

[译]通过HTML5 Canvas API调节图像的亮度和颜色
source link: https://jiongks.name/blog/color-matrix-filters-using-the-html5-canvas
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

[译]通过HTML5 Canvas API调节图像的亮度和颜色
译自:Adjusting Image Brightness and Color Using the HTML5 Canvas API
你曾否需要调节一张图片的亮度?或者增强红色通道让它变得温暖一些?

这是我之前两篇文章“如何通过HTML5 Canvas处理图片酷效”和“如何创建一个HTML5的大头贴应用”的后续。在之前的那些文章里,我提供了一些可分离的颜色滤镜代码:灰度、灰褐色、红色、变亮、变暗等。这些滤镜都是经典的颜色滤镜,每个像素点的颜色都是独立运算的,互不影响。我们的可以将其建模成一个单独数据驱动的称为颜色矩阵滤镜(Color Matrix Filter)的东西。这一概念将会遍布本文。这种滤镜将会以一个包含权重(即系数)的颜色矩阵作为输入,并决定输出的颜色组件(color component)如何和输入的颜色组建相对应。
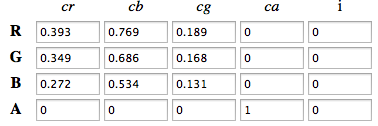
这个应用实例允许你在一个表格里编辑颜色矩阵,并立即把矩阵应用到当前加载的图片中。下图的表格展示了灰褐色滤镜的矩阵:

通过这个例子,每个像素的新红色组件r’都将会根据给定的r、g、b、a进行如下计算:
r' = 0.393r + 0.769g + 0.189b + 0
作为每个颜色组件值额外的系数i被加载了表格的最后,用来变量或变暗最终的计算值。同理新的g’、b’、a’也进行相似的计算。下面的代码展示了等同于灰褐色颜色矩阵的JavaScript数组:
var sepiaMatrix =
[
0.393, 0.769, 0.189, 0, 0,
0.349, 0.686, 0.168, 0, 0,
0.272, 0.534, 0.131, 0, 0,
0, 0, 0, 1, 0,
];
下面这段代码展示了等同于灰度特效矩阵的JavaScript数组:
var grayscaleMatrix =
[
0.33, 0.34, 0.33, 0, 0,
0.33, 0.34, 0.33, 0, 0,
0.33, 0.34, 0.33, 0, 0,
0, 0, 0, 1, 0,
];
颜色矩阵滤镜的代码如下:
colorMatrixFilter = function (pixels, m) {
var d = pixels.data;
for (var i = 0; i < d.length; i += 4) {
var r = d[i];
var g = d[i + 1];
var b = d[i + 2];
var a = d[i + 3];
d[i] = r * m[0] + g * m[1] + b * m[2] + a * m[3] + m[4];
d[i+1] = r * m[5] + g * m[6] + b * m[7] + a * m[8] + m[9];
d[i+2] = r * m[10]+ g * m[11]+ b * m[12]+ a * m[13]+ m[14];
d[i+3] = r * m[15]+ g * m[16]+ b * m[17]+ a * m[18]+ m[19];
}
return pixels;
};
我希望你已经乐在其中了。颜色矩阵提供了一个应用颜色滤镜的强大通用工具。
Recommend
-
 81
81
这篇文章发布于 2018年07月22日,星期日,21:14,归类于canvas相关。 阅读 27 次, 今日 27 次 byzhangxinxu from https://www.zhangxinxu.com/wordpress/?p=7809...
-
 8
8
Android 亮度自动调节 2019-03-18 |...
-
 7
7
【.NET 与树莓派】PWM 调节LED小灯的亮度 在开始本文内容之前,老周先纠正一个错误。在...
-
 9
9
日拱一兵|Java|Spring Boot|Java并发编程|最新干货分享 吹水了,吹水了,吹水了 眼睛散光貌似严重了,红绿灯的倒计时数字看着非常模糊,应该是晚上码字显示器蓝光伤害导致的,笔记本本身调节亮度是非常方便的,可是外接显示器调节起来低效又...
-
 10
10
教你如何在优麒麟上调节外接显示器,如亮度、色彩等方面! 2022-04-18 09:13:06 ...
-
 7
7
-
 4
4
K210 调节颜色阈值识别红绿黄三色 ...
-
 11
11
自动调节亮度是大多数移动设备和计算机提供的一项显示设置,Apple 的 Mac 设备也不例外。它利用环境光传感器自动测量室内外环境光,从而智能调整屏幕显...
-
 8
8
当我们的操作系统更新升级了win10版本2004之后,有的小伙伴在使用的时候可能就会遇到系统无法调节亮度的问题。可以在命令提示符中修复文件。详细内容请见下文~
-
 3
3
温馨提示:这篇文章已超过76天没有更新,请注意相关的内容是否还可用! 现在小伙伴们使用电脑的时间越来越多,长时间使用电脑,对我们的眼睛伤害很大。建议大家使用一两个小时的电脑就要停下来休息10分钟,眺望远方。除此之外,电脑屏幕亮度的...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK