

看完这9个案例,我才知道“可视化设计”居然这么简单
source link: https://www.woshipm.com/pd/5890348.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
看完这9个案例,我才知道“可视化设计”居然这么简单
结合可视化设计,产品团队可以将数据和信息转化为易于用户理解的形式,这也对用户处理大量的数据和信息有所帮助。那么,可视化设计可以怎么做呢?作者盘点了一些优秀的可视化设计案例,一起来看看吧。

在数字时代+信息爆炸的背景下,人们需要更有效的方式来理解和处理大量的数据和信息。
在这个时候,可视化设计崭露头角,以其令人目眩神迷的视觉奇迹为用户带来了前所未有的体验。
举个例子:
在QQ音乐的歌曲列表会可视化听歌数据:明显地显示该歌曲的播放次数,让用户知道自己对哪些歌曲感兴趣。
解决了用户在浏览歌曲列表时,难以判断歌曲受欢迎程度或自己对歌曲的兴趣程度的问题。

可视化设计也就是通过数据、图表、图形、地图等视觉元素,将数据和信息转化为易于理解和互动的形式。
它不仅仅是将数字可视化,更是通过视觉元素的组织、表达和传达,向用户传递故事和见解。
二、有何作用
所有的可视化设计都可以总结成一个作用:提供具象化预览。
将模糊/抽象的概念、数据、文案、功能等,转为更真实、更形象的具象物。
以方便用户和产品提供信息决策、加强信息理解、助力业务转化等作用。
三、一些例子
下面为大家盘点一些优秀的可视化设计:
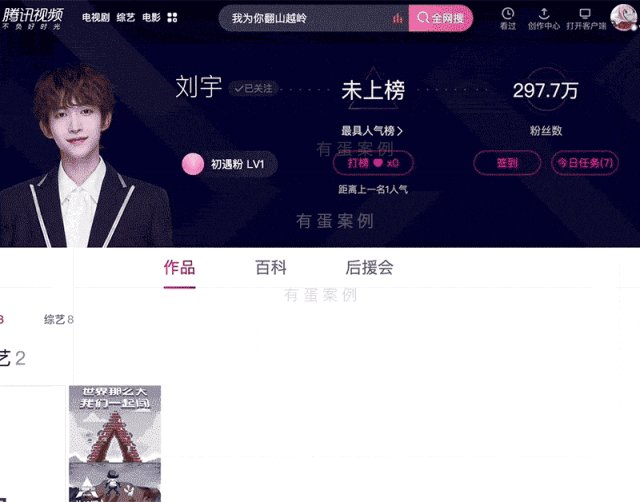
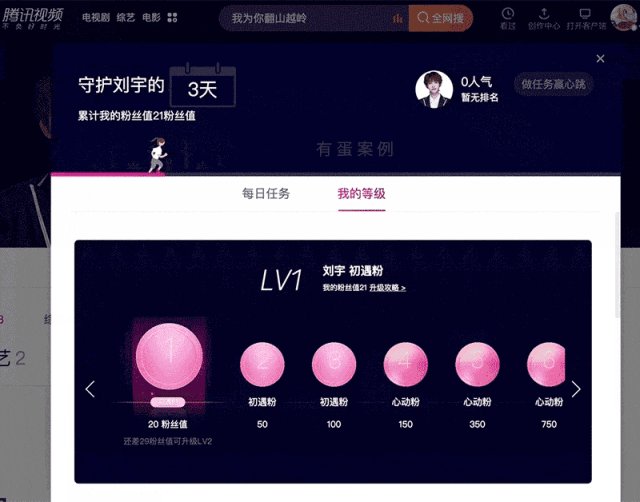
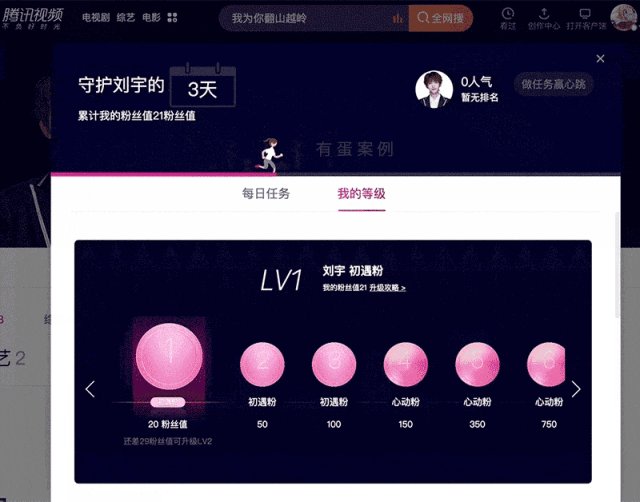
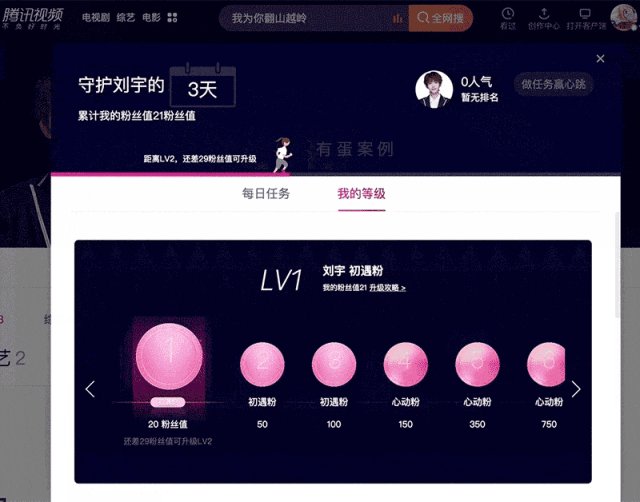
1. 进度拟人化,强化用户状态
在腾讯视频中,当用户喜欢并守护某个爱豆时,通过「女生奔跑」的动画形象,粉丝的守护进度被可视化出来。

解决的问题:传达粉丝对爱豆的守护心理,表达粉丝对爱豆的喜爱和守护,增加了用户对平台和爱豆的互动参与度,让用户更加投入和忠诚。
可复用场景:可以应用在各类粉丝经济平台或社交媒体平台中,特别是针对明星、艺人、偶像等有大量粉丝群体的场景。
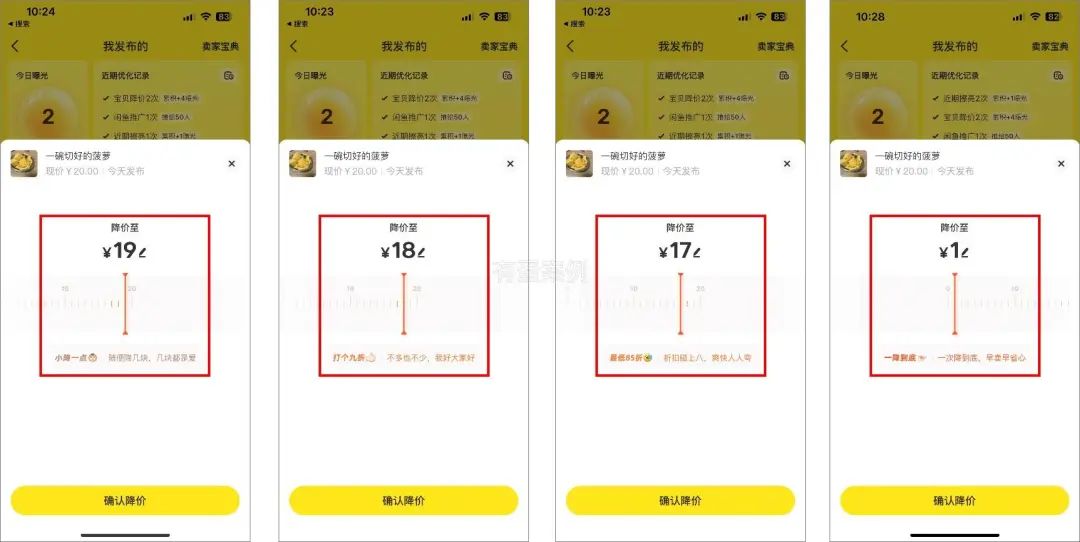
2. 金额趣味化,助力商品售出
当闲鱼卖家需要为宝贝设置降价时,价格滑轮会提示:当前选择的价格是原定价的多少折,并且配上一句有趣的话语。例如:封顶95折–折扣碰上九,曝光更持久

解决的问题:不仅可以让卖家用户更直观地看到当前设置的价格是原价格的多少折扣、明确自己的降价策略,还通过有趣的顺口溜,达到强化卖家降价的目的。
可复用场景:电商平台等需要卖家设定价格的业务场景。
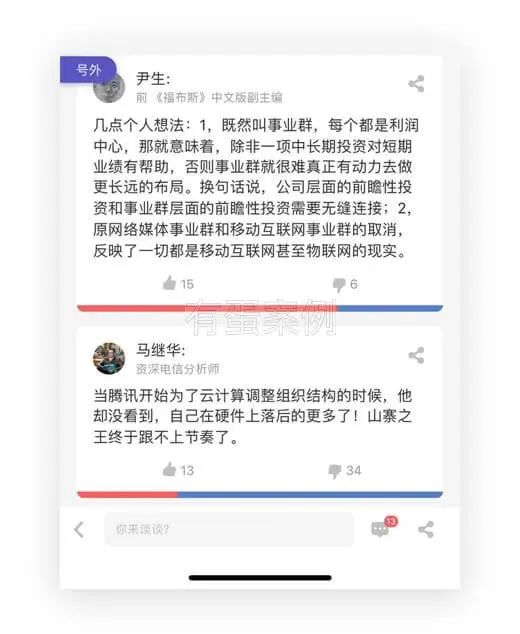
3. 具象化占比,传达人群立场
虎嗅App的评论区设计采用了巧妙的可视化方式,通过「点赞」和「踩一踩」操作以及评论下方的红蓝色块面积统计,让用户能够清晰直观地了解大多数人对评论的态度占比。

解决的问题:解决了传统评论区文字和数字信息表达的局限性,提供了更清晰、直观的信息可视化表达方式。
用户可以通过点赞、踩一踩和红蓝色块面积直观地了解他人对评论的喜好和立场。
可复用场景:可以应用于各类社交平台、新闻资讯网站和论坛等需要用户交互和表达观点的场景,以提升用户参与度和促进社区讨论。
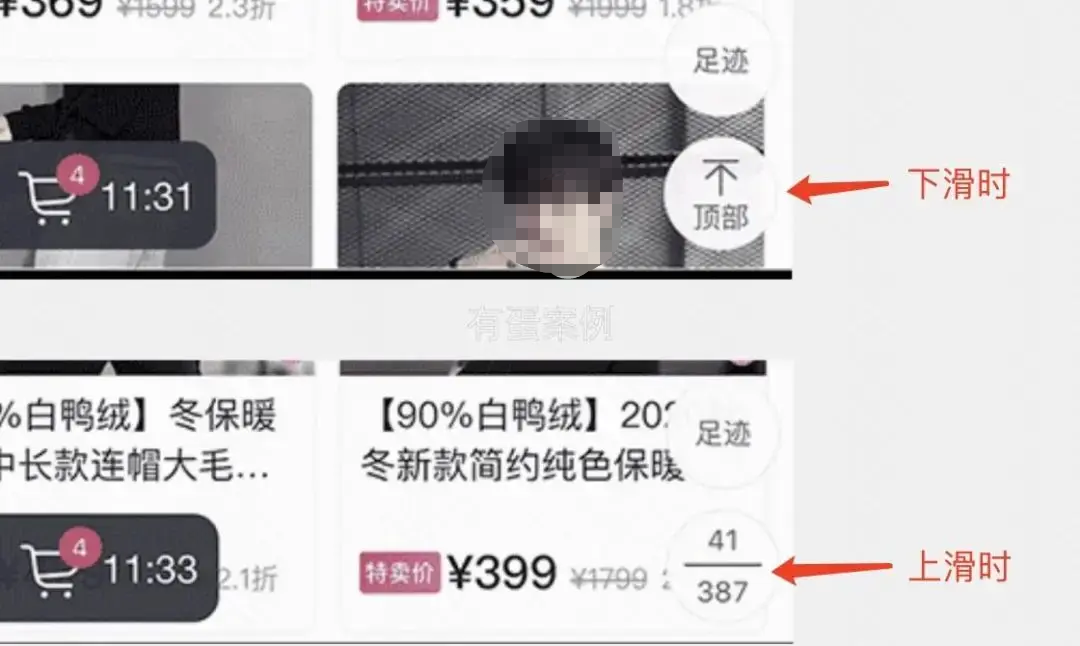
4. 透明化状态,提升浏览效率
在商品详情页里的【回到顶部】icon,会根据用户的滑动展示不同的状态。
- 向下滑动:查看更多商品时显示当前浏览进度和总商品数,这样用户就可以对商品数量有一个大致的了解。
- 向上滑动:查看上面商品时则变回【回到顶部】icon。

解决的问题:
第一:用户不知道当前页面有多少商品和页面的总长度,通过展示当前浏览进度和总商品数,用户可以对商品数量有一个大致的了解,提高了用户的浏览体验。
第二:在向下滑动浏览更多商品后,用户可能需要快速回到页面顶部,以便继续浏览其他内容。
通过在页面顶部展示「回到顶部」按钮,用户可以方便地返回到页面顶部,提供了便捷的操作方式。
可复用场景:
- 需要分页展示内容并提供回到顶部功能的场景。
- 需要用户长时间滑动浏览大量内容的场景。
5. 权益拟物化,突显尊享荣誉
自如的会员权益中心,当滑动选择不同的权益等级时,上面的【房屋】会实时搭配出不同权益等级下应有的装饰品,下面会高亮显示等级权益,特别形象有意思。

解决的问题:通过趣味性的等级权益装扮,解决了提升用户对更高等级权益的兴趣,并引导用户开通高等级权益的问题。同时,通过展示不同权益等级下的装饰品,突显产品的个性化服务。
可复用场景:
任何需要展示会员权益和促进用户开通高级权益的业务场景,例如会员制电商平台、会员制租房平台等。
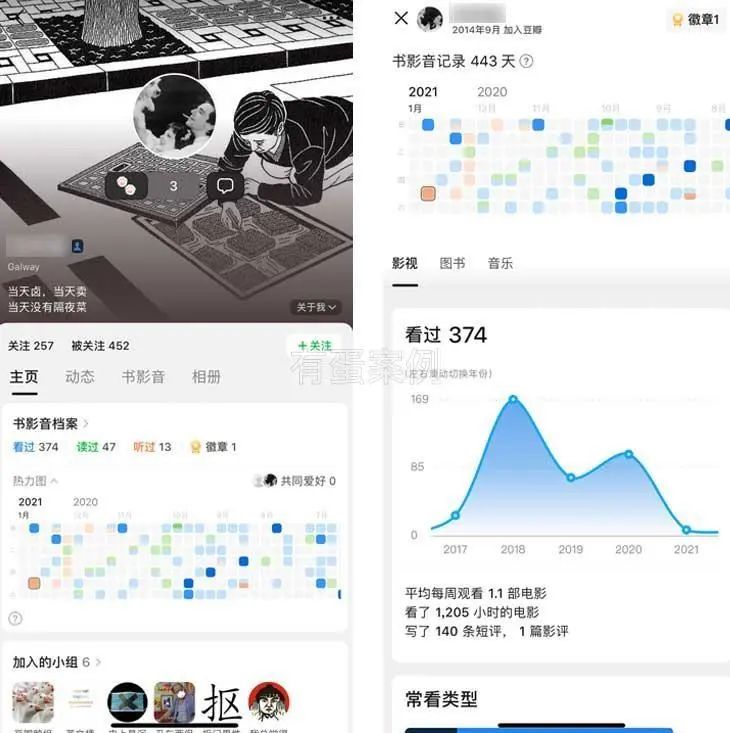
6. 历史图表化,加强信息预览
豆瓣iOS 7.0.0版本以后,在用户主页上用了【热力图】来呈现用户看/读/听过了哪些影视、图书、音乐等,让用户对自己的消费记录有一个可视化可的认知。

解决的问题:通过热力图这种可视化方式,让用户及他人直观地了解自己的【内容消费习惯与爱好】,帮助用户消费更多更精准内容,也方便找到同好。
可复用场景:类似的热力图可视化方式可以应用在各类社交媒体、电商、新闻资讯等平台,用于展示用户的兴趣爱好、消费记录等个性化信息,并进行相关的推荐和互动。
7. 坑位可视化,助力信息决策
现在的一些厕所也做了可视化系统,红色代表有人,绿色就代表没人,清晰更感知当前情况,减少无效排队的情况发生。
解决的问题:用户可以更合理地掌控自己的时间,也更方便保洁阿姨根据实际情况进行清洁工作。对于普通用户能及时判断人流量大小,从而更好地找到空余厕位,省去排除等候的时间。
可复用场景:厕所、公共场所等人流密集的场所。
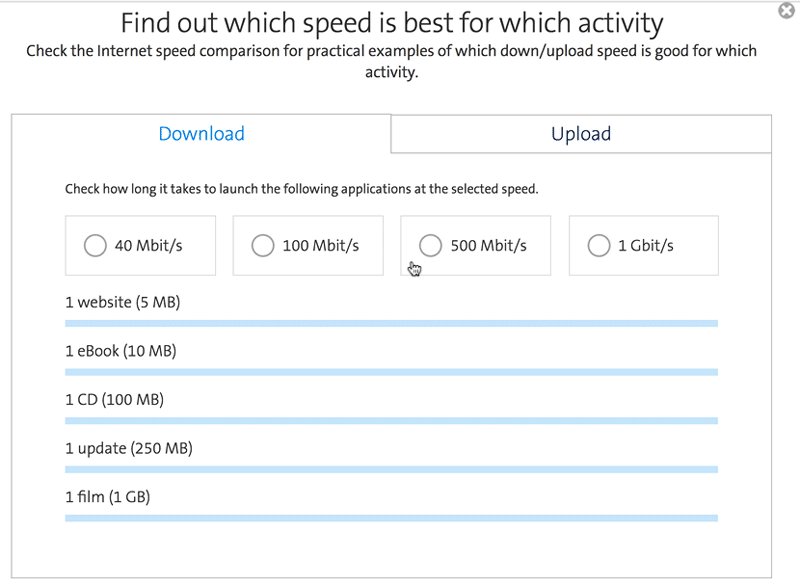
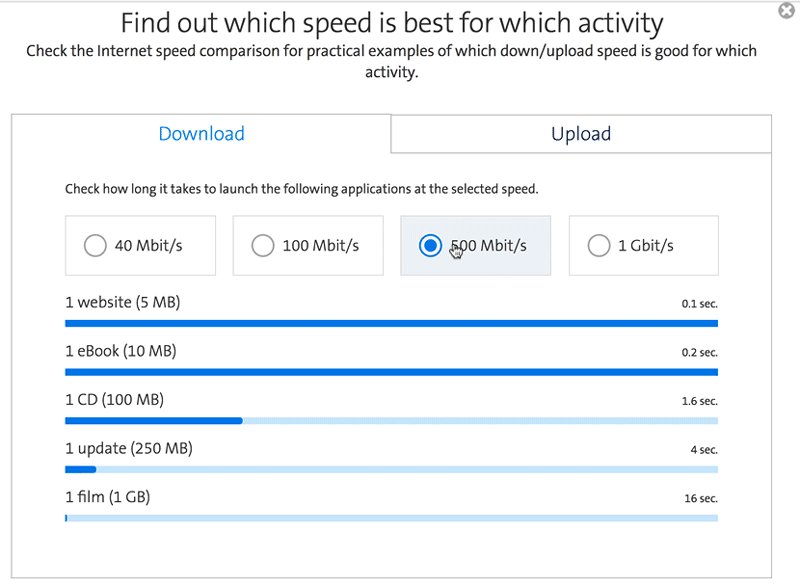
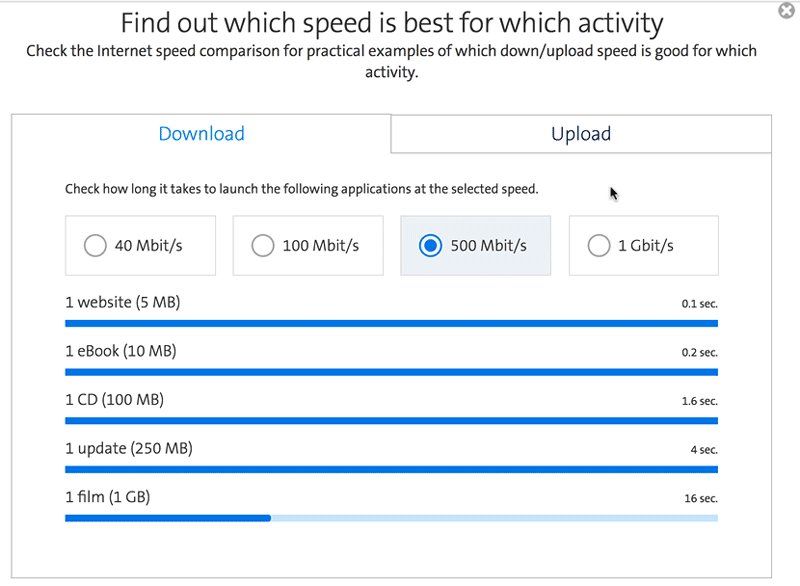
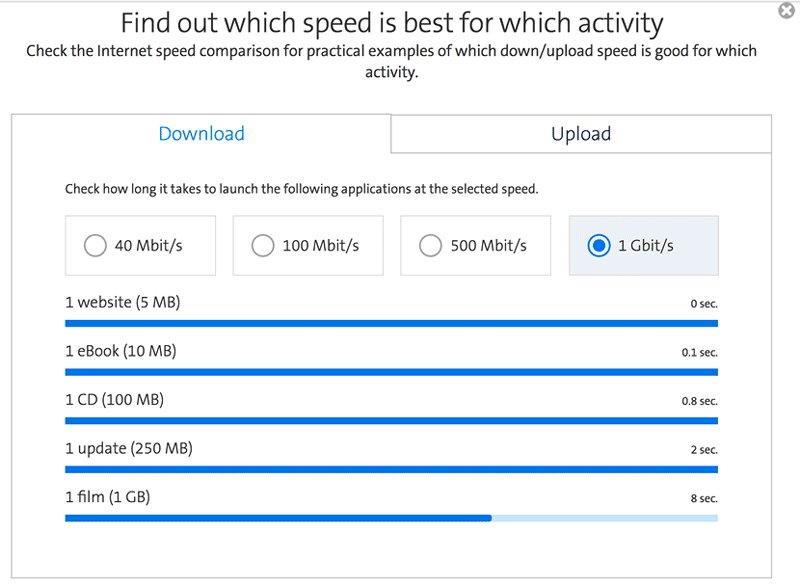
8. 更明显的速度感,增加信息对比
「swisscom」通过提供可视化的网速呈现方式,用进度条展示不同网速套餐下浏览网站、下载电子书、CD、更新包和电影所需时间,帮助用户比较不同网速套餐的区别。

解决的问题:解决了仅凭带宽数字难以比较网速具体速度的问题,通过可视化的方式帮助用户直观地了解不同网速套餐的优劣。
可复用场景:适用于需要比较不同选项的场景,如网速套餐、服务套餐、价格比较等。
9. 更明显的大小对比,加强感官体验
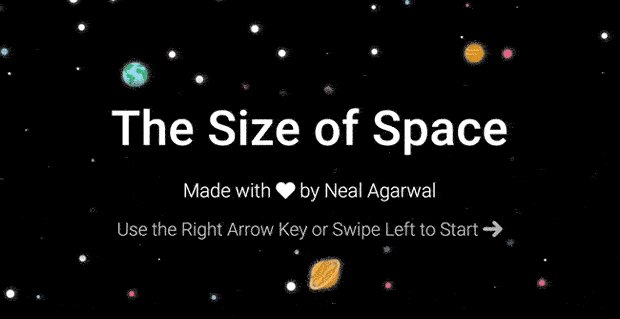
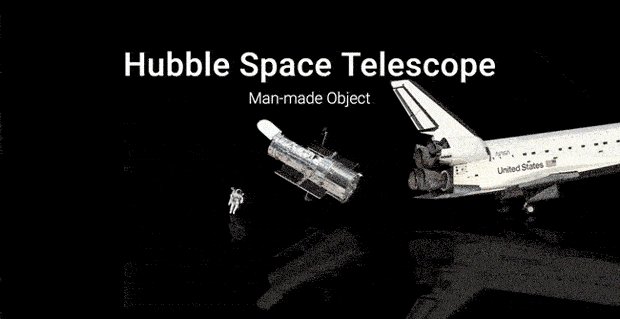
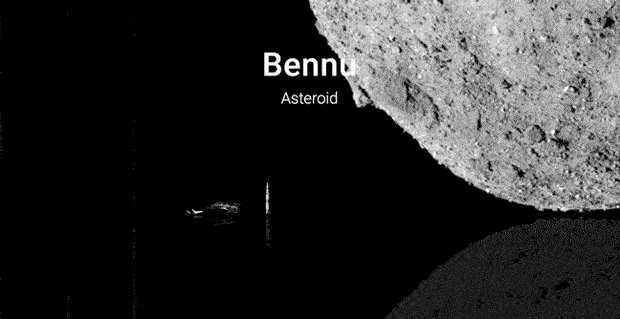
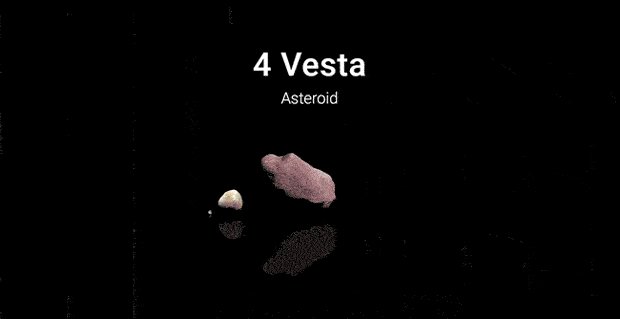
网页端neal.fun可以通过更直观、可视化的方式,向用户展示了人类与行星、银河系和太阳系之间的关系。通过按键盘右键切换,可以逐步从人类的微小存在开始,一直延伸到宇宙的无垠辽阔。

解决的问题:用户可以获得视觉上的冲击和探索的好奇心,增强对宇宙的认知和兴趣,为网站带来了更多的流量和用户参与度。
可复用场景:该案例可以应用于科普类网站、教育平台、科技展览等领域,用于向用户展示宇宙的宏伟与人类的微小。
好了,以上就是作者对「可视化设计」的一些小总结,不知道有没有帮助到你。
专栏作家
和出此严,微信公众号:和出此严,人人都是产品经理专栏作家。一枚在鹅厂成长中的“90后老干部”,主产各种接地气的交互/产品干货。以做产品的方式,写好每一篇文章。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
