

收藏!十个 React Server Component + Next.js 开源项目分享
source link: https://www.51cto.com/article/755781.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

收藏!十个 React Server Component + Next.js 开源项目分享
Next.js 13 版本中引入了一些新功能,变化比较大的一个点是 React Server Component(简称 RSC)的支持,并且在 Next.js App Router 模式下做为一种默认的组件类型。
RSC 也给我们带来了一些好处,例如,减少了客户端的包大小提高能程序的性能、可以利用服务器的一些基础设施,当在 Node.js 运行时环境下,Node.js 可以用的资源在 RSC 组件中也都可以使用。当然,也不是什么都支持的,当需要 UI 交互的场景,RSC 就不行了,此时需要编写 Client Component 与 Server Component 做混合渲染。
RSC 还是比较新的一个东西,学习资料也不是很多,并且当前阶段必须在一些构建工具或框架中才可以使用。以下推荐一些 RSC + Next.js App Router 相结合的开源项目示例,希望能为您的学习带来一些帮助。
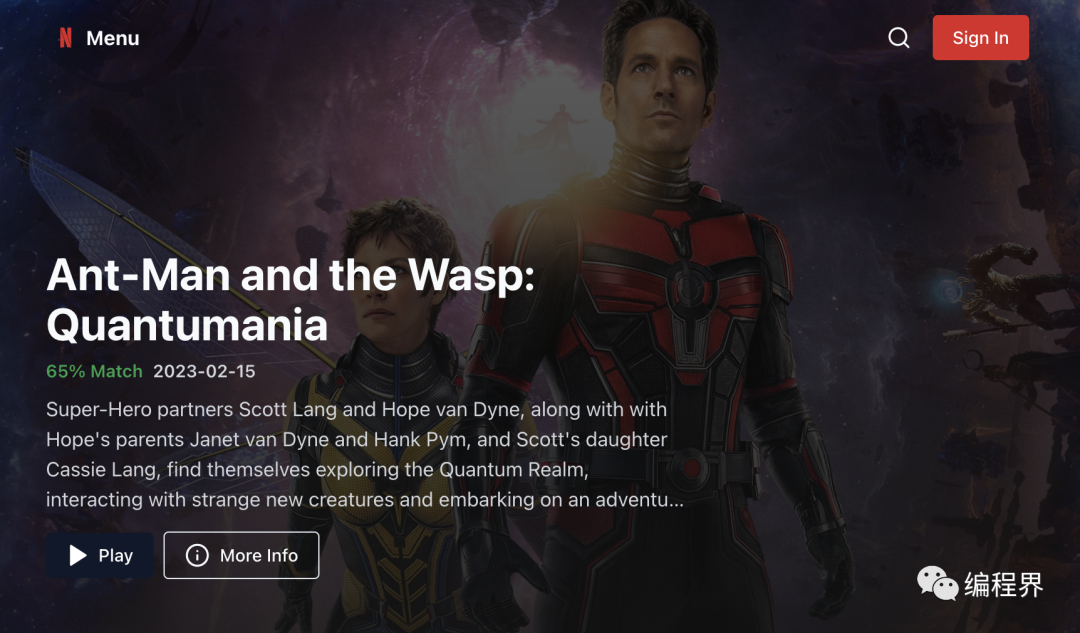
1. Netflix Clone
- 源码:https://github.com/sadmann7/netflx-web
- 预览:https://netflx-web.vercel.app/

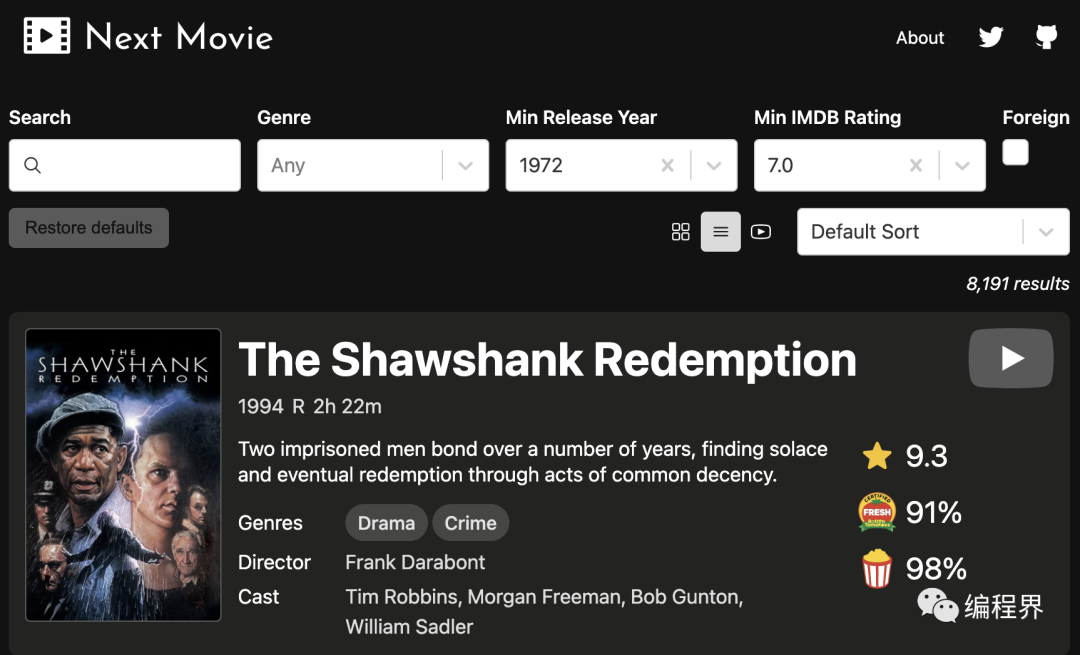
2. Movies
- 源码:https://github.com/transitive-bullshit/next-movie
- 预览:https://next-movie.transitivebullsh.it

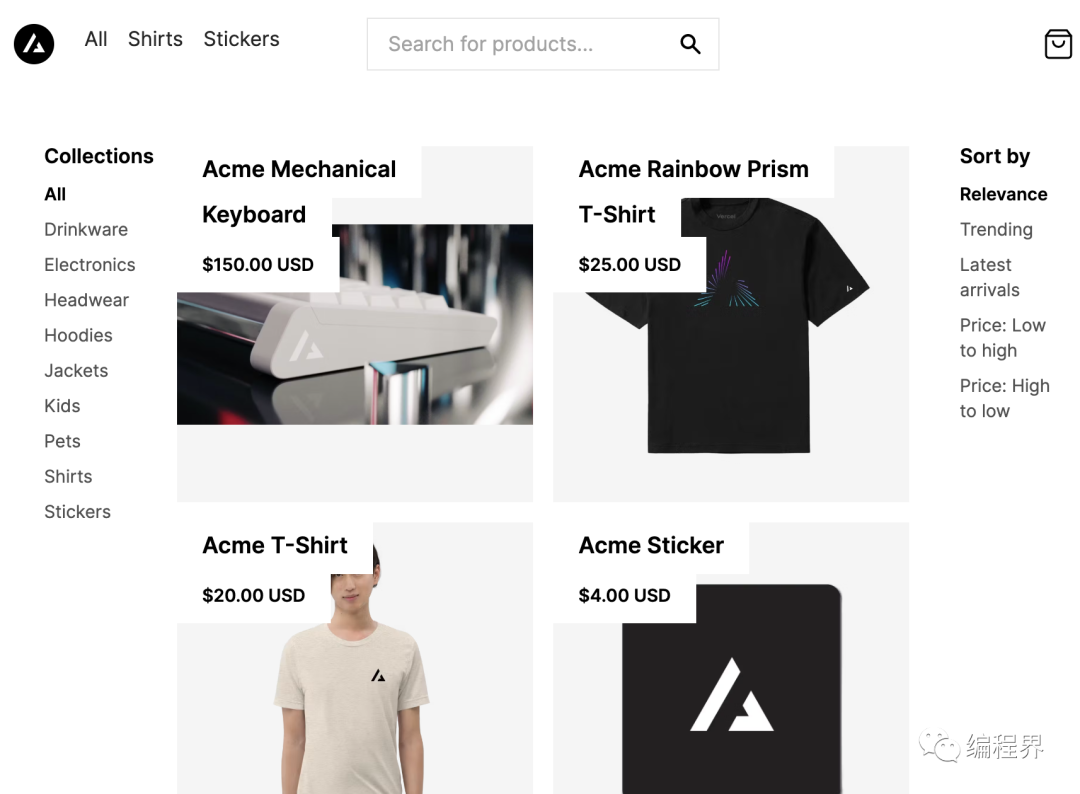
3. Commerce
- 源码:https://github.com/vercel/commerce
- 预览:https://demo.vercel.store/search

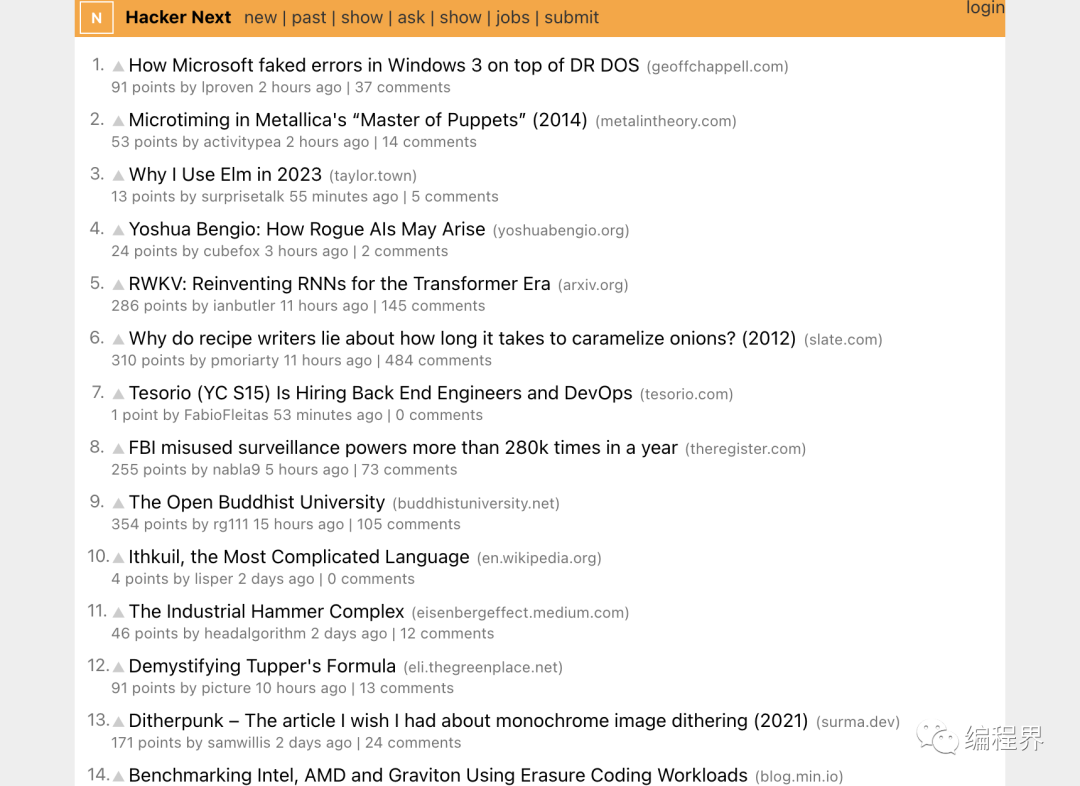
4. Hacker News
- 源码:https://github.com/vercel/next-react-server-components
- 预览:https://next-rsc-hn.vercel.app

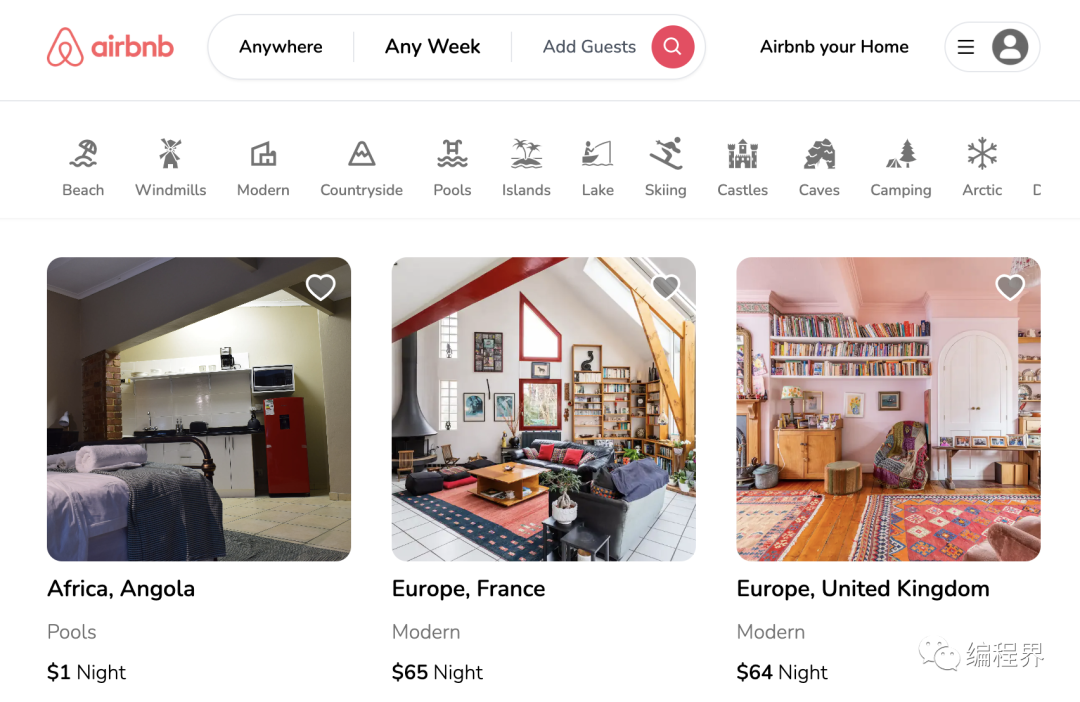
5. AirBnB Clone
- 源码:https://github.com/SashenJayathilaka/Airbnb-Build
- 预览:https://abproject-sclone.vercel.app/

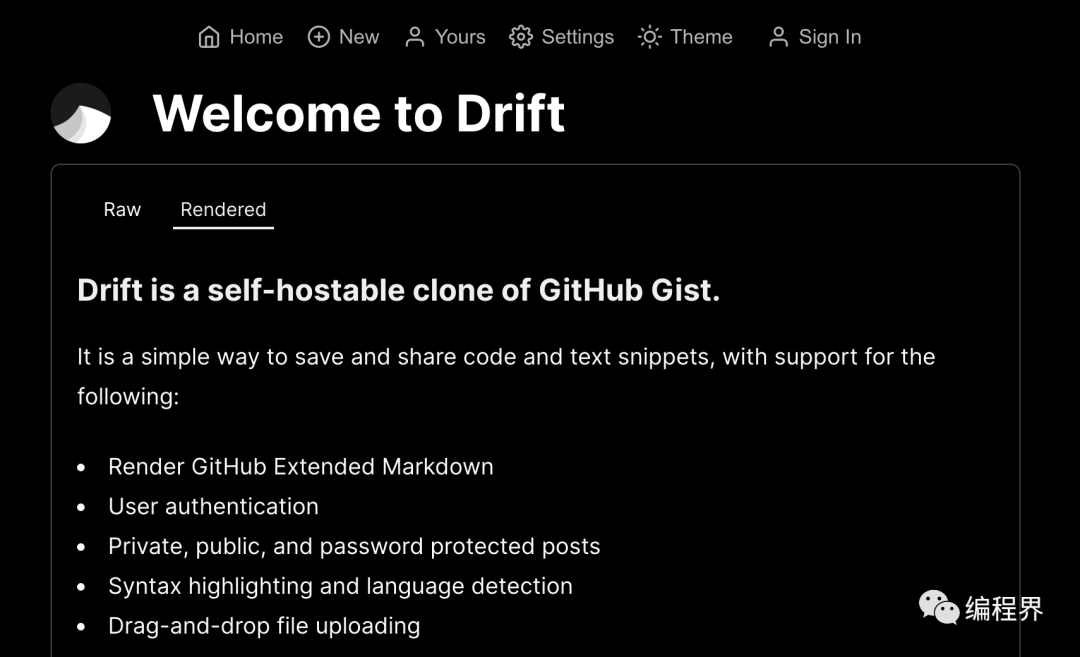
6. Drift
- 源码:https://github.com/MaxLeiter/Drift
- 预览:https://drift.lol/

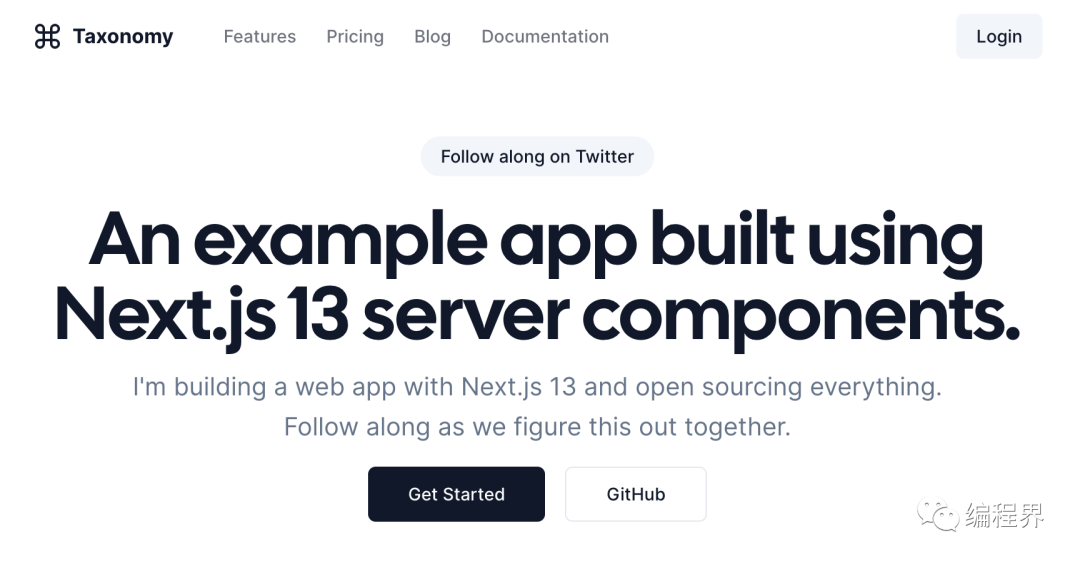
7. Taxonomy
- 源码:https://github.com/shadcn/taxonomy
- 预览:https://tx.shadcn.com/

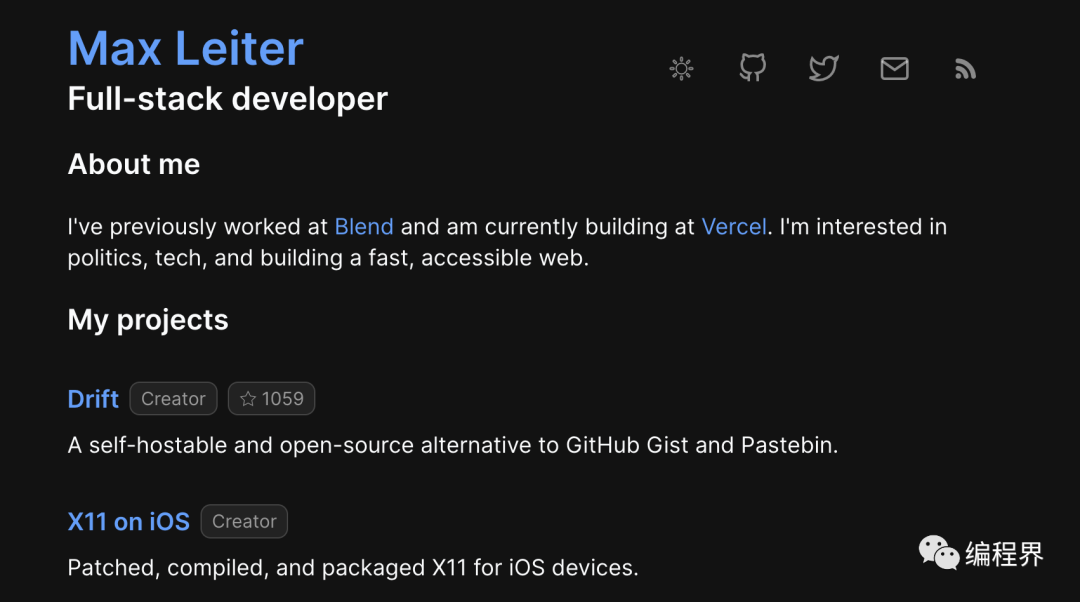
8. Blog
- 源码:https://github.com/maxleiter/maxleiter.com
- 预览:https://maxleiter.com/

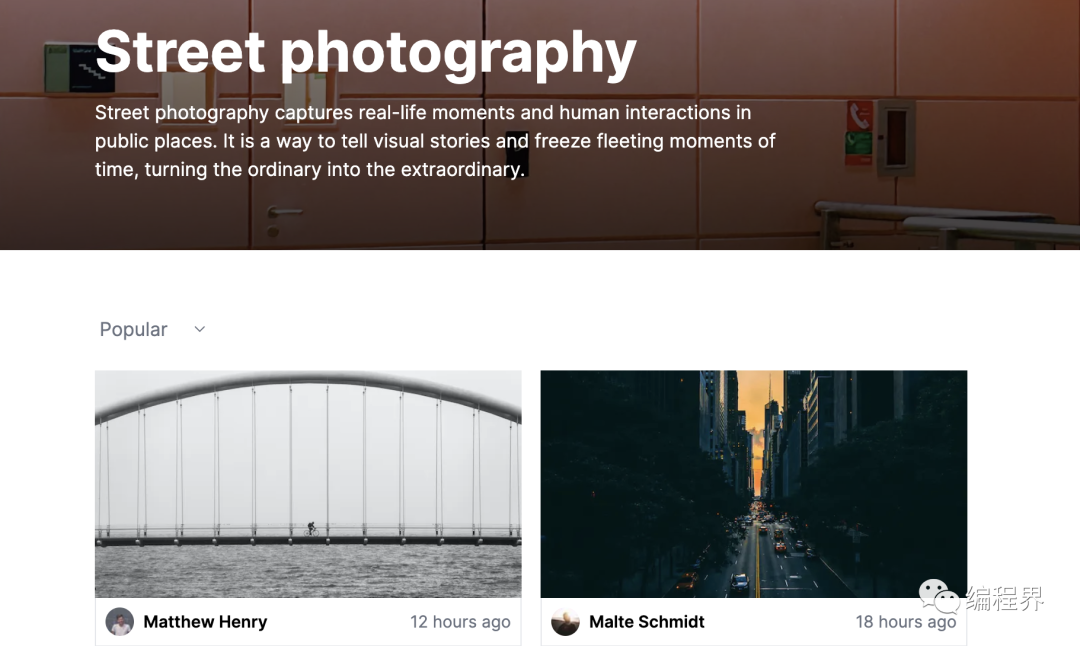
9. Street photography
- 源码:https://github.com/amannn/street-photography-viewer
- 预览:https://street-photography-viewer.vercel.app/

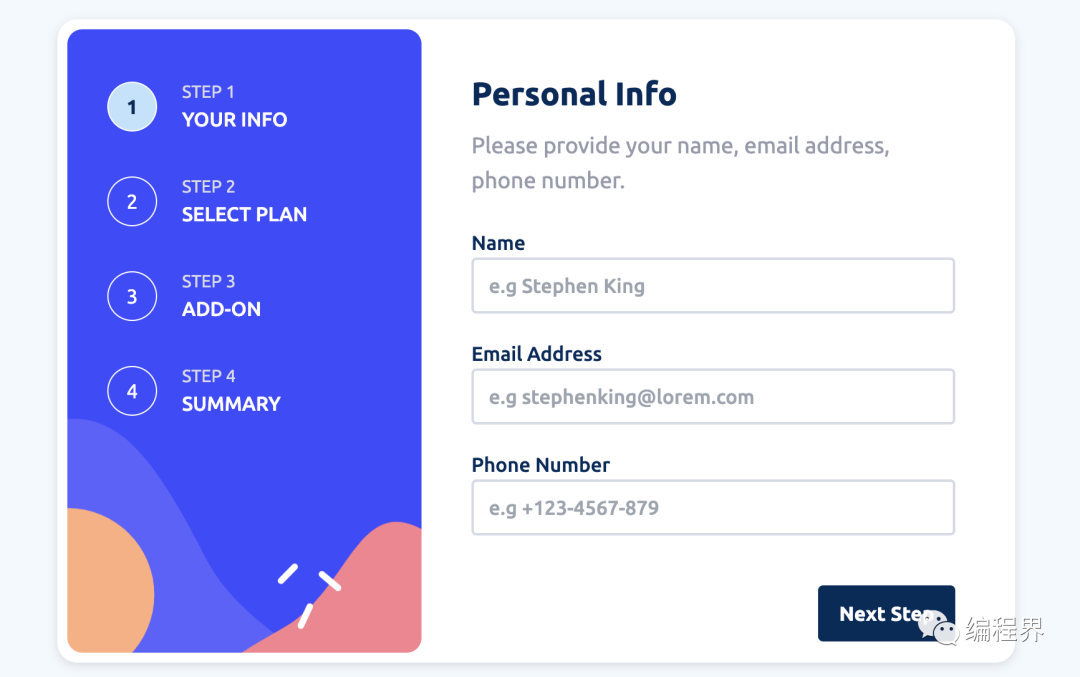
10. A multi-step form
- 源码:https://github.com/FesoQue/Advance-Multi-Step-Form
- 预览:https://steppers-form.vercel.app/

Recommend
-
 3
3
细数开源历史上的十个重大事件
-
 7
7
数据科学家一定要收藏的十个最佳 Python 库...
-
 5
5
大家好,我是菜鸟哥。在日常的工作中,我们总会面临到各式各样的问题。其中不少的问题,使用一...
-
 16
16
请收下这十个安全相关的开源项目 作者:HelloGitHub 2022-11-04 08:16:22 开源 如果你早就认识到代码安全的重要性,那这些开源项目中...
-
 5
5
推荐十个基于Vue3.0全家桶的优秀开源项目 作者:CUGGZ 2022-11-18 08:32:02 PPTist 是一个基于 Vue3.x + TypeScript + Pinia + Ant Design Vue + Canvas 的在线演示文稿(幻灯片)应用,还原了大部分 Office Powe...
-
 5
5
推荐十个优秀的跨平台APP开源项目! 作者:CUGGZ 2022-12-20 12:06:06 开源 Flutter 仿豆瓣客户端项目,高度还原豆瓣客户端,所有 UI...
-
 5
5
Java中隐藏的几十个开源工具项目介绍 解道Jdon ...
-
 9
9
十个值得学习的 Vue 开源实战项目! 作者:CUGGZ 2023-06-09 10:27:13 开源 今天来分享 10 个值得学习的 Vue 开源实战项目,通过实战...
-
 6
6
十个2023年快速增长的GitHub开源项目 作者:zone7 2023-10-11 12:39:43 开源 PyGWalker是一个Python库,可以帮助您快速创建数据可视...
-
 5
5
十个2023年最具影响力的开源大语言模型 作者:zone7 2023-10-12 22:32:51 人工智能 下面精心挑选了一些在2023年上半年掀起波澜的最有影响力的...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK