腾讯开源的Markdown编辑器,开箱即用、轻量简洁、易扩展
source link: https://blog.didispace.com/tj-opensource-cherry-markdown-editor/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

腾讯开源的Markdown编辑器,开箱即用、轻量简洁、易扩展
Markdown是我们开发者最为热爱的文本格式,自从爱上Markdown之后,我们的笔记、博客、留言等都希望有Markdown的支持。所以,Markdown编辑器已经是前端非常重要的一个组件了。
之前有推荐过一些开源的Markdown编辑器,今天继续推荐一个由腾讯开源的Markdown编辑器:Cherry Markdown Editor
这款编辑器包含我们常见的码字模式:
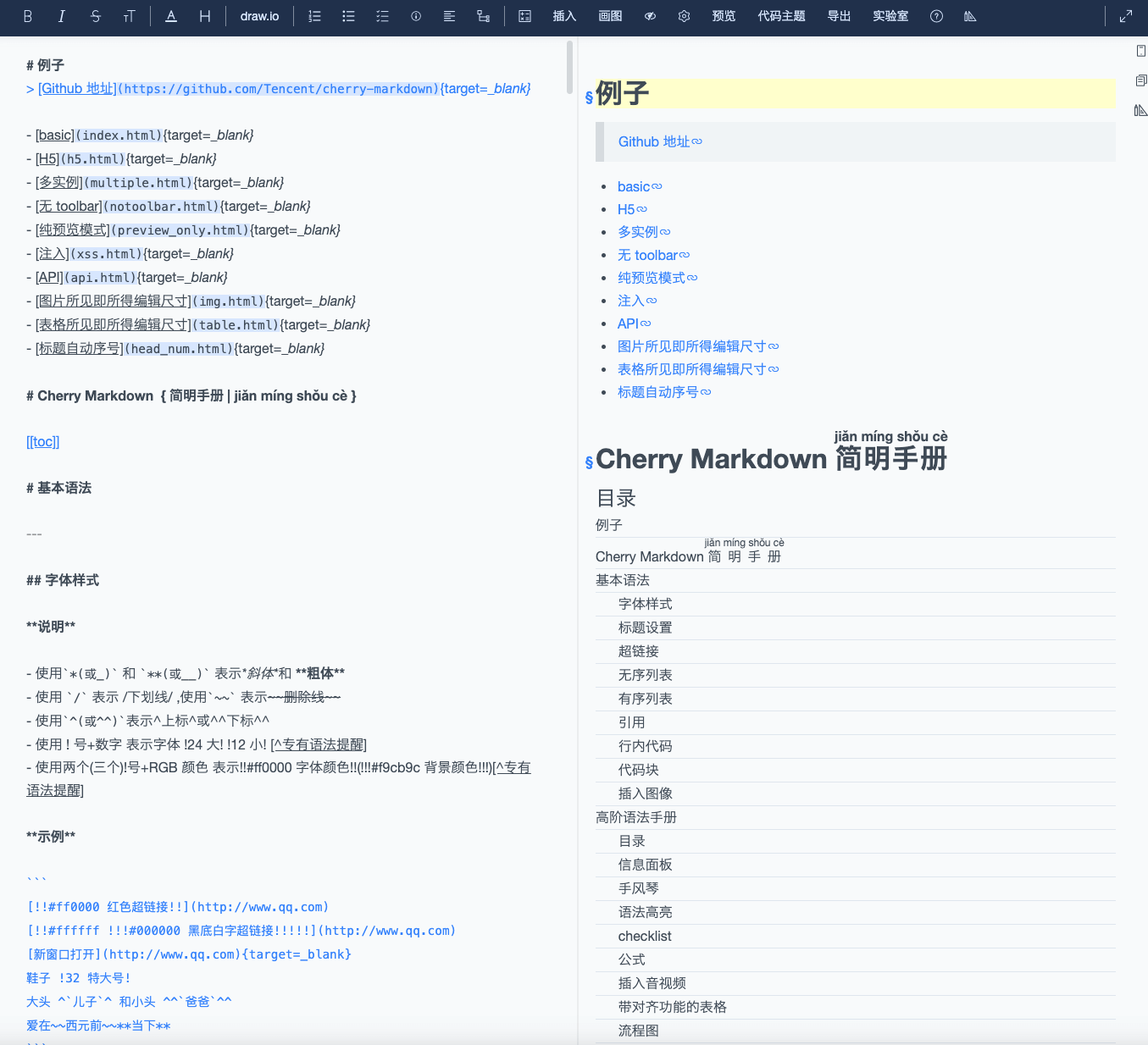
- 双栏编辑预览模式(左侧写、右侧预览)
- 纯预览模式
- 极简模式(无工具栏)
- 移动端预览模式
而对于语法支持上,除了支持标准Markdown语法之后,还拥有以下特性:
- 图片缩放、对齐、引用
- 根据表格内容生成图表
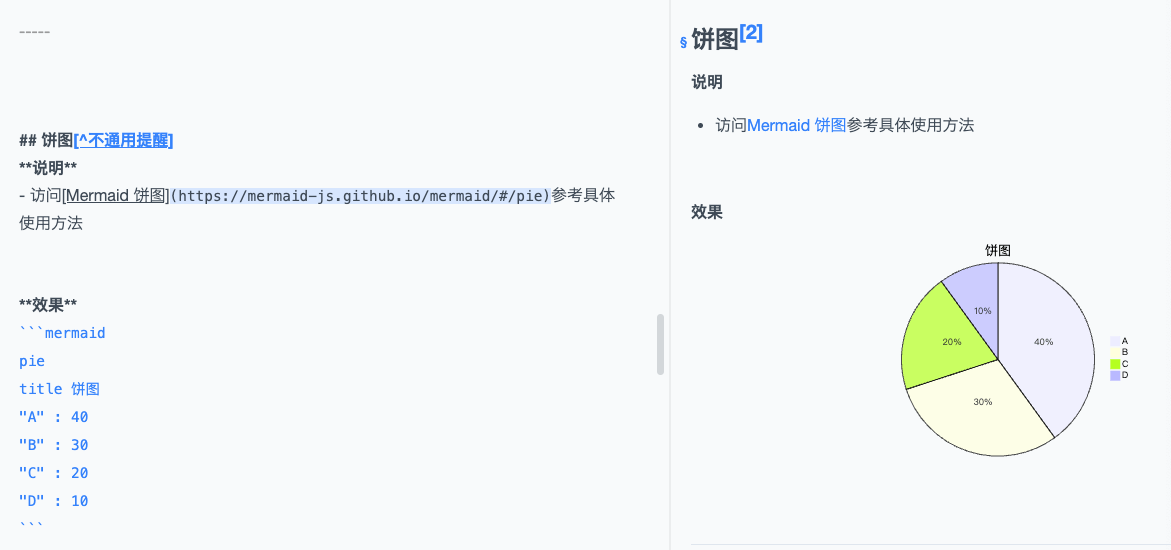
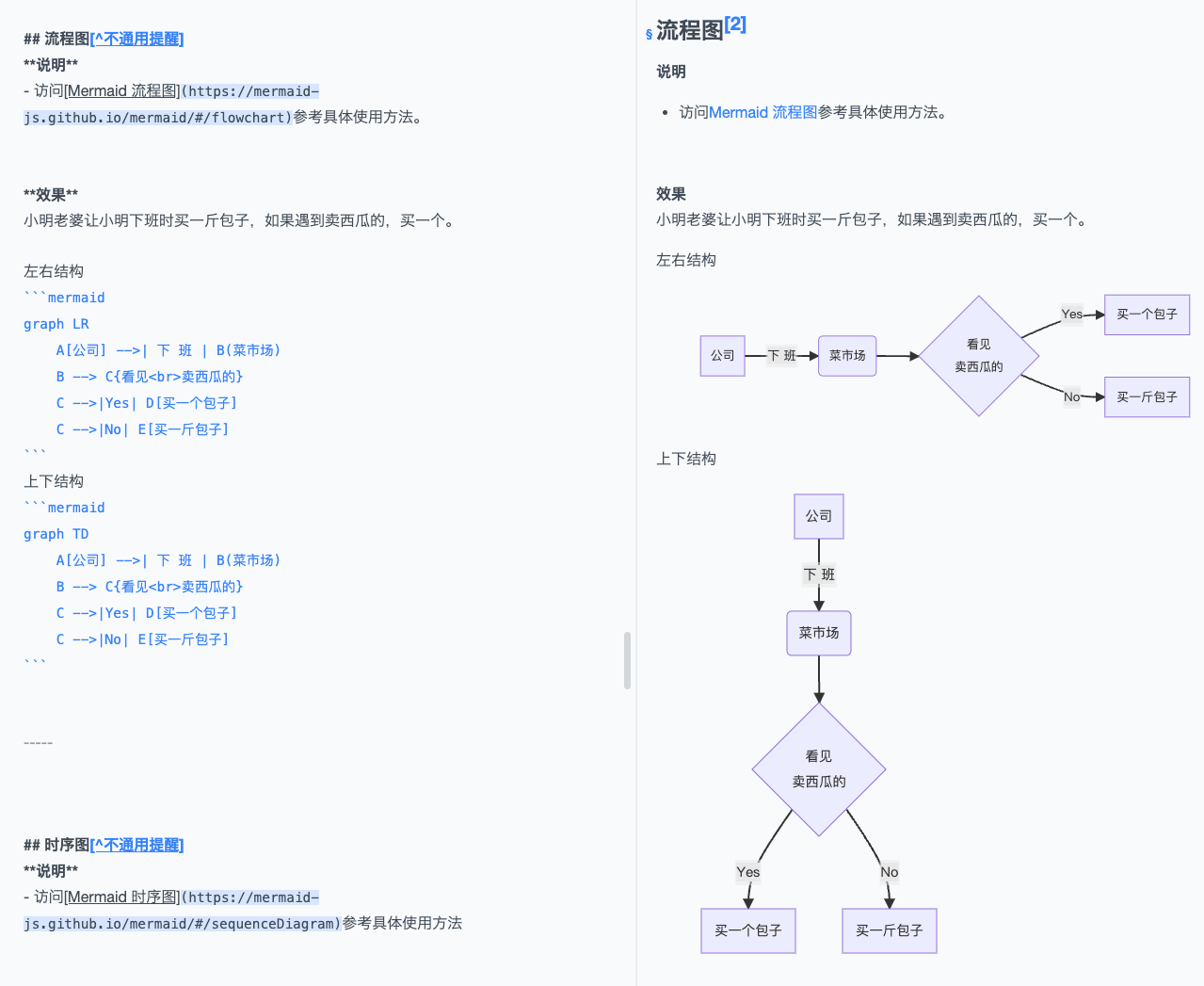
- 支持流程图、状态图、UML图常见图形需求
- 字体颜色、字体大小
- 字体背景颜色、上标、下标
- Checklist
基本已经可以满足大部分的文字编辑需求。
当然了,如果您想实现更多其他高级编辑器拥有的,诸如:数学公式等负责的语法特性功能,您也可以进一步扩展,因为Cherry Markdown Editor是开源的嘛!
最后,我们来一起看一下,这款编辑器的实际效果,具体如下图:
图 3目前该开源项目已经斩获了1.8K Star,放在今日好像不是太多,但实属宝藏项目,如果您正好需要,感性收入囊中吧!
开源地址:https://github.com/Tencent/cherry-markdown/tree/main
欢迎扫描下方二维码,关注公众号:TJ君,订阅每日推荐,获取更多好用效率工具!
Recommend
-
 134
134
fighting - 【开箱即用】最新react全家桶工程 ^_^ 不谢;
-
 60
60
开箱即用的 Vue Webpack 脚手架模版,对于如何构建中大型 Vue 项目,根据过往的提供脚手架、以及大量的参考建议。
-
 77
77
开箱即用的 Vue Webpack 脚手架模版
-
 37
37
点击上方 “ 前端公虾米 ”, 选择“置顶或者星标” 你的关注意义重大!
-
 35
35
截至目前Vue在GitHub上的Star数已经高达152601,还有绝大数像笔者一样不经常star别人的Vue友们(可恨可气)。 Vue因其友好程度让更多前端爱好者加入到其中,开源项目对程序员来说是很有用的。你可以通过读代码并且在现有项目的基础上构建一些东西来
-
 11
11
开源无法开箱即用:开源背后的学习成本 Posted by: Phodal Huang Dec. 23, 2020, 8:14 p.m. 几个月前,因为项目的需要,我大量地阅读了 Android Studio 和 Intellij Community 的源...
-
 6
6
本文转载自微信公众号「HelloGitHub」,作者HelloGitHub。转载本文请联系HelloGitHub公众号。众所周知,Web 服务器是 Web 开发中不可或缺的基础服务,在开发中经常会用到。耳熟能详的开源 Web 服务器有久负盛名的 Apache、性能强劲的 Nginx。而我们今天...
-
 6
6
ChatGPT开源平替来了,开箱即用!前OpenAI团队打造,GitHub刚发布就揽获800+星
-
 8
8
开源免费、开箱即用的中后台管理模版:vue-pure-admin
-
 5
5
今天大姚给大家分享一款由WPF开源的、免费的(MIT License)、即开即用、即用即走的翻译、OCR工具:STranslate。 WPF介绍 WPF 是一个强大的桌面应用程序框架,用于构建具有丰富用户界面的 Windows 应用。它提供了灵活的布局、数据绑定、样式和模板、...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK