XAML Based Navigation in Windows and Multi-Platform Applications with Uno.Extens...
source link: https://nicksnettravels.builttoroam.com/xaml-based-navigation/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

XAML Based Navigation in Windows and Multi-Platform Applications with Uno.Extensions
One of the more complex parts of building an application is getting navigation to work. In a Windows application (or in a multi-platform application using the Uno Platform) you can easily navigate between pages using Frame.Navigate and Frame.GoBack but what if you want to use a more complex navigation structure like tabs or a NavigationView. Also, what if you want to control navigation from a ViewModel or directly from XAML. In this post we’re going to look at the Navigation pattern in Uno.Extensions and specifically how you can use it to trigger navigation from XAML.
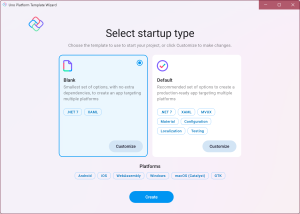
To get started, we’re going to use the Uno Platform Visual Studio Wizard to create a new application that already has Uno.Extensions referenced and setup. If you have an existing project, whether it be a WinUI/WinAppSdk based application, or an Uno Platform application, you can add references to Uno.Extensions.Navigation.WinUI and follow the documentation on adding Hosting to your application. After adding hosting, you’ll need to use the UseNavigation extension method on the IHostBuilder to connect up navigation.
Using the wizard, we’re going to select the Blank configuration and then click the Customize button.
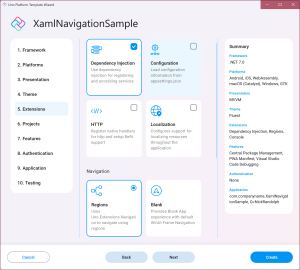
In the Extensions section, we’ll enable Dependency Injection (this wires up the IHostBuilder and the dependency injection container that’s required for Uno.Extensions navigation to work) and then set Navigation to use Regions.
Even though we selected the Blank configuration, because we subsequently enabled Region based navigation, the generated application already comes with two pages, MainPage and SecondPage. However, navigation from MainPage to SecondPage is done in c# code in the MainViewModel.
private async Task GoToSecondView()
{
await _navigator.NavigateViewModelAsync<SecondViewModel>(this, data: new Entity(Name!));
}
We’re going to change this to trigger navigation in XAML by replacing the Command attribute with Navigation.Request.
<Button Content="Go to Second Page" uen:Navigation.Request="Second" />
This is sufficient to navigation to SecondPage when the Button is clicked. You might be wondering where the “Second” request is defined. The answer to this is that it’s configured as part of the IHostBuilder setup, which can be found in the RegisterRoute method in App.cs.
private static void RegisterRoutes(IViewRegistry views, IRouteRegistry routes)
{
views.Register(
new ViewMap(ViewModel: typeof(ShellViewModel)),
new ViewMap<MainPage, MainViewModel>(),
new DataViewMap<SecondPage, SecondViewModel, Entity>()
);
routes.Register(
new RouteMap("", View: views.FindByViewModel<ShellViewModel>(),
Nested: new RouteMap[]
{
new RouteMap("Main", View: views.FindByViewModel<MainViewModel>()),
new RouteMap("Second", View: views.FindByViewModel<SecondViewModel>()),
}
)
);
}
XAML based navigation eliminates the need for code in either the codebehind files, or the corresponding viewmodel, for navigating between pages. You can either send (and receive) data with navigation using the Navigation.Data attached property (see documentation for more information)
Leave a comment Cancel reply
Comment
Name Email WebsiteSave my name, email, and website in this browser for the next time I comment.
Recommend
-
 10
10
Xamarin Forms: MVVM Navigation, Converters, Multi-language all in one place május 10, 2021május 10, 2021 Szerző: banditoth A toolki...
-
 9
9
TCS Launch A Blockchain-Based Customer Loyalty Platform: Multi-Brand October 24, 2019 by Editor's Desk
-
 20
20
Navigation in multi module Android Compose UI project + Hilt FunkyMuse 7 days ago2021-07-04T11:55:00+02:00If...
-
 8
8
Our Android team's simple multi-module navigation implementation Senior Enginee...
-
 8
8
ext-php-rs Bindings and abstractions for the Zend API to build PHP extensions natively in Rust. Example Export a simple function function hello_world(string $name): string to PHP: # 11
11
Jiayi Wang May 10, 2022 5 minute read ...
-
 10
10
[Last Week in .NET #97] – Swimming in Microsoft® Irony for Life Preview 7 Extensions Core (CTP) Not too many releases this week but we are swimming in irony. Let’s get into why.
-
 8
8
Google postpones Chrome changes that could have big impact on ad blocking extensions / It is no longer planning to begin turning off the old extensions standard in January and says the rest of the timeline is ‘under r...
-
 4
4
Creating Cross-Platform/Multi-Platform .NET Applications with Windows App SDK (WinUI) and the Uno Platform April 16, 2023 by
-
 6
6
Design and Navigation Considerations when Building Multi-Platform Applications ...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK