

5分钟快速了解text-wrap:balance的作用
source link: https://www.zhangxinxu.com/wordpress/2023/07/css-text-wrap-balance/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
5分钟快速了解text-wrap:balance的作用
这篇文章发布于 2023年07月25日,星期二,15:03,归类于 CSS相关。 阅读 1054 次, 今日 49 次 5 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10923 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、开门见山
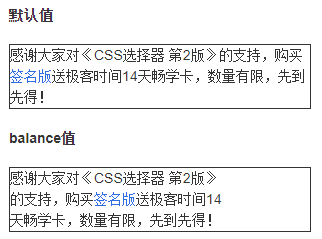
text-wrap:balance 可以让每一行文字的个数尽可能的相等,即使宽度足够的大。
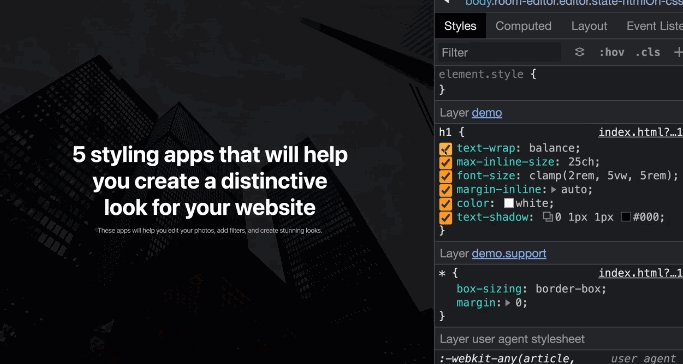
下面这张图很好地演示了这种排版特性。

眼见为实,您可以狠狠地点击这里:CSS text-wrap:balance与文字排版demo
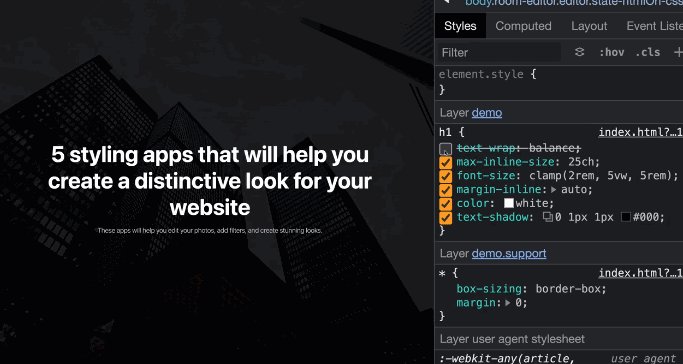
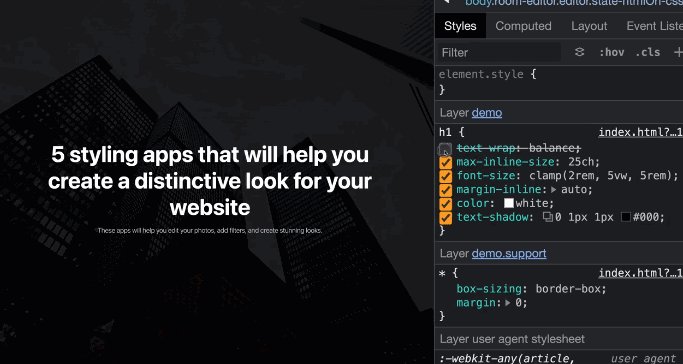
这种文字排版布局,特别适合用在居中描述信息的呈现中,尤其是官网首页的slogan等信息。
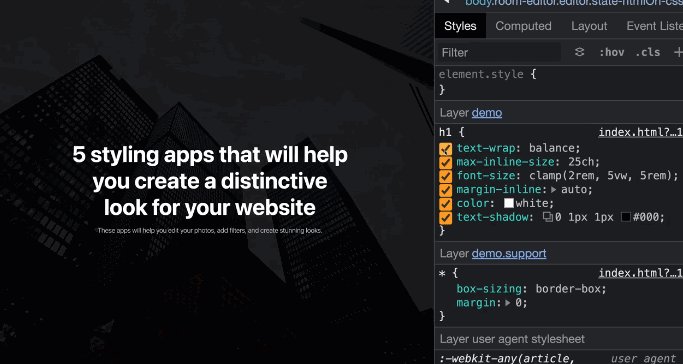
比方说下面GIF的录屏示意,可以看到balance的效果明显好了很多。

在过去,这样的效果,往往需要 wbr 标签来实现。
二、关门口街
虽然说text-wrap属性本意是控制文字的排版,实际上,任何的内联元素其都是可以控制的。
因此,我们可以使用text-wrap:balance声明实现一些过去我们不太方便实现的排版效果。
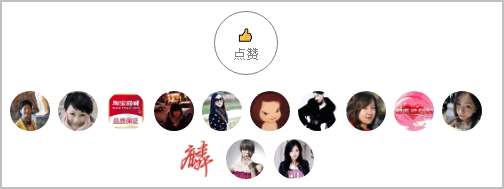
比方说点赞功能要显示点赞人的头像,在过去,可能是这样的排版,第一行可能很多,第二行就几个,排版效果并不是很美丽,如下图所示。

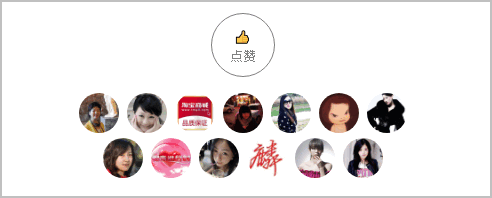
如果我们该用text-wrap:balance声明来实现,则每一行的头像会尽可能的数量相等,体验会好很多,如下图所示。

眼见为实,您可以狠狠地点击这里:text-wrap:balance实现图文布局demo
三、兼容性和polyfill等
text-wrap:balance 属于CSS Text Level 4规范内容,比较新,目前仅Chrome及其内核的浏览器支持。

虽然兼容性一般,但是业界提供了成熟的polyfill解决方案,是Adobe出品的。
项目地址见:https://github.com/adobe/balance-text
目前项目有1.3K的star数,兼容IE浏览器。
其他
text-wrap属性的语法如下:
text-wrap: wrap; text-wrap: nowrap; text-wrap: balance;
- wrap是默认值,表示文字在宽度不足的时候换行。
- nowrap表示文字不会换行,永远一行显示。不过我们平时用的比较多是
white-space:nowrap,两者效果是类似的,只是white-space的兼容性要好很多。
OK,以上就是本文的全部内容,五分钟差不多了吧。
细心的人可能注意到本文是白天发布的,因为原本计划的自驾游提前结束了,而提前结束的原因是昨天我发烧了,结果测了抗原,阳了😂
不过症状比第一次轻了很多,今天已经恢复了力气,这才坐在电脑前写点东西。
真是人算不如天算。
所以,看在我生病创作的份上,帮忙转个发吧~
🥰🥰🥰
(本篇完) 是不是学到了很多?可以分享到微信!
有话要说?点击这里。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10923
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK