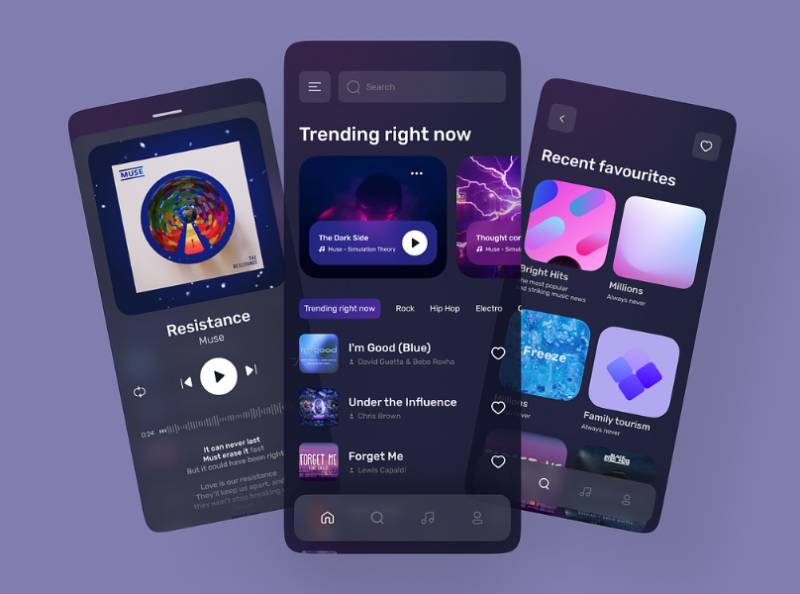
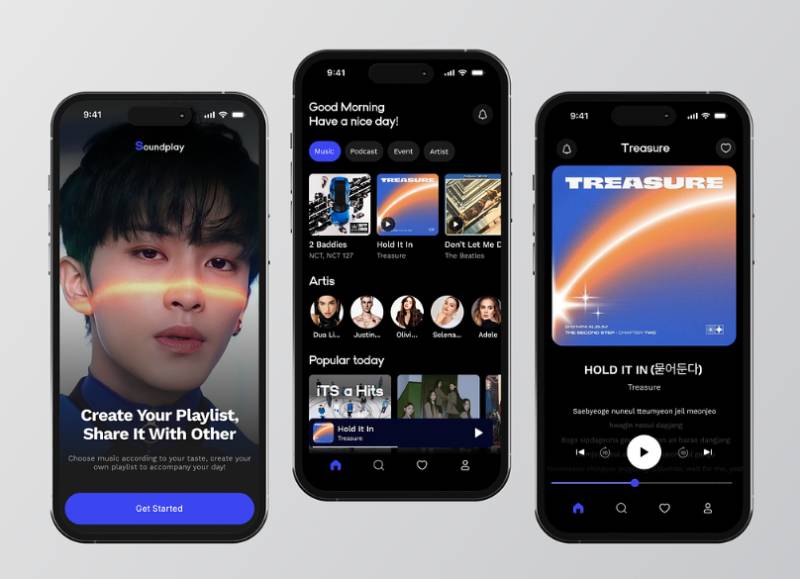
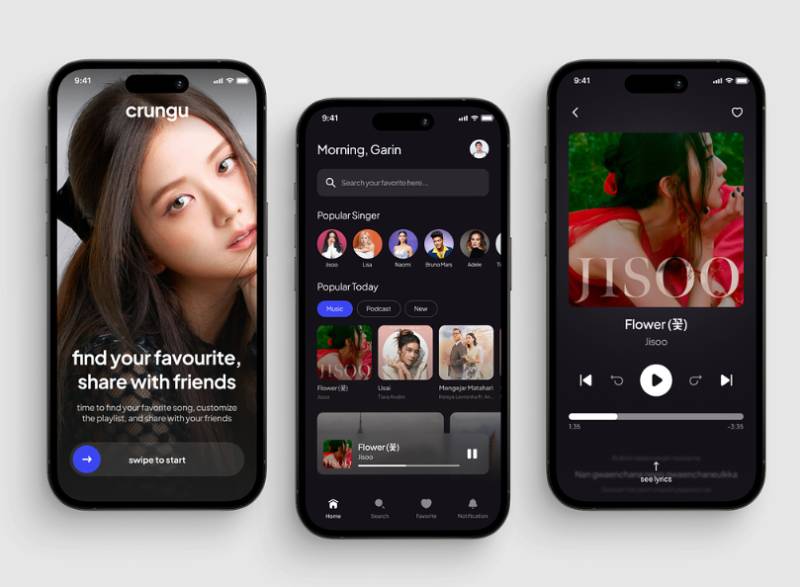
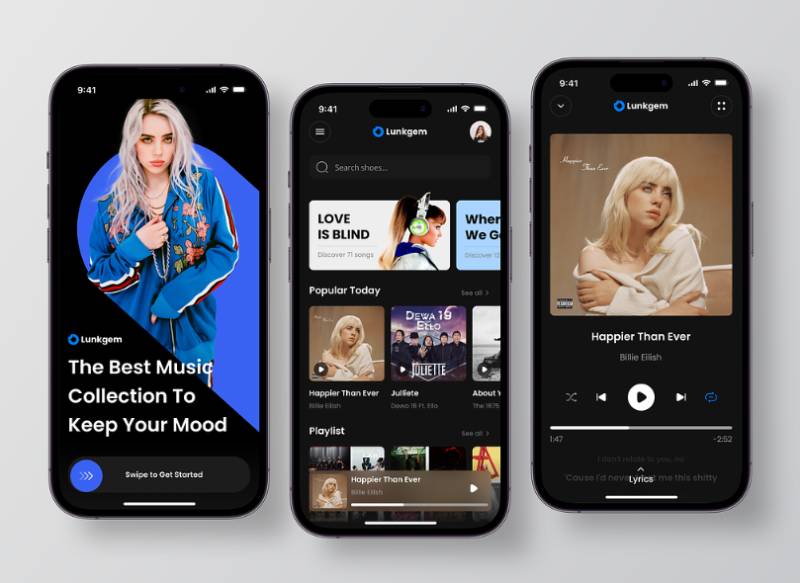
Showcasing User-Centric Music App Design Examples
source link: https://www.designyourway.net/blog/music-app-design/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Showcasing User-Centric Music App Design Examples

Music app design. Man, that’s where it’s at! 🎵 You see, when you’re jamming out, you want that interface to be sleek, intuitive, and cool, just like your favorite tracks. You ever dive deep into a playlist and think, “Why’s this app making it so hard for me to groove?” That’s what I’m here to chat about.
The whole vibe? It starts with the design.
- Remember when you first held that vintage vinyl, admiring its artwork?
- Or when you popped that CD in and the sound just flowed?
That’s the soul of it. But in the digital age, the visuals and usability of a music app? They’re the album cover.
So, pull up a seat, tune into your favorite track, and let’s explore the symphony of music app design. And who knows?
By the end, your favorite app might just become your next design muse.
Understanding the Fundamentals of UI Design
Elements of UI Design
When we talk about UI design, what comes to your mind? Probably a neat layout, some icons and buttons, catchy colors, and types.
Well, all of these are elements that make up the UI. We can roughly categorize these into visual and interactive elements.
Visual Elements
Visual elements are those parts of the interface that you see. They’re like the outfit of our digital product.
It includes things like colors, typography, images, icons, and spaces. Just like you’d carefully pick an outfit for a night out, choosing the right visual elements is vital to making your product look its best.
Take music app design, for example. Ever noticed how different genres are usually represented by different icons or colors? Or how album art gives a unique personality to each music track in your library? That’s the power of visual elements.
Interactive Elements
Get 300+ freebies in your inbox!
Subscribe to our newsletter and receive 300+ design resources in your first 5 minutes as a subscriber.
Next up, we have interactive elements. These are the parts of the UI that users can interact with, like buttons, text fields, checkboxes, sliders, and more.
These are like the engine of a car, they make the product ‘move’. For instance, in a music app, the play button, the volume slider, or the search field, all are interactive elements.
Principles of Effective UI Design
Creating a UI design isn’t just about making things look pretty. It’s also about making the interface easy and enjoyable to use. This is where a few key principles come into play.
Clarity and Simplicity
First off, a UI should be clear and simple. Ever tried to use an app or a website and felt like you need a PhD to figure it out?
That’s a sign of a not-so-good UI.
A great UI design makes it easy for users to understand how to interact with the product. In a music app, for instance, playing a song or finding a playlist should feel like a breeze.
Consistency
Next up, consistency. Imagine if every page of an app looked different, or if the same button did different things in different parts of the app.
Confusing, right?
That’s why a UI design should maintain consistency. This applies to everything from colors and fonts, to how elements behave.
Feedback and Responsiveness
Another key principle is providing feedback. Just like you’d appreciate a waiter acknowledging your order at a restaurant, users appreciate knowing their actions have been recognized.
This could be as simple as a button changing color when clicked, or a pop-up message confirming an action.
Predictability
Last but not least, a UI should be predictable. This means, when a user performs a certain action, the response should be what they expected.
For example, in a music app, clicking on the play button should play the music, not close the app. A predictable UI helps users feel at ease while using the product.
UI Design Trends
Current UI Design Trends
Like fashion trends, UI design trends come and go. What’s hot today might be outdated tomorrow.
But that’s what makes this field so exciting, right? So, let’s take a look at some of the current UI design trends.
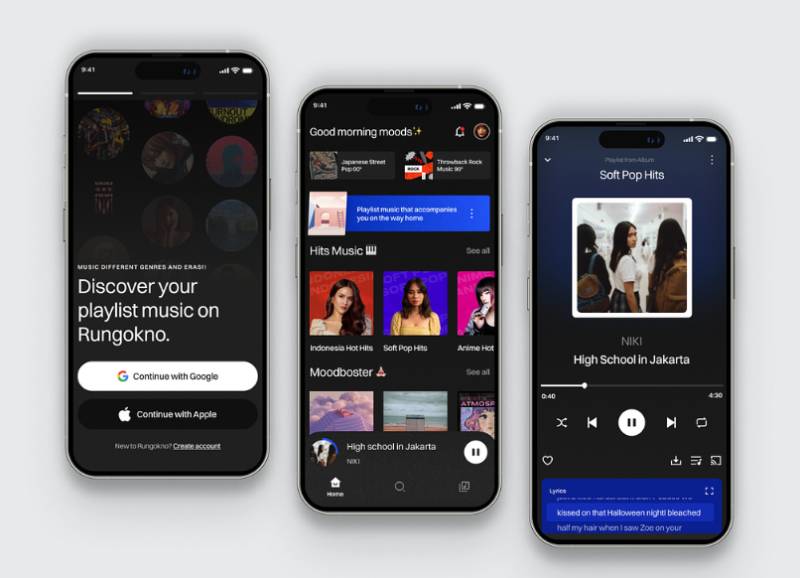
Dark Mode
One trend that’s been taking the digital world by storm is dark mode. It’s a light-on-dark color scheme that reduces glare and uses less screen energy.
Plus, it looks sleek and modern. Many music apps now offer a dark mode to cater to users who prefer this aesthetic or who enjoy their music late into the night.
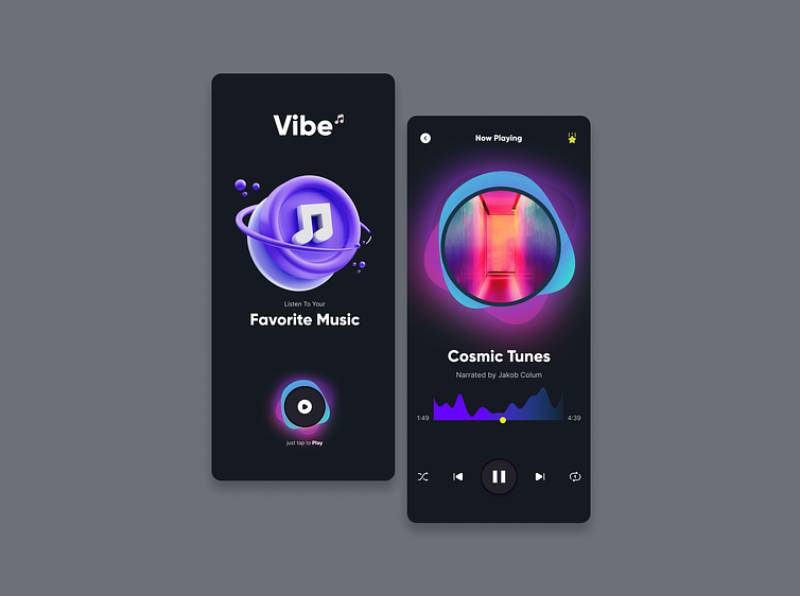
3D and Virtual Reality Elements
Another hot trend is the use of 3D and virtual reality elements.
These add a whole new level of interactivity and immersion, making the UI more engaging. Imagine a music app where the album covers are displayed in a 3D space, or where you can attend virtual concerts. Sounds cool, right?
Microinteractions
Microinteractions are another popular trend. These are small, subtle animations or design changes that respond to user actions.
Think of the way a button slightly depresses when you click on it, or how a ‘like’ icon bursts into a colorful animation. Microinteractions make using a digital product more satisfying and fun.
Voice User Interface (VUI)
Finally, voice user interface (VUI) is gaining popularity. As more devices integrate voice assistants like Siri and Alexa, VUI is becoming an essential part of UI design.
Imagine being able to control your music app just by saying “Play the next track” or “Turn up the volume”. VUI makes this possible, making the user experience even more seamless.
Predicted Future Trends
Now, let’s take a peek into the future. Here are some trends that are expected to shape the UI design landscape in the coming years.
Augmented Reality UI
Augmented reality (AR) is projected to take UI design to the next level. AR overlays digital elements onto the real world, opening up a whole new realm of possibilities for interaction.
For instance, a music app might use AR to let you ‘see’ music in the air around you and interact with it in unique ways.
More Advanced Microinteractions
As mentioned earlier, microinteractions are a big deal in UI design. And they’re expected to get even more advanced and creative in the future.
We might see microinteractions that not only respond to user actions but also to emotions or environmental factors. The future of UI design looks pretty exciting, doesn’t it?
Gesture-Based UI
Finally, gesture-based UI is another trend to look forward to. As touch screens become increasingly common, UI design will need to incorporate more intuitive touch and swipe gestures.
Imagine controlling your music app by swiping your fingers in the air or tapping your phone in a certain way. This could make using digital products even more interactive and fun.
Evaluating UI Design: What Makes it Stunning?
Beauty and Aesthetics in UI Design
A great UI design is more than just functional; it’s also beautiful. It has an aesthetic appeal that makes users want to interact with the product. It’s like a well-decorated room; it not only serves a purpose but also provides visual enjoyment.
Functionality and Usability of the Interface
But of course, a pretty UI is nothing without functionality. A stunning UI design is also highly functional. It makes it easy for users to perform tasks and achieve their goals. In a music app, for instance, finding a song or creating a playlist should be quick and hassle-free.
User Feedback and Interaction Analysis
Lastly, a stunning UI design is one that users love to use. This is often determined through user feedback and interaction analysis. By observing how users interact with the product and listening to their feedback, designers can continuously improve the UI.
Importance of UI Design in Business and Marketing
UI Design’s Impact on User Retention and Engagement
UI design plays a crucial role in keeping users engaged and making them come back for more. A user-friendly and aesthetically pleasing UI can increase user retention and engagement, contributing to the success of a business.
UI Design as a Marketing Tool
UI design can also be a powerful marketing tool. A well-designed UI can impress potential customers and communicate the company’s values. It can help a business stand out from the competition and attract more users.
FAQ about Music App Design
What elements should I consider when designing a music app?
Ah, the recipe for the perfect music app. You’ve got to remember, it’s not just about the look. First off, usability is key. Simple, clean, and intuitive interfaces are a must. Then, you’ve got to think about features.
Users are going to want playlists, maybe song lyrics, and easy ways to share tunes. Oh, and don’t forget about performance. Slow load times? Unresponsive controls? Kiss your users goodbye.
How important is the color scheme in a music app?
Color scheme, huh? Well, it’s kind of like picking out the right outfit. Sure, it’s not the be-all and end-all, but it definitely sets the mood. You’re going to want to pick colors that align with your brand and genre.
For instance, a classical music app might lean towards darker, richer colors, while a pop music app might use bright, lively hues. Your color scheme should tell users what to expect when they hit ‘play’.
What should I keep in mind while deciding on the typography?
Alright, so you’re talking about typography. You might not think it, but it’s super important. It’s gotta be clear and easy to read. You don’t want users straining their eyes trying to find their favorite song, right?
Also, consider your brand personality. A fun, quirky font might be perfect for an indie music app, but it could feel out of place in a more serious, classical music app.
How can I make my music app more interactive?
To make your app interactive, think about engaging users. Maybe a ‘mood-based’ song selection feature, or personalized recommendations, even social features like sharing playlists or following friends.
Users should feel like they’re part of your app’s community. Also, give users the power to customize. Allow them to change themes, sort music the way they want, etc. They’ll love you for it.
What is the role of animations in music app design?
So, animations. They’re like the garnish on your gourmet meal. A well-placed animation can really make your app pop. They can make your app feel more dynamic and alive. But be careful, you don’t want to go overboard.
Too much and it can become distracting, even annoying. Use them to draw attention or provide feedback, but remember, sometimes less is more.
Should I design my music app to be used offline?
Offline usage is huge. I mean, think about it. You’re on a plane or in a spot with shoddy reception, you’re going to want your tunes, right? So yeah, allow for offline playback. Downloadable playlists, albums, whatever works. Of course, remember to respect copyright laws.
How important is personalization in a music app?
Personalization is like the secret sauce of music apps. It’s what keeps users coming back. Tailored recommendations, a personalized homepage, maybe even custom playlists based on a user’s history.
It’s all about making users feel like the app knows their tastes. It creates a stronger bond between the app and the user.
How can I ensure that my music app is accessible?
Accessibility should be a top priority. Think about including features like read-aloud for visually impaired users, or gesture controls for those with motor difficulties.
Don’t forget about closed captions for those who are hearing impaired. By ensuring your app is accessible, you’re not just doing a good deed, you’re expanding your user base.
Should I incorporate social features in my music app?
Social features can really give your music app a boost. Things like sharing playlists, following other users, or even just seeing what your friends are listening to. It’s all about creating a sense of community.
Plus, who doesn’t love discovering a great new band from a friend’s shared playlist?
How do I design my music app to handle a large music library?
Ah, the big library question. It’s all about organization and search. Users should be able to find any song, artist, or album in a snap. Use filters, categories, and make sure your search function is up to snuff.
Also, consider loading times. You want users to be able to scroll smoothly, no matter how big the library.
Conclusion on Music App Design
When diving deep into music app design, it’s like composing a song, right? You’ve got your beat (the layout), your lyrics (the content), and the tune (the user experience).
- It’s not just about slapping on some buttons or cool graphics.
- It’s more about hitting those emotional notes with your audience.
- Think of it as a concert where your app is the main act.
Your audience? They’re jamming, tapping, and sliding through the app. They’re feeling the vibe. It’s crucial to make them groove, not stumble. And that’s the art of it all. It’s wild, unpredictable, but utterly fascinating. Like being at a live gig and just losing yourself in the rhythm.
In the ever-evolving realm of tech and tunes, a wicked music app design is not only about looks. It’s about making the soul dance.
If you enjoyed reading this article about music app design, you should read these as well:
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK