

CSS小技巧之单标签loader
source link: https://blog.51cto.com/react/7872585
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

本文翻译自 How to create a CSS-only loader with one element,作者: Temani Afif, 略有删改。
loader组件是网站的重要组成部分。它可以用在许多地方,我们需要显示的内容正在加载中。这样的组件需要尽可能简单,在这篇文章中我们将学习如何使用优化的代码创建不同的CSS加载器。
所有的loader它们只需使用一个元素,我们将剖析其中一些元素的代码。
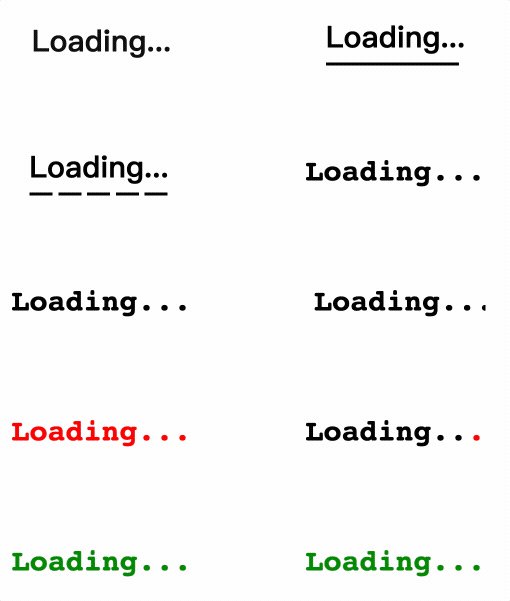
经典CSS loader组件

我们从第四个和第五个loader开始解析,这两个loader都依赖于clip-path动画。
.classic-4 {
font-family: monospace;
clip-path: inset(0 3ch 0 0);
animation: c4 1s steps(4) infinite;
}
@keyframes c4 {
to {clip-path: inset(0 -1ch 0 0)}
}
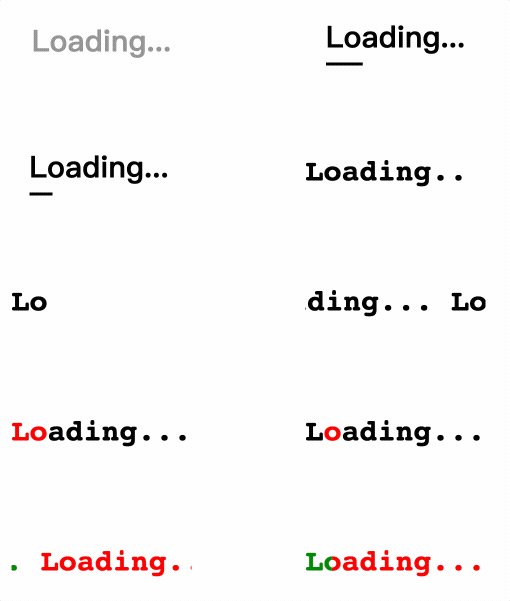
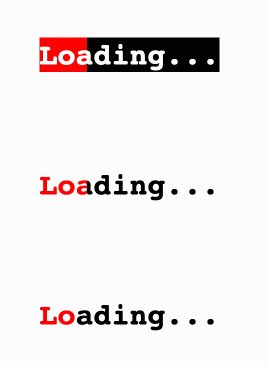
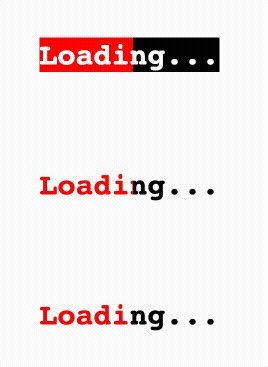
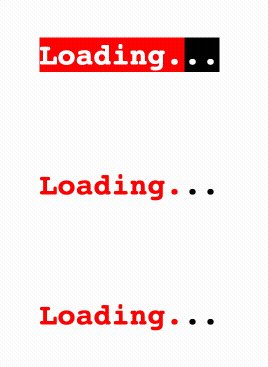
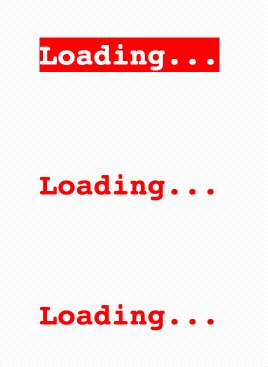
主要的技巧是使用等宽字体来确保所有的字符都有相同的宽度,然后我们使用clip-path来显示/隐藏一些字符。对于第四个加载器,我简单地考虑最后的3个点,这里有一个图来说明这个技巧:

开始我们使用inset(0 3ch 0 0)隐藏所有的点。这意味着我们在右侧隐藏了一个等于3ch的宽度(只有三个字符)。然后我们将其动画化为inset(0 -1ch 0 0)。
ch:相对长度单位。相对于 “0”(零)的宽度
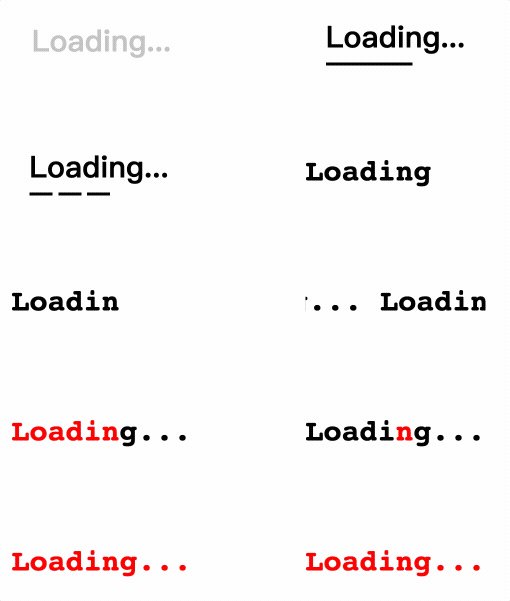
直觉上我们应该使用inset(0 0 0 0)来显示所有的点,如果我们想创建一个像下面这样的连续动画,这是正确的:

但是我们想要一个使用steps()的离散动画,我们需要通过一个额外的字符超出元素边界。
我们对第五个loader做了同样的事情,但是我们使用inset(0 3ch 0 0)隐藏了所有的文本,而不是使用inset(0 100% 0 0)只隐藏3个点。同样的逻辑,两个不同的loader!
接下来看看第七和第八个loader。此处依靠渐变动画。下面是一个分步说明来理解这个使用技巧:

我们首先从创建和动画渐变开始。诀窍是一个渐变的两种颜色,有一个宽度比主要两倍大的元素,然后我们从右向左滑动渐变,在两种颜色之间交换。
.one {
background:
linear-gradient(90deg,red calc(50% + 0.5ch),#000 0)
right/calc(200% + 1ch) 100%;
animation: c1 2s infinite linear;
}
@keyframes c1 {to{background-position: left}}
和前面的loader一样,我们添加了一个额外的1ch,这是以后离散动画所需要的。
然后使用该渐变为文本而不是背景着色background-clip:text;,并使用步长将线性动画更新为离散动画animation: c1 2s infinite steps(11);。就这么简单的完成了!
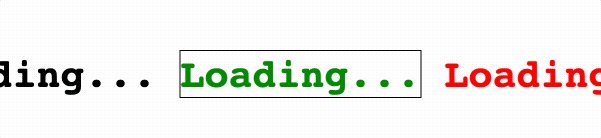
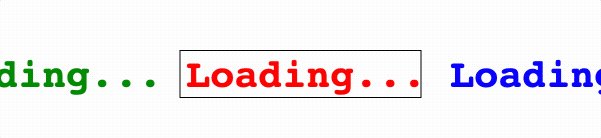
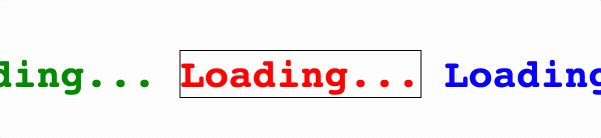
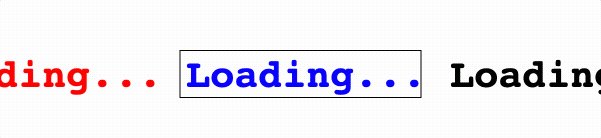
我还使用了text-shadow技巧,一些loader的想法是复制“loading…”文本使用阴影,然后增加动画。
例如上述集合中的第九个加载器:
.classic-9 {
font-weight: bold;
font-family: monospace;
font-size: 30px;
color:#0000;
overflow:hidden;
animation:c9 5s infinite cubic-bezier(0.3,1,0,1);
}
@keyframes c9 {
0% {text-shadow: 0 0 #000, 11ch 0 green, 22ch 0 red, 33ch 0 blue,44ch 0 #000}
25% {text-shadow:-11ch 0 #000, 0ch 0 green, 11ch 0 red, 22ch 0 blue,33ch 0 #000}
50% {text-shadow:-22ch 0 #000,-11ch 0 green, 0ch 0 red, 11ch 0 blue,22ch 0 #000}
75% {text-shadow:-33ch 0 #000,-22ch 0 green,-11ch 0 red, 0ch 0 blue,11ch 0 #000}
100%{text-shadow:-44ch 0 #000,-33ch 0 green,-22ch 0 red,-11ch 0 blue, 0ch 0 #000}
}
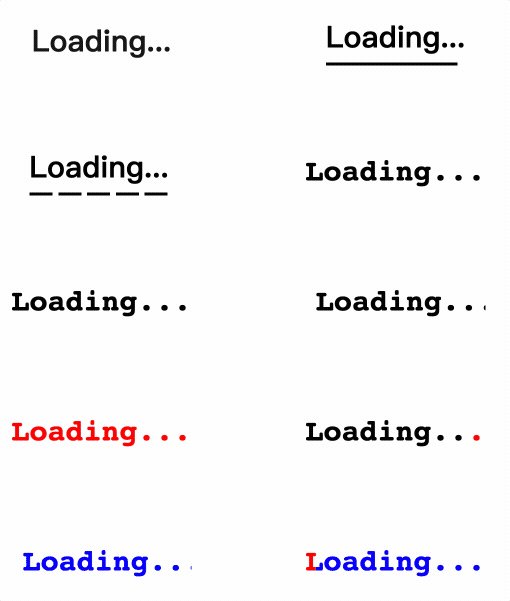
通过设置text-shadow得到五个阴影层,每次我更新X偏移来创建一个滑动动画。下面是我们忽略overflow属性得到的结果:

通过设置第一层和最后一层相同的颜色,我们就能得到一个连续的动画,再加上超出隐藏溢出,完美的错觉看不出破绽!
方形翻转CSS loader
让我们试一下另一种类型的loader效果。

这一次我们使用旋转和透视来创建翻转正方形的3D错觉。如果我们检查第一个加载器的代码,我们可以看到代码如下:
.flipping-1 {
width: 40px;
aspect-ratio: 1;
background: #000;
animation: f1 1s infinite;
}
@keyframes f1 {
0% {transform: perspective(150px) rotateX( 0deg)}
100% {transform: perspective(150px) rotateX(180deg)}
}
注意perspective的使用,这是创建翻转动画的关键。没有它我们得到的就是下面这样的效果:

很明显,第一个并不酷。
其余的加载器都使用相同的技巧,通过添加更多的动画来每次获得不同的变化。对于第二个,我们更新了翻转后的背景颜色,以模拟具有两个不同面的元素。
.flipping-2 {
width: 40px;
aspect-ratio: 1;
animation:
f2-1 2s infinite linear,
f2-2 1s infinite steps(1) alternate;
}
@keyframes f2-1 {
0% {transform: perspective(150px) rotateX( 0deg)}
100% {transform: perspective(150px) rotateX(360deg)}
}
@keyframes f2-2 {
0% {background:#ffa516}
50% {background:#f03355}
}
第二个动画是离散的(它使用steps(1)),持续时间等于旋转动画持续时间的一半。通过这种配置,当元素在视觉上对我们不可见时,颜色将在90deg处改变。这将使错觉变得完美:我们的大脑会认为它是一个双面元素,而在现实中,它只是一个面,只不过是在90deg时立即改变其颜色。
对于第三个装载机,我使用了两个旋转:
.flipping-3 {
width: 40px;
aspect-ratio: 1;
animation:
f3-1 2s infinite linear,
f3-2 3s infinite steps(1) -.5s;
}
@keyframes f3-1 {
0% {transform: perspective(150px) rotateX( 0deg) rotateY(0deg)}
50% {transform: perspective(150px) rotateX(180deg) rotateY(0deg)}
100% {transform: perspective(150px) rotateX(180deg) rotateY(180deg)}
}
@keyframes f3-2 {
0% {background: #ffa516}
33% {background: #f03355}
66% {background: #25b09b}
}
我在X轴上做第一个旋转,在Y轴上做另一个旋转。对于着色,我们现在有三种颜色,但逻辑仍然是一样的。我在90deg角度做了一个瞬间的颜色变化,以创造翻转的错觉。
下面是一个演示,以更好地看到效果:

其他剩余加载器的代码主要的技巧是相同的。每次我都让动画变得更复杂,为完整的动画添加更多的步骤,但我总是依赖于旋转结合透视和颜色变化产生的错觉。
更多CSS Loaders
在本文中我们介绍了一些CSS技巧,这些技巧允许我们创建大约20个不同的单元素CSS加载器,但我们可以做更多。我收集了500多个加载器效果,有兴趣的可以看看原文地址。
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)
Recommend
-
 11
11
近年来,市场上出现的网红品牌屡见不鲜,但是更多的是昙花一现,迅速爆火之后又迅速消失了,彷佛从未出现过一般。网红品牌的生命力如此之短,那么应该采取什么样的打法才能延续其生命力呢?本文作者为我们推荐了单品策略。
-
 15
15
量化交易 实战之单因子 IC 分析 在此案例中...
-
 9
9
We want our products to leave a good impression on first-time users. So whenever we build something, we make it possible first, then ask if it can be a little unique. And the glowing loader is one of those attempts. Here is Hieu's ori...
-
 8
8
线性表链式存储结构之单链表-五分钟学算法 当前位置:五分钟学算法 > 数据结构 > 线性表链式存储结构之单链表 ...
-
 8
8
-
 11
11
-
 6
6
数据结构与算法之单链表问题 返回 常说的链表为单链表,数据结构如下: Go 实现: type ListNode struct { Val...
-
 5
5
C++ "链链"不忘@必有回响之单链表 推荐 原创 一枚大果壳 2022-09-16 09:50:46...
-
 3
3
嵌入式:Load/Store之单寄存器的存取指令 精选 原创 timerring 2022-12-21 11:15...
-
 6
6
elasticsearch之单请求多查询 一、需要解决的问...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK