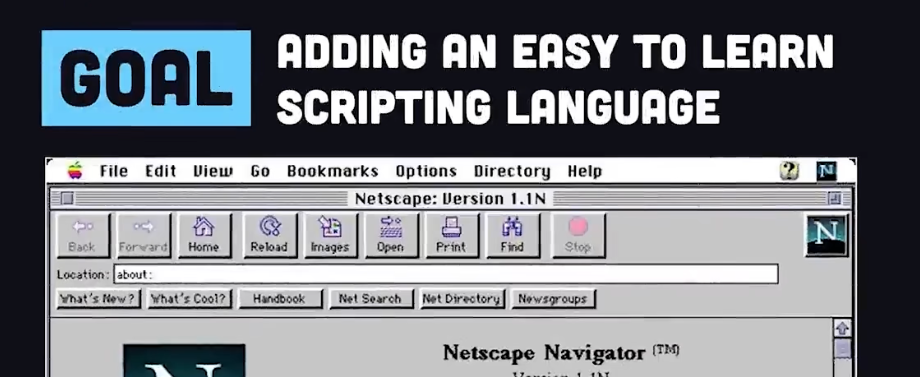
它是由 Brendan Eich 于 1995 年在短短一周内创建的,目的是为 Netscape 浏览器添加一种易于学习的脚本语言。

它最初被命名为 Mocha,但当时的天才营销人员希望它听起来像那种性感的新 Java 语言。如今,它已成为一种功能齐全的语言,并通过 ECMAScript 标准不断发展。
JavaScript以构建前端 Web 应用程序而闻名,因为它是除 WebAssembly 之外唯一在浏览器中原生支持的语言。

然而,任何可以使用 JavaScript 构建的东西都将使用 JavaScript 构建,例如使用 Node.js 的服务器端应用程序、使用 React Native 或 Ionic 的移动应用程序以及使用 Electron 的桌面应用程序。
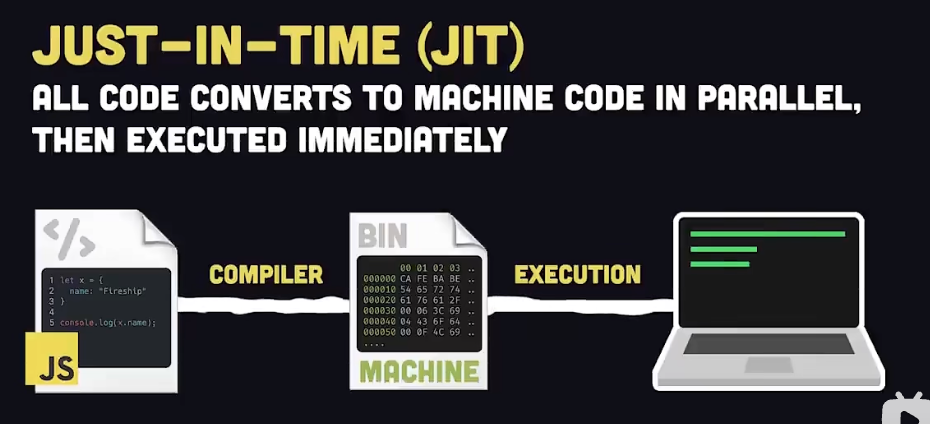
它是一种解释性脚本语言,但 V8 引擎和 Chromium 等工具使用即时编译器在运行时将其转换为机器代码。

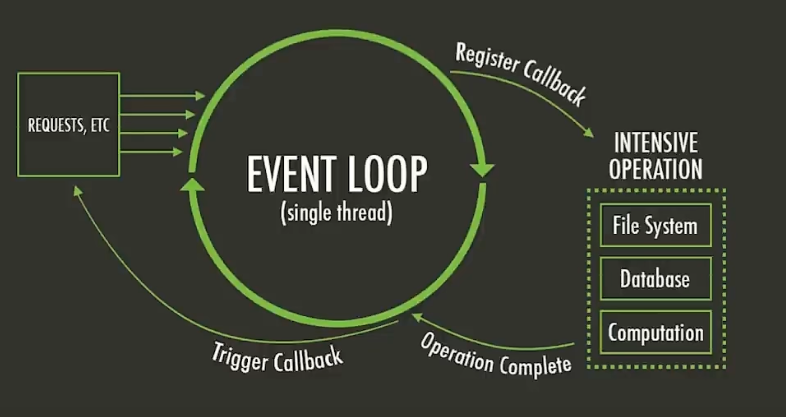
它在处理 I.O 方面也非常出色。密集型作业,尽管事实上它是一种单线程语言,通过非阻塞事件循环实现,可以在后台排队工作而不阻塞主线程。

接下来看看JavaScript语言的特点:
首先,创建一个以 .js 结尾的文件。您的代码将从全局上下文开始执行。使用控制台通过内置调试器记录值。

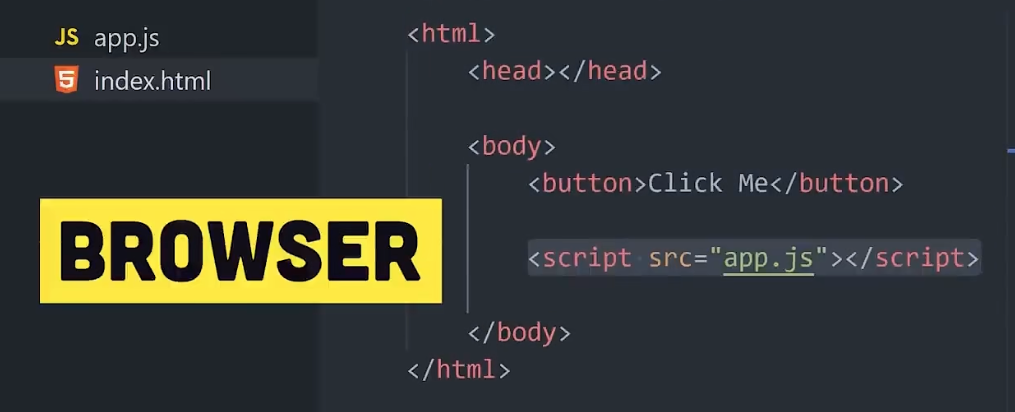
现在考虑一下要在哪里运行该文件。是前端浏览器还是后端 Node.js 服务器?在浏览器中,您可以使用脚本标记引用它,然后浏览器将在您打开该 HTML 文件时执行它。

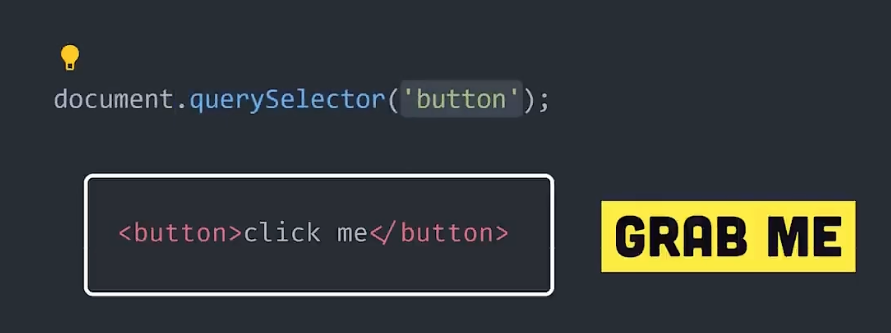
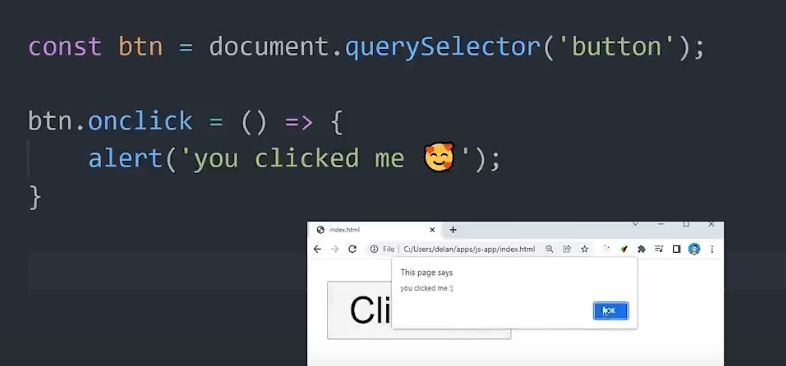
在网站上,JavaScript 通常用于从 DOM 中获取元素。

document.querySelector 将抓取第一个按钮,然后我们可以使用 var、let 或 const 将其分配给变量。

- var 是最原始的方法,但通常会避免使用
- let 是可以重新赋值的变量
- const 是不能重新赋值的变量
现在,为了使按钮具有交互性,我们可以通过为 onClick 事件定义函数来添加事件侦听器。我们可以在这里使用 function 关键字或更简洁的箭头语法。

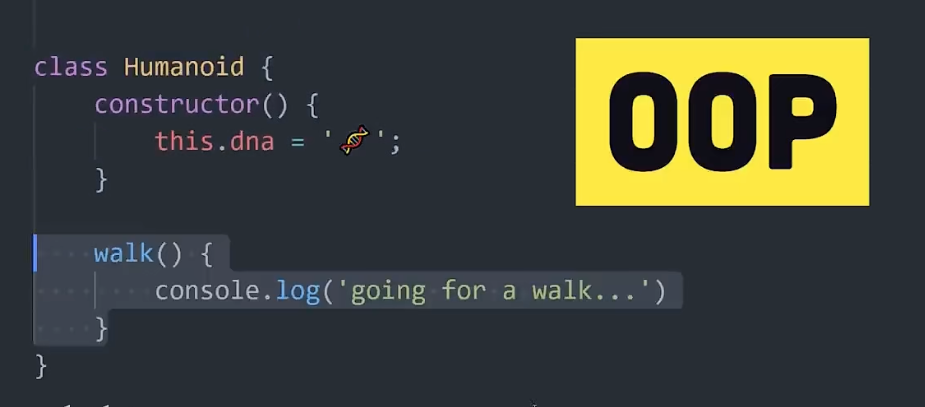
现在,每当发生新的单击时,事件循环就会执行此函数。函数是支持函数式编程模式的一流对象,但 JavaScript 还支持面向对象模式的类和继承。

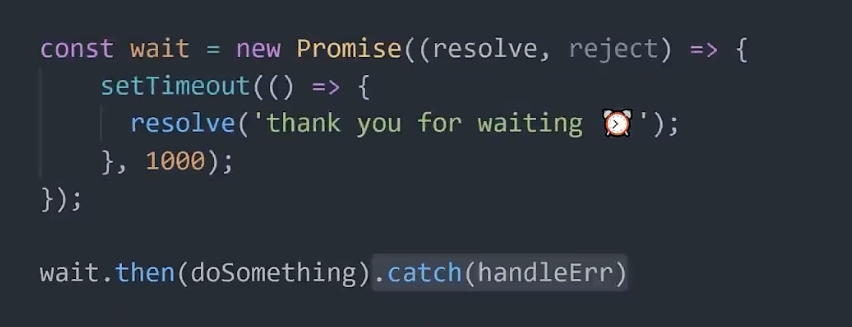
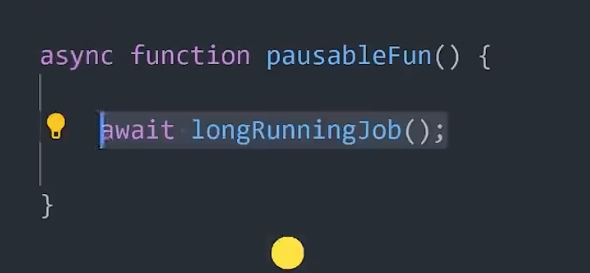
尽管它是单线程的,但它可以与 Promise API 异步工作,Promise API 也支持 async-await 语法。


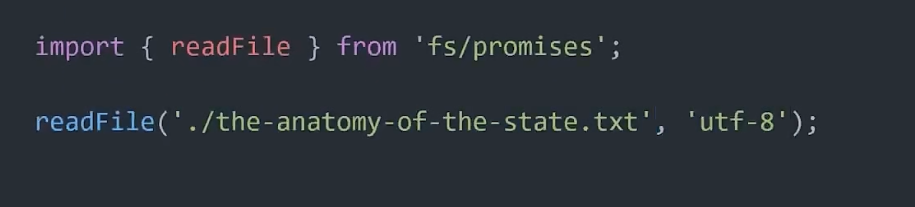
由于 Node.js 运行时,JS 代码也可以在服务器上运行。它不是与网页上的按钮交互,而是与文件系统 API 等交互。

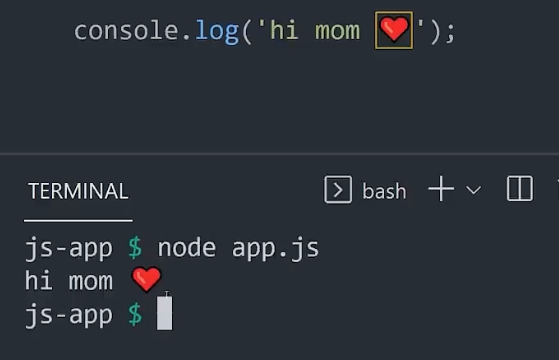
通过拉出终端并输node命令,在服务器上执行代码。

如果您想开拓眼界,了解和发现更多计算机领域的概念和知识,欢迎关注我在持续更新的开发者科普专栏open in new window,助你探索更多计算机领域的热门知识!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK